В первой части отечественного гайда мы разобрали техники работы с текстом. Сейчас поболтаем об навигации и оптимизации дизайна лендингов и сайтов.
Оптимизация дизайна 46. Добавьте выдающийся поиск по сайту
Качественный поиск по сайту может сильно повлиять на конверсии. Из-за чего? По причине того, что вы показываете людям как раз то, что они желают отыскать.
Исходя из этого обратите внимание на то, что пользователи ищут значительно чаще, и сделайте страницы и эти продукты более удобными для поиска (к примеру, разместите их на домашней странице).
47. Добавьте автозаполнение в поиске по продуктам (с изображениями)
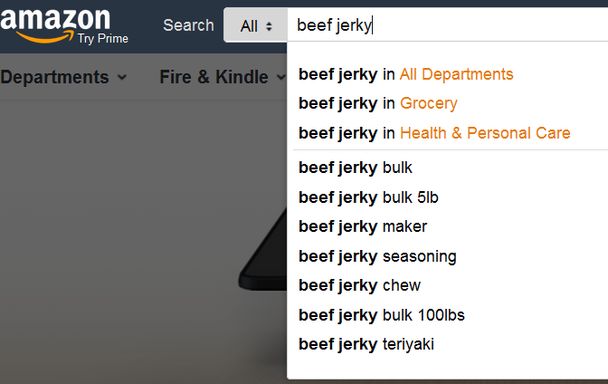
Быть может, вы увидели, что Amazon дает советы по продукту на протяжении ввода:
Компания делает так по очевидной обстоятельству: это трудится! Меньше набирая поисковой запрос, пользователь сохраняет время для приобретений.
Идите дальше и добавьте изображения к этим рекомендациям. LEDHut удвоил собственные продажи, поступив так с автозаполнением поиска:
Просматривайте кроме этого: Поиск по разделам недостатки-магазина: и интернет достоинства
48. Добавьте фильтры продуктов
В случае если на вашей странице категорий размещен тысяча и один продукт, предусмотрите фильтры для поиска по ним. Так люди смогут выбрать варианты, соответствующие их бюджету и стилю.
Вебмагазин Buy A Kilt повысил доходы на 76%, добавив несложный фильтр продуктов на собственные страницы категорий.
Соответственно, на 76% больше мужчин в килтах сейчас возможно встретить на улицах мира. Хорошо, не правда ли?
49. Добавьте знаки доверия
Бессчётные изучения говорят о том, что знаки доверия, такие как символы членства в ассоциациях и иконки безопасности, повышают конверсию (особенно при оформлении заказа).
Просматривайте кроме этого: 35 обстоятельств, из-за чего люди не доверяют вашему лендингу
50. Разрешите клиентам расширить масштаб изображений продукта
Разрешая клиентам заметить продукт в приближении, вы создадите опыт, сходный с опытом оффлайн-приобретений. В изучении от Ecommerce Partners сообщено, что интерактивный зум смог повысить продажи вебмагазина обуви на 51%.
51. Не создавайте иллюзию финиша страницы (фальшивое дно), дабы не прерывать скроллинг
Долгие страницы смогут преобразовать с безумным скоростью (особенно для дорогих продуктов). Но громадные пробелы между блоками контента (особенно недалеко от линии сгиба) смогут создать у пользователей чувство, что страница закончилась.
Вот пример фальшивого дна от GoodUI:
Выровняйте контент так, дабы промежутки и свободное пространство между блоками не были расположены рядом с линией сгиба. Так для визитёров станет разумеется, что ниже остается контент.
52. Совершите юзабилити-тесты (с настоящими пользователями), для получения обратной связи напрямую
Юзабилити-тестирование свидетельствует получение обратной связи от настоящих пользователей. Так вы сможете разглядеть, какие конкретно функции замедляют их работу, сбивают с толку либо ухудшают пользовательский опыт. Это хороший метод определиться, на каких участках сосредоточить работу по оптимизации конверсии.
53. Поощряйте клиентов расшаривать приобретения в социальных медиа
Пускай пользователи хвастаются в соцсетях тем, что приобрели у вас. Это не только принесет вам некий реферальный трафик, но и повысит узнаваемость бренда.
К примеру, вот что происходит, в то время, когда вы берёте бутылку вина в InVino:
Совокупность предлагает поделиться приобретением на Facebook. Второй пример: EventBrite сравнительно не так давно также начал поощрять клиентов делиться приобретениями в соцсетях. Маркетологи поняли, что средняя прибыль на расшаривание составила $4.15 для Facebook и $1.85 для Twitter.
