В жажде вынудить пользователей брать, регистрироваться либо делать десятки вторых целевых действий эксперты по интерфейсам и дизайнеры довольно часто забывают о главном — в отыскивании нужной информации люди просматривают сайты по диагонали.
Самое занимательное в том, что эта “диагональ” — правильнее, поведенческий паттерн — сформировалась эволюционным методом.
Это что может значить? Большинство визитёров вашего сайта ведут себя в некотором роде легко по причине того, что они — люди. Поменять эту привычку нереально, каким бы новаторским, свежим и креативным ни был подход и дизайн к проектированию.
Что делать? Подстраиваться под данный паттерн, само собой разумеется. Либо терять клиентов, каковые скоро просканируют ваш сайт, не отыщут нужной информации и убегут к соперникам.
Денис Нарижный, эксперт сервиса AskUsers подготовил материал с нужными рекомендациями о том, как спроектировать экраны сайта по диаграмме Гутенберга.
Как же ведут себя визитёры сайта?
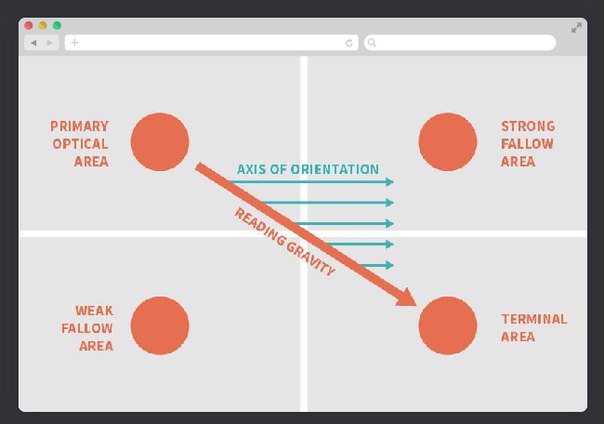
Обычный паттерн описывается диаграммой Гутенберга. Выглядит она так:
- Сходу визитёр наблюдает в левый верхний сектор экрана (территория приоритетного просмотра).
- После этого смещает взор вправо (прекрасно исследуемая территория).
- Скоро перескакивает на нижний левый сектор (наименее исследуемая территория).
- В этот самый момент же уходит в правую сторону по горизонтали (территория выхода).

Практически, громаднейшее внимание завлекают секторы 1 и 4 — приоритетная и территория выхода.
Большая часть визитёров вашего сайта движутся по диагонали от 1-й к 4-й территории, только на микросекунды задерживаясь на секторах 2 и 3. И в случае если правому верхнему углу еще достается мало внимания, то левый нижний фактически не просматривается.
Это происходит из-за так называемой гравитации чтения — мы машинально смещаем взор сверху вниз при изучении контента. Пишем мы слева направо, исходя из этого взор так же машинально смещается в правую сторону. В сочетании с гравитацией это и направляет вектор внимания из левого верхнего в правый нижний угол.
Как видите, механика несложна, и слово “диагональ” в начале статьи мы применяли в прямом смысле.
Паттерн, что обрисовывает диаграмма Гутенберга, срабатывает при изучении любого контента и в любой ситуации: будь то сайт либо книга, монитор либо экран смартфона.
А сейчас пара рекомендаций по проектированию экранов сайта и пара примеров того, как это реализуется в действительности.
Как применять диаграмму Гутенберга для улучшения конверсии сайта?
- Значимую данные — логотип, оффер, слоган — расположите в левом верхнем углу экрана. Это окажет помощь пользователю сходу идентифицировать вашу компанию, услугу либо главные пользы. Ваша задача — завладеть вниманием и направить визитёра на совершение целевого действия.
- В правом нижнем секторе — кнопка заказа, призыв к действию, оффер, мотиватор для скролла. Как раз тут визитёр принимает ответ — остаться либо уйти, скоро просканировать страницу либо пристально прочесть, стоит либо не следует иметь с вами дела.
- В правом верхнем секторе возможно расположить второстепенную данные: телефоны, форму для заказа обратного звонка, время работы, регион. Визитёр пробежит глазами, отметит, что именно тут имеется, и отправится дальше. В случае если пригодится — подсознание заботливо посоветует, где все это возможно отыскать.
- Левый нижний сектор — “мертвая территория”. В случае если разместить тут ответственное сообщение, визитёр с громадной долей возможности либо совсем его не увидит, либо отфильтрует как неважное.
Дабы было понятнее, как все эти советы трудятся и реализуются в реальности, мы собрали пара примеров.
1. Стартовая страница Facebook — социальной сети #1 в мире — спроектирована в строгом соответствии с диаграммой Гутенберга.
призыв и Логотип к действию — в зоне приоритетного просмотра, кнопка отправки формы — в зоне выхода. Обратите внимание, наименее исследуемая территория фактически безлюдная, а в прекрасно исследуемую территорию вынесена форма входа для существующих пользователей (она не отвлекает от главного целевого действия — регистрации, но наряду с этим ее не требуется искать).
