Лендинг — это виртуальный магазин, нужный для продажи и продвижения продукта либо услуги. Подобающим образом оптимизированная посадочная страница способна принести вам большую прибыль.
Исходя из этого опытный лендинг с высокой конверсией так ответствен для маркетинговой стратегии и вашего бизнеса.
В сегодняшней статье вы отыщете воодушевляющие примеры посадочных страниц и некоторых дизайнерских техник. Мы разглядим любой пример детально, укажем его сильные стороны и поболтаем о том, что еще необходимо протестировать, дабы улучшить результаты.
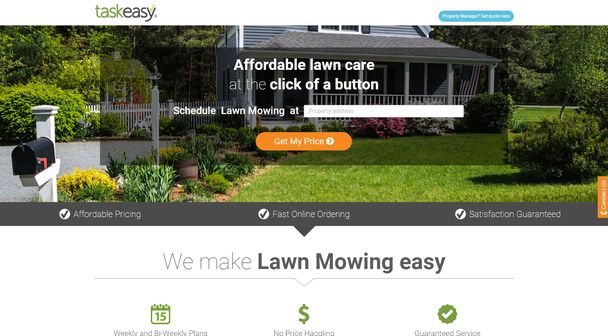
1. TaskEasy: Убедительное основное изображение
Человеческий мозг обрабатывает картины в 60 000 раз стремительнее, чем текст. Верные изображения на вашем лендинге способны завладеть вниманием визитёров и подтолкнуть их к конверсионному действию. Не говорите — продемонстрируйте!
Основное изображение (Hero image) оказывает помощь потенциальному клиенту ощутить пользы вашего оффера.
TaskEasy знают это и применяют хорошее основное изображение на собственной странице. Оказавшись на ней, визитёры сходу видят, как будет смотреться их газон, если они наймут TaskEasy:
Что сделано прекрасно:
- Кнопка CTA прекрасно заметна, по причине того, что данный цвет не употребляется больше нигде на странице (не считая вкладки «Связаться с нами» сбоку).
- Текст призыва к действию написан от первого лица («Определить, сколько это будет мне стоить»), что вызывает у визитёров чувство личной связи с оффером.
- Указатели (стрелка на кнопке CTA и стрелки, ведущие вниз страницы) подсказывают пользователям, что делать дальше.
- Иконки оказывают помощь привлечь интерес к выгодам и возможностям TaskEasy.
- социальное доказательство и Знаки доверия (иконки безопасности, награды и счетчик лайков в Facebook) приводят к ощущению комфорта и надежности.
- Скользящая форма связи позволяет без проблем связаться с сотрудниками компании и задать вопросы о ее одолжениях.
 p
p
Что еще стоит протестировать:
- Логотип TaskEasy есть ссылкой, которая может увести визитёров с лендинга.
- Призыв к действию для управляющих вверху страницы также уводит на еще одну лидогенерирующую страницу, которой нужна личная кампания, совсем отдельная от данной.
- Дополнительный текст растолковал бы потенциальным клиентам преимущества TaskEasy. на данный момент на данной странице нет никакого текста, и визитёрам тяжело осознать, что представляет собой компания и что она предлагает.
- Навигация в футере предлагает визитёрам через чур много возможностей уйти со страницы, не совершив конверсионного действия.
- Номер телефона должен быть доступен для звонка в один клик, дабы визитёрам было легче связаться с компанией, в особенности в то время, когда она подталкивает их к звонку словами: «Желаете позвонить нам? Мы тут».
2. Yodle: Маркированные перечни
Большая часть людей ленится просматривать долгие абзацы: несложнее скоро «просканировать» страницу на предмет нужной информации. Маркированные перечни с применением буллетов, стрелочек, иконок и т.д. разрешают визитёрам скоро просмотреть страницу и отыскать то, что их интересует.
Yodle применяет маркированный перечень, дабы выделить преимущества собственного ПО, и отделяет его от остального текста безлюдным пространством:
Что сделано прекрасно:
- Логотип Yodle не есть ссылкой на их домашнюю страницу, исходя из этого пользователи знают, чья это посадочная страница, но не кликнут по нему и не уйдут.
- Номер телефона доступен для звонка в один клик, так что визитёрам легко связаться с компанией.
- подзаголовок и Заголовок («Больше клиентов. Меньше упрочнений. Дешёвое и всеохватывающее маркетинговое ответ») информируют пользователю, что представляет собой оффер и какую пользу он приносит.
