Ни одна успешная рекламная кампания в сети не обходится без личного анализа обстановки и подбора соответствующих инструментов. Причем, чем сложнее продукт, тем правильнее необходимо трудиться с целевой аудиторией.
Сейчас мы проанализируем 12 примеров лендингов со сложными продуктами для интернет-маркетинга.
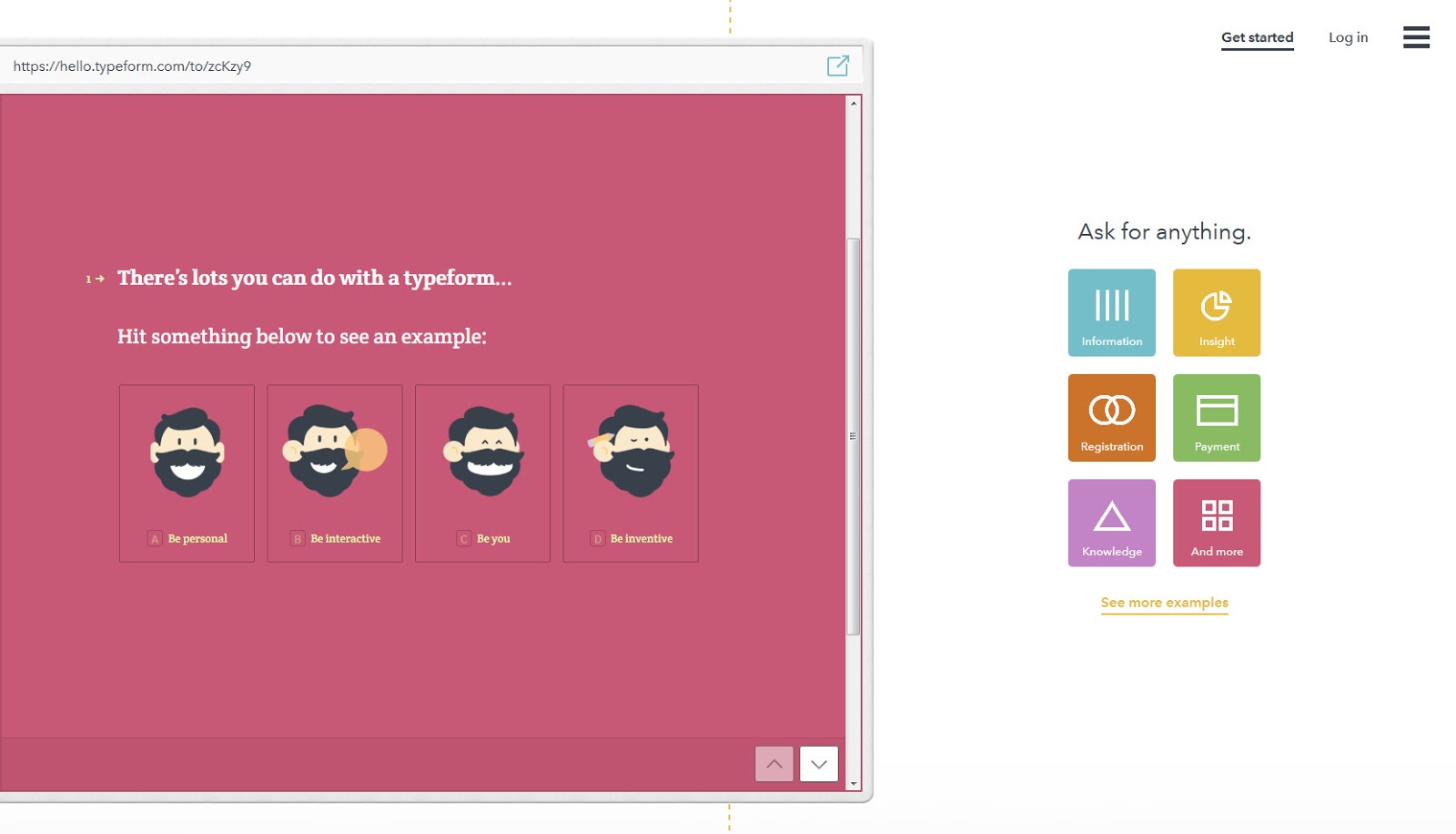
1. Typeform. очень способная подача продукта
Потрясающий лендинг, весьма наглядно демонстрирующий возможности продвинутых онлайн-форм для заполнения: тестов, анкет, опросников и т.п.
СТА-кнопка на первом развороте разрешает сразу же начать пользоваться сервисом, причем без регистрации. Анимация по бокам показывает, как Typeform трудится на различных мобильных устройствах. Наверху — привычная для западных сайтов плавающая панель с кнопкой стремительной авторизации и меню навигации по сайту.
