Мне нравится актуально-прекрасный, актуальный и дружелюбный к пользователю интернет, исходя из этого данный текст я посвящаю отечественным интернет-магазинам одежды и lifestyle-товаров, каковые застряли в шаблонах 1с-битрикс и не знают, куда двигаться.
Итак, 5 трендов онлайн-торговли, каковые нужно учитывать, если вы интернет-магазин одежды и lifestyle-товаров:
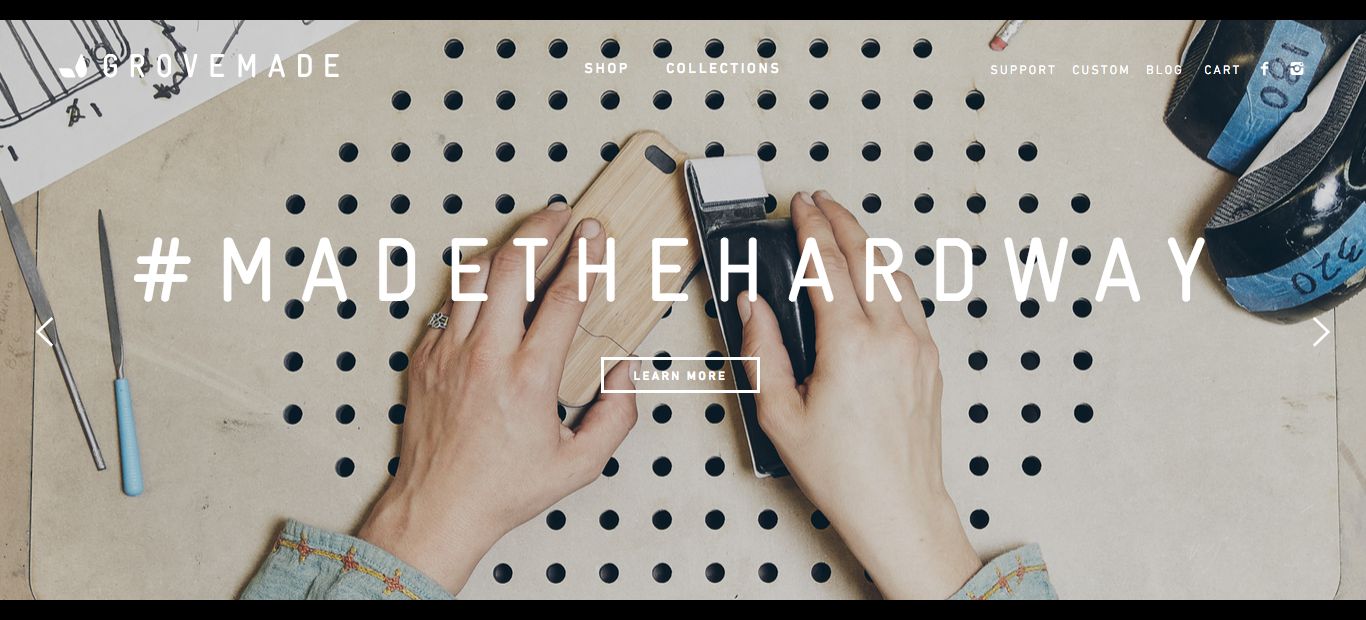
1. Громадные, прекрасные фоновые изображения и видео
Примерный сайт с визуальной и пользовательской точки зрения http://grovemade.com/
Как вы сами понимаете, картина лучше тысячи слов, в особенности в случае если мы говорим о сегменте товаров lifestyle. Фоновое изображение — собственного рода контекст, культурный код, что считывается пользователем сходу, и он принимает ответ о том, уйти либо остаться. Вычлените сокровище собственной группы клиентов и трудитесь с ними, выстраивайте около них собственную визуальную коммуникацию и подкрепите ее прекрасным качественным изображением вашей продукции.
PS: типографика также играется ключевую роль.
