Известное высказывание «одна картина стоит тысячи слов» прекрасно подходит для описания эффективности изображений (как маркетинговых инструментов) на лендингах.
Визуальный контент завлекает внимание и как следует доносит маркетинговое сообщение, поскольку обрабатывается мозгом в 60 000 стремительнее, чем текст, и приводит к эмоциональному отклику.
Дисплеи современных девайсов как следует отображают картины громадного размера, исходя из этого на сайтах и особенно посадочных страницах стали частенько употребляться слайдеры и масштабные изображения: кое-какие маркетологи просто не смогут выбрать всего одно изображение из огромного ассортимента графического контента и размещают карусели.
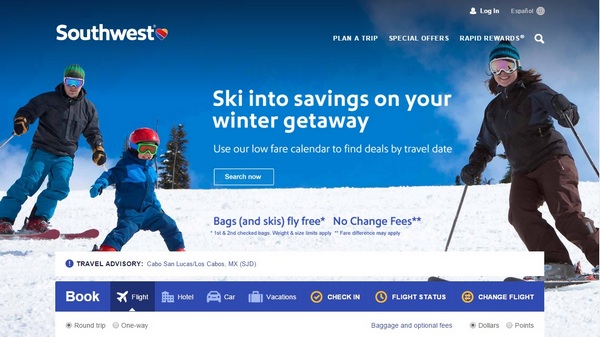
хорошим примером веб-дизайна, централизованного на изображении, есть сайт Southwest Airlines (компания) — фокусным центром и фоном страницы есть фотография семьи, отдыхающей на лыжном курорте.
Содержание
Оптимальный размер фона для сайта на примере Southwest Airlines
В каких случаях дизайн, сфокусированный на изображении, действен?
Оптимальное ответ — сбалансированный дизайн
Как определить размер картины на сайте?
Как убедиться, что вы используете визуальный контент верного?
Оптимальный размер фона для сайта на примере Southwest Airlines
хороший пример веб-дизайна, центром которого есть изображение, — это сайт Southwest Airlines (компания): фокусный центр и фон страницы — это фотография семьи, отдыхающей на лыжном курорте.

Эффективность данного подхода к веб-дизайну основана на неповторимой свойстве графического материала воодушевлять и вовлекать в ознакомление с ресурсом.
В собственной книге «Эмоциональный дизайн» (Emotional Design) Дон Норман (Don Norman) показывает, что картины, просмотр которых доставляет эстетическое наслаждение, вызывают у людей сильный висцеральный отклик. К изображениям, вызывающим такую реакцию, возможно отнести красочные пейзажи, товары с приятным для глаза дизайном и фотографии людей привлекательной наружности.
Но висцеральный отклик сам по себе не снабжает хороший пользовательский опыт: ключевую роль кроме этого играются юзабилити и контент веб-ресурса.
Изображение, использованное на сайте Southwest Airlines, несомненно, привлекательно и как следует, но таковой громадный размер изображения для сайта и столь сильный выговор на одном элементе оформления делает другие составляющие, делающие серьёзные функции, незаметными:
- ссылки навигационного меню мелкие и не выделены фоновым цветом;
- поисковое поле заменено иконкой лупы;
- CTA-элемент «Заказать (билет) на данный момент» (Book now) кроме этого через чур мелок и сливается с остальными составляющими интерфейса;
- окно для поиска билетов смещено ниже линии сгиба для сохранения целостности отображения картины, в следствии чего визитёр может его не подметить, пока не прокрутит страницу.
Сравнение новой и ветхой версии ресурса Southwest Airlines окажет помощь осознать минусы централизации и основные плюсы оформления на визуальном контенте.
Подобно сайтам большинства авиакомпаний, ресурс Southwest Airlines был переполнен ссылками, баннерами и виджетами, что делало фоновый рисунок фактически незаметным. Но окно для поиска авиабилетов размещалось в привычном для online-потребителей месте — верхнем левом углу.
Изучим мобильную версию Southwest Airlines и обратим внимание на размер фоновой картины сайта.
Размер картины для фона сайта для мобильных устройств — также большой, но она кратко вписывается в структуру веб-страницы. CTA-элементы кроме этого прекрасно выделены и заметны на фоне картины, а избыточность виджетов и текста устранена.
В итоге возможно смело заявить, что именно мобильная версия ресурса Southwest Airlines — хороший пример качественного дизайна, центром которого есть оптимального размера изображение для сайта.
- 13 воодушевляющих примеров туристических сайтов с адаптивным дизайном
В каких случаях дизайн, сфокусированный на изображении, действен?
Потому, что одна посадочная страница возможно направлена на различные сегменты целевой аудитории и иметь разные задачи, оптимальный подход к ее оформлению зависит от ваших приоритетов.
Какой обязан размер картины сайта? Масштабные изображения захватывает внимание пользователей и отвлекает от вторых элементов интерфейса. Следовательно, таковой дизайн не всегда целесообразен.
