Возможно, любой из вас когда-либо имел очень негативный опыт сотрудничества с мобильными предположениями сайтов известных и не весьма компаний. Быть может, бывало и такое, что вы желали бы заказать себе ужин в один клик при помощи собственного смартфона, но в итоге отказывались от данной выдумки.
Неудобное гамбургер-меню, мелкие кнопки, вылезающий за границы экрана текст, невозможность редактировать собственный заказ — только те немногие недочеты, каковые вы имеете возможность встретить на большинстве мобильных сайтов. Не то что бы это как-то очень сильно сломало вам жизнь, но в век разработок сайты, каковые не разрешают делать очевидные вещи, уже давно должны были стать анахронизмом, пережитком прошлого.
Легко задумайтесь на 60 секунд:
1. Ваш переход на сайт обходится этим компаниям в круглые суммы.
2. Сделать заказ неимеетвозможности кроме того тот, кто очень сильно этого желает, другими словами эти компании теряют тех визитёров, кого возможно назвать без пяти мин. клиентами.
3. Борьба такова, что столкнувшись с таким плохим интерфейсом, клиенту несложнее позвонить в ресторан по соседству и сделать заказ в том месте.
А сейчас вопрос: из-за чего такое все еще происходит?
Из-за чего оптимизация мобильных предположений сайтов так ответственна?
В 2017 году любой маркетолог поймёт важность опыта совершения приобретений при помощи мобильных устройств. Вот лишь компании до сих пор не смогут дать таковой мобильный опыт, что отвечал бы потребностям современных клиентов.
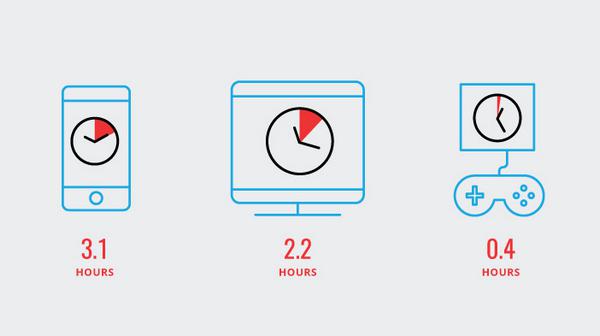
 Время, проводимое в пользователями в Сети (США)
Время, проводимое в пользователями в Сети (США)
Оптимизация конверсии, равно как и сам термин «оптимизация», довольно часто подразумевает улучшение показателей конверсии. Но плавный мобильный опыт не обязательно свидетельствует мобильный опыт, ведущий к конверсии. Он может оказаться только одним этапом в путешествии клиента, финалом которого есть совершение приобретения.
Дабы разобраться в данной теме подробнее, для начала коснемся изюминок мышления пользователя мобильного гаджета, а после этого перейдем к вопросу оптимизации.
Просматривайте кроме этого: Как оптимизировать лендинг под мобильный трафик?
Чем отличается мобильный опыт?
Для начала признаем, что пользователь — независимо от того, заходит он в ваш магазин с мобильного устройства, ноутбука либо стационарного компьютера — остается одним тем же человеком.
Но чем отличается мобильный опыт? Еще в 2013 году Крис Говард (Chris Goward) заявил, что «мобильность — это состояние, контекст, а не устройство. В то время, когда пользователи приходят к вам с мобильных устройств, имейте в виду, что они находятся в различном контексте, в различных условиях, имеют различные потребности».
Ваш пользователь остается тем же человеком, в то время, когда он делает приобретения со собственного iPhone, но находится он в другом контексте. Он может пребывать в настоящего магазина и просматривать отзывы о продукте со собственного телефона, либо желает по пути заказать чашечку ароматного кофе, либо пробует заказать к себе на ужин мало тайской еды.