- Текст, выделенный курсивом («Marketing Essentials — это инструменты, каковые окажут помощь вашей компании обнаружить и удерживать клиентов»), притягивает взор.
- Форма завлекает внимание и подсказывает визитёрам, что необходимо сделать, дабы запросить демо.
- Фраза «Персонализированное демо» вызывает у потенциального клиента чувство, что оффер создан специально для него.
- Оранжевый CTA кидается в глаза и увеличивает шансы на то, что люди кликнут по нему.
- Стрелка на кнопке призыва к действию является указателем и разжигает интерес к тому, что скрыто за формой.
- Символы доверия (отзывы клиентов, логотипы компаний, призы) внушают доверие и убеждают визитёров поделиться личной информацией.
Что еще стоит протестировать:
- Текст призыва к действию («Запросить демо») не персонализирован и может не убедить пользователей клинкуть по кнопке. В случае если заменить его на что-нибудь наподобие «Я желаю демо», конверсия точно вырастет.
- Фотографии клиентов рядом с отзывами сделали бы их еще более убедительными и внушили бы еще больше доверия.
- Футер с небольшим шрифтом может перегружать визитёров и мешать конверсии.
3. Oracle: F-паттерн
Разрабатывая дизайн собственной страницы, думайте о том, как визитёры будут ее просматривать. Таковой подход разрешит вам разместить важные сведенья на самом известный месте. Потому, что люди в большинстве случаев просматривают сверху вниз и слева направо, стоит размещать данные в форме буквы F.
Эту технику применяет, к примеру, лендинг Oracle. Любой серьёзный элемент расположен в том месте, где визитёры совершенно верно его заметят.
Сперва они взглянуть на изображение компьютера в верхнем левом углу. Позже они переведут взор вправо и заметят радующихся людей. Позже визитёры двинутся вниз по левой стороне страницы и обратят внимание на форму и заголовок с единственным полем. Позже они опять двинутся вниз и просканируют маркированный список и абзац текста.
Наконец, визитёры заметят броский красный CTA.
Что сделано прекрасно:
- Радующиеся лица оживляют страницу, так что пользователи, вероятнее, почувствуют себя комфортнее.
- жирный шрифт и Маркированный список завлекают внимание к главным преимуществам оффера.
- Форма, складывающаяся из единственного поля, заполняется легко и скоро.
- Как раз кнопка и форма призыва к действию завлекают больше всего внимания, так что визитёры концентрируются на них и лучше конвертируются.
Что еще стоит протестировать:
- Изображение продукта могло быть и побольше: на этом экране сложно что-либо рассмотреть.
- Заголовок («Подпишитесь сейчас, чтобы получить демо») не хватает убедителен, по причине того, что он не предоставляет визитёрам никакой информации о преимуществах продукта.
- Текст призыва к действию («Продолжить») не сильный, никак не связан с оффером и не приводит к кликнуть.
- На странице не достаточно социального доказательства, которое придало бы офферу убедительности.
- Ссылки для навигации в футере смогут отвлекать визитёров, уводить их со страницы и, следовательно, снижать конверсию.
Просматривайте кроме этого: Контент-маркетинг: адаптируем лендинг под ожидания пользователей
4. Business-Software.com: Z-паттерн
Как и F-паттерн, Z-паттерн оказывает помощь визитёрам ориентироваться на вашей странице и есть еще одним хорошим вариантом размещения контента.
Вот пример от Business-Software.com.
Сперва визитёры заметят заголовок в верхнем левом углу. После этого они взглянут вправо и заметят красный штамп «Пройти регистрацию, дабы скачать бесплатный отчет». После этого они по диагонали двинутся вниз и влево и обратят внимание на обложку отчета.
Наконец, визитёры опять взглянут вправо и заметят самый ответственный элемент страницы — кнопку CTA.
Что сделано прекрасно:
- Логотип в верхнем левом углу не есть ссылкой, так что визитёры не будут отвлекаться и уходить со страницы.
- подзаголовок и Заголовок («Отчет о десяти лучших инструментах автоматизации маркетинга. рекомендации и Список поставщиков, каковые окажут помощь вам отыскать лучший инструмент автоматизации маркетинга для вашей компании») информируют, о чем данный отчет и какую пользу он принесет людям, скачавшим его.
- Лаконичный маркированный перечень разрешает визитёрам скоро просканировать страницу и определить основное.