2. Тут мы видим хороший пример реализации правил Гутенберга от компании из настоящего сектора.
3. Вот еще один пример успешного применения паттерна при дизайне посадочной страницы для сайта одолжений.
Мы разглядели примеры первых экранов — каковые пользователь видит сходу, когда загружает сайт. Но диаграмму Гутенберга возможно использовать кроме этого при проектировании второго и последующих экранов либо блоков контента. В этом случае необходимо принимать в расчет, что у мониторов, смартфонов и планшетов отличается разрешение экрана и проектировать страницу так, дабы она одинаково прекрасно и гармонично смотрелась на любом устройстве.
F-его связь и паттерн с диаграммой Гутенберга
В середине 2000-х американская консалтинговая компания Nielsen Norman Group совершила занимательное изучение. Аналитики изучили, как 232 человека, отобранных случайным образом, просматривают сайты и составили на базе этих данных тепловые карты.
Стало известно, что пользователи сканируют контент по латинской букве F. На изображении это четко видно. Сходу — левый верхний угол, после этого переход по диагонали практически до конца активного окна, вниз и налево, опять по горизонтали вправо, после этого вниз фактически вертикально.
В случае если посмотреть на снимок страницы, думается, что F-паттерн противоречит диаграмме Гутенберга. В действительности это не совсем так.
- Диаграмма Гутенберга в основном обрисовывает поведение пользователя при взаимодействии с различными видами контента на одном экране: текст, графика, фото, видео. Выше, на средней иллюстрации, где не считая текста имеется изображение и вынесенный раздельно контентный блок это четко видно.
- F-паттерн в основном обрисовывает поведение пользователя при чтении текстового либо легко однородного контента (иллюстрации 1 и 3). Не забываем, что изучение проводилось более 10 лет назад, в то время, когда все топовые сайты смотрелись приблизительно так.
В случае если кратко обобщить, то диаграмма Гутенберга — подход более универсальный для проектирования и дизайна сайта, тогда как F-паттерн обрисовывает ограниченное количество вероятных сценариев сотрудничества — лишь на сайтах с монотонной сеткой и в основном текстовым контентом.
Как осознать, необходимо ли что-то поменять на вашем сайте?
Теория — это здорово и весьма интересно. Но она не сделает ваш сайт действеннее, а бизнес — успешнее. Исходя из этого поболтаем о практике.
Стоит ли что-то поменять и экспериментировать?
В случае если клиенты систематично говорят, что ваш сайт прекрасен, а конверсия держится на стабильно большом уровне — не требуется. В случае если же вы уверены, что возможно сделать сайт действеннее (либо самую малость питаете зависть к ответам соперников) — конкретно стоит попытаться. Тем более, сделать это достаточно легко.
- Посмотрите на ваш сайт (и особенно на первый экран) в разрезе диаграммы Гутенберга.
- Разместите главные элементы так, дабы они находились в зоне приоритетного просмотра, а кнопку заказа (либо призыв совершить целевое воздействие) сместите в зону выхода.
- Совершите A/B-тестирование обеих предположений и убедитесь, что диаграмма Гутенберга трудится.
Тестирование возможно совершить при помощи связки Гугл AdWords и Analytics, отследить поведение визитёров из органического поиска на новой версии страницы либо совершить анкетирование через AskUsers.
Подводя итоги
- Люди мыслят шаблонами и действуют в соответствии с устоявшимися моделями.
- Чем больше страница соответствует паттерну — тем эргономичнее она для визитёра.
- И тем выше возможность, что он станет клиентом, в случае если его к этому верно подтолкнуть.
- Диаграмма Гутенберга обрисовывает самый типичный паттерн поведения при просмотре страницы на экране монитора, планшета либо смартфона.
- В случае если оптимизировать размещение контентных блоков на странице по диаграмме, возможно расширить конверсию и улучшить поведенческие показатели.
Уже сделали вывод, что возможно поменять и улучшить на вашем сайте? Либо вас возможно поздравить с совершенным проектом?
Случайные статьи:
- Российский e-commerce рынок в первой половине 2016 года
- Чарджбэк – что это такое и как с этим бороться
Ethan Frome Audiobook by Edith Wharton
Подборка похожих статей:
-
Проектирование сайта для пяти типов онлайн-покупателей
Существует пять типов людей, совершающих приобретения в сети. Знание разных привычек и мотивов визитёров вебмагазинов окажет помощь разработчикам…
-
15 Гениальных примеров главной страницы сайта
Источник изображения У вас не будет второго шанса произвести первое чувство второй раз. Вот из-за чего основная страница — одна из самых серьёзных…
-
Чем лучше юзабилити сайта – тем больше лояльных клиентов
Анастасия Старкова Нач. отдела, зам. начальника, Москва Как ваш сайт удобен для пользователей? Что они видят, понятное меню и четкую структуру либо кашу…
-
Проектирование пользовательского опыта: мега-гид по навигации сайта
В области UX (user eXperience, пользовательский опыт) наровне с созданием информационной систем и архитектуры навигации принципиально важно уделять…
