Приятели! Сейчас мы делаем обзор на 8 лендингов, посвященных услугам и финансовым сервисам.
На западном рынке отмечается особенно твёрдая борьба среди мобильных приложений для управления и организации финансовыми потоками. Посмотрим, как обладатели одностраничников в данной нише борются за место под солнцем и ваши деньги.
1. Harpoonapp: учет для фриланса
Несложный и отзывчивый лендинг денежного мобильного приложения для фрилансеров.
Весьма хорошая реализация уже хорошего для Запада лендинга для мобильных приложений. Сходу кидается в глаза приятная плавная анимация появления первого экрана с полным «джентльменский комплектом» элементов: лого с дескриптором, понятные подзаголовок и заголовок, контрастная целевая кнопка, якорные ссылки и видео презентация.
В чем сильные стороны таковой страницы:
- оптимизация и хорошая адаптивность;
- несложный и чистый макет;
- наглядные видео и скриншоты интерфейса приложения;
- целевая кнопка прекрасно заметна и присутствует на каждом развороте;
- продукт позволяют попробовать безвозмездно;
- понятные призывы к действию;
- грамотный выбор триггеров, ничего лишнего;
- стильный современный дизайн, ориентированный на мобильных пользователей.
p
2. Приложение invstr по подсчету финансов
Лендинг, глядя на что осознаёшь: «Вот каким должен быть современный веб-дизайн!»
Воистину впечатляющий, восхитительный пример работы с параллакс, контентом и анимацией. Страница начинается с весьма стремительной анимированной загрузки и встречает визитёра встроенным полноэкранным видео с хорошим треком, которое по желанию возможно пропустить. Первый разворот радует забавной и уникальной сменой заголовка с «Make Change!» на «Take Charge!».
Две плавающие целевые кнопки разрешают скачать приложение.
Прокрутка продуманная, неописуемо эффектная и прекрасная. Практически любой элемент на странице появляется со своей анимацией, качественной, не шаблонной. Разные небольшие визуальные подробности пляшут, плывут, летят, сыпятся и выскакивают на экран, радуя взгляд своим разнообразием. Наряду с этим от них не рябит в глазах и смотрится все весьма гармонично.
Имеется эргономичное навигационное меню и простой, ненавязчивый индикатор прокрутки, которую все вышеперечисленное превращает в незабываемый, захватывающий процесс. Достойно реализован трендовый эффект Drop Shadow. У лендинга красивые оптимизация и адаптивность.
Названы мобильные приложения и лучшие сайты по версии «Рейтинга Рунета-2015»
3. Costlocker: управление потоками для малых бизнесов
Лендинг приложения для слежения за доходностью проектов в настоящем времени.
Занимательный представитель лендингов с плоским дизайном для мобильных приложений. Его особенность в подходе к содержанию блоков: любой следующий — это брат-близнец прошлого. Они однообразны по структуре и практически копируют друг друга.
На каждом блоке имеется:
- Заголовок с просьбой к действию и маленький текст об одном из главных преимуществ предлагаемого продукта.
- Отзыв с фото клиента, любой из которых занимает известный должность в какой-либо известной компании. Все с ссылками на профиль в LinkedIn, и это весьма здорово, поскольку сходу закрывает вероятные сомнения в подлинности.
- Громадный наглядный скриншот интерфейса приложения.
Прокрутку страницы сопровождает плавающая кнопка для обратной связи. В самом финише собраны кнопки и логотипы компаний соцсетей. В шапке сайта не считая кнопки для авторизации имеется ссылки, каковые уводят на другие страницы, что не есть прекрасно.
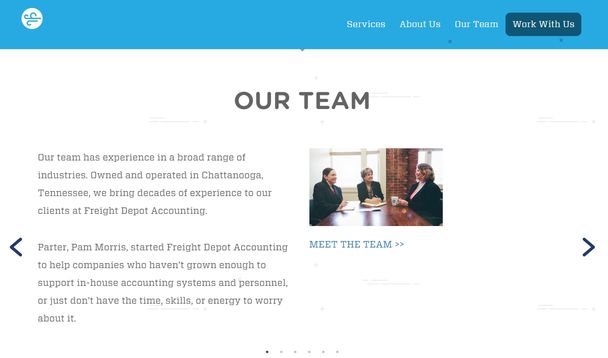
4. Freightdepotaccounting: стартап по бухучету в Теннеси
Несложный и стильный одностраничник по бухучёту.
Освежающий, в особенности на фоне неинтересных классических сайтов для бухгалтеров, одностраничник на WordPress в трендовом стиле flat для стартапа Freight Depot Accounting. Заказан был вместе с брендированием и помощью в продвижении, создан в малейшие сроки. Он стал лучшим решением для маленькой компании, учитывая обычный недостаток времени и денег у подавляющего большинства стартапов.

Сайт вышел лаконичным, понятным, приятным и дружелюбным. Ни один элемент не злит, целевая кнопка прекрасно заметна и вместе с этим не навязчива. Большое количество любви и внимания уделено участникам команды, которая представлена только красивым полом.
Заканчивается страница громадной открытой контактной формой.
