Рады вам сказать, дорогие приятели, о значительном расширении функциональных возможностей редактора форм маркетинговой платформы LPgenerator, которое, как мы уверены, удовлетворит технологические потребности как специалистов рынка лидогенерации, так и новичков.
- Громадные фоновые изображения — новые возможности создания неповторимого дизайна целевых страниц LPgenerator
В данном посте мы желаем поведать функциях лид -формы и изложить подробное управление по созданию лид-форм на базе LPgenerator, начиная с первого шага.
Создание формы
1) Создайте целевую страницу либо выберите уже существующую.
2) Войдите в редактор LPgenerator.
3) Дабы создать новую форму выберите по большей части меню инструмент “Форма”:
4) Дабы отредактировать существующую форму кликните по ней 2 раза.
Затем откроется редактор форм, в котором вы сможете создать необходимые поля, отредактировать их и задать нужные настройки.
Создание полей
Выберите необходимые готовые поля (“Email”, “Фамилия”, “Возраст”, “Имя”, “Телефон”, ”Дата” и “Url”) из перечня слева:
При необходимости создайте собственное поле, выбрав “Текст”:
Обратите внимание: готовые поля “Email” и “Url” постоянно будет делать диагностику вводимой информации на валидность. Если вы желаете сделать диагностику “необязательной”, воспользуйтесь кнопкой “Текст”.
Настройка полей
Для каждого поля формы возможно задавать личную конфигурацию, воспользовавшись меню “Настройки поля”.
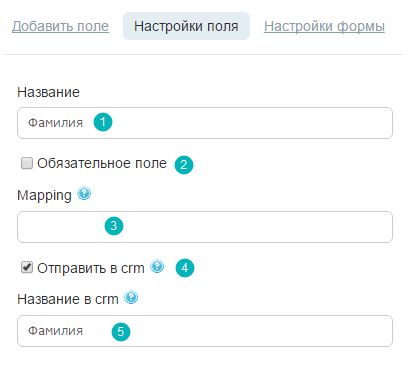
Для полей “Имя”, “Фамилия”, “Возраст”, “Email”, “Дата” и “Url” вы имеете возможность задать следующие конфигурации:

- Наименование поля.
- Установка поля как “необходимого”.
- Mapping (для активации данной опции укажите наименование поля на английском).
- Вы имеете возможность установить, будут ли эти этого поля попадать в CRM-совокупность.
- Задать наименование данного поля в CRM-совокупности (эта эргономичная функция разрешит вам приобретать данные в CRM так, как вам комфортно — к примеру, в случае если наименование поля лид-формы звучит как введите ваш email, то возможно наименование email, и так систематизировать и уменьшить поиск и обработку лидов конкретно в CRM).
Такие настройки актуальны и для произвольных полей, созданных при помощи инструмента “Текст”.
Маска ввода для поля Телефон.
Для данного поля рекомендуем задать маску ввода, что разрешит контролировать вводимые эти. Визитёр целевой страницы сможет ввести собственный номер телефона по тем параметрам, каковые вы запросите (к примеру, с указанием кода города, количества знаков и т. д.):
Вместо девяток визитёр заметит в поле пробелы вида (___) ___-___-__
Дополнительные элементы формы
Более узкими настройками сейчас владеют такие элементы формы, как “Многострочный текст” (Textarea), “Флажок” (Checkbox), “Радио кнопка” (Radio button) и “Выпадающий перечень” (Select).
Для поля “Многострочный текст” (Textarea) вы имеете возможность задать высоту в пикселях и так регулировать высоту этого блока:
Для элементов “Радио кнопка” и “Флажок” — варианты выбора и размещение (1, 2 либо 3 колонки):
Внимание! По окончании трансформации вариантов не забудьте надавить на кнопку “Сохранить варианты”.
Прерывание формы (Multi Step, “мультистеп”, многошаговая форма)
Это совсем неповторимая функция оптимизации конверсии целевых страниц, которую мы назвали “прерывание формы”, либо “мультистеп”.
Эта опция разрешит значительно увеличить лояльность и конверсию пользователей, за счет постепенного (по мере заполнения) показа запрашиваемой информации (полей лид-формы). Другими словами, по окончании отправки и заполнения одного либо нескольких полей, визитёру потребуется надавить на особую кнопку (к примеру, потом) чтобы перейти к заполнению последующих. Нужные для ввода поля появляются на одной и той же странице.
В большинстве случаев мультистеп представлен одним полем на каждом этапе.
Чтобы воспользоваться опцией “мультистеп”:
1. Добавьте в форму все нужные поля.
2. Надавите кнопку “Прерывание формы”:
3. В поле “Надпись на кнопке” введите текст, что будет отображаться на ней (к примеру “Потом”, “Перейти к следующему шагу” и т. д.)
4. Разместите линию прерывания по окончании того поля, которое будет этапом заполнения, легко перетащив элемент. Добавьте столько линий прерывания, сколько этапов вам нужно.
Функциональные настройки формы
В редакторе форм от LPgenerator вы имеете возможность сходу установить итог формы (“Воздействие”). Резульат формы — это то, что визитёр заметит по окончании отправки лида. Итог возможно следующий:
- Переход на URL (где в соответствующем поле необходимо установить ссылку на страницу — куда будет происходить редирект — начинающуюся с //).
- Страница признательности (которая выбирается из выпадающего перечня прямо в редакторе).
- Продемонстрировать сообщение (где в соответствующем поле необходимо указать сообщение, которое будет видеть пользователь, пославший лид).
Помимо этого, в настройках формы возможно задать положение меток полей: (сверху, слева, в):
Оптимальнее всего располагать метки в полей формы, дабы сэкономить место на лендинге.
