В большинстве случаев сайты создаются с учетом принципа Mobile-First, либо подхода, ориентированного на мобильную версию. Но оптимизированные под мобильные устройства сайты не всегда прекрасно проявляют себя на громадных экранах, а именно на планшетах, стационарных компьютерах и ноутбуках.
Ранее мы говорили о том, что изображения, созданные для громадных экранов, обычно не хорошо трудятся на мелких. Если вы просматривали ту статью, то имели возможность поразмыслить: «Изображения в мобильной версии моего сайта выглядят великолепно, возможно не тревожиться». Стоит, но, кроме этого убедиться в обратном — в частности, как прекрасно мелкие картины смотрятся на десктопе.
Может оказаться, что они через чур большие по отношению к окружающим элементам, требуют дополнительного скроллинга либо не создают необходимый эффект. Разрабатывая дизайн для множества страниц различного размера, вы должны обдумывать ориентацию (горизонтальная либо вертикальная), соотношение высоты и ширины, отношение и размер с окружающими элементами.
Неприятность 1. Непропорциональное масштабирование
Пробуя подстроить размер изображения под громадной экран, кое-какие дизайнеры его высоту и ширину так, дабы оно заполняло необходимый контейнер. В итоге изображение делается непропорционально громадным по отношению к располагающимся рядом элементам (заголовкам, тексту либо навигации), что ведет к появлению трех неприятностей:
1. Низкая информационная плотность. Информационная сокровище многих изображений будет не хватает высокой, дабы оправдать пространство, занимаемое ими при повышении для громадного экрана. Израсходованное впустую пространство экрана в таких случаях могло быть использовано, дабы продемонстрировать больше вторых вещей, а несколько громадную вещь.
2. Прокрутка. Дабы пропустить изображение и заметить контент, пользователям приходится продолжительно скроллить. Изображение делается препятствием, мешающим освоиться на странице и повышающим цена сотрудничества (Interaction Cost).
3. Нехорошее уровень качества изображения: изображения с низким разрешением смогут стать неровными либо размытыми. Любой недочёт изображения делается более очевидным при повышении.
На мобильном сайте сети стремительного питания Chipotle (слева) фотография, информирующая о свежих ингредиентах, появляется над акцией. То же изображение занимает всю страницу на полной версии (справа). Так, пользователи простых компьютеров, как ни парадоксально, видят меньше информации, чем мобильные пользователи. Повышение размера картины на десктопе не ведет к росту ее ценности
Сайт Американской ассоциации пульмонологов: 3 иконки с текстовыми ссылками с мобильной версии основной страницы (слева) возросли на десктопе так, что заняли целый экран (справа)
Просматривайте кроме этого: 7 лучших практик мобильного дизайна, о которых стоит знать в 2017 году
Неприятность 2. Обрезка изображения
Дабы изображения не становились непропорционально громадными, их высоту время от времени ограничивают, увеличивая лишь ширину. Данный подход действенно обрезает изображение по вертикали и сохраняет больше элементов видимыми на экране, без необходимости прокрутки, но получающееся изображение может утратить суть, если оно неправильно обрезано.
На мобильной версии сайта VisitSeattle.com представлено изображение воды, силуэта и парусника города. На громадном экране очертания города исчезают наровне с вершиной и нижней частью судна
Неприятность 3. Изменение положения
По мере того, как изображение возрастает, дабы соответствовать требованиям экрана иного размера, его сообщение с другими элементами на экране может изменяться. Картины смогут взять необычное окружение либо начать накладываться на другие элементы страницы, теряя суть либо эффективность.

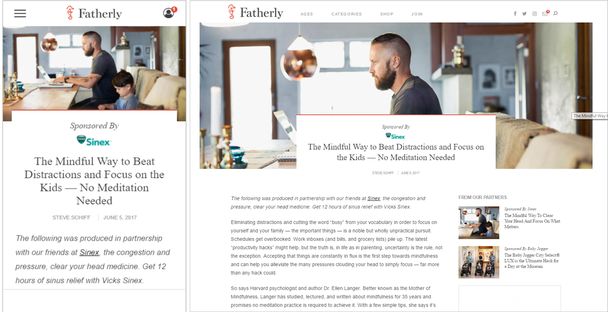
На мобильной версии сайта Fatherly.com (слева) изображены мужчина перед ноутбуком и мелкий мальчик рядом с ним. На десктопной версии (справа) мальчик исчезает за текстом, ноутбук частично перекрывается, фокус смещается к голове мужчины, и тема взаимоотношений между двумя людьми исчезает. В следствии фото больше не отражает суть статьи: сейчас это выглядит легко как трудящийся юноша, а не отец, которому необходимо перенести внимание на собственного ребенка
Ответ 1. Масштабировать и обрезать
Обратите внимание на подробности при обрезке и масштабировании изображения. Как правило запрещено изображение для заполнения большего экрана. Ограничение лишь высоты может привести к не хорошо обрезанному изображению.
Вместо этого объедините обрезки и процессы масштабирования так, дабы обеспечивать, что итоговое изображение будет соответствующего размера, сохранит собственный суть и подойдет под требования экрана.
К примеру, по мере расширения экрана смасштабируйте изображение по ширине, высоте либо и по тому, и По другому критерию, но не забывайте, что необходимо своевременно остановиться, пока изображение не стало или непропорционально громадным, или непонятным. После этого обрежьте изображение, дабы оно доходило под новые экранные размеры, и начните увеличивать эту версию , пока изображение не начнёт искажаться. Ширина, соотношение и высота сторон смогут изменяться по мере трансформации размеров страницы.
