Известный факт: большая часть визитёров не совершают приобретения при первом визите на товарную страницу вебмагазина а также не оставляют лиды — но насколько велико это большая часть?
В соответствии с изучениям компании SeeWhy, таковы 99% визитёров, в первый раз зашедших на ресурс. Само собой разумеется, речь заходит прежде всего о вебсайтах eCommerce, но все же появляется вопрос: в случае если 99% визитёров ничего не берут при первом визите, то как побудить их возвратиться?
Хорошей новостью станет следующая статистика: 75% визитёров все же готовы возвратиться позднее для завершения приобретения.
Как бы вы не относились к popup окнам, эта маркетинговая разработка все еще действенна для сбора и привлечения внимания контактных данных (лидогенерации).
Несложнее говоря, применяя popup окна, возможно быстрее всего вернуть визитёра на лендинг.
- 5 советов по оптимизации всплывающего окна (Pop-Up)
Из-за чего?
Это связано с методикой убеждения, известной как «прерывание паттерна» — в то время, когда ваше внимание, «усыпленное» определенным ритмом либо последовательностью повествования, внезапно враждебно завлекает что-то неожиданное. Вы довольно часто испытываете данный эффект при просмотре фильмов, юмористических шоу а также на серьёзных переговорах.
В случае если сказать о контент- и email-маркетинге, то «прерывание паттерна» самый действенно, в то время, когда читатель уже настроен на решение проблемы и продолжение взаимодействия (подписку на рассылку, приобретение и т. д.).
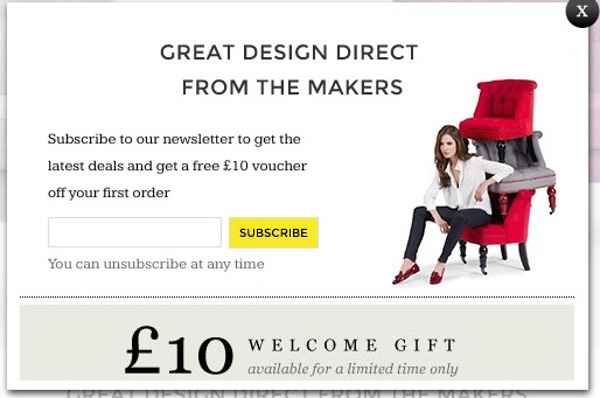
Пример от сервиса Made.com. Маркетологи внесли предложение своим визитёрам бесплатный ваучер номиналом в 10 евро за сущий пустяк — адрес электронной почты. Это было сделано вследствие того что:
- Все обожают финансовые подарки;
- 10 евро за постоянный контакт по email — маленькая цена.

По данным ExactTarget, email — самый предпочтительный для клиентов маркетинговый канал, поскольку 77% потребителей предпочитают email вторым каналам сотрудничества с брендом.
Быть может, всплывающие окна не так уж нехороши?
Вероятнее, вы ненавидите pop-ups и имеете на это право. Еще бы, кому понравится сразу после перехода на лендинг видеть что-то подобное:
Либо вот такое:
Вы имеете возможность кроме того не знать о сфере деятельности компании, а уже по шею засыпаны окнами pop up. Примеры выше — неудачные: в первую очередь визитёр желает определить побольше о бренде, а позже уже скачивать «Бесплатное управление по генерации трафика», «Бесплатную электронную книгу» и т. д. Очевидно, большая часть пользователей ненавидят такие вещи и отвечают отказом от последующего сотрудничества с брендом.
Быть может, стоит мало остыть и взглянуть на результаты тестов. Что говорят цифры? Вот эти сплит-теста священик апа и кнопки «Нет, благодарю» на popup оффере.
Впечатляет? Тогда взглянуть на результаты компаний, действенно применяющих таковой подход.
- Как создать огромную подписную базу?
1. Опыт применения всплывающих окон
За простой сутки сервис WP Beginner приобретает около 70–80 новых подписчиков благодаря разным способам лидогенерации. Но чем больше подписная база, тем успешнее бизнес, исходя из этого маркетологи сервиса решились на последовательность опытов с pop-ups.
Что было сделано?