- Слово «безвозмездно» употребляется в двух местах: на красном штампе, окруженном белым пространством и завлекающем внимание, и в тексте, где оно расположено прямо над изображением и выделено жирным шрифтом.
- Превью отчета разрешает представить себе, как он выглядит.
- Желтая кнопка призыва к действию контрастирует с остальными элементами лендинга, и по ней точно кликнет больше пользователей.
Что еще стоит протестировать:
- Логотип компании в нижнем правом углу есть ссылкой на ее сайт, так что визитёры смогут уйти с лендинга, не конвертируясь.
- Форма содержит 13 полей, и это довольно много для данной стадии путешествия клиента.
- Около главных элементов (кнопка и картинка CTA) необходимо сделать больше безлюдного пространства, дабы привлечь к ним максимум внимания и подтолкнуть визитёров к конверсии.
- Необходимо добавить социальное подтверждение (к примеру, отзывы либо количество скачиваний), благодаря которому пользователи ощущали бы себя комфортнее и были бы более заинтересованы в работе с Business-Software.com.
- Футер возможно убрать. В этом тексте небольшим шрифтом нет необходимости, и логотип уводит визитёров со страницы.
5. MarcomCentral: Безлюдное пространство
Еще один метод привлечь интерес визитёров к определенным элементам посадочной страницы — это безлюдное пространство. В случае если окружить им самые серьёзные элементы лендинга, они будут выделяться.
Кроме этого, безлюдное пространство:
- Оказывает помощь избавиться от лишнего.
- Делает страницу более эстетичной.
- Повышает читабельность.
- Усиливает пользовательский опыт.
Безлюдное пространство окружает лидогенерирующую форму на странице MarcomCentral. Обратите внимание, что оно возможно любого цвета: основное, дабы оно помогало отделить разные элементы лендинга друг от друга и контрастировало с их цветом.
Что сделано прекрасно:
- Номер телефона доступен для звонка в один клик: это эргономичный метод связаться с отделом обслуживания клиентов.
- 50-секундное видео позволяет без проблем и скоро получить данные, не просматривая долгих текстов.
- Слово «безвозмездно» в заглавии формы и на первом CTA весьма убедительно, поскольку все обожают подарки. Персонализированный текст сделал бы страницу еще действеннее.
- Анкорные ссылки (оранжевая стрелка, появляющаяся при прокрутке, и CTA-кнопка внизу страницы) разрешают визитёру клинкуть по ним и сходу возвратиться к форме, и ее легко отыскать в любую секунду.
- Социальное подтверждение (логотипы компаний-клиентов, отзывы и награда) внушают пользователям доверие. Фотографии клиентов сделали бы страницу значительно лучше.
- Картины в секции «Как это трудится» разрешают потенциальным клиентам лучше осознать и представить себе любой обрисованный ход.
Что еще стоит протестировать:
- Логотип компании есть ссылкой, которая способна увести визитёров с лендинга еще перед тем, как они всецело ознакомятся с оффером.
- Заголовок («Пересмотрите собственный подход к работе с маркетинговым контентом») направляться поменять: кроме того будучи громадным и заметным, он неубедителен, по причине того, что не информирует ни о каких пользах.
- Оранжевая кнопка призыва к действию не хватает выделяется, по причине того, что оранжевый цвет уже использован на странице и неоднократно.
- Кнопки социальных сетей внизу страницы смогут отвлекать визитёров и мешать им конвертироваться.
Просматривайте кроме этого: Безлюдное пространство: тайное оружие для успешных лендингов
6. PRWeb: Анкорные ссылки
Анкорная ссылка либо якорь — это ссылка на определенное поле той же самой страницы, на которой она находится. Такая ссылка разрешает визитёрам перемещаться по вашей посадочной странице без скроллинга. Потому, что анкорные ссылки оказывают помощь пользователям попасть в том направлении, куда им необходимо, без упрочнений, они улучшают пользовательский опыт, что также повышает конверсию.
PRWeb применяет два якоря — два призыва к действию «Начать на данный момент!» ниже линии сгиба. Пройдя по одной из этих ссылок, пользователь возвращается к лидогенерационной форме, расположенной выше линии сгиба.
Что сделано прекрасно:
- Заголовок («14 идей для продвижения вашего малого бизнеса») конкретен и написан во втором лице, что подталкивает визитёров прочесть оффер и в итоге конвертироваться.
- Форма подписки выделяется и завлекает внимание, и ее заполнит больше пользователей.
- Галочка в поле для подписки не проставлена по умолчанию, так что потенциальные заказчики ощущают, что принимают ответ сами.
