Данное управление ориентировано на снова зарегистрированных пользователей платформы LPgenerator и призвано им оказать помощь в малейшие сроки освоиться в навигации по инструментам, дешёвым в главной панели редактора.
Все главные действия (удаление и добавление элементов, смена порядка элементов и т. п.) производится посредством инструментов, размещенных по большей части меню редактора. Снаружи оно выглядит следующим образом:
В случае если элементы панели смещены и/либо некликабельны: убедитесь, что масштабирование браузера установлено на значении 100%. Уменьшить значение возможно в настройках браузера либо надавив сочетание клавиш Ctrl + — (минус/дефис).
Итак, первые 6 элементов в главной панели инструментов редактора (слева направо):
1. Инструмент «Сохранить» – разрешает сохранить трансформации, внесенные на странице.
2. Инструмент «Просмотр» – разрешает просмотреть актуальное состояние оформления страницы.
3. Инструмент «Отменить» – отменяет последнее внесенное изменение.
4. Инструмент «Повторить» – возвращает состояние страницы по окончании отмены трансформаций.
5. Инструмент «Секция страницы» — разрешает добавить секцию страницы. Секции используются для логической группировки элементов целевой страницы (по высоте).
Для добавления дополнительной секции надавите кнопку «Секция страницы» в «Главном меню» редактора. Высоту любой секции легко регулировать при помощи направляющей, выделенной пунктиром по бокам целевой страницы.
Подробнее о работе с секциями Вы имеете возможность прочесть тут.
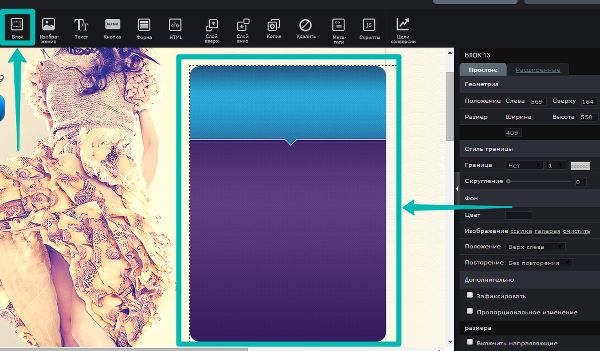
6. Инструмент «Блок» — разрешает додавать блоки. Блоки используются в качестве фона для группы элементов.

Все элементы, «лежащие» на блоке, будут сохранять собственные позиции при его перемещении, в случае если поставить галочку “Перетаскивать элементы в блока” в его особенностях справа.
Следующая «шестерка» элементов:
7. Инструмент «Изображение» — разрешает выбирать изображения, дешёвые в галерее, и загружать личные.
Чтобы добавить собственные изображения на страницу, надавите кнопку «Изображение» в «Главном меню» редактора. В показавшемся окне выберите необходимый файл на твёрдом диске и подтвердите загрузку. Изображения возможно применять в качестве фона вашей целевой страницы.
8. Инструмент «Текст» — додаёт текстовый блок на страницу. Легко заполняйте целевую страницу нужной информацией.
Для добавления текстового блока надавите кнопку «Текст» в «Главном меню» редактора. Засуньте текст, форматируйте его инструментами, дешёвыми в верхней панели редактора текста, и опубликуйте, надавив кнопку «Сохранить».
Подробнее о функционале текстового редактора просматривайте тут.
9. Инструмент «Кнопка»- додаёт CTA-элемент (кнопку). Засуньте текст, направленный на призыв к действию (CTA), которое вы ожидаете от пользователя.
Введите URL-адрес страницы, на которую обязан переадресовываться пользователь, в строчок «Ссылка» и выберите, как она будет раскрываться («В том же окне» либо «В новом окне»). Подтвердите создание новой кнопки, надавив «Сохранить».
Внимание: не путать с кнопкой для формы!
10. Инструмент «Форма» – додаёт лид-форму на страницу.
Поменяйте порядок полей формы, удаляйте либо додавайте их в зависимости от того, какую данные о пользователе вы желаете взять.
11. Инструмент «Произвольный HTML»
Разрешает интегрировать дополнительные элементы (галереи, внешние формы, виджеты, плееры и т. п.) с применением сторонних кодов (к примеру, JS). Вы имеете возможность засунуть в собственную страницу любой HTML-код, к примеру, ссылку на Twitter либо видеоролик с YouTube.
12. Инструмент «Слой вверх» – меняет порядок слоев, выдвигая выделенный элемент вперед относительно остальных блоков.
