Выясняется, зная базы поведенческой психологии, достаточно несложно угадать, какие конкретно из новшеств принесут хорошие результаты на лендингах, а какие конкретно окажутся неэффективными.
Предлагаем вам 5 психотерапевтических правил, каковые окажут помощь вам купить громадную уверенность на пути оптимизации продаж.
1. Закон простоты
Данный закон есть главным в гештальт-психологии и показывает, что мы инстинктивно более склонны к восприятию понятных и несложных вещей и опасаемся сложных конструкций и идей. Происходит это вследствие того что мы принимаем простые вещи как более надёжные.
Как возможно применять данный принцип, дабы улучшить показатели конверсии на своем сайте?
Пример № 1
The Sims 3 (рост конверсии — 128%)
Не обращая внимания на то, что The Sims — одна из самых реализовываемых компьютерных игр, ее производители осознавали, что у них имеется возможность улучшить показатели конверсии еще больше. Изначально на странице запуска игры было 4 CTA-кнопки: «Пройти регистрацию (войти)», «Перейти в магазин», «Почитать последние известия», «Взять безвозмездно».
Для тестирования были созданы 6 новых дизайнов с одной определенной CTA-кнопкой:
В конечном итоге победил вариант D (предлагавший бесплатный город по окончании регистрации), но и остальные упрощенные варианты нельзя назвать провальными — они увеличивали конверсию как минимум на 43%.
Сущность такова: в случае если у вашей компании десятки потрясающих предложений, это замечательно, но не требуется перегружать потенциального клиента всеми предложениями сходу: стоит выбрать самоё действенное и предложить как раз его.
Простота возможно сложнее, чем думается
Пример № 2
Device Magic (рост конверсии — 35%)
Компания Device Magic на основной странице собственного сайта разместила долгий перечень опций для разработчиков и организаций а также добавила видео с объяснением принципов работы продуктов компании.
Но скоро осознав, что через чур усложнили собственный лендинг технической информацией, маркетологи решили попытаться более несложный вариант. Видео и долгий перечень возможностей убрали, а вместо этого разместили слайдер из картин и простое ценностное предложение.
Новые визитёры смогли лучше осознать продукт, предлагаемый компанией, и количество переходов на страницу регистрации возросло на 35%.
Пример № 3
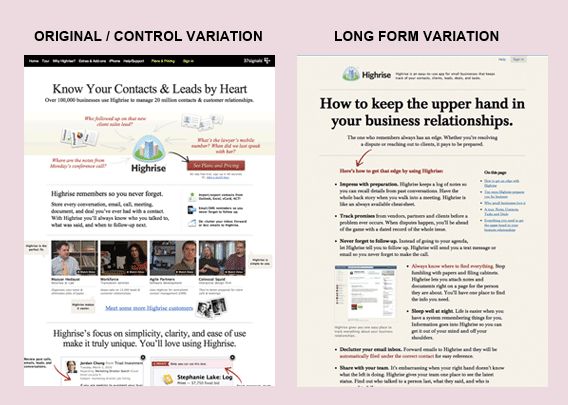
Highrise (рост конверсии — 37,5%)
Компания 37signals в погоне за высоким коэффициентом конверсии для Highrise CRM для тестов внесла предложение варианты лендинга, кардинально отличающиеся от ветхого.
На картине представлены ветхий дизайн и один из новых вариантов: Что больше всего выделяется на этих страницах?

Ветхая страница переполнена изображениями, заголовками и стрелками. Ваше внимание направлено в один момент на 12 различных областей страницы, что весьма сложно для восприятия.
Новый дизайн совсем второй — в глаза сразу же кидается заголовок, на данной странице легко понять, куда необходимо посмотреть прежде всего. Исходя из этого принципиально важно создавать таковой дизайн, в котором присутствует понятная иерархия информации и лишь одно целевое воздействие.