Изначально при повышении экрана изображение на сайте Kiwi Crate становилось шире, а его высота наряду с этим оставалась неизменной. После этого, по мере повышения ширины экрана, оно переходило в изображение, расширявшееся горизонтально при сохранении высоты. В то время, когда картина утратила суть из-за обрезки сверху и снизу, высота изображения была легко увеличена, дабы сохранить смысловую наполненность изображения и максимизировать применяемое на громадном экране пространство. Скриншот показывает все происходившие при повышении ширины экрана трансформации
Ответ 2. Применять изображения, действующий при соотношении сторон и разных размерах
В случае если ваш сайт обязан функционировать на экранах различных размеров, то создавайте дизайн с учетом этих изюминок. Задавайте себе следующие вопросы:
- Будет ли изображение прекрасно смотреться при различном соотношении высоты и ширины?
- есть ли изображение большим, дабы его возможно было обрезать сверху, снизу либо по бокам, не воздействуя наряду с этим на смысловую нагрузку?
- Присутствует ли в изображении некая центральная фигура, которую необходимо сохранить видимой при трансформации размера экрана?
- есть ли наличие данного изображения нужным для экранов различных размеров: додаёт ли оно хватает ценности, дабы оправдать то пространство, что оно занимает в дизайне?
Компания Blue Apron применяла изображение, прекрасно «играющееся» в пропорциях и разных размерах. Мобильное изображение (слева) масштабируется до большой высоты, а после этого ширина возрастает, дабы показать фото всецело на громадном экране (справа)
Изображение Roomer Travel трудится как в панорамном варианте на широкоэкранных мониторах с соотношением «больше по ширине и меньше в высоту» (скриншот справа и оранжевый прямоугольник в нижнем изображении), так и в виде вертикального фрагмента на мелких экранах с соотношением «больше в высоту и уже» (скриншот слева и красный прямоугольник в нижнем изображении).
Ответ 3. Установить большие размеры изображения
Время от времени загвоздка пребывает в верном выборе размера, разрешающем картине отображаться удачно в различных сценариях. В этом случае вы имеете возможность сократить размер изображения на странице. Масштабируйте и обрезайте , пока картина не начнет терять значение либо уровень качества, а после этого «обрамляйте» его посредством безлюдного пространства (White Space).
Marriott.com до максимума поднял размер изображения, а после этого добавил серые границы по всему периметру страницы. (Обратите внимание, что изображение, использованное в мобильном дизайне, обрезано весьма неудачно, оно не показывает ни одну подробность, разрешающую определить город Вашингтон)
Ответ 4. Поменять либо убрать изображения
Еще один вариант — это выбор для экранов различных размеров разных изображений, прекрасно действующий при определенных соотношениях сторон либо диапазонах высоты и ширины. Иногда обнаруживается, что дизайн того либо иного устройства более действенно трудится по большому счету без изображения.
К примеру, фото на сайте Marriott, продемонстрированное выше, прекрасно трудилось в горизонтальной ориентации с громадной шириной, но в мобильной версии оно обрезалось до тщетного квадрата. Успешнее было бы применять, к примеру, изображение купола Капитолия либо любого другого узнаваемого фрагмента, легче вписываемого в мелкий квадратный контейнер.
Применение сходу нескольких фотографий время от времени поднимается в копеечку, но в случае если у вас имеется богатый комплект изображений, то применяйте различные из них, отдавая предпочтение тем, что будут оптимально функционировать в различных условиях.
Просматривайте кроме этого: 12 распространенных неточностей форматирования изображений
Не создавайте дизайн лишь для контрольных точек
разработчики и Дизайнеры смогут потерять из вида обрисованные тут неприятности, если они разрабатывают дизайн и потом просматривают собственные проекты лишь на одном мониторе либо только на устройствах с целевыми контрольными точками.
Неизменно учитывайте, как выглядит ваш дизайн на экранах меньших размеров либо, напротив, на широкоэкранных дисплеях. Вы имеете возможность оптимизировать под определенные типы устройств, но вам кроме этого нужно мочь создавать дизайн, наполненный смыслом независимо от размера устройства либо экрана.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
Оксана Почепа (Акула) — Мелодрама (Мама, вчера на больших экранах)
Подборка похожих статей:
-
Большие изображения на маленьких экранах: удалить, уменьшить или отредактировать
Изображения всегда занимают важное место в дизайне любого сайта. Это смогут быть картинки, занимающие всю страницу, иконки, отображающие главные моменты…
-
Большие изображения на лендингах: как размер картинок влияет на пользовательский опыт?
Известное высказывание «одна картина стоит тысячи слов» прекрасно подходит для описания эффективности изображений (как маркетинговых инструментов) на…
-
Большие фоновые изображения — создаем уникальный дизайн целевых страниц lpgenerator
Рады вам сказать о маленьком обновлении, которое раскроет довольно широкие возможности для креативного дизайна! Сейчас вы имеете возможность…
-
Как сделать идеальное изображение для социальных медиа?
Вы понимаете все о размещении картин в соцсетях и как никто можете заинтересовать подписчиков классным визуальным контентом? А в курсе ли вы, пропорции и…