- Изображения и оформление текста в секциях «Как» и «Из-за чего» завлекают внимание к самым ответственным подробностям работы PRWeb и преимуществам компании.
Что еще стоит протестировать:
- Ссылки (логотип компании, кнопки социальных сетей, навигация в футере) смогут уводить людей со страницы.
- Маркированные перечни привлекут еще больше внимания, в случае если сделать стрелки больше либо расширить отступы.
- Обложка управления обрезана, и это выглядит как неточность дизайнеров. Кроме этого обложка кликабельна, но картина, раскрывающаяся по клику, не больше и так же, как и прежде обрезана.
- Форма из семи полей способна оттолкнуть визитёров, в особенности если они все еще не уверены, что желают трудиться с данной компанией.
- Все три CTA-кнопки не хватает выделяются, по причине того, что на странице и без того полно элементов светло синий и красного цветов.
- Тексты призывов к действию не сильный. Что-нибудь наподобие «Я желаю управление по маркетингу!» было бы более убедительно и повысило бы конверсию.
- Отзывы клиентов не оптимизированы. Нет ни фотографии автора отзыва, ни заглавия компании, в которой он трудится, и сам отзыв не содержит никакой конкретной информации, которая подтолкнула бы потенциальных клиентов к обращению в PRWeb.
7. ActiveCampaign: GIF-анимация
Объекты медиа (картины, видео и GIF-анимация) на вашем лендинге оказывают помощь повысить конверсию, по причине того, что они говорят о вашем товаре либо услуге и одновременно с этим делают вашу страницу эстетичнее. GIF’ы — это движущиеся изображения, растолковывающие ваш оффер интерактивно. Применяйте их вместо статичных скриншотов вашего приложения, дабы наглядно показать, как ваши потенциальные заказчики смогут делать в нем разные действия.
Вот как это делает ActiveCampaign:
Что сделано прекрасно:
- подзаголовок и Заголовок («Улучшите автоматизацию собственного маркетинга. Присоединяйтесь к 150 000 маркетологов, применяющих автоматизацию емейл-маркетинга») убедительны. Они написаны во втором лице, и подзаголовок прекрасно подходит к заголовку.
- Надпись «пластиковая Карта не нужно» внушает уверенность в том, что триальный период совсем бесплатен и ни к чему не обязывает.
- Форма складывается из двух полей, так что визитёры не поленятся ее заполнить.
- Отзывы клиентов оформлены удачно, не смотря на то, что кнопка Twitter и может увести визитёров со страницы перед тем, как они конвертируются.
- Форма и CTA-кнопка всегда остаются на виду, в какой бы части страницы ни был визитёр, и шансы на конверсию увеличиваются.
Что еще стоит протестировать:
- Кнопка призыва к действию не выделяется. Ее цвет сливается с остальным синим на странице, и текст («Попытаться на данный момент») также не впечатляет.
- Под CTA-кнопкой написано: «Нажимая «Создать»…», но на кнопке не написано «Создать».
- Навигационные ссылки в футере смогут отвлечь визитёра от его главной задачи.
Просматривайте кроме этого: Как видео и gif-анимация повышают конверсию лендинга?
8. Bridgeline Digital: Визуальные подсказки
Визуальные подсказки играются огромную роль в дизайне посадочных страниц, по причине того, что они создают визуальную иерархию, поддерживают вовлеченность визитёров и завлекают внимание к главным элементам. Три самых распространенных типа визуальных подсказок — это стрелки, объекты и направление взгляда, размещенные в нужных местах. Все они показывают на самые ответственные для конверсии элементы.
Стрелки употребляются на лендингах значительно чаще, по причине того, что они несложны и понятны. Они смогут быть анимированными либо статичными и значительно чаще показывают на лидогенерирующие кнопки и формы CTA, как, к примеру, на странице Bridgeline Digital:
Что сделано прекрасно:
- Статистику, подтверждающие эффективность автоматизации маркетинга, точно приведут к любопытству. К тому же, основное выделено жирным шрифтом («Уровень конверсии у компаний, применяющих автоматизацию маркетинга, на 53% выше, чем у остальных»).
- Слово «безвозмездно» употреблено в двух местах, так что пользователи осознают, что им не нужно будет платить за эти материалы.
- Маркированный перечень разрешает визитёрам легко понять содержание предлагаемых материалов.
- Оранжевая кнопка призыва к действию выделяется и прекрасно сочетается с стрелкой и формой.
