Визуальный маркетинг царствует на рынке сейчас, а визуальный контент — к примеру, инфографика, — неординарно популярен. Все дело в том, что для человека визуальный канал восприятия — ведущий.
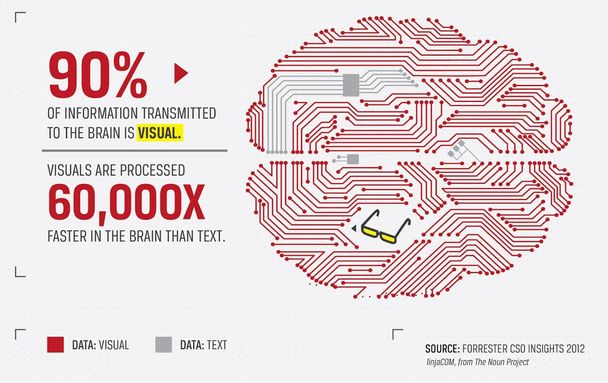
90% информации, поступающей в мозг, — это визуальная информация, и она обрабатывается им в 60 000 раз стремительнее, чем текст.
65% людей — визуалы, и один из лучших способов донести до них собственный сообщение — это изображения. Зрение — это одно из отечественных основных эмоций, через каковые мы приобретаем данные и понимаем окружающий мир.
Исходя из этого действенные лендинги создаются с опорой на визуальное восприятие. Таковой подход отражается не только на показателе отказов, средней длительности сессии и уровне конверсии, но и на вашем бренде в целом: 46,1% людей говорят, что дизайн сайта — это первый критерий, на основании которого они решают, стоит ли доверять компании.
Сделать все верно с визуальной точки зрения — это критически принципиально важно, исходя из этого направляться приложить максимальное колличество усилий для понимания психологии и визуального восприятия, которая стоит за прекрасными посадочными страницами.
Из данной статьи вы определите о том, как визуальное восприятие используется в веб-дизайне, и о некоторых конкретных правилах, которыми вы имеете возможность воспользоваться при оптимизации UX. Обратите внимание, что это не указания о том, как следует сделать лендинги, а основанные на данных ведущие правила, применимые в любой индустрии и нише.
Обратите внимание, что это не указания о том, как следует сделать лендинги, а основанные на данных ведущие правила, применимые в любой индустрии и нише.
Визуальная иерархия командует действиями визитёров
Когда визитёр приходит на вашу посадочную страницу, ваша задача — привести его к конверсии. С дизайнерской точки зрения для исполнения данной задачи нужна четкая визуальная иерархия.
52 Weeks of UX обрисовывают данный процесс так:
«Визуальная иерархия подсказывает верный порядок просмотра контента — иерархический. На основной элемент необходимо взглянуть первым, после этого — на второй по важности, и без того потом. Самый серьёзный контент размещается на первой ступени иерархии, на него визитёры посмотрят прежде всего, и он подсказывает им, на что наблюдать дальше.
Хороший автор начинает с увлекательной завязки, которая заставляет просматривать дальше, не отрываясь, и вдумчивый дизайнер также действенно направляет внимание визитёра от одной части контента к второй».
А вот схема сильной и не сильный визуальной иерархии:
Сильная визуальная иерархия оказывает помощь визуально и логически принимать страницу, выделяя ответственные элементы.
не сильный визуальная иерархия не разрешает осознать, что принципиально важно.
Задача веб-дизайнера — ранжировать разные элементы лендинга по их важности. К примеру, фокальной точкой лендинга возможно громадная картина, которая сходу захватит внимание визитёра. Следующим по важности элементом возможно заголовок, информирующий, что вы предлагаете, а позже — призыв к действию.
Вот хороший пример следования данной формуле от TOMS:
Основное — ранжировать элементы сайта в порядке их важности и расположить их так, дабы избежать трения.
Просматривайте кроме этого: 4 метода применения визуальной иерархии для улучшения UX и конверсий
F-паттерн
Бессчётные изучения с применением тепловых карт и ай-трекинга говорят о том, что в том, как люди просматривают контент сайтов, имеется определенная закономерность. В целом глаза в большинстве случаев движутся по форме буквы F.
Вот как это выглядит:
Первая из этих страниц — «О нас», вторая — товарная страница на ecommerce-сайте, третья — поисковая выдача Гугл. Паттерн значительно чаще прослеживается на товарных страницах и в поисковых машинах, но и другие типы контента воспринимаются похожим образом. Исходя из этого, дабы спроектировать оптимальный пользовательский опыт и направить внимание на самые ответственные элементы, структурируйте собственную страницу с опорой на данный принцип.
Безлюдное пространство ответственнее, чем думается
Безлюдное пространство — это пространство, отделяющее элементы друг от друга. Быть может, вы не обращаете на него внимания, но оно играется наиболее значимую роль и существенно воздействует на неспециализированную эстетику вашего лендинга. В случае если поразмыслить, как раз благодаря ему объекты существуют.
Один из распространенных «грехов» веб-дизайна — до отказа забить сайт элементами, так что он выглядит перегруженным и неэстетичным. Возможно назвать это цифровым максимализмом.
Может показаться, что, чем больше объектов, тем прочнее вы завладеете вниманием визитёра. Но в действительности избыток элементов отвлекает и вызывает когнитивную перегрузку. Современный мир и без того перегружен информацией, и большая часть пользователей жаждет простоты.
К тому же, визуально сложные сайты кажутся менее прекрасными, чем простые.