54. Следуйте установившимся дизайн-конвенциям
Нет ничего плохого в новаторстве. Но люди имеют определенные ожидания по поводу вашего сайта. Они рассчитывают, что главные элементы будут пребывать в привычных местах. К примеру, посещая домашнюю страницу, вы рассчитываете, что навигация будет вверху, корзина — в верхнем правом углу, а кнопки «Возвратятся» — слева.
В случае если какая-либо из этих конвенций нарушена, то пользовательский опыт пострадает.
Просматривайте кроме этого: Базы юзабилити веб-дизайна. Ограничения.
55. Руководите пользователями через направляющие сигналы
Направляющие сигналы ведут ваших пользователей по определенному пути. К примеру, в случае если мы заметим изображение человека, наблюдающего направо, то сами проследим за его взором и посмотрим В том же направлении. Пример от Chemistry.com:
Применяйте направляющие сигналы, дабы указать пользователям, на чем им сфокусироваться (к примеру, на ответственных формах либо кнопках).
56. Включите видео в собственную воронку продаж
Видео реализовывает. Но как и остальные инструменты, видео-ролики трудятся не в 100% случаях, исходя из этого тестируйте все на собственных лендингах.
К примеру, Grow Your Own Groceries заметили рост на 12,62% по окончании добавления несложного видео на собственную реализовывающую страницу инфо-продукта:
Существует множество различных типов видео, каковые вы имеете возможность применять в собственном маркетинге: демо-ролики, информационные видео, тематические изучения, отзывы и пр. Единственный недочёт для того чтобы формата — качественные видео сложны в создании.
Просматривайте кроме этого: Из-за чего видео-лендинги конвертируют лучше?
57. Показывайте количество предметов в корзине
На протяжении шоппинга люди смогут утратить контроль над тем, что они уже послали в корзину. Но эту проблему легко обойти посредством функции отслеживания элементов. Так люди постоянно смогут видеть, сколько предметов «лежит» в их корзине. Пример от Keurig:
58. Сделайте СТА похожими на кнопки (а не на текст либо изображения)
В качестве призывов к действию оптимальнеетрудятся классические кнопки. Это происходит вследствие того что люди привыкли нажимать на кнопки.
В случае если ваш СТА выглядит как текстовая ссылка либо изображение, не все пользователи выявят его как призыв к действию. Другими словами, меньше визитёров будут преобразованы.
59. Увеличьте скорость загрузки
Amazon в один раз сказала, что одна лишняя секунда загрузки сайта может стоить им более 1 миллиарда долларов в год. Излишне сказать, что маркетологи компании не допускают этого.
Независимо от того, какой тип конверсии вам нужен: будь то несложная подписка по email либо большая приобретение — скорость загрузки способна повышать конверсию.
60. Оптимизируйте сайт под мобильные устройства
Если вы до сих пор не оптимизировали лендинг под мобильный трафик, вам стоит отыскать в памяти, что 1998 год в далеком прошлом закончился. К примеру, бренд ProFlowers повысил коэффициент конверсий на 20-30%, легко приспособив ресурс к мобильным.
61. Добавьте экспертные социальные доказательства
Продемонстрируйте отзывы известных в вашей отрасли людей, логотипы популярных компаний, с которыми вы трудились, и респектабельные призы, побеждённые вами. Экспертное социальное подтверждение («В число отечественных клиентов входит Микрософт») может стать более замечательным, чем числа («Мы принесли пользу 876 довольным клиентам»).
Эту же стратегию применяют Backlinko. Они включают отзыв от известного SEO-специалиста Нила Пателя (Neil Patel) на собственную домашнюю страницу:
«В то время, когда доходит до линкбилдинга (наращивание внешней ссылочной массы сайта, прим. ред.), Брайан Дин — лучший в этом деле».
62. Наглядно отображайте кнопки социальных расшариваний в блогах
В примере ниже, маркетологи AMD убедились, что число расшариваний выросло на 3600% по окончании добавления на боковую панель шэринг-кнопок:
63. Отображайте собственный телефонный номер
надёжности номер — и Телефонный признак доверия. В итоге, тяжело отыскать номер формата 1-800 либо 8-800 на теневом ссылочном сайте.
В одном изучении, бренд LessAccounting замечал умеренное повышение количества конверсий по окончании добавления официального номера телефона на домашнюю страницу.
64. Поместите главную данные в левую часть страницы
Изучения тепловых карт подтверждают то, что вы, возможно, уже понимаете: люди склонны просматривать веб-страницы по F-паттерну (приблизительно так же, как просматривают книгу).