Было создано popup окно, появляющееся, в то время, когда пользователь собирался покинуть сайт. Эффект был достигнут благодаря прочим отслеживания методам и технологиям курсора. Вот как смотрелось окно:
Каковы результаты?
Применение всплывающего окна на наиболее значимых страницах (не на всем сайте) повысило количество регистраций на 660%. Другими словами от 70–80 лидов сервис перешел к показателю в 445–470 лидов за день — скачок на как следует новый уровень.
Следующий кейс — от Backlinko. По окончании добавления на лендинг СТА с предложением подписаться на рассылку, конверсия упала до 1.73% — нужно было безотлагательно что-то сделать. Маркетологи компании создали popup окно, которое оказалось перед пользователями, решившими покинуть целевую страницу. Вот как оно смотрелось:
Не забывайте, что конверсия было около 1.7% до применения popup окна? Через 2 дня по окончании запуска pop-up статистика изменилась. Всего за два дня коэффициент конверсии вырос с 1.73% до 4.83% — более чем в 2 раза!
Само собой разумеется, в мире, где один грамотный тест может повысить конверсию на 100, 300%, кроме того 1300%, результаты этого опыта выглядят робко. Но это не совсем так.
В первую очередь, имея большую подписную базу, маркетологи смогут создавать релевантный для собственной аудитории контент и настраивать совокупность кросс-селлинга. Так, учитывая допродажи и другие факторы, один контакт приносит сервису в среднем 15$.
В случае если popup окна будут приводить по 15 дополнительных подписчиков в день, то ежедневный доход вырастет в среднем на $225, а годовой доход — на $82 125 соответственно. Хороший доход за 2 60 секунд проверки настроек, правильно?
Разумеется, что ненавистники pop-ups были неправы. Но существуют и другие факторы: влияние и показатель отказов всплывающих окон на пользовательский опыт. Что по поводу этого?
- 4 альтернативы классическим Pop-Ups
2. Как pop-ups воздействуют на показатель отказов и пользовательский опыт?
Одна из первых мыслей при упоминании pop-up — рост числа отказов, поскольку все больше людей будут уходить с лендинга по вине всплывающего окна, что полностью логично. Но, отыщем в памяти вышеприведенные примеры: маркетологи WP Beginner не заметили колебания данного показателя, равно как и Backlinko — число отказов не изменилось и в том и другом случае.
Дэн Зарелла (Dan Zarrella) пришел к такому же выводу после проведения тестов на собственной личной целевой странице, узнав, что присутствие всплывающего окна никак не воздействует на показатель отказов. Единственное, что изменилось — убрав pop-ups, Дэн лишился 50% входящих лидов.
- 6 способов скоро расширить подписную базу
3. Что по поводу пользовательского опыта?
"Наверное," визитёрам все равно. Маркетологи WP Beginner не взяли ни одной жалобы на popup окна от своих клиентов.
В случае если задуматься, в этом имеется суть. Да, не очень приятно видеть подобное по окончании перехода на ресурс по ссылке с Facebook:
Но это не предлог в бешенстве покидать сайт. Что вы в большинстве случаев делаете в аналогичных случаях? Правильно — закрываете popup окно и продолжаете поиск нужного контента.
Более того, грамотное применение pop-ups способно повысить пользовательский опыт, по примеру сервиса Vero. Если вы зайдете основную страницу и в течение 30 секунд не предпримете никаких действий, то заметите в углу окно с текстом: «Что мешает вам подписаться на Vero прямо на данный момент?».
4. Как стереть с лица земли юзабилити посредством всплывающих окон?
Но вы не имеете возможность встроить в лендинг любое pop-up-объявление и сохранять надежду на высокую конверсию. В случае если popup окно не выделяется на странице, то оно как минимум безтолку.
Вы уже планируете уйти с лендинга, в этот самый момент Бам! Случилось что-то непонятное, откуда в середине страницы показалась кнопка СТА? В конечном итоге это popup окно наложилось на незатемненную страницу, слившись с фоном.
В то время, когда вы не отделяете pop-ups от другой страницы, это очень сильно портит пользовательский опыт.
