Изначально статья планировалась как одно целое, где я желал разглядеть вероятные неточности в юзабилити топа русских вебмагазинов. Но по окончании нескольких суток обзора, осознал, что любой сайт заслуживает отдельного разбора. Помимо этого, мне захотелось не только осветить проблему, но и предложить собственное видение ее решения.
Вследствие этого вся статья строится по схеме: Догадка о проблемеПричина и ОбоснованиеРешение.
Любой из пунктов, обозначенный как “Неприятность” есть догадкой, требующей практической проверки методом проведения тестирования на сайте, где найдена неприятность. Необходимо понимать, что возможно предлагать какое количество угодно обоснованные трансформации, подкреплять их психотерапевтическими теориями, изучениями, опытами а также практиками, каковые сработали у кого-то еще, но это не дает нам 100% гарантии того, что эти трансформации сработаюттакже действенно и на отечественном сайте.
Не говоря уже о том, что они смогут сработать очень плохо. Никто не считая Вашей аудитории не знает, как будет лучше для них.
Хотелось бы сообщить несколько слов о том, на что я опирался при неспециализированном анализе юзабилити. Интернет-сообщество делается умнее с каждым днём. Оно уже обучилось и привыкло брать через интернет.
И из года в год в интернет выходит все больше платежеспособных пользователей, каковые готовы к удалённым приобретениям. Помимо этого, Ваш целевой клиент вероятнее уже получал что-либо в сети и Ваша задача, как обладателя вебмагазина осознать, что вы имеете дело уже не с новичком, а с умелым пользователем, для которого принципиально важно как возможно стремительнее удовлетворить собственную потребность. В частности купить тот либо другой товар или услугу.
Отмечу такжечто потому, что статья начата еще в ноябре 2015 года, а закончена лишь на данный момент, Ulmart успел исправить часть неприятностей,обозначенных в статье. Об этом я дополнительно говорю в примечаниях . И по сей день мы можем отследить те преобразования, каковые были сделаны.
Итак, отправились. Разбор юзабилити вебмагазина Ulmart.ru и егопреобразования за 2016 год.
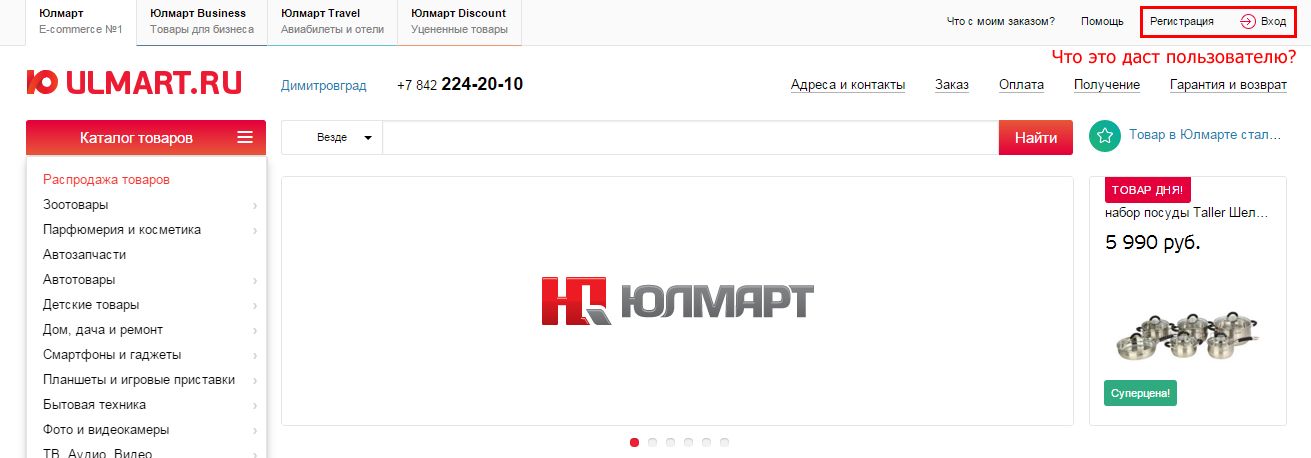
Неприятность 1: регистрации и Неинформативные кнопки входа
Текущая основная страница:

Обоснование и Причина:
Кроме того в случае если пользователь уже слышал о бренде “Юлмарт”, то, перейдя на сайт, он все равно не осознаёт, зачемрегистрироваться. К тому же перед ним стоит совсем вторая задача — приобрести товар. Как кнопка “регистрация” окажет помощь ему удовлетворить текущую потребность совсем неясно.
