Маркетологи бренда Omoda — голландского обувного лакшери-ритейлера, — решили проверить, как повлияет дизайн блока с информацией о доставке и возврате на конверсию товарного лендинга.
Версия А: страница с простой, текстовой версией пунктов, оповещающих о политике возврата и условиях доставки.
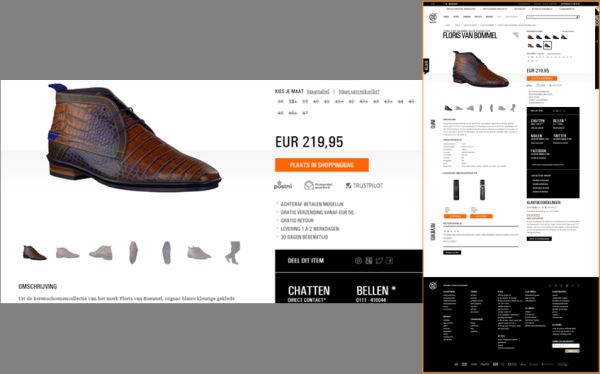
Версия В: эта же информация была дополнительно выделена цветными иконками.
В остальном лендинги были полностью аналогичны.
Какой из вариантов смог действеннее повысить продажи бренда?
Выбирайте!
Версия А:
Версия В:
- Сплит-тест: видео Vs визуальное меню
Результаты
В данном тестировании победила версия А — но не обошлось без нюансов. Дело в том, что версия В — иконки и текст — вправду продемонстрировала понижение конверсии в продажи на 5,2%. Но лишь в случае если сказать о десктопах.
В один момент та же вариация повысила конверсию с мобильных устройств на 13,6%, что есть достаточно значительным результатом. Уровень достоверности тестирования составил 99%.
Этот кейс забрал серебряную медаль на конкурсе Web Testing Award 2015.
Догадка перед запуском сплит-теста пребывала в следующем: выделение текстовых буллетов цветными иконками повысит конверсию товарного лендинга и поднимет продажи. Как видим, догадка не оправдалась лишь на полной версии сайта, а мобильные пользователи повели себя прямо противоположно ожиданиям маркетологов.
Как видим, догадка не оправдалась лишь на полной версии сайта, а мобильные пользователи повели себя прямо противоположно ожиданиям маркетологов.
Тест проводился на всех источниках траффика компании, в течение 8 дней. В тестировании участвовало 49 941 человек.
Этот кейс говорит о том, что нельзя забывать о том, что привычки и предпочтения мобильных пользователей смогут быть зеркально противоположны пользователям десктопов.
Высоких вам конверсий!
По данным: whichtestwon.com
Случайные статьи:
- На что влияет правильный подбор семантического ядра и как это сделать
- Стартап canary: успешная система обеспечения безопасности жилища
Сплит тестирование. Что такое сплит тест?
Подборка похожих статей:
-
Сплит-тест: повышение конверсии товарного лендинга
Alinc Technologies, ритейлер в сфере компьютерной техники и ПО, решил протестировать пара вариантов товарного лендинга с целью увеличения числа…
-
Сплит-тест: иконка в строке «тема письма» email рассылки
KeepCalling — сервис интернациональной prepaid-телефонии, — решил проверить, какое влияние оказывают иконки и символы в теме email на показатель открытия…
-
Сплит-тест: ценовая стратегия на товарном лендинге
Маркетологи голландского отделения Vodafone, — европейской телефонной компании с огромной клиентской базой в мире, — решили проверить, нужен ли для…
-
Сплит-тест: мобильный дизайн корзины для сайта ecommerce
В данном сплит-тесте, совершённом большим веб-магазином обуви, маркетологи решили узнать, какой из двух вариантов корзины окажется более конверсионным на…
