Мастерство типографики – не самая легкая вещь для понимания. У нее имеется практически собственный ??личный язык. Познание восходящих (ascenders), спусковых (descenders), лигатур (ligatures), X-высот (x-heights) и стеблей (stems), окажет помощь вам сделать связи между типографикой и другими элементами на вашем сайте.
Основанные на применении, термины связанные с типографикой, смогут быть разбиты на пара категорий. В этом словаре, вы сможете определить об неспециализированных фразах, типографическом жаргоне, идентификации шрифтов, специальных надписях и интервалах.
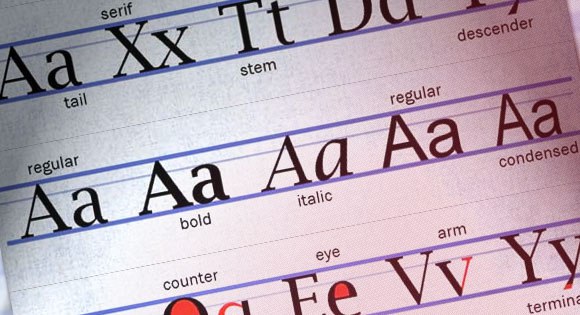
Довольно часто применяемая буквенная терминология
Познание чаще всего применяемых имен для частей буквы, окажет помощь вам лучше владеть языком типографии. Многие из этих терминов, употребляются в обиходе среди дизайнеров.
Ascender (Восходящий): одна из частей буквы, которая выходит за пределы X-высоты комплекта знаков.
Descender (Спусковой): одна из частей буквы, которая опускается ниже базисного комплекта знаков.
Stroke (Штрихи): отдельные линии используюмые для бланка. Штрихи измеряются по весу, как толстые либо узкие буквы. Кое-какие буквы, создаются посредством нескольких штрихоф, тогда как другие, применяют лишь один штрих.
Термин начинается со времен, в то время, когда вся типографика создавалась вручную.
Serif (шрифт с засечками): маленькие штрихи, каковые простираются от букв. Serifs в большинстве случаев появляются на нижних и верхних углах буквы, и смогут варьировать от мелких и квадратных, до громадных и сверхсложных. Шрифты с засечками относятся к семейству типографики, которое включают засечки на каждой букве.
Sans serif (Без засечек): начертания без засечек. Шрифты без засечек время от времени именуют Готика (Gothics).
Stem (Ствол/Стебель): вертикальный полнометражный штрих в буквах. Данный главный штрих, возможно строго вертикальным, к примеру, как в букве «Т», либо иметь диагональный наклон, как в букве “V”.
Tail (Хвост): финиш штриха, что имеет более декоративный вид. Кое-какие путают термины хвоста и спускового, но хвост не всегда обязан падать ниже базисного уровня.
Жаргонные термины
Если вы начинаете сказать о конкретных частях буквы, то тогда вы услышите еще ??один комплект слов. Не смотря на то, что большая часть из этих слов являются понятными для дизайнеров и типографов шрифта, они смогут быть менее знамениты для веб-дизайнеров.
Counter (Счетчик): свободное пространство в буквы. Counter, может появиться в следствии всецело закрытой либо частично закрытой формы буквы.
Bowl (Чаша): всецело закрытая часть буквы, созданная одним либо несколькими прилегающими штрихами.
Arm (Рука): вертикальный либо горизонтальный штрих, что пересекается с еще одним штрихом лишь в одной точке, и открыт на втором финише.
Eye (Глаза): глаз относится к замкнутому пространству в буквы, например, в пространстве в прописной буквы “е”.
Bar либо Crossbar(Перекладина): горизонтальные штрихи между буквами. В большинстве случаев употребляются для соединения точек на единичном штрихе, к примеру, в той же прописной букве “е”.
Link (Линк): штрих что соединяет букву, содержащую две чаши, к примеру “g” .
Terminal (Терминал): конечная точка спусковой (Descender).
Шрифты
Все знают, что такое шрифт. Но, понимаете ли вы, как они измеряются, либо какой шрифт есть bold либо condensed?