Пускай кроме того на сайт пришел постоянный клиент, для чего ему входить в персональный кабинет? Для того, дабы не вводитьданные на этапе оформления заказа? В случае если ответ — да, поймёт ли это пользователь?
Ответ: отказаться от кнопки регистрации, покинуть текст “Войти и заметить опущенные стоимости”, объединить процесс регистрации с формой входа.
Новая основная страница:
Очевидно, возможно заменить фразы : “Войти, дабы приобретать спецпредложения”, “войти и взять удачную цену”.
Неприятность 2: усложненный регистрации и процесс входа
Примечание: механизм GoogleRecaptcha уже интегрирован.
В ответе неприятности 1 я уже внес предложение объединить регистрации и страницы входа. Разглядим данную проблему более детально.
Текущая страница регистрации:
Текущая страница входа:
Обоснование и Причина: пользователю приходится выполнять лишние действия и вводить через чур много личных данных, что рассеивает внимание.Ввод имени в три поля может смутить пользователя. Помимо этого, пользователь обязан совершить дополнительный клик, дабы выбрать, как именно он желает регистрироваться: через телефон либо email/логин. Кроме этого для чего разделять регистрации и страницы входа?
Возможно объединить страницы в одну — при вводе логина\эл. адреса\телефона определять имеется ли пользователь в базе данных и в случае если нет, то помогать ему пройти регистрацию, показывая подсказки и нужные для регистрации поля.
Кроме этого сходу появляется вопрос о необходимости таковой сущности как “Логин”. Пользователь не всегда в состоянии отыскать в памяти эл. адрес, которым он пользовался на данном сайте, а тут еще и логин.
Ответ: объединение двух страниц в одну и ее реструктуризация (упрощение). Отказаться от логина. Объедение Эл. почта\Телефон в одно.
Перемещение кнопок социальных сетей. Внедрение GoogleRecaptcha (сейчас Юлмарт уже внедрили GoogleRecaptcha).
Когда пользователь попадает на страницу входа:
Так будет смотреться страница, в случае если по окончании ввода номера телефона, пользователь был отыскан в базе данных:
А так -если телефон в базе данных отыскан не был — совокупность предлагает пользователю пройти регистрацию:
Минус, что я увидел, это применение ввода случайных букв и цифр с картины в качестве проверки на робота. Googleпридумалотличный инструмент, дабы избавить интернет-сообщество от бот-регистрации и не пугать простых пользователей сложным комплектом знаков. Это GoogleRecaptcha.
Всего в один клик пользователь может подтвердить собственную человечность.
Как видите, на картинках нет кнопки “Войти”, не смотря на то, что это решение спорное и, быть может, ее все же необходимо тут покинуть. Вместо кнопки войти, я предлагаю выполнять регистрацию пользователя либо отправлять форму для входа в аккаунт по событию верификации GoogleRecaptcha.
Стремительный вход через личные кабинеты и социальные сервисы операторов связи кроме этого были перенесены и отображены около ввода поля Логин/Эл. почта/Телефон.
На мой взор пользователи превосходно привычны с логотипом собственной любимой социальной сети и/либо провайдера связи, исходя из этого нет суть делать это дополнительным громадным блоком, отвлекающим внимание от главного процесса входа/регистрации.