Оптимизация дизайна в соответствии с гештальт-психологии
Пример № 4
Daily Burn (рост конверсии — 20,45%)
Daily Burn создала для собственной основной страницы прекрасный дизайн, отобразив скриншоты, преимущества а также продемонстрировав счетчик сожженных калорий.
Так как в то время в компании трудились лишь два ее основателя, и некому было заниматься редизайном для тестирования, они просто удалили часть контента со страницы.
Для двух различных тестов были удалены разные части страницы, но цель была одна — сконцентрировать внимание пользователя на CTA-кнопке регистрации.
Оба теста продемонстрировали повышение конверсии в среднем на 20,45%.
Поразмыслите, какие конкретно лишние элементы на вашем сайте смогут отвлекать пользователя от основной цели?
Пример № 5
DesignBoost (рост конверсии — 13%)
В то время, когда DesignBoost лишь запустили собственный оффер, они собирались провести много сплит-тестов и начали с тех, каковые должны были принести отличных показателей.
Как мы знаем, что маленькие страницы превосходно подходят для бесплатных предложений, и DesignBoost сперва решили протестировать более несложный и маленький вариант собственной страницы.
Необходимо понимать, что очень многое зависит от тематики и аудитории сайта. Исходя из этого запрещено слепо использовать правила успеха, сработавшие для других, нужно сперва совершить тесты.
Догадка сработала и укорачивание страницы увеличило количество регистраций на 13%.
В конечном итоге сложно сообщить, удаление какой как раз части сыграло роль, поскольку DesignBoost убрали четвертый заголовок, изображение и график продукта. без сомнений, благодаря масштабным трансформациям возможно добиться важного результата, но внесение маленьких трансформаций дает более подробную картину того, что визитёрам понравилось, а что — нет.
Как долгим должен быть действенный лендинг?
2. Закон прошлого опыта
Кроме этого узнаваемый, как концепция «ментальных моделей», закон прошлого опыта подразумевает, что отечественный прошлый опыт содействует отечественной интерпретации происходящего.
Данный закон мало сложнее вторых по двум обстоятельствам. Во-первых, прошедший опыт — дело сугубо личное, исходя из этого на двух людей одно да и то же событие будет воздействовать по-различному. Во-вторых, данный закон не так силен если сравнивать с остальными и имеет более не сильный действие.
Однако, многие знания из прошлого, к примеру, что стулья предназначены для сидения, достаточно универсальны и сильны.
Пример № 6
Fab.com (рост конверсии — 49%)
Маркетологи компании Fab.com, занимающейся электронной коммерцией, осознавали, что кроме того маленькое повышение CTR кнопки «добавить в корзину» существенно отразится на размере прибыли.
Перечень товаров был прекрасно создан, изображение продукта возможно было расширить, на кнопке вместо текста «добавить в корзину» была стильная иконка, но для улучшений еще было место.
В вариантах для тестов были поменяны следующие элементы:
1. Добавлена информация о производителе («by Blu Dot x Fab» и «by Qualy»);
2. Различный текст на CTA-кнопке («Добавить в корзину» и «+ в корзину»).
Второй вариант стал причиной повышению конверсии на 15%. А первый вариант продемонстрировал по-настоящему потрясающий итог! Добавление информации о производителе и CTA-кнопка с полным текстом увеличили количество кликов на 49%.
Обстоятельство этого несложна. Да, иконка корзины на кнопке смотрится красиво, но она сбивает людей с толку, по причине того, что они уже привыкли к надписи «добавить в корзину».
Разрушая стереотипы веб-дизайна, вы уничтожаете пользовательский опыт
Пример № 7
TycoonU (рост конверсии — 130%)
У TycoonU появилась громадная неприятность — 80% клиентов не завершали собственную приобретение, останавливаясь на ходе оформления заказа. Это большая цифра для главного этапа в воронке продаж, исходя из этого нужно было внести трансформации в процесс оформления заказа.
Первый дизайн страницы оформления заказа сильно напоминает Google Forms. У большинства людей, каковые видят, что страница оформления заказа похожа на страницу опроса, появляется чувство недоверия к сайту.
