Постоянство (Consistency) относится к одному из 10 эвристических правил юзабилити и есть следствием закона Якоба (Jakob s law, способ эвристической оценки юзабилити, созданный датским специалистом Якобом Нильсеном). Как бы ни наскучили дизайнерам проторенные дороги, все-же направляться напоминать себе о важности постоянства.
Потому, что оно разрешило войти глубокие корни в людской натуре.
Сейчас поболтаем об экспоненциальной зависимости обучения (the Power Law of Learning).
кривая и Эксперименты обучения
Лучший метод осознать, как люди изучают какую-либо задачу либо интерфейс, — совершить опыт по обучению. Он подразумевает, что участники делают одну задачу под присмотром ученых множество раз. Любой раз, в то время, когда испытуемый трудится над задачей, экспериментатор фиксирует одну либо более количественную метрику (в большинстве случаев это время, требуемое для завершения задачи, и число неточностей).
В случае если показатели постоянно совершенствуются, значит, люди чему-то обучились на базе прошлого опыта, а цифры показывают, как лучше они стали в этом разбираться. Повторения задач смогут время от времени разбиваться вторыми действиями впредь до того, что подопытных смогут послать к себе между двумя измерениями, попросив возвратиться через сутки, семь дней либо месяц.
Первый полноценный опыт подобного рода был обрисован Германом Эббингаузом (Hermann Ebbinghaus) в его книге 1885 года, посвященной людской памяти. С того времени произошло много других опытов по обучению, а их итоги были задокументированы в литературе на тему психологии, изучения неприятностей, касающихся антропогенного фактора и человеко-компьютерного сотрудничества (Human Computer Interaction, HCI).
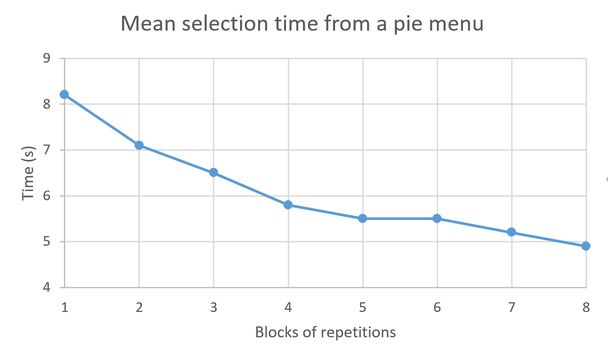
Все наблюдения обосновывают, что повторение — мать учения: в то время, когда люди делают одно задание опять и опять, они заканчивают его стремительнее, демонстрируя более высокую эффективность. График внизу показывает результаты одного из аналогичных изучений, курировавшегося Дэвидом Альстромом (David Ahlstrom) и его сотрудниками. Цель — в сравнении радиального меню (Pie Menu) с иными типами меню.

Среднее время выбора пункта из радиального меню. Вертикальная ось — время (сек.). Горизонтальная ось — блоки повторений.
Альстром просил участников опыта взаимодействовать с одним и тем же интерфейсом меню в восьми практических блоках — в каждом блоке испытуемые выбирали шесть однообразных пунктов меню, и полученное время выбора усреднялось для нахождения среднего времени этого блока. Кривая обучения говорит о том, что среднее время выбора значительно уменьшается по мере комплекта практики
Таковой тип графика, в котором на схему наносятся результаты опыта по обучению, именуется кривой обучения (Learning Curve). Она обрисовывает, как определенный количественный показатель одного и того же вида людской поведения изменяется как функция времени. В примере с меню интересующим критерием было время завершения задачи — среднее время, требуемое для выбора опции в меню.
Но целевой критерий изменяется от изучения к изучению, им может оказаться каждая метрика, от которой вы ожидаете трансформации в следствии процесса обучения.
Допустим, в случае если мы заинтересованы в обучении на тему UX, то нужно проведение теста для людей с однообразным бекграундом. По окончании первого теста измеряется, сколько было допущено неточностей. После этого участникам говорят об их неточностях и опять выполняют пользовательский тест.
По окончании нескольких повторений на график заносится среднее число неточностей, идеальных в каждом тесте. Полученная кривая неточностей в динамике по времени и будет являться кривой обучения.
Просматривайте кроме этого: Из-за чего несложный интерфейс ведет к нехорошему юзабилити?
Экспоненциальная зависимость обучения
В первой половине 80-ых годов двадцатого века Аллен Ньюэлл (Allen Newell), узнаваемый ученый в области когнитивной психологии Университета Карнеги-Меллон, проанализировал время реагирования на разнообразные задания, зарегистрированные в опытах по обучению, и подчернул, что полученные на протяжении этих изучений кривые обучения имели весьма похожую форму, напоминавшую экспоненциальную функцию. Последняя владеет превосходным математическим свойством: в то время, когда вы наносите ее на двойную логарифмическую шкалу (Log-Log Scale), то приобретаете прямую линию.