Как выяснилось, многие маркетологи заблуждаются по поводу всплывающих окон — выясняется, они все еще трудятся. на данный момент вы определите, как применять pop-ups на своем лендинге с целью достижения большого результата.
- Примеры юзабилити интерфейса пользователя
5. Создание действенных всплывающих окон
Перед тем как приступать к созданию pop-ups, разглядим их главные виды. Существует две больших разновидности popup окон:
- Громадные окна (оверлеи).
- Окна, всплывающие в следствии прокрутки страницы.
Оверлеи
Они выглядят как на примере выше. Подобные окна заслоняют целый экран, затемняя фон. Всплывающее окно остается единственным элементом на странице, что четко виден пользователю — сейчас наметилась тенденция применения всплывающих окон как раз для того чтобы формата.
Узнаваемый маркетолог Дэн Зарелла также применяет оверлеи с затемнением фона, но само окно у него значительно меньше простого:
- Пользовательский опыт и юзабилити на сайтах eCommerce
Окна, всплывающие в следствии прокрутки страницы
Данный вид pop-ups появляется, в то время, когда пользователь прокручивает страницу до некоего этапа — значительно чаще этот формат употребляется в блогах, и он очень действен. Пролистав половину страницы, вы заметите что-то подобное:
В зависимости от ПО либо плагина, применяемого вами, возможно экспериментировать с глубиной прокрутки — как на большом растоянии нужно зайти пользователю, дабы заметить всплывающее окно. Помимо этого, вы имеете возможность задавать появление pop-ups по времени, совершённому пользователем на сайте.
Текст кнопок на всплывающих окнах
К заголовкам, текстам кнопок и полей на всплывающих окнах применимы те же требования, что и к контенту на СТА. Так как pop-ups и являются элементами призыва к действию, цель которых — повышение просмотров/подписчиков/лидов.
6. Лучший результат для показа всплывающих окон
В случае если сказать о тестировании оверлеев, то сервис SumoMe собрал следующие эти: на сегодня оптимальное время образовывает 5 секунд по окончании перехода визитёра на лендинг.
Сервис WhichTestWon дает другую статистику. На протяжении тестов было установлено появление оверлеев на 15, 30 и 45 секунде по окончании посадки пользователя, и оптимальный итог продемонстрировал первый вариант: появление окна через 15 секунд на 11% действеннее варианта с 30 секундами, и на 50% — варианта с 45 секундами по окончании посадки.
Но не забывайте — не существует совершенного времени появления окна, поскольку тесты нужны в каждом конкретном случае. Это справедливо и для вопроса о частоте появления pop-ups. Несложнее говоря, статистика чужих ресурсов может мотивировать на собственное тестирование, но не должна быть объектом подражания — тестируйте.
- Как удвоить конверсию вашего сайта за 4 несложных шага?
Заключение
Всплывающие окна смогут замечательно трудиться, увеличивая подписную базу и умножая доходы — этот способ весьма несложен и действен. Второй совет — чем больше на лендинге вариантов сбора контактных данных, тем лучше. Трудятся ли эти способы одинаково для всех?
Конечно же, нет — тестируйте.
Высоких вам конверсий!
По данным conversionxl.com
Случайные статьи:
- Битва посадочных страниц: harry’s против dollar shave club
- Проектирование опыта: есть ли связь между намерением бренда и его интерпретацией клиентами?
Всплывающее окно на сайте при помощи HTML, CSS и JQuery
Подборка похожих статей:
-
Адаптивные системы помощи: всплывающие окна и справка
Адаптивные совокупности помощи взяли развитие еще в конце 1980-х, а линейка продуктов Микрософт Office уже в течении многих лет применяет маленькие…
-
5 Советов по оптимизации всплывающего окна (pop-up)
В веб-маркетинге существует достаточно распространенная практика: перед визитёром сайта появляется всплывающее окно (pop up, «поп-ап») с лид-формой,…
-
Зачем нужны pop-up окна современным маркетологам?
Если вы застали Windows 95, то не забывайте «мир без всплывающих окон». В те времена все было намного проще — для спокойного серфинга достаточно было…
-
Люди в большинстве собственном не обожают pop-up-окна, и в этом нет ничего необычного. Во всем интернете вы не отыщете ничего более раздражающего, чем…