В новом дизайне изменилось следующее: добавлены сайдбар (сейчас страница не смотрелась, как опрос) и значки безопасности (повышают доверие), показался онлайн-чат, указан номер телефона.
Возможно выделить два основных принципа, которым следовала компания при обновлении дизайна: соответствие прошлому опыту клиентов и повышение доверия.
Оптимизируем процесс оформления заказа на сайте
Пример № 8
AMD (рост конверсии — 3600%)
Компания AMD создала сайт для поддержки и рекламы пользователей, а не для продажи продукции. На сайте имеется кнопки для расшаривания в соцсетях, и маркетологи задались вопросом, как возможно расширить количество репостов.
Для этого было создано пара тестовых дизайнов с разным размещением кнопок соцсетей (слева, внизу, справа) и различными иконками (иконка + ссылка, мелкие и громадные иконки).
Однозначным победителем стала версия с громадными иконками, расположенными слева — данный дизайн был действеннее в 37 раз, чем все другие.
Из-за чего так случилось?
Во-первых, их расположение и новые иконки самый соответствовали ожиданиям визитёров. Во-вторых, многие пользователи не прокручивают страницу до конца, и посредством размещения иконок в левом сайдбаре дизайнеры добились того, что иконки были видны всем. В-третьих, большая часть пользователей изучают страницу слева направо, исходя из этого иконки сходу попадались на глаза.
Пример № 9
Veeam Software (рост конверсии — 161%)
Возможно ли расширить конверсию, поменяв всего несколько слов на сайте?
Компания Veeam Software решила повысить коэффициент конверсии собственного сайта и подошла к этому вопросу основательно: вместо случайных трансформаций элементов маркетологи совершили тщательное изучение визитёров перед тестированием.
Для понимания потребностей клиента каждому визитёру сайта был задан вопрос: «Какую данные вы желаете взять на данной странице?». Многие пользователи желали взять прайс. Но на сайте Veeam уже была ссылка «определить цена», отчего же люди все равно задавали вопросы о прайсе?
Маркетологи Veeam Software осознали, что применение «языка клиента» крайне важно и заменили наименование ссылки с «определить цена» на «запросить прайс».
Это маленькое трансформации увеличило CTR на 161%!
Успех возможно растолковать прошлым и привычкой опытом визитёров. Они привыкли видеть как раз такую формулировку запроса стоимостей, и вторая была для них непонятна.
10 способов повышения продаж, основанных на психологии клиентов
3. Принцип «затраты/пользы»
Эллиот Шмаклер (Elliot Shmukler) из LinkedIn и Wealthfront в один раз заявил, что рост бизнеса зависит от трех главных рычагов:
1. Повышение аудитории
2. Создание более несложного и понятного предложения, понижение когнитивных нагрузок
3. Повышение заинтересованности.
Принцип затрат и выгоды изучает сотрудничество между двумя последними рычагами.
Человеческое поведение сильно зависит от отношения принимаемой пользы.
Как раз исходя из этого люди с большей охотой укажут собственный электронный адрес для получения нужной электронной книги, чем заполнят опрос из 60 страниц.
Итак, как возможно применять принцип выгод и затрат при разработке сайта?
Пример № 10
Официальный магазин билетов на Олимпиаду в Ванкувере 2010 (рост конверсии — 21.8%)
Около в вебмагазинах 67% корзин выясняются кинутыми, и эта статистика не прошла мимо официального продавца билетов на Олимпиаду в Ванкувере.
Из всех способов повышения конверсии Олимпийский магазин обратился ко второму рычагу, обрисованному Эллиотом Шмаклером.
Изначально процесс оформления заказа складывался из заполнения данных на четырех различных страницах: создание аккаунта, информация о доставке, информация об оплате, подтверждение. Новый процесс оформления состоял лишь двух страниц: на первой заполнялась все данные о заказе, а на второй, по окончании приобретения, предлагалась создать аккаунт на сайте.
