Изображения, таблицы и графики — хороший метод сконцентрировать внимание читателей. Умение создавать качественную визуальную данные сейчас так же принципиально важно, как и свойство писать понятные и захватывающие тексты. Дабы показать важность графического контента, ниже приведен пример Майка Паркинсона. Но прежде попытайтесь ответить на вопрос: «Что такое окружность?»
Итак, окружность — это постоянная линия на плоскости, любая точка которой находится на однообразном расстоянии от центра. Мы наглядно видим, что текстовое определение куда сложнее для восприятия, чем визуальное представление. В данной статье будут обрисованы пара примеров действенной коммуникации при помощи визуальной информации.
- Визуальный маркетинг: 25 инструментов для работы с графикой
1. Ищите «не сильный» места текстового представления информации
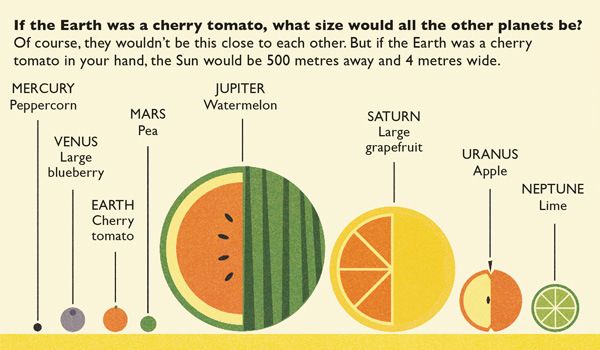
Из-за чего информация воспринимается сложнее, в то время, когда представлена в виде текста? Это хороший вопрос. На примере ниже показано то, как смотрелась бы отечественная Наша система, если бы Почва была размером с помидор черри:
Если бы Почва была размером с помидор черри, то каких размеров были бы остальные планеты?
Очевидно, небесные тела не находились бы так близко друг к другу, как это продемонстрировано на рисунке. К примеру, если бы вы держали помидор черри в собственной руке (планета Земля), то Солнце пребывало бы в 500 метрах от вас и было бы 4 метра в ширину.
К примеру, если бы вы держали помидор черри в собственной руке (планета Земля), то Солнце пребывало бы в 500 метрах от вас и было бы 4 метра в ширину.
Меркурий – перечное зерно;
Венера – громадная ягода черники;
Почва – помидо Черри;
Марс – горошина;
Юпитер – арбуз;
Сатурн – громадной грейпфрут;
Уран – яблоко;
Нептун – лайм.
Неприятность в том, что, в случае если для описания размера планет применять текст, то читателю будет весьма тяжело сопоставить небесные тела между собой. Помимо этого, такие солидные числа весьма тяжелы для восприятия. К примеру, площадь поверхности Юпитера образовывает 6.1419?1010 кв.км.
Изображение, представленное выше, оказывает помощь нам понять размеры отечественной планеты и сопоставить ее с другими планетами Нашей системы.
- Визуальный маркетинг: 4 типа привлекательного контента
2. Презентация вместо текста
В некоторых случаях не редкость полезно оформить данные в виде презентации, а не в виде статьи. Ниже представлен слайд из шуточного опроса-презентации блога LPgenerator:
Визуальная информация предназначена чтобы сжато представить какую-либо идея и заострять внимание на главных моментах.
3. Применение графического контента для демонстрации контраста
Фотографии, картинки и инфографика оказывают помощь читателям воспринять данные «с первого взора». броские и понятные изображения превосходно подходят чтобы показать различия между двумя вещами/явлениями либо продемонстрировать, что было до, а что стало по окончании. Ниже представлен пример демонстрации контраста при помощи яркой картины:
«Аудитория»:
обобщенные интересы;
непонятный опыт;
невозможность угадать реакцию.
Майа – технический директор:
обожает изучать статьи о навыках лидерства;
имеет обширный опыт в эксплуатации и области разработки ПО;
обожает статьи, написанные с юмором.
Благодаря Ideal Reader вы сможете определить об интересах и опыте вашей аудитории, и обучитесь предугадывать ее реакции.
Неудивительно, что сравнения, сопровождающиеся убедительными изображениями, в большинстве случаев употребляются в психологии убеждения.