- Логотипы компаний-клиентов приводят к доверию, заставляя визитёров думать: «В случае если такие узнаваемые компании трудятся с Bridgeline Digital, то и я буду».
Что еще стоит протестировать:
- Логотип компании, являющийся ссылкой, и ссылки в футере уводят визитёров со страницы, точно повышая процент отказов.
- Если бы около логотипа компании было больше безлюдного пространства, он лучше выделялся бы.
- Текст CTA-кнопки необходимо доработать, по причине того, что слова «Скачать материалы» неубедительны. Необходимо сделать призыв к действию ориентированным на пользы и написать его во втором лице.
9. Vistage: Направление взора
Мы склонны наблюдать на то, на что наблюдают все остальные, исходя из этого человеческий взор — это действенный указатель направления. К примеру, в случае если взор человека на фотографии направлен на заголовок, визитёры также, вероятнее, обратят на него внимание. Эта техника крайне полезна чтобы вынудить их наблюдать на самые ответственные для вас элементы.
На странице Vistage дама наблюдает в сторону лид-формы:
Что сделано прекрасно:
- На данной странице нет ссылок, на каковые визитёры имели возможность бы отвлечься и уйти, не заполнив форму либо не закрыв вкладку.
- Цветовой контраст помогает визуальной подсказкой, завлекая внимание к самым ответственным элементам страницы: заголовок, дама и CTA-кнопка. Потому, что все остальные элементы выдержаны в оттенках серого, эти три компонента кидаются в глаза.
- Политика конфиденциальности внушает доверие: визитёры знают, что компания не начнёт распространять их индивидуальные эти.
Что еще стоит протестировать:
- Социальное подтверждение, к примеру отзывы клиентов либо логотипы компаний, точно позвало бы еще больше доверия.
- Минимум информации об оффере может мешать визитёрам конвертироваться. Необходимо добавить маркированный перечень его преимуществ.
Просматривайте кроме этого: Смотри за моим взором, либо Проверенный способ оптимизации конверсии посадочных страниц
10. Lyft: Объекты
Третий вид визуальных подсказок — это объекты, показывающие на определенные элементы вашего лендинга. Так внимание потенциальных клиентов сфокусируется на самом ответственном.
На странице Lyft автомобиль показывает на лидогенерационную форму и практически касается ее.
Что сделано прекрасно:
- Форма, складывающаяся из единственного поля, убеждает визитёров поделиться данными.
- Галочка в поле для согласия с условиями предоставления одолжений не проставлена по умолчанию, и визитёры ощущают, что осуществляют контроль обстановку.
- Секция «Определите, сколько вы имеете возможность получить» нужна, по причине того, что разрешает визитёрам ввести собственные эти и кликнуть по CTA «Вычислить», не уходя со страницы. А в то время, когда их еженедельный доход вычислен, на кнопке появляется новая надпись: «Подать резюме на данный момент», что также оказывает помощь конверсии.
- Секция «Что из себя воображает работа в Lyft» содержит пошаговое описание и прокручивается горизонтально, не загромождая страницу долгим текстом.
Что еще стоит протестировать:
- На странице пара ссылок, на каковые пользователи смогут отвлечься и уйти со страницы, так и не совершив конверсионного действия.
- подзаголовок и Заголовок тяжело прочесть из-за фонового изображения. Стоит переместить их в том направлении, где они будут более читабельны.
- Текст призыва к действию так неопределен, как вероятно. Слово «Дальше» ничего не может сказать об оффере и не приводит к по нему кликнуть.
11. SendGrid: Визуальная иерархия
Любой хороший лендинг подчиняется визуальной иерархии: контент находится от более ответственного к менее серьёзному. Элемент, что обязан первым захватить внимание визитёра (в большинстве случаев это заголовок), размещается вверху страницы, на вершине иерархии.
В создании визуальной иерархии играют роль многие характеристики, а также:
- размер
- контраст и цвет
- сходство и плотность
- безлюдное пространство
- стиль и текстура
SendGrid применяют пара компонентов из этого перечня.
Что сделано прекрасно:
- Самые ответственные части текста выделены жирным шрифтом либо шрифтом большего размера, что формирует отчетливую визуальную иерархию.
- Заголовок убеждает визитёров применять SendGrid, упоминая три узнаваемые компании, каковые также пользуются этим сервисом.
- Бессчётные CTA-кнопки, сочетающиеся между собой, дают потенциальным клиентам пара возможностей конвертироваться в различных частях страницы.