Мобильный пользователь — это все тот же человек, что может зайти в ваш магазин с утра по пути на работу, но пребывать в другом контексте, иметь другие потребности
Как раз исходя из этого многие эксперты мобильной оптимизации советуют сделать отдельный мобильный сайт, а не ограничиваться адаптивной версией главного сайта.
«Адаптивный дизайн не оптимизирует вашу конверсию. Мы должны прекратить относиться к мобильным визитёрам как легко пользователям с значительно меньшим экраном. Люди применяют мобильные устройства не вместо настольных устройств, а в дополнение к ним, для другого рода задач», — вычисляет Талия Вулф (Talia Wolf), главный оптимизатор и основатель в GetUplift.
Потом вы должны осознать, кем есть ваш целевой визитёр и что побуждает его функционировать в любом из имеющихся контекстов. Эти сведенья направляться донести до отдела маркетинга и применять при разработке ценностного предложения. Если вы все еще не имеете четкого представления о том, кем есть ваш целевой клиент, вы должны возвратиться к этому вопросу и взять на него ответ.
На втором шаге вам необходимо осознать, как мобильный контекст воздействует на текущую мотивацию пользователя и как удовлетворить их потребности в мобильной среде.
Познание мобильного контекста
Чтобы выяснить мобильный контекст, обратимся к цифрам и давайте разберемся в теме, зайдя с обратной стороны:
- более половины времени в сети (54%) американцы выполняют посредством мобильных устройств;
- 60% времени, совершённого за онлайн-приобретениями, приходится на мобильных пользователей, но из всего количества израсходованных средств их часть образовывает всего лишь 16%.
Вывод: американцы большое количество времени в сети выполняют как раз с мобильных устройств, но существует громадный разрыв между временем, совершённым за онлайн-шопингом, и числом идеальных приобретений.
- 29% обладателей смартфонов тут же переключаются на другой сайт либо приложение, в случае если текущий сайт не удовлетворяет их потребностям;
- 70% из них злит продолжительно время загрузки, а 67% — через чур большое количество шагов, каковые необходимо совершить при оформлении приобретения либо для получения необходимой информации.
Вывод: мобильные юзеры гипер-чувствительны ко времени загрузки ресурса либо приложения и не терпят многоэтапных процедур.
Итак, отчего же интернет и маркетологи-предприниматели возлагают такие громадные надежды на мобильный сегмент? На данный счет существует пара теорий.
Жажда вознаграждения
Мобильные устройства снабжают постоянный доступ к интернету, что свидетельствует постоянное ожидание вознаграждения (эйфории, наслаждения).
«Тот факт, что мы не знаем, что отыщем при очередной проверке электронной почты либо социального аккаунта, тревожит нас и пробуждает любопытство. Это ведет к маленькому выбросу дофамина в кровь, гормону наслаждения, что и заставляет нас применять отечественные телефоны все больше», — утверждает издание TIME.
В случае если анлимитный доступ к интернету ведет к постоянному ожиданию вознаграждения, вероятно ли, что негативный мобильный опыт более губителен для мотивации пользователя, чем негативный опыт, полученный в другом контексте?
- В то время, когда вы запускаете мобильное приложение Facebook либо Вконтакте и видите три новых уведомления, вас накрывает волна наслаждения. И вы делаете это опять и опять, опять и опять.
- В то время, когда вы открываете собственный браузер и попадает на сайт, в котором сложно сориентироваться, логично высказать предположение, что вы испытываете дополнительное раздражение (никакого дофамина не выделяется).
Мобильное устройство есть персональным устройством
Еще одна сторона мобильных устройств, которая редко обсуждается, — тот факт, что мобильные устройства являются персональными устройствами. Потому, что собственные смартфоны мы носим с собой неизменно, эти устройства воспринимаются как весьма индивидуальные.
В действительности отечественные смартфоны сейчас — это практически как еще одна конечность. Согласно данным изучения dscout, средний пользователь сотового телефона касается собственного телефона 2 167 ежедневно. В них сохранены кроме того отечественные отпечатки пальцев.