Разглядим пара примеров оптимального правильной картинки фокусировки и размера сайта на графическом контенте.
Фокусный центр домашней страницы Apple — это изображение последних моделей iPhone, которое является рекламой нового продукта и оказывает помощь потенциальным клиентам заметить отличие размеров iPhone 6 и iPhone 6 Plus невооруженным глазом.
Но масштабная картина не вредит юзабилити: в верхней части страницы расположен контрастно выделенный навигационный бар, разрешающий в один клик перейти на любой раздел сайта.
Размеры фонового изображения для сайта Bing (поисковая совокупность Микрософт) громадны, и эта страница — хороший пример верного применения громадных изображений.
Главным элементом данной страницы есть поисковая строка, выделяющаяся на фоне объемной картины.
Стоит подметить, что домашние страницы поисковых сервисов требуют специфичного оформления, которое не подходит стандартным ресурсам: основной элемент поисковика — это поисковое окно, так что придавать визуальный вес второстепенным составляющим интерфейса не нужно.
- 5 способов расширить конверсию посредством изображений
Оптимальное ответ — сбалансированный дизайн
Картины, создающие образ бренда, но не воздействующие на уровень качества отображения другого контента, — вот оптимальное ответ для оформления большинства ресурсов.
На сайте State Farm (страховая компания), к примеру, употребляется громадная фотография обладателей транспортного средства.
Изображение подобрано верно (страхование машин есть одной из главных одолжений State Farm) и не вредит юзабилити интерфейса, несмотря на громадный размер. Изображение фона сайта уравновешено выделенным меню навигации и окном с главными функциями ресурса, размещенным до линии сгиба.
- Изображения как реализовывающий контент
Как определить размер картины на сайте?
Дабы определить размер картины на сайте, кликните по ней правой кнопкой мыши. В зависимости от браузера, которым вы пользуетесь, в показавшемся меню будет пункт «Свойства изображения», «Информация об изображении» либо легко «Свойства». Кликните по нему, и откроется окно с размерами изображения.
Как убедиться, что вы используете визуальный контент верного?
Ниже представлен последовательность шагов, каковые окажут помощь выяснить оптимальный размер фото для сайта и создать сбалансированный дизайн с выговором на графическом контенте.
1. Выясните приоритетные функции веб-страницы. Ваша задача: выяснить, с какой целью на страницу переходят пользователи и какую задачу она делает для бизнеса.
2. Проанализируйте, какие конкретно элементы интерфейса содействуют достижению главных целей конверсии. Изображения в большинстве случаев употребляются для брендинга и создания привлекательного дизайна, а навигационное меню и структурированное поисковое окно являются инструментами интеракции пользователей с ресурсом.
3. Выясните визуальный вес элементов на базе их приоритетности. В случае если составляющая интерфейса делает одну из главных целей, ей направляться придать визуальный выговор, а неважные элементы должны завлекать меньше внимания.
Эта совет может показаться очевидной, но многие веб-дизайнеры или забывают о важности выделения главных составляющих сайта, или жертвуют их качественным отображением для привлекательности оформления.
4. Отыщите визуальный контент, усиливающий образ бренда. Не забывайте, что картины должны употребляться не только в качестве декорации, но и для отображения вашего оффера.
5. Выберите качественные, завлекающие внимание изображения. К выбору картин стоит приступать лишь по окончании исполнения прошлых шагов: в другом случае, графические материалы будут подобраны неправильно, и их внедрение будет неэффективным..
6. Не стремитесь направляться трендам. Главной задачей многих проектов по редизайну есть модернизация, что часто подразумевает внедрение трендов дизайна . Но, как мы много раз писали в статьях отечественного блога, погоня за модой в веб-дизайне — это не всегда прекрасно.
Типографика, структура лендинга и брендовые цвета также будут придать ресурсу более современный вид, причем применение таких инструментов дизайна не вредит юзабилити.
Помните все догадки контролировать сплит-тестированием.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
Как правильно изменять размер изображения в Photoshop
Подборка похожих статей:
-
Как размер изображения продукта влияет на восприятие его ценности?
Что делает товарную страницу действенной? Цена, изображение/описание продукта, дизайн лендинга? Все в совокупности, сообщите вы, и станете правы. Но один…
-
Маленькие изображения на больших экранах: от мобайла до десктопа
В большинстве случаев сайты создаются с учетом принципа Mobile-First, либо подхода, ориентированного на мобильную версию. Но оптимизированные под…
-
Платон щукин: про индексацию изображений в яндекс.картинках
Платон Щукин (коллективный псевдоним работы помощи Яндекса) разместил в собственном блоге пост об главных неточностях вебмастеров, мешающих индексации…
-
Оптимизируйте изображения под web
Один из лучших способов создать стремительный сайт – это оптимизировать изображения. HTML, CSS, JavaScripts и шрифты также играют свою роль, но нет…