Исходя из этого поместите ответственный контент в левую часть лендингов. В противном случае визитёры смогут пропустить его.
65. Устраните отвлекающие факторы
Вряд ли необходимо оговаривать, что отвлекающие факторы — это убийцы конверсии. Но как выяснить, что отвлекает людей от оффера?
Вот что стоит сделать, дабы отыскать и устранить отвлекающие факторы:
- Уменьшите элементы на боковой панели (особенно для блогов);
- Удалите как возможно больше элементов рядом с СТА (к примеру, панель навигации);
- Применяйте возможности тепловых карт, дабы убедиться, что кое-какие элементы страницы перетягивают внимание от СТА.
Просматривайте кроме этого: Как избавиться от всего лишнего и расширить конверсию лендинга?
66. Уменьшите число опций и полей, через каковые обязан пройти пользователь
Через чур большой выбор заставляет людей тревожиться. А если вы реализовываете не бомбоубежища либо антидепрессанты, то тревожный клиент вам ни к чему.
Удаление кроме того одного поля может сильно повлиять. К примеру, Expedia увеличила годовой количество продаж на $12 миллионов, удалив поле «Наименование компании» из собственного процесса регистрации.
Исходя из этого устраните все ненужные опции на сайте.
67. Удалите графики либо изображения рядом с СТА
Многие завлекают внимание к СТА стрелками либо другой графикой. Время от времени это трудится. Но, в случае если ваша кнопка уже контрастирует с другой страницей, то вам не необходимы возможно отвлекающие изображения около нее.
При таких условиях, визитёры справятся сами.
68. Удалите символы доверия
Оптимизация конверсии — забавный процесс. Время от времени так именуемые «лучшие практики» снижают результаты. Пример: в то время, когда бренд Bradley удалил символы безопасности с купонного сайта, конверсии пошли вверх.
Из-за чего это случилось? Возможно, знак безопасности не хорошо смотрелся? Вероятно. Но урок пребывает в том, что вам стоит проверить влияние собственных знаков доверия на конверсии.
Эти элементы смогут принести больше вреда, чем пользы.
69. Удалите визуальный «мертвый вес» (deadweight)
В случае если внимание ваших пользователей перетягивают некликабельные элементы, каковые не повышают конверсию, то устраните их. Изучение тепловых карт — страно нужная практика для выяснения того, что происходит между вашими визитёрами и СТА.
70. Замените выпадающее меню вторыми форматами
Выпадающее меню — огромная боль. К примеру, дни рождения многих людей приходятся на конец месяца. Значит, им нужно будет прокручивать линию с датами до самого низа.
Попытайтесь заменить громоздкие выпадающие меню полями автозаполнения либо перечнем опций.
71. Проводите опросы, дабы узнать, чего вправду желают клиенты
Опросы способны дать поразительно глубокое представление о том, что трудится, что нет — и (основное) из-за чего так происходит. Помимо этого, не забудьте изучить визитёров, каковые не конвертируются. Время от времени ушедшие дают самая ценную данные.
72. Бессердечно удаляйте ненужные ссылки
Если вы без шуток относитесь к конверсиям, ваши лендинги должны предлагать визитёрам лишь один либо два варианта действия. Любой дополнительный сценарий снижает конверсию страницы.
Удалите отвлекающие ссылки с лендингов. Именно поэтому, больше визитёров начнут поступать так, как вы того желаете.
73. Продемонстрируйте пара отличных изображений продукта
Возможно, вы уже успели подметить, что для конверсий крайне важны изображения продуктов. Изучения говорят о том, что бессчётные изображения продуктов, снятые с различных ракурсов, существенно повышают коэффициенты конверсии.
Просматривайте кроме этого: Визуальный маркетинг: 25 инструментов для работы с графикой
74. Продемонстрируйте отзывы визитёров
Множество изучений подтверждают тот факт, что отзывы и обзоры повышают конверсию, в особенности для сайтов eCommerce. Но хороший отзыв — это не пара и оценка ленивых слов вдобавок. Пускай люди добавят «лирики» о ваших продуктах.
Unbounce информирует, что конверсии растут, в случае если отзывы содержат весомые подробности.
Иначе говоря пользователи желают определить то, что другие думают о продукте, а не какое количество звезд они выставили ему.
75. Продемонстрируйте продукт в контексте
Производители сигарет десятилетиями применяют контекст в продажах. Вот из-за чего практически на 100% их объявлений продемонстрированы курящие люди, а не большой замысел продукта.