Легко вспомните вашу инстинктивную реакцию, в то время, когда кто-то хватает ваш телефон и начинает листать фотографии.
Быть может, отечественные ожидания довольно мобильных устройств завышены вследствие того что эти гаджеты воспринимаются как продолжения нас самих. Все, что с вами происходит в мобильном устройстве, касается лично вас. И в случае если опыт выясняется громоздким либо сложным, это может сильно оказать влияние на ваше отношение к ресурсу, а все по причине того, что это произошло на вашем мобильном устройстве.
Высокие ожидания
Мобильные пользователи отличаются высокими ожиданиями. И в случае если еще возможно спорить о том, отвечают ли этим ожиданиям мобильные приложения, то в отношении мобильного интернета ответ очевиден: нет.
В случае если ваша компания в собственности числу тех, у которых нет собственного мобильного приложения, вашему мобильному сайту придется туго. Негативный опыт, полученный пользователем в мобильном контексте, может оказать куда нехороший вред, чем вы имеете возможность себе представить.
Кроме того в случае если у вас имеется мобильное приложение, вы должны признать, что далеко не все будет его применять. Вы не имеете возможность всецело отказаться от мобильного сайта.
Вы должны думать о том, как суметь обеспечить мобильного пользователя всем нужным в течении его маршрута к приобретению. И в случае если один из этапов этого путешествия связан с посещением мобильного ресурса, вам необходимо как направляться попытаться, дабы удовлетворить все его запросы. Для этого возможно ответить на следующие вопросы:
1. Какие конкретно действия пользователи совершают посредством мобильных устройств?
2. Ищут ли они данные перед приобретением через компьютер?
3. Ищут ли они данные на вашем мобильном сайте, в один момент пребывав в вашем магазине?
Лучшим в оптимизации есть то, что вы имеете возможность протестировать любую несложную догадку, пока станете изучать эти по более значимым вопросам. К примеру, пока вы собираете данные о том, как люди применяют ваш мобильный сайт, вы имеете возможность скоро проверить кое-какие догадки по улучшению юзабилити.
Просматривайте кроме этого: С чего затевать создание и дизайн мобильных приложений?
Юзабилити на мобильных сайтах
Если вы желаете скоро доказать важность программы по оптимизации мобильного опыта, вам направляться начать с юзабилити.
Мобильный интернет преподносит маркетологам сложные задачи. А учитывая смехотворно высокие ожидания пользователей, несложно сделать вывод, что ваш мобильный опыт обязан решать эти неприятности.
На этом рисунке представлены пара лучших юзабилити-практик для мобильных устройств: безлюдное пространство, дешёвая навигация одной рукой, ясный призыв к действию
Ниже представлены четыре главных мобильных ограничения наровне с рекомендациями агентства WiderFunnel, каковые окажут помощь преодолеть их.
1. Неудобство мелкого экрана
Тут без сюрпризов. Если сравнивать с экранами персональных компьютеров и ноутбуков кроме того экран самого громадного смартфона намного меньше, в силу чего и контента он может отобразить намного меньше.
«Контент, отображаемый выше линии сгиба на 30-дюймовом мониторе, требует 5 полных экранов мелкого 4-дюймового смартфона. Так, мобильным пользователям приходится, во-первых, платить более большую цена сотрудничества, легко для получения доступа к тому же количеству информации, а во-вторых, надеяться на собственную краткосрочную память, дабы держать в уме то, что не видно на экране» — ссылается на данные исследований агентство Nielsen Norman Group.
Советы по преодолению этого ограничения
- Предоставьте пользователям закрепленную на экране призывы и систему навигации к действию, поскольку из-за меньшего размера экрана им придется большое количество скроллить. В случае если меню навигации и основной призыв к действию не будут неизменно в поле зрения пользователя, вам нужно будет просить их прокрутить страницу вниз, дабы отыскать нужную им данные, и прокрутить ее обратно для доступа к релевантным ссылкам.
