Заголовки играются очень ключевую роль в эффективности посадочной страницы. Но существует одна неприятность. Имеется пара главных моментов, каковые направляться учесть, в другом случае у людей не будет возможности кроме того прочесть ваш заголовок.
Ниже представлены три самых распространенных неточности разработчиков посадочных страниц и методы избежать их.
Неточность №1: Скучное предложение
Все элементы на вашей посадочной странице играют свою роль в формировании коэффициента конверсии. Но что в первую очередь завлекает пользователя и заставляет посетить ваш лендинг: неинтересная онлайн-консультация либо очередной бесплатный тестовый период?
Эксперты Wordstream изучили разные виды рекламы, чтобы выяснить, из-за чего одни сайты могут похвалиться конверсией, достигающей 10% и более, а другие ограничиваются скромными результатами в 1-2%. Выяснилось, целый «секрет» — в неповторимом и выделяющемся на фоне остальных реализовывающем оффере. Он был такими интересным, что пользователи просто не могли устоять перед ним.
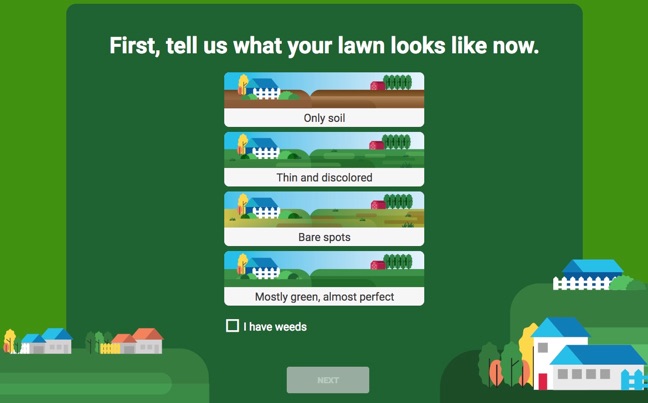
Ниже представлен пример одного из аналогичных предложений от магазина строительных материалов Lowe:
Сперва, поведайте нам, как выглядит ваш газон на данный момент.
Обнажённая земля;
Узкая трава непонятного цвета;
Трава с прогалинами;
Зеленая, практически совершенная лужайка.
Эта компания предлагает полный комплекс одолжений по уходу за вашим газоном. Все это возможно взять, несколько раз кликнув мышью. Вы вводите только базисную данные и приобретаете личное ответ, подходящее для климатической типа зоны и вашего участка.
Это хороший пример личного предложения, поскольку оно воображает сокровище для каждого потенциального клиента и оказывает помощь ему в непринужденной манере взять ответ собственной неприятности.
В случае если сказать честно, то мало кто придает особенное значение товарам из магазина «Все для огорода и сада». Эксперты компании Lowe четко это знают, исходя из этого они реализовывают не товары, а готовые решения проблем собственных клиентов. К примеру, вместо молотка и гвоздей они предлагают клиентам купить место, где будет красоваться их домашняя фотография:
PayScale есть еще одним примером привлекательного предложения. Эта компания занимается продажами ПО и баз данных для учета заработных плат. Но, не обращая внимания на собственную сферу деятельности, они публикуют огромное количество увлекательного интерактивного контента.
Ниже представлен пример оформления замысла начисления компенсаций. доступная манера и яркий дизайн изложения информации завлекает внимание пользователей:
Два примера, вышеупомянутых, имеют пара схожих моментов:
- Они нужны: оказывают помощь скоро урегулировать вопросы потенциальных клиентов;
- Они неизменно актуальны: не привязаны в какой или дате и не имеют срока давности;
- Они обращены к широкой аудитории: иными словами, многие люди смогут быть заинтересованы в подобном оффере.
Кстати, экспертами LPgenerator еще в прошедшем сезоне был создан превосходный инструмент, разрешающий вычислить ROI (окупаемость) затрат на рекламу/каждый метод продвижения. Если вы просматриваете блог отечественной компании, то уже давно привычны с понятием входящего маркетинга. Однако, мало кто в действительности воображает, какие конкретно преимущества он дает бизнесу.
Инструмент называющиеся «Калькулятор ROI» разрешает распознать главные показатели, демонстрирующие эффективность рекламы для лендинга и сайта:
Из всех обрисованных выше примеров направляться два вывода. Итак, вам направляться:
- Выяснить, чем как раз так неповторима ваша компания. Что у вас имеется для того чтобы, чего нет у соперников?
- Поразмыслить, как возможно представить эту неповторимую изюминку так, дабы это было полезно и интерактивно? К примеру, возможно применять инфографику.
Так, занимательное предложение — это лишь начало осуществления конверсии. Оно завлекает внимание пользователя, оказывает помощь ему понять необходимость приобретения.
- Из-за чего ваш оффер убивает конверсию лендинга, и как это исправить?
