Основное правило компании Гугл — шепетильно смотреть за потребностями пользователя и, исходя из них, корректировать собственный дизайн (и не только его). Таковой тренд как Material Design разрешает совершенствовать UX, приводя к желанию возвращаться к ресурсу опять и опять. И одним из его главных элементов есть возможность свободного сотрудничества разных функций на одной платформе.
- Чему может научить Material Design компании Гугл
Правила Material Design
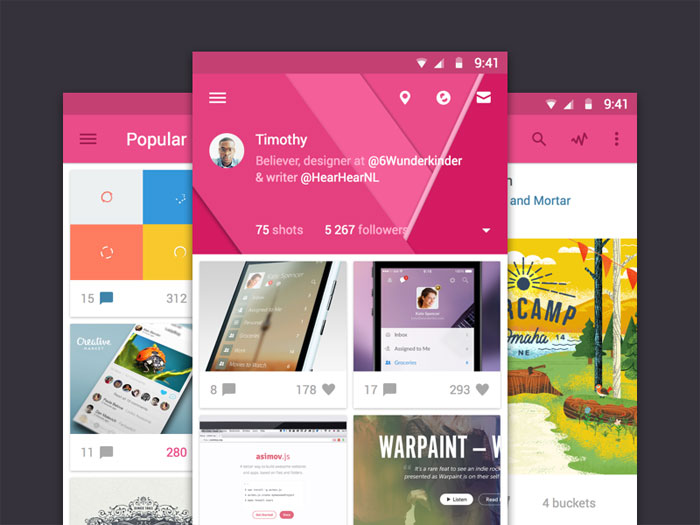
Material Design вытекает из идеи свободного перемещения в нужном пользователю направлении и базируется на тактильной действительности. Первоначально его разработчики вдохновлялись бумагой и обычными чернилами, но с того времени он, само собой разумеется, на большом растоянии ушел от данной фундаментальной особенности, получая черты настоящего волшебства. Иными словами, совершенствуя визуально-функциональную часть, эксперты Гугл объединили правила красивого дизайна с возможностями и инновациями новых разработок.
В чем же особенности Material Design? края и Поверхности элементов в данном направлении дизайна сочетают сигналы и визуальные образы, создавая подсказки, помогающие пользователю интуитивно ориентироваться на сайте (как если бы все это происходило в реальности).
Помимо этого, Material Design применяет правила полиграфического дизайна для эффектной расстановки выговоров (другими словами фокусировки внимания на нужном элементе), упрощения навигации в интерфейсе, интуитивной передачи смысла его элементов. Для Material Design свойственны насыщенные, ровные цвета, резкие, очерченные края, большая типографика и большие отступы между элементами. В совокупности эти элементы не просто складываются в приятную для глаз картину, а создают новую действительность с множеством функций и концептуальным смыслом, каковые дарят пользователю неповторимый UX.
При с этим видом дизайна действия пользователя находятся в центре внимания. Все сотрудничества происходят в одном окружении, интерактивные объекты без прерывания последовательности переходят из одной среду в другую.
Material Design — это история о функциональности, к которой пытается любой элемент. В соответствии с этому принципу, принципиально важно сосредоточиться на главных точках внимания пользователя, дабы направить его в нужном направлении.
Material Design — это история об интерактивности. Страница отзывается на любое мельчайшее перемещение пользователя, наряду с этим любой переход должен быть плавным, как словно бы вы плывете в лодке по спокойной реке и понимаете, куда и для чего вам поворачивать. Исходя из этого Material Design — это еще и история об осознанности: кроме того, что каждое воздействие приятно (и легко) делать, пользователь обязан светло и четко осознавать, что и для чего он делает и куда его приведет очередное прикосновение.
Так, обратная сообщение должна быть ясной, дешёвой и легко распознаваемой.
- Материальный дизайн: второй, но не лучший
вопросы и Макеты
Как уже было сообщено, структура интерфейса позаимствовала множество «фишек» полиграфического дизайна, но все они используются не в начальном, а усовершенствованном виде. Material Design додаёт к этим «фишкам» изменения размеров и неограниченные возможности масштабирования страницы, каковые разрешают приспособить дизайн для любого устройства, к примеру, планшета либо смартфона. Все эти возможности дарят чувство большого комфорта при работе с всем интерфейсом и навигацией (так как неограниченные возможности подчиняются правилам простоты) и приводят к чувству доверия.
Основной вопрос, на что стоит ответить дизайнеру перед разработкой — что именно пользователь будет (либо захочет) делать при работе с приложением? Когда вы сформулировали ответ, возможно затевать воплощение идей Material Design.
При создании приложения не забывайте, что контент тут не меньше серьёзен, чем его визуальное оформление. Он не должен вводить пользователя в ступор, а напротив, обязан создавать чёткое понимание и ощущение комфорта, для чего он тут и что он будет на данный момент делать.
Тестируйте различные варианты размещения элементов, например, панель инструментов (toolbar) может размешаться в верхней части экрана и так решать все навигационные задачи, упрощая переключение между разными вкладками и поиск.