- Обратите внимание: перед тем как закрепить на экране меню либо CTA, убедитесь, что они не перетягивают на себя через чур много внимания пользователя от вторых серьёзных элементов.
2. Чрезмерно чувствительный сенсорный экран
При применении мобильного устройства при помощи сенсорного экрана появляются две трудности: посредством него тяжело печатать и тяжело попасть пальцем по какому-либо мелкому объекту на экране.
Печатание на экранной клавиатуре, как, к примеру, на iPhone вашего пользователя, требует постоянного разделения внимания пользователя на то, что он печатает, и на область клавиатуры.
Размер цели относится к кликабельным объектам, каковые должны быть намного больше на сенсорном экране, чем они имели возможность бы быть, если бы визитёр применял мышку.
Так, вам необходимо высвободить место под более большие цели (к примеру, громадная кнопка призыва к действию) на маленьком экране.
Советы по преодолению этого ограничения
- Протестируйте повышение размера кликабельных элементов. Google предлагает собственные советы в отношении размеров целей на мобильном экране: «Вы должны убедиться, что большая часть целевых элементов на вашем мобильном сайте — те, каковые визитёры применяют значительно чаще — достаточно большие, дабы клик по ним не был проблемой, как минимум 48 CSS-пикселей в высоту и ширину (учитывая то, что окно просмотра вы настроили верно). Менее довольно часто применяемые элементы смогут быть меньше размером, но между ними и другими элементами в обязательном порядке должен быть промежуток безлюдного пространства, дабы одним нажатием не было возможности случайно задеть сходу пара элементов».
- Вы кроме этого имеете возможность совершить последовательность тестов, улучшив ясность представления того, какой элемент на сайте кликабельный, а какой — нет. Это возможно осуществить за счет стилистической обработки элементов и так снизить количество так называемых «исследовательских кликов». Не редкость, что пользователь кликает по чему-либо, дабы узнать, деятельный это элемент либо нет, либо дабы определить, куда его приведет данный клик. Недочётом этого есть то, что эти действия съедают долю его мотивации.
- Еще один совет: протестируйте размещение призыва к действию. Находится ли он в диапазоне перемещения громадного пальца?
3. Прерванный опыт мобильных онлайн-приобретений
Сам термин «мобильный» как бы подсказывает, что мобильные устройства — портативные. И не смотря на то, что мы можем применять их во многих обстановках, разного рода и прерываний отвлекающих факторов избежать не удается.
«В следствии внимание при применении мобильных гаджетов весьма фрагментировано, а сессии на мобильных устройствах достаточно маленькие. В действительности средняя длительность сессии образовывает 72 секунды, в то время как средняя длительность сессии за десктопным устройством — 150 секунд» — информирует Nielsen Norman Group.
Советы
- Проектируемый вами мобильный сайт должен быть приспособлен к прерываниям, основная информация обязана занимать приоритетное место, взаимодействия и задачи должны быть легки для исполнения. В соответствии с изучениям SessionM (размещённым в 2015 году), 90% опрошенных обладателей смартфонов применяли их на протяжении приобретений в физическом магазине, дабы сравнить цены на товары, отыскать данные о продукте, почитать отзывы клиентов.
- Кроме этого вам нужно протестировать длительность страницы и иерархию сообщений, дабы уменьшить достижение пользователями главных целей.
4. Одно окно за раз
В браузере компьютера вы имеете возможность открыть дюжину вкладок и не иметь никаких неприятностей. Но на мобильном устройстве такое не пройдет. Пользователь мобильного гаджета может просматривать за раз лишь одно окно. Он неимеетвозможности поделить экран на две части, дабы видеть оба окна в один момент, исходя из этого вы и не должны просить его об этом.
Мобильные задачи должны быть такими, дабы их возможно было легко завершить в одном приложении и на одном сайте.