- Основное изображение разрешает представить себе, как будет смотреться отправленный контент.
- Лаконичный маркированный перечень разрешает визитёрам скоро отыскать ответы на собственные вопросы.
- логотипы и Отзывы компаний-клиентов являются социальным доказательством, точно убеждая визитёров трудиться с SendGrid, потому, что другие уже добились успеха посредством этого сервиса. Фотографии клиентов сделали бы эти отзывы еще действеннее.
Что еще стоит протестировать:
- Было бы лучше, если бы дама на фотографии наблюдала вниз, на заголовок либо кнопку призыва к действию: оказалась бы визуальная подсказка, заставляющая визитёров также в том направлении взглянуть.
- Кнопки CTA возможно расширить и протестировать различные их цвета, дабы привлечь к ним больше внимания. На странице уже употребляется светло синий цвет, исходя из этого призывы к действию не кидаются в глаза так, как имели возможность бы.
- Стоит расширить безлюдное пространство около некоторых элементов, в особенности около заголовка и CTA, дабы они больше выделялись.
- Призыв к действию «Взглянуть цены и тарифы» направляться удалить, по причине того, что он уводит визитёров на другую страницу.
Просматривайте кроме этого: Визуальная иерархия: 70% интернет-ритейлеров проваливают данный тест
12. WalkMe: Заметный CTA
Оптимизированная, завлекающая внимание кнопка призыва к действию — это самый серьёзный элемент вашего лендинга. Она должна быть самым броским его элементом, дабы у потенциальных клиентов не появлялось сомнений, куда необходимо надавить, дабы принять ваше предложение.
WalkMe создали двухступенчатую страницу подписки с большим CTA, что контрастирует с цветом фона и завлекает больше всего внимания.
Что сделано прекрасно:
- Фоновое изображение — это реалистичное превью, разрешающее визитёрам представить себе, как выглядит предлагаемая программа.
- Громадная и броская кнопка CTA вправду кидается в глаза, а при прокрутке она появляется в верхнем правом углу экрана.
- Двухступенчатая форма подписки выглядит кратко и не устрашающе, по причине того, что визитёрам не нужно будет вводить сходу все собственные эти.
- Маркированный перечень позволяет без проблем определить об оффере все нужное, не просматривая долгих текстов.
- Социальное подтверждение (логотипы компаний и отзывы клиентов) точно убедит визитёров воспользоваться этим сервисом.
Что еще стоит протестировать:
- Текст CTA следовало бы заменить на что-нибудь более персонализированное и ориентированное на пользу клиента.
- Картину ниже линии сгиба необходимо заменить на GIF, дабы дать пользователям более интерактивный опыт.
- В случае если добавить фотографии клиентов к отзывам, они станут убедительнее и действеннее.
Вместо заключения
Лендинг — это обязательный атрибут любой маркетинговой стратегии, по причине того, что оптимизированная посадочная страница способна значительно увеличить ваши доходы. Опираясь на техники, обрисованные в данной статье, вы имеете возможность создать собственный опытный лендинг с высокой конверсией.
А вдруг вам нужна помощь при разработке дизайна либо настройке шаблона, покинуть заявку возможно тут
Высоких вам конверсий!
По данным: instapage.com.
Случайные статьи:
- Мы придумали iphone задолго до apple: интервью с константином штейманом
- 4 Обязательных элемента высококонверсионного призыва к действию
Landing page – лендинг пейдж: обзор идеальных лендингов за 13 минут
Подборка похожих статей:
-
26 Примеров лендингов, созданных для лидогенерации
В деле создания лендингов весьма легко стать жертвой рутинности: вы приобретаете заказ, берете шаблон, заполняете его стандартными элементами и…
-
8 Вдохновляющих примеров лендингов строительной тематики
Приятели, каждую семь дней мы делаем для вас анализ самые интересных посадочных страниц из различных сфер! Сегодняшней тематикой обзора станут лендинги…
-
17 Вдохновляющих примеров лендингов и советы по их оформлению
«Хорошие живописцы копируют. Великие — воруют» — Стив Джобс публично процитировал Пабло Пикассо Споры о происхождении высказывания до сих пор не утихают,…
-
Топ-7 ошибок дизайна лендингов, которые вы наверняка допустили
Landing Page — это отдельная от сайта страница, созданная с целью лидогенерации. В большинстве случаев пользователи попадают на лендинг из органического…