5. Getpennies: на счету любой пенни
Лендинг денежного мобильного приложения для Apple.
Еще один, чуть более долгий лендинг для мобильного приложения, что возможно назвать хорошим примером. Те же лаконичность и простота во главе угла вместе с хорошей адаптивностью, оптимизацией, чистым макетом с громадным числом свежих наглядных скриншотов интерфейса на разных устройствах.
Единственное, что огорчает — некая шаблонность в позиционировании и текстах. По словам самих американцев, их уже тошнит от одного лишь слова «amazing» под подобными продуктами, которых якобы не видывали раньше, но на деле же их — много. Стремитесь быть уникальнее соперников!
6+7. Два лендинга для CPA-одолжений от студии Eden Creative: Van Peursem и EricksonAssociates
(CPA: certified public accountant — сертифицированный публичный бухгалтер)
Первый лендинг запущен в феврале 2014, второй — в октябре того же года.
Оба сайта современные, эстетичные, адаптивные, функциональные и простые. У них схожая структура:
- Первый блок с заглавием компании, маленьким целевой кнопкой и презентационным текстом. В шапке сайта — якорные навигационные ссылки.
- Блок с описанием и перечислением услуг компании.
- Блок, воображающий команду.
- Блок «О компании».
- Контакты и громадная открытая лид-форма для обратной связи.
Имеется, но, кое-какие различия:
- У Van Peursem первый блок маленький и занимает менее одного экрана, для EricksonAssociates же наименование компании вынесли на первый, а целый текст и кнопку разместили на втором развороте
- Блок с одолжениями на первом сайте оформлен значительно более комфортно и предусматривает сходу два метода для навигации по нем. На втором сайте список одолжений выглядит не столь презентабельно.
- На первом сайте в блоке «О компании» размещены 4 триггера преимуществ. На втором аналогичных нет, но сделан больший упор на богатую истории компании, имеется фото и информация о обладателе, и подробная спутниковая карта.
- Наконец, открытая форма в конце для EricksonAssociates органично вписана в прекрасный фон и смотрится более стильно и уникально за счет отсутствия рамок. От поля для ввода номера телефона тут решили отказаться.
Лендинг для EricksonAssociates сделан позднее и вышел более конверсионным — за год студия накопила опыт и пришла к более выбору и удачному дизайну содержимого. Однако, оба сайта являются примером опытной работы с HTML5, CSS3 и jQuery.
8. Globalrichlis: ваш шанс ощутить себя богаче
Напоследок — занимательный информационный лендинг, созданный в целях благотворительности.
Хороший пример того, как привлечь и удержать внимание пользователя посредством смарт-расчетов, анимации, инфографики на базе вводимых данных. Сайт умело подводит к целевому действию — пожертвованию. Тут разрешают сравнить собственный годовой доход либо цена всего имущества со средней статистикой по всему населению Почвы, дабы больше не ощущать себя нищебродом.
Сделан лендинг легко и как следует в один момент. Прокручивать его возможно колесиком мыши либо посредством якорных ссылок внизу экрана. Имеется возможность поделиться результатами собственных расчетов в соцсетях — виральность еще ни при каких обстоятельствах не сказывалась не хорошо на конверсии!
Жёсткая пятерка за реализацию и идею.
470% за год, либо Конверсия для мобильных устройств: кейс от goHenry
Выводы
Денежные услуги требуют замечательной рациональной аргументации. Необходимо суметь продемонстрировать, что продвигаемая вами компания надежная и предлагает самые прозрачные условия сотрудничества. Дабы это доказать, употребляются факты типа «и блоки цифры», история компании, информация о команде, обращение основателя.
В обязательном порядке должны быть отзывы, прекрасно трудятся разные калькуляторы, много текста кроме этого не будет неуместным — целевая аудитория тут не ленится просматривать и к принятию ответов подходит взвешенно, а не импульсивно.
В случае если лендинг создается для мобильного приложения — адаптивный дизайн необходим, так же как и наглядная демонстрация интерфейса.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
Случайные статьи:
- Хотели как лучше, а получился pop-up, или первородный грех интернета
- Джон чоунинг — «отец» цифрового синтезатора
Структура продающего лендинга. 💰Продающая структура лендинга из 9 блоков с примерами лендинг пейдж
Подборка похожих статей:
-
Бизнес-ниши: 9 примеров лендингов для продаж музыкальных инструментов
«Без музыки жизнь была бы неточностью» (Фридрих Ницше). Сейчас мы разглядим 9 русскоязычных и английских лендинг пейдж, посвященных изготовлению и…
-
10 Примеров лендингов необычных стартапов
Тенденция стартапов охватила всю землю. Начинающие предприниматели запускают много собственных проектов каждый месяц, среди которых найдется много…
-
8 Вдохновляющих примеров лендингов строительной тематики
Приятели, каждую семь дней мы делаем для вас анализ самые интересных посадочных страниц из различных сфер! Сегодняшней тематикой обзора станут лендинги…
-
12 Примеров лендингов со сложными продуктами для интернет-маркетинга
Ни одна успешная рекламная кампания в сети не обходится без личного анализа обстановки и подбора соответствующих инструментов. Причем, чем сложнее…
