Навигация дает чувство контроля, что само по себе хорошо. Но как быть с правилом «одна страница — одна цель»?
На данный вопрос нет однозначного ответа (как и на большая часть вопросов оптимизации), но имеется пара хороших кейсов, каковые окажут помощь решить.
Оптимизация посадочной страницы
Лендинг — обязательный атрибут стратегии повышения прибыли. В среднем, количество лидов увеличивается на 55%, в то время, когда компании увеличивают количество посадочных страниц. К тому же, изучения говорят о том, что лишь 22% компаний удовлетворены своим показателем конверсии.
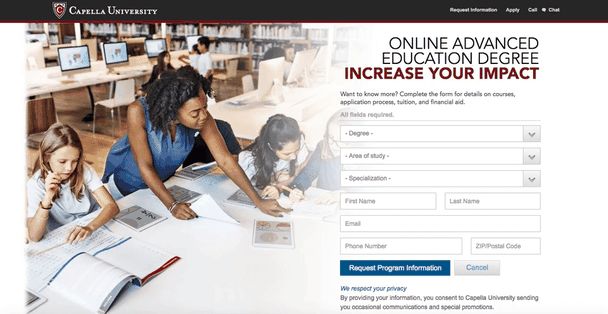
Одна из обстоятельств — переходя по ссылке на рекламном баннере либо в письме, мы в большинстве случаев попадаем на такую страницу:
Видите все эти элементы сверху? Они отвлекают внимание и уводят с лендинга. Навигация, уводящая с целевой страницы, противоречит смыслу ее существования.
Лендинг — независимая страница, на которую визитёр попадает по рекламной ссылке либо из результатов поиска. Его задача — побудить пользователя совершить воздействие. К примеру, взять демо продукта либо пройти регистрацию на вебинар.
Ясно, что навигация тут не имеет особенного смысла, но только 16% лендингов ее не содержат. Считается, что ссылки для перехода на другие разделы необходимы в макете лендинг пейдж. Посмотрим, что продемонстрируют сплит-тесты.
Просматривайте кроме этого: Желаете поднять конверсию лендинга? Уберите отвлекающие факторы!
Кейс «за» навигацию
Ссылки на другие страницы разрешают:
- понимать свое расположение;
- легко переходить к вторым разделам.
Существует три типа навигации:
- главная;
- локальная;
- контекстная.
Главная навигация
Данный тип является основнымменю сайта. Любой элемент в нем ведет на конкретный раздел ресурса. Хедер на странице Edgar — пример главной навигации:
Локальная навигация
Это подразделы главной навигации в формате выпадающего меню, структурирующих данные. Такое меню имеется на лендинге Zoho, упомянутом выше.
Контекстная навигация
Она разрешает перейти к частям сайта, не относящимся к данному разделу. К примеру, кнопка «Назад» либо «Просматривать потом». И гиперссылки на страницу продукта, блог либо другие разделы сайта, которые связаны с этим.
Ссылка «NCATE accredited» на лендинге Capella University есть примером контекстной навигации.

Все три типа нужны для организации контента и просмотра ресурса на нем. Они разрешают легко переходить со страницы на страницу и глубже знакомиться с компанией.
Согласно данным WordStream, целых 96% посадочных страниц содержат хотя бы одну ссылку, уводящую визитёра. Цифры говорят:
- лишь на 4% посадочных страниц по большому счету нет ссылок;
- 81% страниц содержит от 1 до 9 ссылок;
- 14% применяет более 10 навигационных элементов.
Размещение ссылок разрешает решать задачи, хорошие от главной цели лендинга. К примеру, кнопки соц. сетей повышают число подписчиков.
Примером заберём страницу Meltwater.
Лендинг не только знакомит с продуктом по нажатию CTA-кнопки, но и открывает путь к вторым разделам через навигацию. Тем, кто не заинтересован в главной задаче страницы, может подойти что-то второе. Получается, что кроме того в случае если ссылки уводят визитёра, в конечном счете они трудятся на итог.
Вот обстоятельства применять ссылки на лендингах:
- привлечь трафик на основную страницу сайта через кликабельный логотип;
- привлечь на другие страницы сайта, как «Контакты» либо «О нас»;
- позволить расшаривать страницу в соцсетях
- привлечь визитёров на страницу о политике конфиденциальности либо о сервисе, дабы повысить доверие к бренду и сайту
Список популярнейших ссылок на посадочных страницах, по версии WordStream:
- Логотип — 56%;
- Приватность — 48%;
- Контакты — 21%;
- О нас — 16%;
- Twitter — 13%;
- Facebook — 12%;
- LinkedIn — 10%;
- YouTube — 7%;
- Пресса — 7%;
- Услуги — 7%;
- Блог — 4%;
- Команда — 3%;
- Гугл + — 3%;
- Карта сайта — 3%;
- Помощь — 3%.
Не смотря на то, что навигационные ссылки отвлекают от главной задачи, они разрешают продвигать страницу в соцсетях, знакомить с историей бренда в разделе «О нас» и выходить на сообщение через «Контакты».
Вы кроме того имеете возможность добавить ссылку на политику конфиденциальности, дабы повысить доверие визитёров. Эти WordStream говорят о том, что так поступает лишь 48% лендингов.
Просматривайте кроме этого: Юзабилити: раскрывающиеся меню в контексте сложных целевых страниц
Кейс «против» навигации
Навигационные ссылки не трудятся на посадочной странице, по причине того, что она не есть одной из страниц вашего сайта и обязана различаться от него. Ссылки на первом окне ресурса оказывают помощь изучать данные, двигаясь с одной страницы на другую. На лендинге они просто уводят пользователя.