Среднее время выбора пункта из радиального меню. Вертикальная ось — log(время, сек.). Горизонтальная ось — log (блоки повторений).
Кривую обучения в опыте Альстрома возможно обрисовать экспоненциальной зависимостью: помещенная на двойную логарифмическую шкалу, она приближается к прямой линии.
Экспоненциальная зависимость обучения говорит, что: (1) время, требуемое для завершения задания, значительно уменьшается с повышением числа повторений задания, и (2) это уменьшение похоже по форме на экспоненциальную функцию.
Ньюэлл обращал внимание по большей части на время как на количественный критерий прогресса в обучении, но возможно, экспоненциальная зависимость действует и в отношении вторых показателей.
Разбирая кривую обучения
Не обращая внимания на то что кривые обучения возможно обрисовывать экспоненциальной функцией, она не будет однообразной для различных кривых.
Предположим, что мы заинтересованы в анализе степени изучаемости трех различных интерфейсов A, B и C в нюансе исполнения одного и того же задания (ответов на вопросы для клиентов от контактного центра). Участники имеют ряд попыток исполнения повторяющихся заданий для каждого вида дизайна, в конце проводится фиксация времени завершения всех опробований. Потом среднее время исполнения, относящееся к каждому повторению, наносится на график, и мы приобретаем три кривые обучения:
Вертикальная ось — время (сек.). Горизонтальная ось — повторения. Многоцветные кривые отражают дизайн А, B, C
При первой попытке участникам пригодилось приблизительно одно да и то же время для работы со всеми видами дизайна. Во втором повторении тестируемые совладали с заданием стремительнее в дизайне A. К третьему повторению скорость завершения для дизайна A стала еще больше, а в четвертом — время реакции достигло плато: кривые выровнялись, пользователи изучили все типы интерфейса по-максимуму.
Улучшения (improvements) не ожидаются, и повышение числа повторений уменьшит скорость реагирования незначительно. Возможно сделать вывод, что при с дизайном A обучение завершилось по окончании четвертого повторения (либо что четвертое повторение — точка предела обучения для дизайна A).
Кривая для дизайна C кроме этого выровнялась, но плато было достигнуто позднее, приблизительно к 10-11 повторению. Значит, дизайн C требует больше практики для закрепления качества исполнения. Иначе говоря людям необходимо больше попыток, дабы обучиться пользоваться дизайном C если сравнивать с дизайном A.
Помимо этого, для дизайна A характерно более большое улучшение навыка: отличие между самой высокой и самой низкой точками кривой равна приблизительно 22 секундам (22 секунды для повторения 1, и 2 секунды для повторения 15). Для дизайна C эта отличие образовывает около 19 секунд, другими словами с этим вариантом интерфейса люди не продвигаются вперед так же скоро, как с A.
Интерфейс B кроме этого достигает предела позднее, чем A (примерно к 11-му повторению), но улучшение навыка тут больше. Более того, ожидаемое время исполнения задания по окончании полного изучения интерфейса ниже для дизайна B если сравнивать с A (1 секунда vs. 2 секунды).
Так, дизайн B требует больше времени для изучения, но позже люди смогут применять его стремительнее.
Выбор между A и C простой: A выгодно отличается по всем параметрам (обучение заканчивается раньше, скорость выше, время завершения задачи по окончании полного овладения навыком меньше). Но вот выбор между A и B зависит от того, представится ли настоящим пользователям хватает шансов для повторений, дабы достигнуть плато. Если вы желаете, дабы люди каждый день использовали интерфейс на работе, тогда имеет суть выбрать вариант B, по причине того, что в долговременной возможности это приведет к экономии времени. (Опция A покажет себя лучше в течение первой семь дней применения, но уже на второй семь дней B превзойдет A и будет удерживатьпланку.) Но в случае если ваши пользователи будут прибегать к дизайну только временами, а промежуток между двумя сессиями хватит продолжительный, тогда возможно покинуть дизайн A, помогающий изучать интерфейс стремительнее.
Разглядим два примера корпоративного ПО:
- Каталог сотрудников. Исходя из того, что большая часть будет применять его ежедневно, для данной программы направляться предпочесть UI, подобный дизайну B.
- ПО для возврата налогов на добавленную цена в соответствии с отчету о командировочных расходах за рубежом. самый оптимальный выбор — дизайн A, поскольку в большинстве случаев на каждого человека в компании придется не более 1 заграничной поездки в год.
Наклон кривой (Slope of the Learning Curve) отражает отличие между предельной точкой и улучшением знания (Saturation Point). В случае если кривая падает очень сильно и скоро, это значит, что степень изучаемости интерфейса высока. В случае если наклон кривой маленькой либо в случае если необходимо целый ряд попыток с целью достижения точки предела, то интерфейс менее изучаемый.