Не забывайте о правилах функциональности и старайтесь направлять пользователя, не «бросайте» его на первой же странице. Таковой подход окажется более выигрышным: вы сможете заострить внимание визитёра на ответственных качествах продукта/услуги, что вы предоставляете. Задумайтесь уже на этапе разработки о создании навигационной совокупности, разрешающей выделить опорные составляющие, до которых сможет легко и скоро добраться любой визитёр.
- Sketch с материальным дизайном
Анимация в Material Design
Выбирая лучшие объекты, формы и цвета, не останавливайтесь на достигнутом: начните манипулировать этими элементами посредством перемещений, придайте им гибкость и ощутимый «материальный» вес. Данный полный тактильный контроль над каждым, кроме того самым мелким перемещением делает Material Design неповторимо красивым.
Ваша цель на этом этапе разработки — отыскать баланс между физической телесностью и лёгкостью «движений» каждого объекта, что будет отвечать правилам свободного UX.
тестирование и Тщательное планирование окупится на этапе запуска: если вы все сделали верно, пользователя «зацепит» представленная вами информация. Помимо этого, в случае если нужно совершить воздействие в пара шагов, спланированный метод с применением броских объектов и анимации доведет его до завершения операции (так как он будет четко осознавать, что от него ожидают и как это выполнить).
Анимация в Material Design довольно часто употребляется для более плавных переходов, но не следует ограничиваться только этими рамками. С ее помощью возможно улучшить многие навигационной панели и детали интерфейса. Помимо этого, вы имеете возможность применять небольшие подробности в меню иконок, что не только добавит наглядности, но и лишний раз выделит вашу заботу об эстетичности приложения.
Не забывайте, что Material Design фокусируется на юзабилити, а не только на красивом дизайне как таковом. Его правила смогут стать лучшей отправной точкой для приложения, которое будет покорять огромную аудиторию удобством и своим изяществом.
Ваша задача как дизайнера — сделать жизнь пользователя несложнее и дать действенное ответ, в то время, когда он взаимодействует с приложением. Это происходит, первым делом, благодаря предоставлению самая важной информации в предельно маленькие сроки и в максимально эргономичном формате.
Неизменно держите в голове точки фокусировки, на каковые обязан ориентироваться пользователь, и убеждайтесь на каждом тестировании, что они не уходят на второй план, пока визитёр «бродит» по ресурсу. Всплывающие окна, уведомления и другие отвлекающие факторы смогут злить визитёров либо вовсе «загнать» их в угол. Будьте необычным экскурсоводом: помогайте им не потеряться и отыскать то, что необходимо.
Инструкции и кнопка помощи кроме этого должны быть дешёвы в любую секунду.
Еще одна хорошая мысль — засунуть описания ссылок, каковые вы размещаете на ресурсе. Они необходимы для четкого и стремительного понимания, куда в итоге придет пользователь. Менее действенным инструментом есть применение кнопки «надавите тут»
- Материальный дизайн: Из-за чего плавающая кнопка действия это плохой UX-дизайн?
приёмы и Полезные ссылки
1. Шаблоны макетов:
2. Шрифт Roboto:
3. Цветовая палитра:
4. Шаблон иконок от Гугл Design:
5. Icon Grid System для Android L:
6. Material Design Playground:
7. Material design с Polymer:
8. Применение Polymer:
9. Radial Action в Material Design:
10. Material design и изменяющиеся иконки (морфинг-эффект):
11. Формы Гугл Material Design на CSS3:
12. Меню в Material Design:
13. Ясные стартовые:
- наборы и трансформации Иконки для материального дизайна
Заключение
Гугл применяет материальный дизайн, дабы создать первое (и последующее) хорошее чувство, но не только. Material Design — это больше, чем легко элегантный интерфейс пользователя. Это передовые разработки, каковые способны максимально упростить жизнь пользователя и сэкономить его время.
Высоких вам конверсий!
По данным: designyourway.net
Случайные статьи:
- Как использовать психологию выбора для увеличения online-продаж?
- Примеры посадочных страниц от команды lpgenerator
Android Sliding Tabs — табы или вкладки в стиле Material Design | Дизайн андроид приложений
Подборка похожих статей:
-
Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
Визуальный маркетинг царствует на рынке сейчас, а визуальный контент — к примеру, инфографика, — неординарно популярен. Все дело в том, что для человека…
-
Все, что вам нужно знать о «карте путешествия потребителя»
«Мир всегда был полон историями. Показавшись на заре коммуникации, они нашли собственный выражение на стенах пещер и в преданиях у костра. С того времени…
-
Все, что вам нужно знать об удержании клиентов
В сегодняшней статье мы разглядим самые эффективные стратегии удержания клиентов в контексте продукта, аналитики и email ов — трех активов, каковые…
-
Все, что нужно знать маркетологу о концепции перемещения взгляда
Направление взора пользователей на лендинге. Вспоминали ли вы о данной теме? Сейчас мы разглядим данный непопулярный, но очень ответственный в…