К примеру, ссылка на контакты внизу страницы LabTech ebook не увеличивает возможность конверсионного действия. Она лишь дает предлог отвлечься и уйти со страницы:
Не имеет значение, как привлекателен заголовок, как искусно представлена информация и как хороша CTA-кнопка. Навигационная ссылка уводит от конверсионной цели, и нереально угадать, возвратится ли визитёр назад. Длительность концентрации внимания пользователя ограничена, исходя из этого необходимо увлечь его сначала и убрать отвлекающие факторы со всего пути по странице.
Это кроме этого касается футера (подвала страницы), наполненного ссылками. Представьте визитёра, что просматривает вашу посадочную страницу и планирует нажать на CTA-кнопку, но внезапно отвлекается на ссылки внизу. Это воздействует на вашу конверсию.
К примеру, на лендинге Better Homes and Gardenssweepstakes громадна возможность, что визитёр захочет определить о Meredith Corporation подробнее и свернет с пути, ведущего к нажатию CTA-кнопки.
Примеров достаточно, сейчас посмотрим, что говорят сплит-тесты о влиянии ссылок на конверсию. Тест — лучший метод узнать, что действенно на лендинге, а что деструктивно. Дабы убедиться в хорошем эффекте от удаления навигационных ссылок, достаточно изучить пример AmeriFirst.
Маркетологи желали поднять показатели, но не решались переделывать страницу полностью, опасаясь утратить доверие клиентов. Было решено убрать строчок навигации, что сделало страницу более упорядоченной и стало причиной повышению конверсии на 30-40%. Вот отличия двух страниц:
Подобным образом Hubspot совершил тесты пяти посадочных страниц на громадном количестве трафика. Версия А, в отличие от версии В, имела верхнюю и кнопки и нижнюю панель навигации соцсетей.
Эти говорят о том, что удаление всех навигационных ссылок повысило преобразования.
Особенно Примечательно, что исключение навигации из середины воронки конверсии (conversion funnel) дало рост на 16% и 28%, а из верхней части воронки — 0-4%.
В то время, когда команда Minders протестировала собственный лендинг и убрали панель навигации, за месяц конверсия выросла с 9,2% до 17,6%.
Тест номер четыре. Yuppiechef — ведущий онлайн магазин по продаже кухонных принадлежностей премиум-класса, находящийся в Южной Африке. Они тестировали удаление панели навигации, дабы визитёры не отвлекались от главной задачи конверсии — регистрации для онлайн-перечня подарков на свадьбу.
Изначально страница смотрелась так:
Вот что вышло по окончании удаления панели навигации:
Данный вариант поднял конверсию до 100%.
В то время, когда на лендинге нет посторонних ссылок (не считая CTA-кнопки), пользователя ничего не отвлекает от главной задачи. Лендинг пейдж без ссылок сосредоточена на одном действии, значит и визитёр обратит внимание на него. Но навигационные ссылки не просто отвлекают внимание — они чреваты материальными утратами.
Если вы используете PPC (плата за клик) для продвижения лендинга, значит, оплачиваете каждого визитёра. А вдруг страница не подводит к конверсионной целы, вы средства. Независимо от того, как вы создаете лендинг — по шаблону либо с нуля, навигационные ссылки уводят визитёров от главной задачи, переключая на второстепенные.
Стоит уточнить, что в полной мере нормально размещать ссылки, упрощающие ориентацию по странице и работу на ней. Долгие лендинги практикуют размещение подвижных навигационных панелей, что оказывает помощь перемещаться с одного блока информации к второму.
На странице Conversion XL agency имеется такое меню, которое разрешает двигаться по лендингу без прокрутки.
В случае если на странице большое количество информации, меню в хедере разрешит сходу перейти к нужному разделу. Это эргономичнее нескончаемой прокрутки разделов.
Так трудится страница Гугл App:
Просматривайте кроме этого: 14 смертельных дизайнерских неточностей на лендингах и сайтах
Заключение
В отличие от сайта, посадочная страница обязана подводить к конкретному действию и концентрировать внимание именно на нем. В то время, когда вы додаёте ссылки, шанс утратить визитёров увеличивается.
На простом ресурсе навигация нужна. Стоит кроме этого снабдить визитёра картой сайта, поскольку ему нужно просмотреть пара страниц с различными предложениями. А вот ставить ссылки на лендинге бессмысленно, по причине того, что заблудиться на единственной странице, созданной под конкретную задачу, вряд ли окажется.
Итак, эти неумолимы. Лендинг пейдж обязана подчиняться одной цели. Не следует давать визитёрам целое меню обстоятельств к уходу от вас.
Высоких вам конверсий!
По данным: conversionxl.com
Случайные статьи:
- Как положительные эмоции влияют на конверсию?
- 5 Когнитивных предубеждений, о которых должен знать каждый маркетолог
Как раскрутить лендинг за 1 месяц?
Подборка похожих статей:
-
Почему навигация неудобна для посетителей вашего сайта?
Данный пост продолжает серию публикаций SaaS-платформы LPgenerator, посвященных тонкостям и проблемам юзабилити. В первые 60 секунд нахождения на вашем…
-
Скрытый контент на лендинге: нужен ли и когда использовать?
Для лидогенерации нужен различный контент. Точно вы стараетесь создавать увлекательные материалы, которыми хочется делиться. И все для основной цели —…
-
Пользовательский опыт на лендинге: 4 столпа высокой производительности
Нет лучшего метода заставить визитёров сбежать с вашей посадочной страницы, чем предложить им нехороший пользовательский опыт (UX). Любой элемент вашего…
-
Как организовать навигацию для вашего сайта
Процесс организации содержимого для вашего сайта – достаточно непростая задача. Успех вашего проекта сильно зависит от того как организовано и верно…