Неточность №2: Через чур низкая скорость загрузки страницы
В случае если страница загружается медлительно, то пользователи делают вывод о том, что ваш сайт либо лендинг неэффективен с позиций юзабилити. Установлено, что 50% людей покидают ресурс, в случае если им приходится ожидать его загрузки более трех секунд. Это, со своей стороны, отрицательно отражается на коэффициенте конверсии.
Помимо этого, низкая скорость загрузки очень плохо воздействует на положение сайта в выдаче поисковых совокупностей.
У Гугл имеется хороший инструмент, что разрешает проанализировать скорость загрузки сайта. Помимо этого, с его помощью вы сможете взять пара рекомендаций относительно того, как возможно исправить обстановку.
Значительно чаще неприятности с загрузкой сайта появляются по обстоятельству громоздкого кода программы. К примеру, добавив слайдер на основную страницу, вы рискуете взять неприятности с юзабилити, конверсией и, как вы уже додумались, скоростью загрузки сайта.
Помимо этого, скорость загрузки сайта понижается из-за применения объемных изображений. Теоретически, вам направляться измерять каждое фото, которое вы планируете вставить на сайт. Но, дабы упростить себе задачу, возможно изображения при помощи таких инструментов, как Compressio.io.
И наконец, подберите для собственного сайта хороший сервер. Кроме того шепетильно оптимизированные ресурсы трудятся медлительно на нехороших серверах. Это указывает, что, сэкономив на сервере, вы рискуете утратить собственные позиции в поисковой выдаче, и ухудшить конверсию.
- Как слайдеры воздействуют на конверсию landing page?
Неточность №3: «Тяжелый», перенасыщенный дизайн
Человек принимает ответ о том, стоит ли остаться на вашем сайте, в течение 50 миллисекунд. Во многом это решение зависит от того, как привлекательным пользователю покажется дизайн вашего лендинга.
Секрет кроется в хорошем пользовательском опыте. Дабы добиться этого, ваш лендинг должен быть оформлен легко, а элементы должны быть расположены так, дабы пользователь имел возможность скоро сориентироваться. Ниже представлен пример грамотного дизайна посадочной страницы:
На данной посадочной странице, представленной пару дней назад отделом дизайна LPgenerator, нет ничего, что отвлекает пользователя от целевого действия. На лендинге нет панели навигации, исходя из этого у человека нет возможности перемещаться по дополнительным страницам. Кнопка целевого действия большая и прекрасно выделяется на неспециализированном фоне.
Ниже представлен еще один пример действенной посадочной страницы, созданной для отечественного клиента:
На данной посадочной страницы были воплощены сходу пара правил действенного дизайна. Во-первых, CTA-форма выделена броским цветом, что сразу же кидается в глаза. На странице имеется громадный заголовок, выделенный жирным, и таймер обратного отсчета, создающий чувство срочности..
Принципиально важно выстроить визуальную иерархию на посадочной странице, дабы пользователи имели возможность осознать, на что обратить внимание прежде всего. В первую очередь направляться выделить целевое воздействие, после этого заголовок и, наконец, выделить логотипы партнеров внизу.
- Как расширить конверсию в 4 раза, упростив дизайн лендинг пейдж?
Заключение
Отдельные элементы на посадочной странице смогут оказать влияние на конверсию. Но проводить сплит-тестирование цвета кнопки целевого действия не нужно, в случае если пользователи кроме того по попадают на посадочную страницу либо покидают ее через доли секунды.
Дабы люди зашли на ваш сайт, вам необходимо организовать неповторимое торговое предложение (УТП). Скорость загрузки вашей страницы должна быть высокой, а дизайн самого лендинга — минималистичным и привлекательным.
Так, перед тем, как начать тестировать изображения на основной странице, заголовки либо призывы к действию, позаботьтесь об устранении неточностей, обрисованных в данной статье.
Высоких вам конверсий!
По данным: blog.kissmetrics.com
Случайные статьи:
- Целевые страницы для ppc трафика
- Раздвоение клиффорда: как выдуманный поэт покорил советскую интеллигенцию
4 стратегические ошибки при создании лендинга
Подборка похожих статей:
-
7 Ошибок, которые вам следует избегать при проектировании мобильной версии сайта
21 апреля Гугл запустил метод ранжирования, по обстоятельству повышения количества просмотров мобильных сайтов пользователями. Сейчас Google будет…
-
23 Ошибки mobile ux, которые не приветствуются google
Каких неточностей маркетологи должны остерегаться при проектировании мобильного пользовательского опыта? В данной статье вы отыщете 23 таких просчета….
-
5 Распространенных ошибок юзабилити при разработке мобильной версии лендинга
Представьте, что вы находитесь в незнакомом городе и вам необходимо скоро отыскать определенную данные посредством сотового телефона. Вы наконец находите…
-
10 Ошибок на лендинге, которые убивают вашу конверсию
Вы израсходовали деньги на рекламу, создали и оптимизировали собственные объявления так, дабы расширить переходы. Вы два раза удостоверились в…