Неприятность 3: исчезает верхнее меню
Обоснование и Причина: На некоторых страницах, таких, как Регистрация, Вход, Оформление Заказа и некоторых вторых исчезает верхнее меню (верхняя часть сайта, шапка). В целом это оправданно, так какпозволяет пользователю сосредоточиться на совершении более серьёзных действий, чем обзор меню. Но, в случае если пользователь по инерции поведет мышкой вверх,выискиваязаветный каталог, возможно вывести то самое меню по событию наведения курсора мыши, дабы не рушить его надежд.
Ответ: показывать полное меню при наведении курсора мыши, и добавить подсказку — серый указатель возможности продемонстрировать меню всецело.
Как вариант, возможно кроме того добавить бледно-серый текст: “Наведите, дабы продемонстрировать меню”.
Желаю также подчернуть, что возможно необходимо задуматься о развертывании меню лишь по клику, но не при наведении.
Кроме этого имеется два варианта развертывания меню. Первый — это смещение меню вниз вместе с содержимым:
Второй — это показывать меню как выпадающее поверх содержимого:
Какой именновариант выбрал бы Я — неизвестно. Но, склоняюсь к тому, чтоотображение меню поверх содержимого при наведении курсора мыши будет более эргономичным. В совершенстве необходимо определять путём тестирования.
Неприятность 4: неинформативный баннер на основной странице
Примечание: похоже, что баннер уже убрали, и он не отображается.
Баннеры довольно часто изменяются на сайте, но не редкость, что данный баннер — первое, что клиент видит, попадая на основную страницу
Обоснование и Причина: ни о чем не говорящий баннер, засунутый, наверное, для красоты.
Ответ: добавление в баннер информации о преимуществах вебмагазина.
Преимущества, перечисленные в баннере, забраны со страницы описания преимуществ магазина.
Неприятность 5: неудобный фильтр выбора города
Примечание: неприятность исправлена. Не совсем так, как было предложено мной, но в целом оказалось достаточно юзабельно.
Обоснование и Причина:
При нажатии на кнопку алфавита остаются видны все города, а отфильтрованные выделяются черным цветом. Наряду с этим, если вы находитесь в Ярославле, то при нажатии на букву “Я”, Ярославля вы не заметите вовсе, в случае если лишь не прокрутите страницу вниз.
Ответ: скрывать лишние города.
В случае если дизайнеры очень сильно обеспокоены изящностью ответа — возможно выводить города, на выбранную букву, вверху, оставляя остальные города кроме этого видимыми:
То, как реализовали это эксперты Ulmart:
Неприятность 6: усложненный процесс оформления заказа
Обоснование и Причина:
По окончании добавления товара в корзину, пользователь переправляется на страницу “Товар добавлен в корзину”.
Дабы продолжить оформление заказа, ему нужно надавить на кнопку “Оформить заказ”. А рядом отображается кнопка “Перейти в корзину”. Т.е. у нас аж три страницы с процессом оформления заказа.
Ответ: сделать одностраничный процесс оформления заказа. Упростить форму ввода данных.
А чтобы подсказывать клиенту, какой как раз ход ему необходимо выполнить потом, возможно применять вот таковой эффект:
Т.е. когда пользователь вошел/прошёл регистрацию мы подсвечиваем метод получения заказа, после этого метод оплаты и потом кнопку оформления.
Отмечу, что на данный момент на странице “Товар добавлен в корзину”, Ulmart отображает блок “Купите в обязательном порядке с этим аккумулятором”. Ясно, что это сделано для повышения среднего чека. Я бы внес предложение отобразить данный блок во всплывающем окне на новом одностраничном этапе оформления заказа.
Неприятность 7: путающий релевантный поиск
Примечание: неприятность решена.
Обоснование и Причина:
Предположим, я ищу стиральную машину. Я зашел на сайт и ввел в поиске “стиральная машина”. В самом верху поиска вместо списка стиральных автомобилей, мы видим список категорий, каковые с нашим запросом не связаны вовсе.
Правда под ними идут необходимые нам товары.
Ответ: учитывая текущий метод поиска категорий, поменять местами категории и продукты.