Оба метода оформления заказа запрашивали у клиента одну и ту же данные, но второй метод был существенно проще для восприятия.
В совокупности эти два трансформации (оформление заказа на одной странице и предложение регистрации по окончании приобретения) увеличили коэффициент конверсии на 21,8% за счет понижения ментальных нагрузок, тем самым улучшая соотношение выгод и затрат.
Как верно реализовывать пользы
Пример № 11
Meebox (рост конверсии — 121%)
Сплит-тестирование может относиться не только к CTA-дизайну и кнопкам, но и к бизнес-моделям.
Meebox, датская компания, предоставляющая услуги хостинга, решила расширить собственные доходы, и маркетологи принялись тестировать всю линейку стоимостей. К трем главным тарифам была добавлена акция с громадными скидками (до 40%) для пользователей, каковые заключают контракт на 2 года.
Результатом стало повышение доходов на 112% (коэффициент конверсии увеличился на 51%, общее число приобретений — на 46%).
Из-за чего данный движение так прекрасно сработал?
Скидка снижает ужас клиента перед приобретением, увеличивая чувство пользы. Посредством скидок компания взяла много новых клиентов, с которых возможно приобретать постоянный доход, по причине того, что текущие клиенты значительно более склонны к приобретению.
14 стратегий работы со скидками
Пример № 12
Soocial (рост конверсии — 28%)
Компания Soocial купила много новых клиентов благодаря огромной кнопке регистрации на основной странице сайта.
В начальном варианте была легко громадная кнопка с надписью «Пройти регистрацию на данный момент!». В поменянном дизайне добавили надпись «Это безвозмездно».
Так для клиентов процент пользы возрос, и эта несложна фраза подняла CTR на 28%.
Слово «безвозмездно» — это настоящий магнит для клиентов, но с ним необходимо быть осмотрительным. Не требуется обманывать клиентов и рекламировать платный продукт как бесплатный. В случае если главным в вашем предложении есть уровень качества, то слово «бесплатный» вам также не подойдет.
Пример № 13
Expedia (увеличили дохода на $12 000 000)
Expedia поняла, что в формах кроме того необязательные для заполнения поля содействуют информационной перегрузке.
В 2010 году Expedia протестировала два варианта формы платежных данных. В первом варианте было необязательно поле «Наименование компании», а во втором — нет.
Такая несложная перемена, как удаление необязательного поля, увеличила доход компании на $12 000 000. Дело в том, что хоть поле и было необязательным, оно приводило к ментальной напряжению у пользователей и увеличивало размер формы.
Как веб-формы смогут повысить конверсию?
4. Закон Фиттса
Всем как мы знаем, что медлительно загружающаяся страница не лучшим образом воздействует на конверсию, но как обстоит дело с временем на получение желаемого действия?
Закон Фиттса гласит, что время, нужное для передвижения мыши до нужной кнопки, — это функция, зависящая от (1) размера и (2) расстояния целевого элемента. Так возможно повысить CTR, подняв размер целевого элемента и расположив его в ожидаемом месте нахождения курсора мыши.
И напротив, снизить количество нажатий на кнопку «Отмена» возможно методом уменьшения ее расположения и размера подальше от начальной позиции мыши.
Пример № 14
Hyundai (рост конверсии — 62%)
Компания Hyundai создала сайт для возможности заказать тест драйв и скачать брошюру, но показалась неприятность — мало людей регистрировались на сайте.
Дабы это исправить, маркетологи решили внести трансформации по трем направлениям:
1. Добавили SEO-оптимизированный текст (не воздействующий на конверсию, но помогающий расширить трафик).
2. Разместили громадное изображение (сделав страницу более привлекательной).
3. Добавили две громадные CTA-кнопки.
До этих трансформаций возможно было сделать заказ, надавив на неприметную ссылку в левом сайдбаре, сейчас же две огромные CTA-кнопки призывали к действию.