Point (Точка): тип измерения. В одном дюйме 72 точки.
Condensed (Конденсационный): любой стиль шрифта, что создан с применением узких пропорций. Конденсированный шрифт может иметь толстые либо узкие штрихи.
Bold либо boldface (Полужирный либо жирный): применение тяжелого веса для каждого штриха шрифта, дабы любая буква смотрелась более отличительно. Bold относится к любому шрифту, что толще, чем обычный либо простой вариант шрифта.
Italic (Курсив): наклон вперед, добавленый к шрифту.
Display font (Дисплей шрифт): употребляется для громадных букв в проектах. Дисплей шрифты, в большинстве случаев употребляются в 16 точек либо выше, и обычно их возможно обнаружитьбаннерах, хедерах и заголовках.
Openface: шрифты с открытыми областями в каждой букве. Openface-шрифты не включают чаши ( bowls).
Линии и Интервалы
не меньше ответственным, чем фактические буквы, есть расстояние между каждой буквой, и между строчками текста. Расстояние может оказать влияние на судьбу типографики в вашем проекте, и на читаемость.
Baseline (Базисная линия): невидимые горизонтальные линии, на которых отдыхают прописные и большие буквы. Baseline не включают в себя пространство, занимаемое подстрочными (descenders).
X-height (X-высота): высота прописных шрифтов семьи “Х”. Большая часть прописных букв, минус восходящие и спусковые, будут пребывать между базисной линией и X-высотой.
Cap height (высота шапки): расстояние между базисной линией и верхней частью громадной буквы.
Kerning (Кернинг): Скорректированное горизонтальное пространство между буквами.
Leading (Ведущий): вертикальное пространство между строчками текста. Ведущий кроме этого возможно скорректирован так, дабы сблизить линии текста либо поделить их. Крайности в Ведущих, смогут очень сильно оказать влияние на читаемость.
Специальные надписи
Icon (Иконка): графический знак либо рендеринг созданый из букв.
Initial cap (Инициалы): есть громадной либо декоративной буквой, применяемой в начале текстового блока. Она может растянуться в пара строчков текста.
Cloistered initial (Заточенный инициал): довольно часто появляется как одна большая буква, содержащаяся в декоративной коробке. Заточенные инициалы, кроме этого именуют буквицами, и в большинстве случаев употребляются в качестве первой буквы в блоке текста.
Small cap (Мелкий инициалы): применение всех больших букв вместо прописных букв, где высота каждой буквы не выше, чем комплект знаков X-высоты.
Fleuron: декоративные надписи, в которых буквы берут элементы, похожие на цветы и листья.
Monogram: группировка букв, каковые создают дизайн, основанный на инициалах.
Познание языка типографии есть инструментом, что окажет помощь дизайнерам действеннее общаться с другими творческими специалистами. Типографика есть главной частью практически всего веб-дизайна. Познание терминологии, вынудит вас ощутить себя более с уверенностью в работе с другими, и окажет помощь вам добиться успеха в разных дизайн-проектах.
Высоких конверсий!
Случайные статьи:
Лекция Алексея Ромашина. ШРИФТ И ТИПОГРАФИКА В ГРАФИЧЕСКОМ ДИЗАЙНЕ
Подборка похожих статей:
-
Как типографика влияет на конверсию лендинг пейдж?
В то время, когда маркетолог думает об оптимизации конверсии лендинг пейдж, что в первую очередь приходит ему на ум? Макет посадочной страницы в целом,…
-
Как типографика влияет на коэффициент конверсии и юзабилити?
Типографика в один момент имеется и подробность повествования, и метод поведать эту историю. Типографика передает воздух либо историческую обстановку, но…
-
Типографика email писем. древнее искусство для современного инструмента маркетинга
Типографика email — это графическое оформление печатного текста письма при помощи вёрстки и набора с применением правил и норм, своеобразных для…
-
Типографика как инструмент повышения производительности лендинга
В данной статье будут рассмотрены примеры веб-дизайна лендингов и сайтов, занимательных собственной типографикой. Выбор шрифта, оформление заголовков и…