Чем больше ваш пользователь переходит от страницы к странице, тем чаще ему приходится надеяться на собственную память. Это увеличивает когнитивную нагрузку и снижает возможность того, что он все-таки завершит начатую задачу.
Советы
- Навигация сайта должна быть прекрасно видна и содержать в себе все ссылки на самый важный и релевантный контент. Так, в случае если пользователь обязан пройти на новую страницу, для получения доступа к определенным материалам, он сможет отыскать обратную дорогу скоро и легко.
- В электронной коммерции довольно часто возможно видеть собственного рода людей-кузнечиков — они непрерывно прыгают с одной страницы на другую — каковые поступают так, по причине того, что ощущают, что им необходимо перейти на другую страницу для подтверждения, что предоставленная им информация есть верной. Дабы аналогичного не происходило, вам необходимо убедиться, что люди смогут просматривать главную данные, которую они имели возможность бы желать подтвердить (цена, продукты, адрес) на любой странице. Так, им не нужно будет метаться по сайту и держать в памяти эти главные фрагменты информации.
Просматривайте кроме этого: Как улучшить мобильный лендинг: кейс от GoHenry
Осуществление оптимизации мобильного сайта
Как вы уже имели возможность подметить, фраза «вы должны это протестировать» видится частенько в отечественном блоге. А все по причине того, что познание мобильного контекста, наровне с обзором самые частых юзабилити-рекомендаций и проблем по их ответу — это первый ход.
По сути, вам направляться протестировать все советы, озвученные в этом материале. Этим, фактически, и есть оптимизация мобильного сайта. К примеру, в WiderFunnel к мобильной оптимизации подходят равно как и оптимизации десктопных сайтов: как к процессу.
Вы должны оценить и выяснить приоритет оптимизации мобильного сайта в контексте всего маркетинга компании. В случае если, например, вы имеете возможность добиться большего возврата инвестиций за счет оптимизации десктопных сайтов, вам направляться начать работу в том месте.
Но с позиций пользователя, само собой разумеется, вам следовало бы начать с оптимизации мобильного сайта. Для обнаружения проблемных областей команда WiderFunnel применяет фреймворк LIFT MODEL. Анализ 6 факторов: ценностное предложение, ясность, релевантность, тревожность, срочность и отвлечение — разрешит вам распознать все преграды, стоящие на пути роста числа конверсий.
Демонстрации работы с фреймворком LIFT
Для примера был забран сайт сервиса доставки еды. При помощи фреймворка были выяснены потенциальные преграды, имеющиеся лишь на одной странице оформления заказа.
1. Релевантность: имеется очень полезная на странице область, посвященная возможности смены языка, не смотря на то, что смартфон, вероятнее, установит его машинально.
2. Тревожность: в навигации доступны лишь три опции — Log in (Зайти на сайт), Sign up (Пройти регистрацию) и Help (Помощь). И все они ненужны, в то время, когда человек пробует изучить данные на главных страницах сайта.
3. Ясность: размещение CTA в верхней части страницы ведет к разрыву просмотра. Пользователь обязан просмотреть всю страницу сверху вниз, дабы убедиться, что заказ составлен правильно.
4. Ясность: призыв к действию «Закажи на данный момент» и ссылка на данные о пищевой ценности и составе блюд, имеющихся аллергенах, расположены через чур близко друг к другу. Человек может захотеть кликнуть по CTA, а попадет по ссылке.
5. Тревожность: нет подтверждения адреса доставки.
6. Тревожность: в ходе подтверждения заказа нет возможности его трансформации. Человеку приходится сперва удалить ненужные ему позиции, возвратиться в меню и добавить новые.
7. Ясность: размер шрифта мал, что делает сайт тяжёлым для изучения.
8. Ясность: иконки «Карта» и «Наличные» расположены без контекста. Пользователь обязан выбрать один либо это легко дешёвые варианты оплаты?
