Здравствуйте, глубокоуважаемые пользователи LPgenerator!
По бессчётным просьбам, мы предлагаем вашему вниманию управление по созданию фиксированного (статичного) меню в верхней части целевой страницы. Для его реализации достаточно прописать пара CSS атрибутов для определенных элементов. Итак, приступим.
1. Посредством инструмента “Блок” создайте блок, что и станет базой вашего меню:
При необходимости в особенностях элемента справа задайте для него цвет либо выполните заливку изображением.
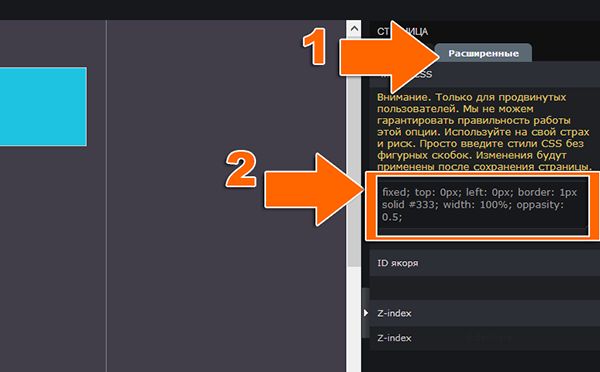
2. В расширенных особенностях блока задайте атрибуты: position: fixed; top: 0px; left: 0px; border: 1px solid #333; width: 100%; opacity: 0.5;
где:
- position – несёт ответственность за фиксирование элемента;
- top и left – за отображение элемента по заданной величине сверху и снизу;
- border – за рамку около элемента (кроме этого в этом атрибуте задаются параметры данной рамки);
- width – несёт ответственность за растяжение элемента во всю ширину страницы;
- opacity – несёт ответственность за видимость слоя, значение должно находится в пределе от 0 до 1.
Внимание! Атрибуты: position, top, left и width являются необходимыми!
В итоге, мы приобретаем блок, что будет растянут во всю ширину экрана (не зависимо от его разрешения), закрашенный цветом и зафиксированный вверху страницы. К сожалению, в этом методе имеется маленькая неприятность, в виде фиксированного блока вверху самой страницы редактора LPgenerator. Это может создать некое неудобство при работе с редактором, исходя из этого рекомендуем додавать меню этим методом в самом финише работы со страницей.
К сожалению, в этом методе имеется маленькая неприятность, в виде фиксированного блока вверху самой страницы редактора LPgenerator. Это может создать некое неудобство при работе с редактором, исходя из этого рекомендуем додавать меню этим методом в самом финише работы со страницей.
На самой странице и в просмотре меню будет трудиться полностью корректно.
3. Добавьте элементы, каковые должны быть размещены в статичном меню (кнопки, иображения, текст и т. д.).
4. Дабы зафиксировать их на блоке меню, необходимо для каждого из них прописать следующие атрибуты CSS: position: fixed; top: ‘X px; left: ‘Y px; border: 1px solid #333;opacity: 0.5;
где:
- ‘X- число пикселей, на которое нужно переместить элемент сверху;
- ‘Y- число пикселей, на которое необходимо переместить элемент слева.
Обратите внимание! В случае если элемент находится ближе к правому краю, рекомендуем применять атрибут ‘right , без кавычек!
Подобным образом вы имеете возможность зафиксировать и другие элементы страницы — к примеру, лид-форму, дабы она фиксировалась в верхней части браузера, независимо от перемещения пользователя по вашей целевой странице.
При закреплении на меню кнопок, возможно указать в них ссылки на якори, размешенные на странице. К примеру, кнопка «О нас» с настроенным якорем, будет прокручивать страницу до соответствующего блока на ней.
С уважением,
работа помощи LPgenerator.ru
Случайные статьи:
- Как повысить юзабилити с помощью интерактивного дизайна: кейс от just for laughs
- Почему люди открывают email: практическая психология
109.Якорное меню для Landing Page на Joomla
Подборка похожих статей:
-
5 Ключевых принципов создания целевых страниц
По одежке встречают… Психотерапевтический нюанс есть серьёзным причиной восприятия информации, исходя из этого ему направляться выделить должное…
-
Юзабилити: раскрывающиеся меню в контексте сложных целевых страниц
В извечном споре между приверженцами долгих и маленьких лендингов принимайте ту сторону, которая удачна вам. Имейте в виду, что долгие посадочные…
-
Возможности редактора целевых страниц
Обновленная статья по работе с редактором тут: Панель инструментов редактора LPgenerator 1. Начните работу с создания страницы Для этого надавите на…
-
5 Самых распространенных ошибок пользователей lpgenerator при создании целевых страниц
1. «Нехороший» заголовок Уровень качества целевой страницы зависит от качества заголовка. Именно он задерживает внимание визитёра в первые две секунды….