Совокупность трансформаций принесла повышение количества заказов на 62%, а CTR увеличился на 208%.
Не обращая внимания на то, что новые CTA-кнопки соответствовали закону Фиттса, расстояние до них все равно великовато. Нельзя исключать, что в собственном следующем тесте маркетологи разместят эти кнопки вверху страницы.
6 изюминок высококонверсионных СТА-элементов на лендинге
Пример № 15
Кампания Обамы 2012 (количество отписавшихся от рассылки уменьшилось на 22%)
В 2012 году email-рассылка избирательной кампании Б. Обамы собрала около $500 000 000 пожертвованиями благодаря потрясающей команде маркетологов, каковые тестировали все.
Один из тестов касался страницы, на которую попадает пользователь, желающий отписаться от рассылки.
Изначально процент отписавшихся был и без того низок, но в то время, когда страницу поменяли в соответствии с законом Фиттса, другими словами снизили размер ссылки «отписаться», то количество отписавшихся уменьшилось на 22%.
Кроме этого тут трудится опыт прошлого: человек по привычке ищет ссылку с надписью «отписаться», и формулировка «дабы отписаться, надавите тут» (слово «тут» — ссылка) вызывает когнитивную нагрузку.
Исходя из этого одинаковые психотерапевтические законы возможно использовать и для уменьшения нежелательных действий.
Пример № 16
SAP(рост конверсии — 32,5%)
Компания по продаже ПО SAP задалась вопросом повышения количества скачиваний пробной версии их продукта. У них был обычный корпоративный сайт — достаточно формальный с громадным числом текста.
Ссылка для скачивания продукта также была представлена текстом:
Новый вариант, продемонстрировавший отличных показателей на тестах, был полон серьёзных трансформаций: были убраны все отвлекающие элементы, добавлена вторая CTA-кнопка внизу страницы, а основная CTA-кнопка превосходно выделялась на фоне всей страницы.
Итогом стало повышение количества скачиваний на 32,5%.
Пример № 17
The Vineyard (рост конверсии — 32%)
без сомнений, сплит-тестирование превосходно подходит для интернет-компаний, но будет ли оно так же удачно и для оффлайн-бизнеса?
Это решили проверить маркетологи The Vineyard, роскошного отеля под Лондоном. Они решили протестировать версию сайта, которая имела возможность бы расширить количество онлайн-заказов.
В первой версии дизайна на странице были прекрасное фото и описание, а в самом низу страницы была расположена маленькая ссылка «забронировать онлайн». В новой версии сайта была добавлена красная кнопка вверху страницы с текстом «Заказать Онлайн».
Добавление данной кнопки увеличило CTR на 32%.
Трансформации всецело соответствуют закону Фиттса — расстояние до кнопки сокращено, размер целевого элемента очень сильно увеличен.
10 правил психологии для успеха в продажах
5. Фотографии с людьми
Мы неизменно подсознательно замечаем за вторыми людьми. В то время, когда мы видим человеческое лицо на лендинге, мы (1) сразу же переводим к нему взор и (2) оцениваем чувстве, высказываемые им.
Изображения людских лиц на сайте может расширить конверсию двумя методами:
1. Привлечение внимания. Возможно добавить на сайт фотографию человека, что наблюдает на CTA-кнопку. Большая часть визитёров сайта непроизвольно будут наблюдать в том направлении, куда наблюдает второй человек, и заметят вашу целевую кнопку.
2. Вызов определенных чувств. На неспециализированное чувство от сайта очень сильно воздействуют чувстве, каковые демонстрируют фотографии людей на странице. В случае если человек выглядит честно радостным либо грустным, эти эмоции передадутся и нам.
Принципиально важно выбирать качественные фотографии на лендинге, а не стоковые изображения с очевидно натянутыми чувствами.
Учены узнали, что большая часть репостов делается благодаря хорошим чувствам. Иначе, грусть и сочувствие может расширить размер пожертвований.