И последние 6 инструментов в панели редактора:
13. Инструмент «Слой вниз» — меняет порядок слоев, смещая элемент под другие блоки.
14. Инструмент «Копия» – копирует выделенный элемент (не срабатывает на группе элементов, объединенных в блок). Перед применением действия убедитесь, что был выбран необходимый элемент.
15. Инструмент «Удалить» – удаляет выделенный элемент. Внимание: требуется подтверждение действия!
16. Инструмент «Мета-теги»
Разрешает прописать такие ответственные для SEO параметры как TITLE, Description, Keywords. Помимо этого, тут же возможно настроить защиту от поисковых роботов (noindex, nofollow).
Кроме этого этот инструмент разрешает установить разметку светло синий Graph, нужную при продвижении ваших целевых страниц в соцсетях. Более детально просматривайте в данном управлении.
Заполните строки, внеся соответствующую данные. Сохраните трансформации.
17. Инструмент «Скрипты» – разрешает интегрировать сторонние скрипты, коды аналитических совокупностей (Яндекс.Метрика, Гугл Analytics), настроить стиль страницы (CSS) и т. п.
18. Инструмент «Цели конверсии» – разрешает установить необходимые цели конверсии, к примеру, заполнение лид-формы либо переход по ссылкe.
Посредством кнопки в левом верхнем углу Вы имеете возможность заметить какой вариант редактируете, и добавить новый вариант страницы для сплит-теста.
Панель виджетов редактора LPGenerator
Слева в редакторе вам дешёвы виджеты.
1.Виджет “Таймер” — разрешает добавить на страницу таймер обратного отсчета.
Подробнее о том как добавить таймер, и о его возможностях Вы имеете возможность прочесть тут.
2. Виджет “Попап” — додаёт на страницу всплывающую форму.
Подробнее о настройке просматривайте тут.
3. Виджет “Карта” — разрешает добавить Яндекс.Карту и Google Map на страницу.
Подробнее о виджете просматривайте тут.
4. Виджет “Слайдер” — посредством него возможно добавить слайдер отзывов с фото и текстом.
Подробнее о слайдере отзывов просматривайте тут.
5. светло синий “Галерея” — позволяет создать составные слайды, повышение по клику и настроить личный стиль.
Подробнее о галерее Вы имеете возможность прочесть тут.
6. Виджет “Видео” — помогает для добавления видеороликов на страницу и их настроек
Подробнее о виджете возможно прочесть тут.
7. Виджет “Дополнительные шрифты” — разрешает загрузить шрифты с Гугл Fonts.
Подробное управление тут.
8. Виджет “Робокасса” — с его помощью возможно интегрировать платежную совокупность.
О том, как пользоваться виджетом просматривайте тут.
9. Виджет “Конструктор секций” — окажет помощь всего в пара кликов создать полноценный лендинг.
О том как трудиться c виджетом просматривайте тут.
Элементы страницы
Все элементы страницы отображаются в панели слева. Дабы развернуть панель надавите на стрелочку слева:
Чтобы переименовать элемент два раза кликните по его заглавию, введите текст и надавите на дискетку “Сохранить”.
Для выхода из перехода и редактора в тест-центр отредактированной страницы, персональный кабинет либо CRM воспользуйтесь кнопкой «Закрыть редактор» (справа) и кликните по нужному варианту:
Перед закрытием редактора помните сохранять трансформации!
Высоких вам конверсий!
Техподдержка LPgenerator
Случайные статьи:
Уроки Фотошопа для начинающих. Панель инструментов в фотошопе
Подборка похожих статей:
-
Обновление текстового редактора lpgenerator
Здравствуйте, Рады сказать вам о запуске новой версии текстового редактора LPgenerator. Сейчас подобрать подходящие оформление и стиль текста стало еще…
-
Обновления визуального редактора целевых страниц lpgenerator
Здравствуйте, глубокоуважаемые пользователи сервиса! Отечественная команда подготовила множество, а правильнее 5 значительных функциональных улучшений в…
-
Обновление визуального редактора lpgenerator: новая версия виджета “всплывающая форма”
Здравствуйте, приятели! Сейчас мы рады сказать о долгожданном обновлении виджета pop-up формы. Его новые возможности разрешают создавать дополнительные…
-
412 Графических элементов в редакторе lpgenerator для увеличения конверсии
Хорошая новость для пользователей сервиса! Отныне в редакторе LPgenerator дешева галерея с полным набором кнопок, стрелок, рамок, фонов и разных…