9. Отвлечение: выпадающее меню в футере сайта имеет большое количество ссылок, каковые смогут отвлечь пользователя от завершения заказа.
Что все это значит для вас?
При первом анализе вашего мобильного опыта, вы должны попытаться представить себя на месте собственного визитёра и на себе же испытать собственный мобильный опыт. Поставьте себе задачу и попытайтесь осуществить ее при помощи вашего сайта, применяя наряду с этим какой-нибудь фреймворк наподобие LIFT. Это разрешит вам распознать неприятности юзабилити, появляющиеся в контексте мобильного опыта пользователя.
Любой пункт в LIFT — это потенциальная мысль для теста, которую вы имеете возможность включить в собственную программу оптимизации.
В примерах ниже были протестированы самые популярные практики, применяемые при проектировании мобильного опыта.
Оптимизация мобильной навигации
В мобильном дизайне разработчики стараются применять собственного рода универсальные знаки, каковые понятны практически всем пользователей.
Иконка гамбургер-меню создана намерено под мобильные интерфейсы. Но значит ли это, что это узнаваемый и узнаваемый знак?
Гамбургер-меню — нередкий гость на мобильных веб-сайтах. Но делается ли он от этого понятным всем?
«Вы не имеете возможность позволить себе думать, что люди знают все эти вещи. Дизайн должен быть предельно понятным. Чем больше будет моментов, в то время, когда людям нужно будет догадываться о назначении того либо иного элемента, тем больше разочарования они испытают» — вычисляет Дэннис Павлина (Dennis Pavlina), стратег оптимизации в WiderFunnel.
В этом примере будет рассмотрен опыт вебмагазина, предлагающего клиентам произведения искусства. В данном опыте были протестированы два варианта страницы.
- В первом варианте были повышены размер и шрифт значков в выпадающих меню и навигационной совокупности. Не забывайте разговор о целевом размере? Сперва были протестированы самые простые и очевидные догадки, чья проверка не займет большое количество времени.
- В варианте B было решено проверить догадки, которые связаны с поведением конкретных сегментов пользователей. Записи сессий, сделанные при помощи сервиса Hotjar, продемонстрировали, что пользователи пробовали осуществить перемещение по мобильному сайту, применяя основную страницу в качестве пункта отправления. Но сайт был оснащен достаточно замечательным функционалом поиска, благодаря которому значительно несложнее было осуществлять перемещения по сайту. Однако сама строка поиска была запрятана в гамбургер-меню.
Так, во втором варианте (вариант A) строка поиска была изъята из меню и размещена в главном меню.
Оба варианта были успешнее контрольного. Вариант A стал причиной повышению числа транзакций на 2,7%, а дохода — на 2,4%. Вариант B уменьшил число кликов по иконке меню на 24%, увеличил число транзакций на 8,1%, а доход — на 9,5%.
Не следует недооценивать эффект от оказания пользователям помощи в их ориентации на сайте. Но будьте осмотрительны! Строки поиска выяснилось достаточно в этом случае, но это не выход, если вы реализовываете какие-то пользователи и сложные продукты нуждаются в вашей помощи при их продвижении вниз по воронке.
Оптимизация товарной страницы мобильного сайта
Посмотрим на другой пример из сферы электронной коммерции. Это большой вебмагазин спортивных товаров, и тест проводился в основном на страницах со сведениями о продуктах.
На исходной странице были обнаружены не совсем успешные мобильные практики: кнопки были мелкими, к тому же и размешались друг к другу через чур близко, что усложняло верный клик по ним.
В том месте же были обнаружены пара неотёсанных неточностей оптимизации:
1. Два призыва к действию в один момент соперничали между собой за внимание визитёра: «Find in store» (Отыскать в магазине) и «+ Add to cart» (Добавить в корзину).
2. «Add to wishlist» (Добавить в перечень жажд) соперничал с «+ Add to cart».