2. У ваших клиентов имеется смартфон
Пример адаптивного дизайна магазина Skinny Ties
По статистике Liveinternet трафик с мобильных устройств сравнялся с заходами со стационарных компьютеров в декабре 2014 года. Динамика роста видна на графике и возможно спрогнозировать х2,5 рост трафика с мобильных устройств к концу 2015 года. Исходя из этого, в случае если ваш сайт не одинаково прекрасно трудится на мобильных устройствах, и вы желаете обслуживатьпользователей мобильных устройств, скорее приспособьтесь под самые популярные девайсы.
Динамика роста видна на графике и возможно спрогнозировать х2,5 рост трафика с мобильных устройств к концу 2015 года. Исходя из этого, в случае если ваш сайт не одинаково прекрасно трудится на мобильных устройствах, и вы желаете обслуживатьпользователей мобильных устройств, скорее приспособьтесь под самые популярные девайсы.
Согласно данным Shopify.com пользователь принимает ответ о покупке, просматривая продукты в приложении либо в мобильной версии. Он скорее произведет транзакцию, в случае если такое воздействие технически вероятно. Не приспособиться под мобильный трафик, свидетельствует утрату аудитории, а также с маркетинговых каналов (рассылки, smm).
3. Скролл вместо клика
Речь заходит о замене привычного клика мышью на скролл-действией, как в браузере, так и в мобильных предположениях сайтов. В случае если вдуматься, то скролл — это практически продолжение перемещения вашей руки, будь то тачпад либо тачскрин. Попытайтесь сделать скольжение пользователя по вашему каталогу похожим на ленту инстаграма либо на долгую ледяную горку без бугров, в случае если осознали мою метафору.
При таких условиях шоппинг делается приятным медитативным занятием, без привычного принуждения в виде клика (клик воспринимается пользователем, как принятие ответа). Скролл-каталог, к примеру, превосходно реализован у NastyGal.com, где фотографии вещи возможно просмотреть без перехода в ее профиль (карточку товара).
Раздел белья NastyGal.com
Старайтесь уходить от переключения между страницами, так что бы лента каталога подгружалась машинально. Для навигации возможно применять фильтры.
4. Актуальная верстка
Основная страница — это ваша витрина. Сделайте больше точек входа, в виде различных подборок и предложений. Подобные блоки комфортно ротировать на странице, поднимать самые популярные, конечно интегрировать в них онлайн-POS-материалы.
5. Каталог как лукбук
Имиджевая презентация товара повышает импульсивные приобретения. Исходя из этого торговые марки сегмента lifestyle интегрируют лукбуки прямо в каталог и в целом уходят от неинтересных вылизанных фотографий в сторону “продуманной” небрежности. Не путать с непрофессионализмом.
Совершенный пример каталога у Zara.com
Пример каталога украшений
Пример каталога аксессуаров
Поискать воодушевление возможно в коммьюнити tictail.com — проекта, на базе которого трудится много прекрасных актуальных магазинов.
Создатель: Варя Веденеева, со-основатель Picls.ru — эргономичного сервиса по созданию визуального контента для вебмагазинов.
Случайные статьи:
- Исследование: зачем российским сайтам монетизировать зарубежный трафик
- Как влияет функционал сайта на позиции в яндексе после «отмены» ссылок
ХУДШИЕ и ЛУЧШИЕ ОНЛАЙН-МАГАЗИНЫ ОДЕЖДЫ! МОЙ ОПЫТ!
Подборка похожих статей:
-
5 Трендов электронной коммерции?2014, которые тормозят ваши продажи
От автоматических слайдеров до регистрации через соцсети — в индустрии электронной коммерции актуальные маркетинговые тренды распространяются как пожар….
-
10 Трендов веб-дизайна, которые лучше забыть в 2017 году
Тренды — необычная вещь. В то время, когда они на пике популярности, никто не задается вопросом, стоит ли им направляться. Люди это, опасаясь показаться…
-
Топ-10 трендов веб-дизайна лендингов, о которых вам следует знать
Главная вещь, которую направляться знать о трендах — это то, что они всегда меняются. Тенденции в области сайтостроения кроме этого очень скоро сменяют…
-
17 Ключевых трендов в веб-дизайне 2015 года
Этот перечень составлен для людей, интересующихся развитием веб-цифровых технологий и дизайна. Он не претендует на то, дабы быть истиной в последней…