При прокрутке к ним добавляется и СТА-кнопка.
На следующем экране пользователю предлагается забавный интерактивный чат, благодаря которому возможно опробовать на себе то, как трудится Typeform. В конце каждого мини-опроса, визитёра ненавязчиво просят покинуть собственный email, и мы знаем, для чего это необходимо 😉
Последний разворот носит социальный темперамент и объединяет в себе анимированные формы разных видов и соответствующие им видео-вставки с представителями различных сегментов целевой аудитории. Подано все это так быстро, весьма интересно и уникально, что с лендинга просто не хочется уходить. А на карте сайта в самом низу возможно отыскать встроенную мини-игру по мотивам Space Invaders, предлагающую запрыгнуть в космический корабль и избавить сеть от неинтересных форм.
Подано все это так быстро, весьма интересно и уникально, что с лендинга просто не хочется уходить. А на карте сайта в самом низу возможно отыскать встроенную мини-игру по мотивам Space Invaders, предлагающую запрыгнуть в космический корабль и избавить сеть от неинтересных форм.
Лендинг весьма необыкновенный, и трудится на ознакомление целевой аудитории с достаточно сложным продуктом.
Как «упаковать» сложный продукт на лендинге?
2. Monkop. Персонаж-знак
Лендинг сервиса по тестированию мобильных приложений на физических устройствах Monkop — превосходный пример того, как маскот (узнаваемый персонаж-талисман, олицетворяющий собой бренд) может оживить и сделать сайт уникальным, запоминающимся.
При с Monkop — это харизматичная оранжевая мартышка, которой на первом же развороте возможно передать на исследование ваш файл в формате .apk, легко перетащив его к ней в лапы либо выбрав через Проводник. Правее размещены заголовок, подзаголовок и несложная открытая форма подписки для ввода email. Чуть ниже видно простенькую трехшаговую картину-инструкцию, которая показывает метод работы.
На втором развороте — демонстрационный flash-ролик с яркой и живой анимацией. Потом находится СТА-кнопка, которая разрешает выяснить, как будут смотреться полученные отчеты об анализе, а под ней, снова же, анимация в тему. На последнем экране — четыре главные изюминки сервиса и две СТА-кнопки: одна якорная, а вторая переносит к стоимостям.
Сервис ориентирован на Android, в разработке — помощь Apple, о чем информируют две плавающие иконки в правом нижнем углу страницы.
Главная изюминка этого лендинга в том, что сложный продукт не обезличивается. Вместо сухой подачи с сдержанным дизайном и техническими характеристиками, пользователь приобретает самый настоящий бренд личности. Действительно, воплощенный не в человеке, а в анимированной обезьянке.
Поиск собственного голоса: базы создания бренда
3. Intercom. Простенько, но со вкусом
Лендинг Intercom, воображающий платформу для коммуникаций с клиентом, демонстрирует то, как простенькая анимация и незатейливый арт способны преобразить целый сайт. Две вещи сходу придают посадочной странице легкости, забавности, радости и дружелюбности:
- «Мультяшные» изображения, имитирующие рисунок ручкой, с несложной заливкой цветом.
- Примитивная анимация, изменяющая небольшие подробности на картинах при наведении на них курсором.
Кроме того логотип и плавающая кнопка чата тут радуются.
Ссылка на самом верху страницы перенаправляет нас на лендинг нового мессенджера от Intercom. Открытая форма захвата с полем для email на первом развороте продублирована в плавающем меню шапки сайта и повторяется ближе к его финишу.
Лендинг выполнен в светло синий цвете, а заголовки над СТА выделены красным. светло синий фон социального блока с логотипами компаний-клиентов контрастирует с белым фоном всего сайта.
Из-за чего текст обязан прекрасно контрастировать с фоном лендинга?
4. Smooch. Еще один мессенджер
Лендинг для сервиса многоканального обмена сообщениями с клиентами, поддерживающий большая часть популярных приложений и устройств.
В качестве «визитного» цвета выбран фиолетовый. Первый разворот оптимален заголовком, содержащим призыв, единственной СТА-изображением и кнопкой, говорящим о назначении Smooch. Не достаточно тут только кнопки с демонстрационным видео, которое доступно через другие ссылки. Его бы следовало разместить прямо под СТА-кнопкой или на изображении ниже.
Так оно сработало бы как замечательный социальный триггер.
На последующих экранах — 3 триггера преимуществ, изображение с примером интерфейса и повтор главного СТА, выделенный контрастным фоном для привлечения внимания. Триггеры доверия с отзывами и логотипами собраны на последнем развороте перед картой сайта.