Паттерн
Установка паттерна дает неповторимую возможность создавать формы, складывающиеся из одной колонки либо из двух. Долгие формы, складывающиеся из громадного количества полей, оптимальнееорганизовать в две колонки.
Для этого:
1) Войдите в редактор и перейдите в главное меню “Настройки формы”.
2) В пункте “Паттерн” выберите 1 колонку, 2 колонки или же расположите все поля в один последовательность:
3) При выборе двух колонок установите положение полей, легко перетащив их.
По окончании завершения ее полей настройки и редактирования формы в соответствии с требованиями вашей целевой страницы, надавите кнопку “Сохранить” в правом нижнем углу окна, дабы выйти из редактора.
Примеры форм, каковые возможно сделать в редакторе LPgenerator:
Протестировать эти формы в действии вы имеете возможность на лендингах, представленных в отечественном магазине.
Настройка внешнего вида формы
По окончании того как форма готова, вы имеете возможность приступать к редактированию ее внешнего вида, и редактированию кнопки (трансформации ее надписи и внешнего вида на ней).
Чтобы поменять внешний вид формы:
1) Кликните 1 раз по ней в редакторе.
2) Справа, в меню “Свойства”, настройте соответствующие установки (“Стиль полей”, “Стиль меток”, “Итог формы” и т. д.):
)
Цвет текста меток
При установке меток в поля, сейчас им возможно задать соответствующий цвет.
1) В редакторе кликните по форме.
2) В разделе Стиль меток меню Свойства выберите необходимый цвет:
3) Сохраните трансформации:
Настройки кнопки формы
Чтобы поменять текст на кнопке формы:
1) В редакторе два раза кликните по кнопке.
2) В показавшемся окне введите нужный текст:
3) Сохраните трансформации.
Чтобы поменять внешний вид кнопки:
1) Кликните по ней в редакторе.
2) В меню “Свойства” настройте соответствующие установки (“Фон”, “Стиль шрифта”, “Стиль границы” и т. д.):
Напоминаем, что вы имеете возможность выбрать готовую кнопку из галереи, ссылка на которую размещается в свойстве “Фон”.
Свойства кнопки “Деятельный” и “Наведенный”.
Эти особенности разрешают установить эффект реакции кнопки на клик по ней. Для этого достаточно установить необходимые изображения из галереи для состояний «Деятельный» (так будет смотреться кнопка, в то время, когда ее заметит визитёр целевой страницы) и “Наведенный” (так будет смотреться кнопка, в то время, когда на нее наведен курсор):
Напоминаем — в галерее изображений вы сможете отыскать фон для кнопок фактически любых расцветок:
Фон для формы
Создается посредством инструмента «Блок». Блок со своей стороны заливается цветом либо фоновой картиной.
Скругление границ элементов
Чтобы скруглить края:
1) Кликните в редакторе 1 раз по элементу, что требуется поменять.
2) В особенностях “Стиль границы” задайте значение радиуса в поле “Скругление”:
3) Сохраните трансформации.
Настройка выделения необходимого поля формы при фокусе
Поле подсвечивается в то время, когда визитёр кликает по нему.
“По умолчанию” цвет подсветки будет голубым (#53a7ec).
Чтобы поменять подсветку фокуса:
1) В редакторе кликните по полям формы.
2) В меню “Свойства” отыщите “Стиль полей” и надавите на кнопку выбора цвета наоборот пункта “Фокус”:
3) Отыщите необходимый цвет в палитре и подтвердите выбор нажатием кнопки “Выбрать”.
4) Сохраните трансформации:
На уже существующих страницах опция подсветки фокуса покажется по окончании пересохранения! Легко войдите в редактор и надавите кнопку “Сохранить” по большей части меню редактора, дабы кеш страницы обновился.
Настройка стиля галочек и радио-кнопок
Для таких полей формы, как “Радио-кнопка” и “Флажок”, Вы имеете возможность настроить отдельные стили отображения текста вариантов, воспользовавшись соответствующими настройками формы. Для редактирования дешёвы: шрифт и начертание текста, цвет и размер шрифта:
В следствии Вы сможете придать выговор этим полям в лид-форме, выделив их на фоне остальных полей:
Оповещение об неточности заполнения формы
Сообщения об неточностях при попытке отправки неправильно заполненной формы (с безлюдными «необходимыми» полями) отображаются в виде стандартного дающего предупреждение окна браузера («Alert»). Поменять его внешний вид запрещено.
Высоких Вам конверсий!
Команда LPgenerator
Случайные статьи:
- Психологические «фишки» для эффективного email-маркетинга
- Психология успеха. как работает мозг победителей?
LPgenerator.ru: Настройка и возможности лид-формы
Подборка похожих статей:
-
Обновление виджета “поп-ап” и редактора лид-форм платформы lpgenerator
Здравствуйте, дорогие пользователи LPgenerator. Вашему вниманию предлагается серия функциональных обновлений платформы, каковые затронули виджет Поп-ап и…
-
Обновление визуального редактора lpgenerator: новая версия виджета “всплывающая форма”
Здравствуйте, приятели! Сейчас мы рады сказать о долгожданном обновлении виджета pop-up формы. Его новые возможности разрешают создавать дополнительные…
-
Редактор изображений — новый инструмент платформы lpgenerator
Графические материалы являются одной из привлекательных составляющих вашего лендинга и само собой разумеется воздействуют на коэффициент конверсии. Все,…
-
Дополнительные шрифты — новый виджет редактора lpgenerator
Здравствуйте, дорогие пользователи платформы LPgenerator! Сейчас мы готовы порадовать вас хорошей новостью: в визуальный редактор платформы добавлен…