Меньше значит лучше. Вот пара примеров тому:
Сайт, на котором большое количество безлюдного пространства, выглядит чистым и разрешает визитёрам легко сконцентрироваться на главном. Они лучше осознают ваш текст и обратят больше внимания на фокальные точки — к примеру, на призыв к действию.
Просматривайте кроме этого: Безлюдное пространство: тайное оружие для успешных лендингов
Контраст притягивает взор
Данный принцип связан с прошлым и предполагает, что лучший метод привлечь интерес — создать контраст.
Это один из правил гештальта, что пробует обрисовать то, как люди склонны собирать визуальные элементы, в то время, когда используются определенные правила.
Эффект гештальта — это свойство мозга выделять целые формы, в особенности в отношении визуального восприятия громадных фигур, вместо того дабы выделять простые несвязанные элементы (точки, линии, изгибы и т.д.).
В число других правил входят близость, сходство, мультистабильность, завершённость и непрерывность.
Близость: пара объектов, расположенных рядом, воспринимаются как несколько.
Завершенность свидетельствует придать чему-то определенную форму, претворить в действительность, сделать настоящим.
Сходство: объекты с неспециализированными визуальными чертями воспринимаются как взаимосвязанные.
Непрерывность: элементы одного последовательности кажутся визуально связанными.
Мультистабильность: свойство глаза видеть две различные вещи в одном и том же изображении.
Данный принцип визуального восприятия — часть коллективного выживания вида. Как раз свойство предков принимать контраст (к примеру, подметить хищника в джунглях) давала предупреждение об опасности и помогала остаться в живых.
Людям характерно обращать внимание на контраст. Исходя из этого стоит создавать его, в то время, когда вы желаете привлечь интерес к главным элементам собственного лендинга.
Вот пример от Wonder Bread:
Взор притягивается к булке хлеба, не так ли?
Просматривайте кроме этого: 5 правил гештальт-психологии для запоминающихся изображений
Сходство оказывает помощь принимать контент
Сходство — это также принцип гештальта, гласящий: элементы, имеющие неспециализированные характеристики, воспринимаются как более связанные между собой, чем элементы без неспециализированных черт. Если вы сгруппируете кое-какие элементы собственной посадочной страницы, визитёру будет легче отличить их от остальных ее частей, и это полезно, по причине того, что от него потребуется меньше умственных упрочнений.
На домашней странице Harvard Business Review информационные бюллетени сгруппированы:
Применение сходства — это действенный метод поделить посадочную страницу на секции и сделать ее простой для восприятия.
Близость также оказывает помощь
Поболтаем еще об одном принципе гештальта — близости. Объекты, расположенные близко друг к другу, воспринимаются как связанные между собой, в отличие от объектов, находящихся на большом растоянии друг от друга.
взглянуть на эти группы точек:
Мы склонны принимать левую колонку как единый объект, а группы точек, расположенные справа, — как два отдельных объекта.
Закон близости разрешает нам лучше осознавать контент сайта и дробить элементы на категории.
Вот пример:
Вы имеете возможность применять данный нюанс визуального восприятия, дабы дробить контент на части и категории, и пользователям легче будет в нем ориентироваться.
Золотое сечение
Золотое сечение — это соотношение, выведенное более 2000 лет назад и изученное всеми от Евклида и Платона до современных математиков, таких как Роджер Пенроуз. Оно равняется 1,618.
Вот как это выглядит:
Золотое сечение эстетично. Вы встретите его везде: в архитектуре…
В людской теле…
А также на уровне самой Вселенной.
Данный феномен пронизывает природу — и, что весьма интересно, применим и к веб-дизайну. Вот хороший пример:
Обратите внимание, как размещение элементов идеально соответствует золотому сечению. Это научно доказанный метод сделать сайт более эстетичным.
Просматривайте кроме этого: Золотое сечение в веб-дизайне
Заключение
Визуальное восприятие неординарно сложно и многогранно, и правила, обрисованные в данной статье, — это только часть процесса. Но они, пожалуй, самый ответственны для действенного веб-дизайна.
Познание визуального восприятия и стоящих за ним психотерапевтических процессов разрешит вам оптимизировать собственную посадочную страницу и спроектировать хороший пользовательский опыт, соответственно, повысить конверсию и сделать больше продаж.
Высоких вам конверсий!
По данным: crazyegg.com.
Случайные статьи:
- Tinder: история взрывного роста приложения для знакомств
- Выделиться из толпы: 5 продвинутых тактик онлайн-маркетинга
Web дизайн — Что нужно знать начинающему дизайнеру | Эпизод 1 | UX
Подборка похожих статей:
-
Все, что нужно знать маркетологу о концепции перемещения взгляда
Направление взора пользователей на лендинге. Вспоминали ли вы о данной теме? Сейчас мы разглядим данный непопулярный, но очень ответственный в…
-
Все, что вам нужно знать о material design
Основное правило компании Гугл — шепетильно смотреть за потребностями пользователя и, исходя из них, корректировать собственный дизайн (и не только его)….
-
Все, что нужно знать о длинной прокрутке
Страницы с долгой прокруткой находятся в центре дискуссии над фолдом/фолда не существует . Какое-то время, маркетологи и дизайнеры пологали, что самый…
-
Все, что вам нужно знать о «карте путешествия потребителя»
«Мир всегда был полон историями. Показавшись на заре коммуникации, они нашли собственный выражение на стенах пещер и в преданиях у костра. С того времени…