Просматривайте кроме этого: Какова роль улучшения (enhancement) в веб-дизайне?
экспоненциальная зависимость и Память обучения
Чем чаще мы повторяем какую-то данные, тем выше возможность, что она запомнится. Также, мы скорее извлечем ее из памяти при необходимости. Используя экспоненциальную зависимость обучения к людской памяти, возможно заявить, что время, требуемое для вспоминания части информации зависит от того, как довольно часто мы применяли эти сведенья в прошлом.
Как раз именно поэтому мы не испытываем ежедневных затруднений с повторяющимися шаблонами и концептами поведения на работе, но термины математики, изученные в старших классах школы (к примеру, определение логарифма), и другие не задействуемые в повседневной судьбе факты вспоминаются нами с большим трудом.
В опыте 1985 года Питера Пиролли и Джона Андерсона (Peter Pirolli, John R. Anderson) время, нужное для понимания фактов участниками, уменьшалось с числом дней, посвященных изучению этих фактов. Кривая соотносится с экспоненциальной зависимостью. Предельный уровень знания достигается приблизительно на 12 сутки.
Вертикальная ось — время, требуемое для понимания (сек.). Горизонтальная ось — дни практики
Те вещи, в которых мы большое количество упражняемся, характеризуются высокой активацией отечественной памяти и извлекаются из нее стремительнее. В то время, когда мы пробуем решить проблему либо отыскать в памяти что-то, первыми в сознании всплывают как раз пласты с повышенной активацией. Допустим, вы желаете попасть на домашнюю страницу сайта.
В прошлом вы уже проходили через пара ответов данной задачи: кликали на лого либо на ссылку «К себе». Все эти методы мгновенно появляются в вашей голове, и вы выбираете тот, что дешёв стремительнее. В соответствии с экспоненциальной зависимости обучения, вариант-победитель стал таковым вследствие того что вы пробовали его большее количество раз.
Само собой разумеется, в случае если первый, лучший, вариант не работает, человек прибегнет к следующему по скорости, и вдобавок у него показаться чувство раздражения, он воспримет задачу как более сложную, а сайт — как менее эргономичный.
Главные выводы данного изучения:
- Экспоненциальная зависимость обучения имеет место быть: это доказано бесчисленным множеством опытов в течение весьма продолжительного периода (с 19 по 21 век). Это явление связано с изюминками работы людской мозга, и никакие новые гаджеты либо фантастические подходы этого не поменяют. Так что создавайте дизайн с учетом данной данности.
- Обучение — не дихотомия (как предполагалось бы в упрощенной модели), при которой вы или понимаете что-то, или нет. Чем больше приложено практики и чем ближе по времени это было, тем крепче знание.
- Несложной демонстрации обучающих материалов либо экрана справочной информации не хватает для обучения пользователей.
- Нередкое повторение — путь ко глубокому изучению.
Просматривайте кроме этого: 4 психотерапевтические методики, каковые разрешат улучшить конверсию и UX вашего сайта
Постоянство = неинтересный, устаревший интерфейс?
Мы убедились, что каждое повторение оказывает помощь пользователю практиковать концепт либо воздействие. Исходя из этого, выполняя единообразие с остальными сайтами, вы приучаете людей к функции обширно распространенного элемента UI, и вкушаете плоды прошлой практики. Не забывайте о законе Якоба: солидную часть времени ваши визитёры выполняют на вторых веб-сайтах.
Кривые обучения для двух различных интерфейсов: на момент внедрения нового интерфейса ветхий уже достиг предела изучаемости (повторение 1 нового интерфейса соотносится с повторением 5 ветхого). Пользователям пригодится большое количество времени и жажды, дабы согласиться с новым условно оптимальным интерфейсом. Вертикальная ось — время, требуемое для исполнения задания (сек.).
Горизонтальная ось — повторения для ветхого интерфейса. светло синий график — ветхий интерфейс, золотой — новый
Как видно из графика выше, в то время, когда вы создаете новый дизайн, в котором поведенческий паттерн противоречит тому, что был в ветхом (к примеру, логотип сейчас в правой части экрана, а не в левой; показался горизонтальный скроллинг если сравнивать с вертикальным; мобильное гамбургер-меню заменило навигационную панель), кривая обучения для нового паттерна будет крутой, с высочайшей точкой в моменте первого повторения, а кривая обучения ветхого варианта к этому времени в далеком прошлом достигнет собственного предела. Дабы новый дизайн также достиг пиковой точки изученности, доказав собственный потенциальное превосходство, потребуется пара повторений.
Вам пригодятся пользователи, схватывающие все на лету, и сила, мотивирующая к практике — дабы ликвидировать возможность сценария, в котором визитёры сдаются и уходят куда-то еще. В жизни мы ненавидим перемены и вряд ли захотим привыкать к более сложному дизайну.