Пример № 18
Highrise (рост конверсии — 102,5%)
Чуть раньше мы уже разглядывали данный сайт. Маркетологи данной компании не остановились на результатеи протестировали новые версии страницы.
Один из дизайнов основывался на применении изображения человека и содержал в себе три главных элемента: громадной скриншот, информация о стоимостях и фотография довольного клиента.
Фотография клиента сразу же привлекла интерес визитёров — новый дизайн увеличил конверсию на 102,5% если сравнивать с начальным вариантом.
Тесты проводились с фото полностью различных людей, и результаты были приблизительно однообразные.
Изображения лиц как оптимизация конверсии лендинг пейдж
Пример № 19
Medalia Art (рост конверсии — 95,4%)
Онлайн-магазин произведений искусства Medalia Art выложил на основной странице ссылки на профили некоторых живописцев. Визитёр имел возможность кликнуть на профиль и попасть на детальную страницу автора, взглянуть все работы и сделать приобретение.
Маркетологи желали расширить количество переходов на детальные страницы с работами и исходя из этого решили протестировать вариант перечня с фото самих живописцев.
Результатом стал стремительный рост CTR на 94,5%.
Лица людей завлекают внимание и порождают больший интерес. Клиенты желают покупать историю, а не продукт, как раз исходя из этого фотографии живописцев помогли так очень сильно повысить CTR.
Пример № 20
Harrington Movers (рост конверсии — 45,45%)
Сперва у Harrington Movers на сайте была стоковая фотография, на которой изображена радующаяся пара. В рамках проведения тестирования для повышения конверсии было предложено два варианта изображения: фотография рабочей команды и фотография грузовика.
Оба теста были успешными и продемонстрировали хороший рост конверсии — 45,45% и 45,05%.
Применение фотографий людей превосходно повышает конверсию лишь в том случае, что это неповторимые, настоящие, искренние снимки.
Высоких вам конверсий!Оптимизация конверсии посредством фотографий настоящих людей
Заключение
При применении законов психологии необходимо быть осмотрительным: они заведомо не безукоризненны — применяя один закон возможно случайно перекрыть и ухудшить воздействие другого.
Психотерапевтические законы оказывают помощь раскрыть потенциал и спланировать действенные сплит-тесты, но не требуется останавливаться на догадках, в обязательном порядке проводите настоящие тесты, дабы убедиться, что ваша мысль была точной.
Время от времени в повышении конверсии оказывает помощь видео, время от времени фотографии людей, а не редкость, что неожиданные цвета для CTA-кнопки делают собственный дело. Само собой, результаты отличаются от сайта к сайту.
Создали лендинг пейдж и вспоминаете об оптимизации конверсии? Ознакомьтесь с отечественной разработкой по повышению бизнес-показателей
Высоких вам конверсий!
По данным: blog.kissmetrics.com
Случайные статьи:
- Стоит ли доверять нейромаркетинговым исследованиям?
- Чему копирайтерам стоит поучиться у фильма «матрица»?
Нейромаркетинг: 5 шагов по преодолению страхов целевой аудитории на лендинге
Подборка похожих статей:
-
9 Главных принципов оптимизации конверсии без тестирования
В соответствии с Гугл, за последние пара лет фраза «оптимизация коэффициента конверсии» начала вводиться в поисковик на 5000% чаще. И не смотря на то,…
-
9 Психологических принципов оптимизации прайc-листа
Любой успешный интернет-маркетолог обязан обладать азами потребительской психологии. Познание того, как люди думают, действуют и формируют ответ в ходе…
-
3 Принципа оптимизации web-дизайна
Источник изображения Много лет назад фотография эволюционировала в видео. По тому же пути идет развитие веб-дизайна: статический контент отмирает,…
-
Основные принципы оптимизации конверсии посадочных страниц
Оптимизация конверсии — процесс, в котором нельзя полагаться на интуицию либо случайные озарения. отличных показателей постоянно достигаются благодаря…