В целом и неспециализированном, сайт Smooch — обычный представитель западных лендингов собственной ниши. Он поддерживает тренд замечательных IT-продуктов: создавайте легко, без пафоса, для людей.
Из-за чего видео-лендинги конвертируют лучше?
5. Mixpanel. «Большое количество триггеров доверия не бывает»
Лендинг Mixpanel посвящен аналитике поведения пользователей в мобильных приложениях и на страницах сайтов.
Первый разворот занимает слайдер, первый слайд которого включает в себя четко сформулированные подзаголовок и заголовок с просьбой к действию, и несложную открытую форму захвата. От пользователей не требуют лишней информации: лишь email. Обратите внимание, что в отличие от Рунетовской традиции, разработчики английского сегмента предпочитают захватывать лишь самые нужные эти.
Остальные экраны слайдера демонстрируют главные возможности Mixpanel.
Как ни необычно, на этом продажи заканчиваются. Всю другую часть сайта целиком и полностью занимают социальные триггеры. Кроме того последняя СТА-кнопка в конце лендинга предлагает ознакомиться с еще громадным числом отзывов, в случае если кому-то внезапно их не хватило.
О продукте мало информации, и исходя из этого одним из самые полезных блоков возможно назвать раздел с видеосоветами от специалистов индустрии. Дизайн-макет создан грамотно: сдержанная цветовая гамма разбавляется контрастными элементами, а самые главные контентные блоки сайта выполнены со ярким фоном. Это облегчает восприятие информации.
5 типов социальных доказательств, каковые возможно применять прямо на данный момент
6. Hashtago. Не просто «хэштег»
Лендинг соцмедийной аналитики на базе хэштегов.
Единственная СТА-кнопка первого разворота предлагает взять бесплатную версию приложения, а единственная отличительная изюминка страницы — плавная прокрутка, которая сменяется с горизонтальной на вертикальную.
Для любителей скоро пролистать сайт имеется меню с якорными ссылками на главные блоки. На последнем развороте размещена открытая форма захвата, дублирующая всплывающее окно из кнопки на первом экране. В целом дизайн лендинга весьма сдержанный, без находок и хитростей.
Единственным весомым минусом возможно назвать наличие небольшого шрифта, что выглядит в верстке не весьма гармонично и не легко читается.
7. Superhuman. Сверхспособности email-маркетинга
Лендинг про достижение новых высот в email-маркетинге не считая всего другого заявляет о Superhuman как о самом стремительном приложении на рынке. Это УТП не смотря на то, что и звучит неправдоподобно без достаточного количества доводов, но смотрится внушительно.
Первый разворот весьма несложный — хедер, заголовок, открытая форма для ввода email и скриншот с интерфейсом приложения.
Потом все данные подается в текстовом виде с подзаголовками и заголовками на контрастно чередующихся ярких и чёрных фонах с фото. Структура однотипная, большое количество текстовых «полотен» и вследствие этого лендинг думается однообразным и невообразимо долгим.
Лишь на четвертом экране имеется видеофон, что мало оживляет сайт. Не смотря на то, что, учитывая однотипность структуры, он выглядит кроме того неуместно. Блок с отзывами повторяется, как и основной СТА с формой захвата.
Как долгим должен быть действенный лендинг?
8. MailChimp PRO. Прокачай собственный MailChimp
Лендинг, призывающий улучшить ваш MailChimp аккаунт до статуса «PRO» за $199 в месяц. Цена указана уже в подзаголовке. Единственная СТА-кнопка в верхнем правом углу, ведущая к целевому действию — плавающая, и меняет собственный цвет вместе с фоном разворотов при прокрутке.
Скроллить лендинг возможно как колесиком мыши, так и посредством кнопок слева.
На втором развороте находятся видеоролики о всех главных возможностях PRO-аккаунта, с которыми нас знакомят подробнее по мере продвижения к концу страницы. Самый последний разворот отведен социальным триггерам.
Дизайн страницы весьма простой, выполнен в цветовой гамме MailChimp и выделено минималистичный.
9. Azendoo. Красивая CRM
Дизайн лендинга CRM-совокупности Azendoo возможно назвать тонко ограненным. Он сделан на самом высоком уровне, строг, но располагает к себе и приятен глазу. На первом развороте — видеофон и все самое необходимое.
Мы видим:
- подзаголовок и заголовок,
- единственную СТА-кнопку,
- ссылку на видеопрезентацию.
В шапке сайта — плавающее меню с ссылками и логотипом. Большинство ссылок — якорные, но кое-какие ведут к форме захвата либо форме авторизации.