Значит ли это, что для инноваций нет места? Что мы прокляты всегда помещать окно поиска в верхнем правом углу, логотип — в левом, а навигацию оформлять в виде панели?
Любое новшество имеет собственную цену, как для пользователей, так и для дизайнеров. Для первых вследствие того что они приобретают новый паттерн, что им нужно будет изучать, вступая на незнакомый, медленный путь. Для вторых — по причине того, что им нужно будет предоставлять дополнительные «мостки» в виде контекстуальных последовательного раскрытия и подсказок информации (Progressive Disclosure).
Поразмыслите, стоит ли это отказа от проторенной дороги? Необходимы ли инновации либо классический дизайн еще сослужит работу?
Инновации легче продвигать, в случае если ваша аудитория чувствительна, либо в случае если субъективная сокровище (Perceived Value) бренда для клиентов перевешивает неудобства применения нового паттерна в дизайне. Как раз исходя из этого громадные компании с огромными пользовательскими базами (Apple и iOS, Гугл и Android) смогут позволить себе опыты с инновациями: люди, уже применяющие эти платформы, вынуждены мириться с новым функционалом и оформлением (особенно, в случае если компания враждебно внедряет обновления, как это делает Apple со своей iOS, либо в случае если у пользователей по окончании трансформаций не смогут возвратиться к ветхой версии).
Создавать перемены несложнее, в случае если юзеры довольно часто взаимодействуют с новым интерфейсом. Тогда они стремительнее достигают предельной точки кривой обучения. (Однако, в случае если точка предела находится через чур на большом растоянии в будущем, пользователи смогут ни при каких обстоятельствах до нее не добраться. Живой пример — Windows 8: в итоге Микрософт было нужно поменять дизайн, вместо того, дабы ожидать, пока пользователи достигнут плато.)
Инновации приживаются кроме этого в тех случаях, в то время, когда дизайнеры скопом начинают вводить новшества и создают новый стандарт. Если бы все сайты поместили лого в правом верхнем углу, пользователям было нужно бы пройти череду повторений довольно быстро. В большинстве случаев данный процесс требует времени, но его ускорение имело место с этими элементами, как жест «смахнуть-и-удалить» в iOS либо гамбургер-меню на мобильных устройствах.
Итак, возможно предложить простое дерево ответов (Decision Tree), разрешающее осознать, стоит ли привносить User Interface, отклоняющийся от нормы, в тех случаях, в то время, когда классический дизайн так же, как и прежде прекрасно себя проявляет. Ответьте на вопросы:
1. Будет ли новый дизайн намного лучше ветхого, по окончании «приземления» на область плато вместе с кривой обучения? В случае если нет — кроме того не пробуйте внедрить его.
2. Верите ли вы, что пользователи с радостью начнут испытывать новый дизайн опять и опять, пока не изучат его так, что осознают долговременные пользы? В случае если вычисляете, что люди скорее сдадутся (уйдут к соперникам, на сайт с привычным дизайном), забудьте об данной идее.
3. Возможно ли ускорить процесс обучения, показывая новый дизайн чаще либо упрощая его? В случае если да, часть пользователей, готовых принять обновления, увеличится.
Просматривайте кроме этого: Как улучшить UX за счет упрощения веб-дизайна: кейс от ENO
Заключение
Подводя результат, возможно утверждать, что постоянство — проклятие веб-дизайна. Если вы уверены, что новый дизайн стремительнее и действеннее ветхого, а пользователи освоят его — тогда, быть может, овчинка стоит выделки.
Но помните, что путь к инновациям часто бывает окольным. В случае если у ваших визитёров не хватит шансов для обучения, они так и не достигнут заветного плато оптимального знания.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Экзистенциальное тестирование: 50% элементов вашего сайта бесполезны, но какие?
- Как разработать продающий лендинг-«портянку»?
AI User Interfaces — Chris Minnick @ WeAreDevelopers Conference 2017
Подборка похожих статей:
-
Интегрированность омниканального user experience
Пользователи взаимодействуют с компаниями при помощи множества различных каналов, включая Интернет, приложения для планшетов и смартфонов, email,…
-
Традиции vs инновации: чего на самом деле хотят пользователи?
Что такое эволюция? Постоянное изменение к лучшему. Это замечательно знают IT-эксперты, собственники и маркетологи бизнеса, каковые видят перманентную…
-
Тестирование user experience как метод оптимизации конверсии
Термин User Experience употребляется сейчас очень обширно. Все стремятся обеспечить вправду хороший пользовательский опыт. Но что же отличает…
-
Все, что вам нужно знать о user experience?
Все больше компаний начинают обращать внимание на UX, осознавая, какое влияние он может иметь на их долговременный коммерческий успех. UX, либо…