По большому счету, поиск как раз категории и отображение ее в верхней части страницы возможно оправдан, но в этом случае поиск обязан отыскать хотя бы категорию “Стиральные машины” и предложить ее пользователю.
Неприятность 8: кнопка “приобрести” отправляет на страницу информирования о добавленном товаре
Пожалуй, этот пункт может позвать больше споров, чем какой-либо второй. С одной стороны, клиент сразу же попадает на страницу, где четко видит, что его товар в корзине, и откуда он может перейти на страницу оформления заказа. Кроме этого он может заметить тут раздел с увлекательными предложениями (с этим товаром кроме этого берут) и продолжить приобретения, надавив соответствующую кнопку.
Но и тут, у меня имеется предложения по переработке, каковые смогут обеспечить более эргономичную и действенную работу с сайтом.
Обоснование и Причина: у пользователя нет возможности выбора стремительного оформления заказа. У пользователя нет возможности продолжить приобретения, не переходя на дополнительную страницу.
Ответ: переименовать кнопку приобрести в “Приобрести скоро”, добавить кнопку “В корзину”. По нажатии на кнопку “В корзину”, оставлять пользователя на текущей странице, вместо текста “В корзину”, показывать текст “Оформить заказ” по окончании того, как товар добавлен в корзину. По нажатии на кнопку “Приобрести скоро”, перенаправлять на форму “Оформления заказа”, или показывать окно прося ввода номера телефона, по которому возможно перезвонить.
Неприятность 9: не видно вертикальных фильтров
Обстоятельство: как я уже отмечал, для пользователя очень принципиально важно скоро отыскать необходимый товар. При переходе на страницу категории фильтры находятся в левом меню и не сходу видны для пользователя.
Ответ: реализация горизонтальных фильтров рядом с сортировкой.
Неприятность 10: баннер на странице со перечнем товаров
Обстоятельство: баннер на странице категории смещает перечень товаров ниже и отвлекает внимание пользователя.
Ответ: убираем баннер с рекламой, что поднимет контент выше и пользователь сходу заметит то, что иcкал.
Заключение
Такие гиганты, как Юлмарт непременно задают тон юзабилити вторых более небольших вебмагазинов. За 2016 год эксперты Ulmart работали над юзабилити сайта и сделали егоболее эргономичным. Но, не могу не подчернуть, что на данный момент на сайте начинает оказаться огромное количество рекламы, которое отвлекает пользователя от совершения приобретения.
Надеюсь, статья была нужной. Всем удачных продаж и прибыли.
Об авторе
|
Кощеев Леонид — специалист в области электронной коммерции. Опытную деятельность начал в 2008 году. Сейчас есть директором по формированию Cart-Power — компании, занимающей лидирующие позиции среди разработчиков на платформе CS-Cart. В 2015 году компания Cart-Power заняла первое место среди разработчиков вебмагазинов с сегменте Одежда/Обувь. есть автором серии статей: Стремительный запуск вебмагазина, 9 составляющих прибыльного вебмагазина, Опытная разработка вебмагазина, История успеха вебмагазина ПО. |
Случайные статьи:
Интернет-магазины РФ: OZON vs Юлмарт
Подборка похожих статей:
-
Оптимизация юзабилити главной страницы интернет-магазина
В соответствии с последним изучениям юзабилити 18 наибольших сайтов eCommerce (электронной торговли), совершённым Beymard Institute (свободным НИИ,…
-
Секреты юзабилити интернет-магазина: поиск по сайту
Мы уже неоднократно писали о том, что качественный опыт пользовательского сотрудничества (user experience), что вы проектируете на собственных посадочных…
-
5 Ошибок интернет-магазина, которые убивают продажи
Фокусируясь на разработке увеличении продаж и рекламной кампании, маркетологи вебмагазинов обычно забывают о важности оптимизации процесса оплаты….
-
5 Убийц конверсии в email-рассылке интернет-магазина
В Retail Rocket мы проводим регулярную работу над совершенствованием писем в email-рассылках, поскольку без постоянной проверки догадок через сплит-тесты…