3. Рядом с просьбой к действию были расположены иконки социальных сетей, что содействовало отвлечению пользователя от совершения целевого действия.
WiderFunnel были свидетелями опыта, в котором удаление этих отвлекающих факторов наровне с фокусированием внимания пользователя на одном CTA, приводило к повышению числа конверсий.
Ответ этих неприятностей было протестировано в двух вариантах.
В первом были деприоритезированы соперничающие призывы к действию, но были подняты поля «Количество» и «Размер». Во втором варианте поля выбора цвета, количества и размера стали больше и комфортнее для клика.
Результаты обоих вариантов были хуже, чем у контрольной страницы. Из-за чего?
Копнем глубже.
Глядя на цифры, пользователи отреагировали так, как и было ожидаемо, со большим ростом числа тех действий, увеличение которых было желаемо, и понижением тех, которых нет.
Число посещений секций «Отзывы», «Размер», «Количество», «Добавить в страницы» и корзину самой корзины увеличилось. Посещение секции «Отыскать в магазине», наоборот, уменьшилось.
И еще, не смотря на то, что варианты были более результативны в переводе пользователей на следующий этап, не было соответствующего повышения мотивации для завершения сделки.
Тяжело сообщить совершенно верно, из-за чего был взят результат. Однако, быть может, что мобильные пользователи соответствующие намерения: поиск и просмотр информации о продукте, а не приобретение. В случае если же убрать кнопку «Отыскать в магазине», то это имело возможность привести к росту обеспокоенности среди пользователей.
Данный пример снова обращает внимание на мобильный контекст. В десктопном и мобильном вариантах одинаковый тест может демонстрировать различные результаты.
Представить обстановку, в то время, когда клиент, конкретно пребывав в магазине спортивной обуви, открывает мобильный сайт магазина, дабы ознакомиться с отзывами на приглянувшиеся ему кроссовки, достаточно легко. В данном сценарии данный человек применяет телефон лишь как средство поиска информации, но не приобретения. Кроме того в случае если само намерение приобрести у него будет находиться.
Обращаете ли вы внимание на то, как неповторимые визитёры применяют ваш мобильный опыт? Возможно, стоит учесть, что люди чаще ищут данные при помощи мобильных устройств, а не оформляют заказы, и переориентировать мобильный опыт в данном ракурсе, дабы более полно удовлетворить их интересы?
Обратите внимание: в то время, когда вы получите итог теста, что будет противоречить лучшим практикам юзабилити, принципиально важно пристально взглянуть на вторичные показатели и дизайн эксперимента. В любом случае у вас будет потенциальная теория, но проводить какие-либо масштабные трансформации без дополнительных испытаний было бы легкомысленно.
Оптимизация мобильной страницы оформления заказа
Данный опыт был совершён с целью не дохода показателей и повышения конверсии, а для сбора информации о поведении пользователей.
Случайные статьи:
- Сила pop-up: увеличьте в 10 раз коэффициент подписок
- Маркетинг влияния: как работать с микро-блогерами?
[Вебинар]: SEO для лендингов
Подборка похожих статей:
-
3 Тренда оптимизации «мобильной конверсии» в ecommerce
В сфере мобильной eCommerce существует практически неограниченное количество маленьких неприятностей юзабилити, нуждающихся в исправлении и обнаружении….
-
Руководство по оптимизации конверсии для облачных стартапов
Каким бы нужным ни был ваш SaaS-продукт, он ничего не следует, если вы не имеете возможность убедить людей заплатить за него. Одной из отличительных…
-
Комплексное руководство по оптимизации конверсии. часть 1
Оптимизация конверсии (conversion rate optimization, CRO) — это одна из определяющих тактик современного маркетинга, которая отличает его от рекламы и…
-
5 Секретов успешной оптимизации мобильных целевых страниц
Источник изображения Мобильный интернет уже звучно стучится в вашу дверь. По расчетам многих экспертов по веб-аналитике, в течение ближайших трех лет…