На втором экране самое увлекательное — демонстрационный макет интерфейса с кнопками для переключения по разделам. Кое-какие его элементы пронумерованы, в случае если надавить на номер — часть макета возрастает, показывая дополнительные подробности. На разворотах ниже мы видим сперва перечень сервисов, с которыми совокупность возможно интегрирована, блок с описанием компаний, которым подойдет продукт, реализовывающие триггеры и закрытая форма захвата в конце.
Как верно трудиться с высоконверсионными формами захвата на лендинге?
10. Siteleaf. Дружелюбный flat
броский и хороший дизайн лендинга, посвященного совокупности контент-менеджмента Siteleaf. Выполнен в трендовом стиле flat.
На первом развороте радуют глаз понятные подзаголовок и заголовок, ссылка на видеопрезентацию, троица милых лесных зверушек над триггерами главных возможностей, и СТА-кнопка.
Следующие три разворота демонстрируют части интерфейса, открытого кода и интеграцию с GitHub. Весьма уникально графически поданы популярные сайты, с которыми интегрируется Siteleaf.
Открыто показывать код — это отдельный триггер доверия в отрасли. Умелый эксперт может оценить уровень качества приложения по тому, как оно написано. Таковой ход свидетельствует, что компания не опасается продемонстрировать изнанку собственной работы.
Последними идут блоки социальных триггеров и знакомая по первому развороту СТА-кнопка. В целом, Siteleaf — живой пример хорошего современного дизайна.
5 обстоятельств, из-за чего плоский дизайн содействует повышению конверсии
11. Sonicpass. На страже безопасности
Увлекательный лендинг для продукта из сферы кибербезопасности, имеющий как успешные, так и неудачные дизайнерские ответы. Первый разворот примечателен необычной анимацией, но СТА-кнопку обнаруживаешь на нем не сходу, а подзаголовок и заголовок помой-му и информируют полезную данные, но не содержат конкретики.
Второй разворот, обрисовывающий решаемую продуктом проблему, сильно выделяется на лендинге контрастным чёрным фоном. Смотрится уникально и сходу завлекает внимание.
Оставшаяся часть страницы содержит белые элементы дизайна, каковые совсем не читаются на неспециализированном белом фоне, теряясь в нем всецело. Выглядит такое оформление очень вызывающе большие сомнения.
Как действенно применять свободное пространство в веб-дизайне
12. Copper. Никаких паролей!
Copper разрешает встраивать в приложения и сайты авторизацию без пароля. Вместо этого необходимо ввести шестизначный код, что высылается на мобильный номер.
Дизайн сайта весьма лаконичный. Понятные заголовки и СТА на первом развороте, части открытого кода на втором и последнем. В середине лендинга — анимация, всецело показывающая целый процесс аутентификации при помощи мобильного.
В конце страницы расположены дополнительные СТА-кнопки.
Лендинг Copper содержит маленькую пасхалку. По окончании успешной авторизации, фон на первом развороте эффектно рассыпается цветными конфетти.
Результат
Стив Джобс именовал лучшими разработками те, каковые трудятся незаметно. Так же, как сложные продукты смогут быть несложными в пользовании, так и лендинги для ниши интернет-маркетинга смогут смотреться элементарно, как «2+2».
Большая часть из них сделаны кратко, содержат всего одну СТА-кнопку либо открытую форму захвата с единственным полем для email. Несомненным плюсом для таких одностраничников будет наличие видеопрезентации, нужно на первом развороте, и фрагментов открытого кода. Это трудится как своеобразный показатель и триггер доверия качества.
Отдельной изюминкой обрисовываемых лендингов возможно назвать залипающее меню с СТА-якорной навигацией и кнопкой по сайту.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
Случайные статьи:
- Действительно ли большой выбор убивает конверсию лендинга?
- 30 Самых популярных постов 2012 года от lpgenerator
Продвижение лендинга: ТОП-20 факторов продающего лендинга
Подборка похожих статей:
-
Бизнес-ниши: 9 примеров лендингов для продаж музыкальных инструментов
«Без музыки жизнь была бы неточностью» (Фридрих Ницше). Сейчас мы разглядим 9 русскоязычных и английских лендинг пейдж, посвященных изготовлению и…
-
Бизнес-ниши: 8 лендингов для продуктов питания
сбыт и Производство продуктов питания — популярная ниша с огромным оборотом в день, поскольку люди обожают вкусно и красиво покушать. Посмотрим, что…
-
8 Примеров лендингов для финансового сектора
Приятели! Сейчас мы делаем обзор на 8 лендингов, посвященных услугам и финансовым сервисам. На западном рынке отмечается особенно твёрдая борьба среди…
-
8 Вдохновляющих примеров лендингов строительной тематики
Приятели, каждую семь дней мы делаем для вас анализ самые интересных посадочных страниц из различных сфер! Сегодняшней тематикой обзора станут лендинги…
