Маркетологи международного ритейлера обуви Clarks решили проверить, как повлияет появление панели навигации при скроллинге вверх на странице со перечнем товаров. Было протестировано две версии товарной страницы.
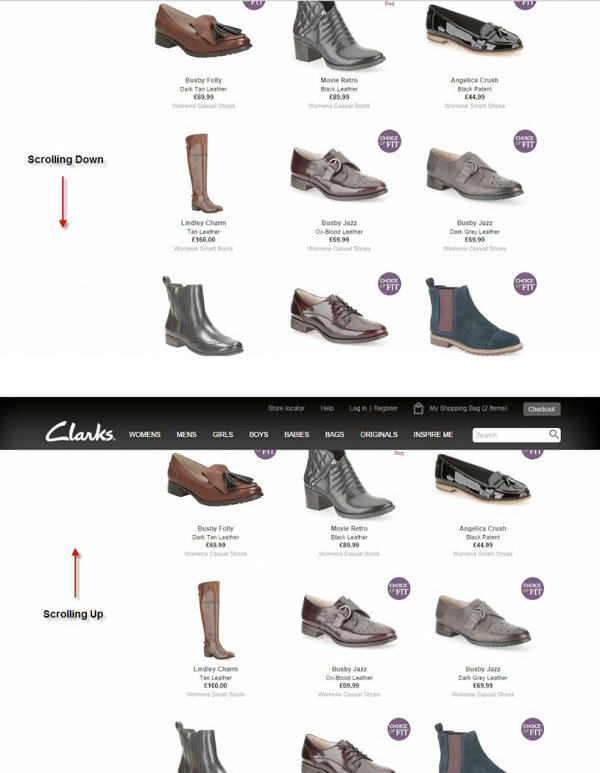
Вариант А: при скроллинге вниз на странице со перечнем товаров верхняя панель навигации не оказалась — но она отображалась при прокрутке вверх.
Вариант В: панель навигации оставалась на самом верху страницы, независимо от направления скроллинга.
Сможете предугадать, какая из предположений взяла верх в сплит-тестировании?
Выбирайте!
Версия А:
Версия В:
- Сплит-тест: как действенна гендерная сегментация на посадочных страницах?
Результаты
Версия А победила в тестировании, продемонстрировав следующие результаты:
- Повышение заказов на 2,16% при уровне достоверности в 96%.
- Увеличение числа добавлений в корзину на 1,27% при уровне достоверности в 92%.
- Сотрудничество пользователей с панелью навигации выросло на 9,11% при уровне достоверности в 99,9%.
Тестирование проводилось на всех источниках трафика.
Clarks, интернациональный ритейлер по продаже обуви, совершил данный тест собственными силами, применяя сервис Maxymiser. Опробование проводилось в два этапа, неспециализированная длительность тестирования составила 39 дней. В начале было установлено четыре вариации лендинга со перечнем товаров, но на втором этапе две наименее действенные предположения были исключены.
Опробование проводилось в два этапа, неспециализированная длительность тестирования составила 39 дней. В начале было установлено четыре вариации лендинга со перечнем товаров, но на втором этапе две наименее действенные предположения были исключены.
Этот кейс оптимален тем, что маркетологи измерили не только главный показатель эффективности страницы (конверсию в заказы), но и взяли ряд других ответственных цифр. Тут возможно заметить творческий подход к ответу распространенной неприятности — с одной стороны, панель навигации может навредить процессу конвертации, отвлекая пользователей и заслоняя часть экрана на мелких устройствах. Иначе, отсутствие данной панели способно сбить визитёров с толку и побудить к уходу с ресурса.
Команда Clarks забрала лучшее от обоих подходов, настроив появление панели при скроллинге вверх — другими словами для пользователей, каковые вероятнее стремятся дойти до навигации. Так маркетологи минимизировали отвлечение визитёров на этапе ознакомления с ассортиментом, и в один момент облегчили опыт тем, кто не смог отыскать желаемое сходу.
Главный вывод, что возможно сделать обладателям сайтов eCommerce из данного теста: скроллинг вниз свидетельствует заинтересованность визитёра, а прокрутка вверх говорит о недовольстве либо неточные параметры поиска. Это необходимо принимать в расчет при проектировании собственных ресурсов.
Высоких вам конверсий!
По данным: whichtestwon.com
Случайные статьи:
- “Веб-дизайн мертв”. нет, это не так
- Стартап kitchensurfing: профессиональный шеф-повар на вашей кухне
Факторы, влияющие на конверсию сайта. АБ тестирование
Подборка похожих статей:
-
Сплит-тест как лучший метод оптимизации конверсии
Статистика говорит о том, что лишь 1 сплит-тест из 7 вправду разрешает улучшить показатели конверсии. Из-за чего так происходит? Оптимизация конверсии —…
-
Сплит-тест: влияние принципа срочности на конверсию в лиды
Текст призыва к действию — наиболее значимый нюанс любого лендинга. Неоднократно говорилось, что на показатели целевой страницы воздействует каждое слово…
-
Сплит-тест: повышение конверсии товарного лендинга
Alinc Technologies, ритейлер в сфере компьютерной техники и ПО, решил протестировать пара вариантов товарного лендинга с целью увеличения числа…
-
Сплит-тест: повысит ли персонализированный pop-up конверсию товарного лендинга?
В рамках сегодняшнего кейса будут рассмотрены два варианта товарной страницы ресурса eCommerce. На первой версии, в отличие от второго варианта,…