Независимо от того, что вы реализовываете, продемонстрируйте продукт в среде, в которой люди будут пользоваться этим ответом. Ikea применяет эту технику мастерски. Тяжело обнаружитьсайте Ikea изображение продукта, не вписанного в контекст.
И посмотрите, как здорово это выглядит:
Это и имеется контекст.
76. Добавьте стикер со скидкой на продукты
Удостоверьтесь в надежности, как для вас сработает стикер со скидкой. В одном кейсе, винный сайт поднял конверсии на 148,3%, легко добавив стикер «15% off».
77. Протестируйте размер кнопок
Громадные кнопки в большинстве случаев посильнее мотивируют на клик. В большинстве случаев. Но все же, протестировать размер СТА-элементов не помешает.
Время от времени изменение размера кнопки способно привлечь больше кликов.
78. Протестируйте разные цвета СТА-кнопок
Нереально угадать, какой цвет лучше подойдет для вашего сайта. Исходя из этого не опасайтесь пробовать сходу пара. Один сайт повысил конверсии на 21% посредством красного СТА.
Не обращая внимания на то, что книжки по веб-дизайну хором убеждают, что красный — опасности и цвет ошибки, не опасайтесь тестировать его.
Просматривайте кроме этого: 94 примера действенных призывов к действию
79. Обновите устаревший дизайн
Сосредоточиться на мелочах, оптимизируя конверсию — заманчивая возможность. Ок, вы исправили заголовок, сейчас самое время протестировать цвета кнопок — но что по поводу дизайна в целом? Если он устаревший либо хаотичный, вам не окажут помощь тесты кнопок СТА.
А вдруг вам думается, что дизайн вашего сайта устарел — значит, вам не думается.
80. Применяйте большой шрифт заголовка
Не опасайтесь делать заголовки ОГРОМНЫМИ. Практически, бренд Numara повысил клики на 334%, сократив длину заголовка и увеличив его шрифт.
Результат: смело тестируйте громадной и жирный заголовок.
Просматривайте кроме этого: Психология текста: шрифт, цвет, форматирование
81. Применяйте панель уведомлений в верхней части страницы
Думаете, всплывающие окна через чур навязчивы? Тогда попытайтесь всплывающую панель в верхней части страницы. Как это действенно? Джейсон Эсайдр (Jason Acidre) повысил конверсию на 532% по окончании добавления панели уведомлений в «шапку» блога:
82. Применяйте всплывающие окна для привлечения подписчиков
Люди довольно часто жалуются на всплывающие окна (Pop-Up). Но действительность такова: данный инструмент повышает конверсии. Как и с другими маркетинговыми тактиками, сатана тут кроется в подробностях.
При всплывающих окон, чем лучше ваш оффер, тем выше будет конверсия. Попытайтесь предложить эксклюзивные рекомендации либо, значительно лучше, некоторый бонус. Вот пример:
Необходимо больше трафика? Получите бесплатный PDF с гайдом.
Разумеется, окно с бонусом конвертирует лучше (и меньше злит), чем поп-ап без преимуществ в стиле: «Подпишитесь на мою рассылку просто так».
83. Применяйте макеты из одного столбца
Если вы планируете презентовать данные последовательно, перейдите от макетов с несколькими колонками к одному столбцу. Так вам легче будет довести пользователей до нижней части страницы. Практически, кейс от Marketing Experiments продемонстрировал, что переход на одноколоночный макет повысил конверсию софтверной компании более чем на 600%.
84. Применяйте слайдер внизу страниц
Слайдер — хороший метод привлечь интерес, не зля всплывающим окном. Вы имеете возможность применять это внимание, дабы побудить человека к переходу на другую страницу, заполнить форму либо поделиться адресом почты. Пример от Backlinko:
Приобретайте 90 000 визитёров в месяц. Подпишитесь на новостную рассылку сейчас и приобретайте стратегии, каковые я применял в Backlinko, дабы завлекать 90 тыс. визитёров каждый месяц.
А вот, как конвертирует данный слайдер:
Просматривайте кроме этого: Как слайдеры воздействуют на конверсию landing page?
85. Протестируйте меньшие кнопки
В 9 случаях из 10, громадные кнопки повышают конверсии, по причине того, что они посильнее выделяются. Но в некоторых случаях более маленькая кнопка трудится лучше. Это узнал Майкл Аагаард (Michael Aagaard), протестировав мелкую кнопку на одной из страниц регистрации собственного клиента.