Иллюстрации оказывают помощь читателям воспринять данные «с первого взора»
Твитнуть цитату
- Практический интернет-маркетинг: стратегии создания визуального контента
4. Визуальная информация для прогресса и демонстрации движения
На скриншоте, представленном ниже, продемонстрирована схема передвижений игроков по футбольному полю. Очевидно, что подобного рода данные легче донести, представив ее схематично, нежели же растолковывать все на словах:
В случае если вам нужно растолковать читателю какой-либо путь, то вам, вне всяких сомнений, лучше применять для этого визуальное представление.
Кроме того для демонстрации линейной прогрессии, таковой как отличие между XX2X3 и XYZ, больше подойдет изображение. На скриншоте ниже продемонстрирован увлекательный пример, созданный дизайнером Кириллом Шихановым:
Как не следует создавать минимально жизнеспособный продукт
Как создать минимально жизнеспособный продукт
5. Соединение двух идей в одно целое
Креатив — это успешное сочетание двух уже существующих идей. Все что вам необходимо — это отыскать связь между этими идеями и применить их к вашему бизнесу.
Увлекательный пример демонстрирует Самуэль Хулик. Он высказал предположение, что преимущество приобретения нового продукта пребывает в том, что мы получаем «улучшенную копию себя». Хулик применял храбреца известной игры Марио и чудесный увеличивающий цветок из той же игры. Этот пример иллюстрирует тот факт, что конечный продукт, без сомнений, лучше, чем его предшественник:
Люди берут не продукты; они берут улучшенную версию самих себя
- Сила визуальной коммуникации
6. Не опасайтесь демонстрировать очевидное
Изображение может дополнять текст, и наряду с этим быть неброским. Ниже представлен пример одного изучения, проиллюстрированного необыкновенной картиной:
Последнее изучение, совершённое с участием тайных клиентов, продемонстрировало, что 10 из 100 самых успешных вебмагазинов снизили затраты на эксклюзивный сервис
В данном примере целью изображения есть выделить упомянутый в тексте факт. Выделить неотъемлемую часть информации очень нужно, поскольку большая часть людей текст глазами. А вы задержали собственный взор на изображении перед тем, как прочесть текст?
Тогда цель автора данного примера была достигнута наилучшим образом.
7. Таблицы и графики как метод визуализации информации
графики и Различные таблицы в большинстве случаев четко и светло показывают какие-либо трансформации, происходящие с течением времени. Ниже представлен пример, использованный в The New York Times:
На графике продемонстрирован рост частоты применения словосочетания «опережающий рост» в текстах газеты с течением времени.
Подводя черту, возможно утверждать, что ваш главный посыл — это как раз то, что вправду имеет значение. А текст — легко один из дешёвых нам способов донести собственный посыл до читателей.
А какой тип визуальной передачи информации в собственных материалах значительно чаще используете вы? Согласны ли вы с утверждением, что убедительный контент — это не обязательно слова? Поведайте в комментариях.
Высоких вам конверсий!
По данным: helpscout.net
Случайные статьи:
- Вкратце о посадочных страницах для тех, кто еще не в курсе
- Временные активы vs. временные займы: как вы распоряжаетесь своей жизнью?
Подборка приколов #43 \
Подборка похожих статей:
-
Визуальный маркетинг: 4 типа привлекательного контента
Источник изображения С незапамятных времен люди пробуют высказывать эмоции и свои чувства через зрительные эффекты (изображения, фрески и т. п.). Это…
-
Меньше, да лучше: почему простое всегда продает?
Многие дизайнеры уверенный в эффективности минимализма. Таких же взоров придерживался архитектор-функционалист и модернист Людвиг Мис ван дер Роэ (Ludwig…
-
Инновационный маркетинг: почему люди сопротивляются изменениям?
Американский философ Ральф Уолдо Эмерсон (Ralph Waldo Emerson) более ста лет назад сообщил: «В случае если человек может написать книгу, прочесть…
-
Продвижение в инстаграм: почему бизнесу нужен визуальный маркетинг?
Instagram — это больше, чем сервис, в котором дети выкладывают фото еды и собственные селфи. Он входит в число самые перспективных социальных платформ…