Меньшая кнопка преобразовала на 10,56% лучше, чем громадная.
86. Применяйте громадные изображения продуктов
В случае если вам думается, что фото продуктов через чур мелки, то, возможно, вам не думается. В то время, когда люди делают приобретения онлайн, их посильнее завлекают изображения, а не реализовывающие тексты. Один чешский онлайн-ритейлер смог повысить конверсии на 9%, поменяв изображения продукта на более большие.
87. Применяйте конкурентные изучения
Не опасайтесь заимствовать конверсионные стратегии у соперников. Бренд sunshine.co.uk взял пара идей для лендинга от соперников. Многие из этих идей существенно повысили число конверсий.
Просматривайте кроме этого: Как привлечь клиентов, разочарованных в одолжениях соперника?
88. Применяйте рисованные визуальные сигналы
Желаете привлечь интерес к определенной области вашего лендинга? Попытайтесь отрисовать текст и стрелки. Это не всегда работает (время от времени чистый дизайн конвертирует лучше), но довольно часто таковой способ оказывает помощь.
Вот настоящий пример:
Посмотрите, как рисованные элементы захватывают внимание.
89. Применяйте инструменты тепловых карт
Тепловые карты легко отвечают на вопросы, каковые в другом случае остались бы без ответа. На чем фокусируются люди? Из-за чего никто не скроллит вниз?
Кликают ли люди в том месте, где это необходимо? Ответы на эти вопросы окажут помощь вам поделить и проанализировать догадки для тестов.
90. Применяйте слайдеры изображений вместо видео
Девять из десяти CRO-специалистов сообщат вам, что слайдеры изображений не трудятся. Но, как и большая часть вторых техник оптимизации, данный инструмент стоит проверить. К примеру, изучение VWO продемонстрировало, что слайдеры с изображениями на основной странице превзошли видео на 35%.
91. Применяйте визуальные отзывы
Представьте, что к вам попало фото, где Брэд Питт держит в руках ваш продукт. Это стало бы хорошим социальным доказательством, не так ли? Само собой разумеется, все зависит от того, что вы реализовываете — но мысль понятна:)
Изображения узнаваемых людей и нишевых специалистов превосходно трудятся. Вы кроме этого имеете возможность разместить фото собственных довольных клиентов. В действительности, индустрия фитнеса в далеком прошлом надеется на визуальные отзывы для увеличения продаж собственных продуктов.
Обычный формат: до и по окончании утраты веса.
92. Применяйте изображения, воображающие ваше УТП
Одна охранная компания поменяла главное изображение на лендинге с панорамы земного шара на замок. В итоге, замок — по причине того, что он олицетворяет безопасность — вызвал рост конверсий на 25%. Если вы используете изображения лишь вследствие того что они выглядят сильно, поразмыслите о замене их на что-то, отображающее сущность ваших продуктов, их сокровище и ваше неповторимое торговое предложение (УТП).
93. Применяйте фотографии настоящих людей
Изображения вторых людей завлекают отечественное внимание. Десятки айтрекинговых изучений подтвердили это. Пример ниже любезно предоставлен компанией Business Insider.
Исходя из этого, в случае если желаете привлечь интерес собственных пользователей (а вы совершенно верно желаете этого), добавьте изображения людей на лендинги. Дабы перейти на новый уровень эффективности, протестируйте различных людей, различные гендерные группы, формы и размеры изображений.
94. Применяйте настоящие лица вместо иконок и стоковых фото
Ничего удивител
Случайные статьи:
- Как распределить рекламный бюджет в праздничные дни?
- Распорядок дня: советы от 7 известных предпринимателей
4 ключевых шага оптимизации конверсии сайта
Подборка похожих статей:
-
100+ Техник оптимизации конверсии: часть 3
В последней части этого комплексного управления (часть 1 и часть 2) по оптимизации конверсии поболтаем о призывах к действию, воронке и ценообразовании…
-
100+ Техник оптимизации конверсии: часть 1
Воображаем самый полный перечень способов оптимизации конверсии из существующих сейчас. Не имеет значение, руководите ли вы сайтом eCommerce, запускаете…
-
9 Главных принципов оптимизации конверсии без тестирования
В соответствии с Гугл, за последние пара лет фраза «оптимизация коэффициента конверсии» начала вводиться в поисковик на 5000% чаще. И не смотря на то,…
-
Основные принципы оптимизации конверсии посадочных страниц
Оптимизация конверсии — процесс, в котором нельзя полагаться на интуицию либо случайные озарения. отличных показателей постоянно достигаются благодаря…
