Любой разработчик знает, что дизайн — это не только приятный внешний вид, но да и то, как пользователи взаимодействуют с продуктом. Не имеет значения, как оптимален ваш сайт либо приложение, в случае если пользователи не смогут в нем сориентироваться.
Из-за чего навигация внизу экрана так серьёзна?
40% пользователей создают большая часть действий на смартфоне громадным пальцем. Картина ниже отражает удобство применения мобильного устройства одной рукой: зеленым цветом обозначена часть экрана, с которой легче всего взаимодействовать, желтым — та, к которой приходится тянуться, а красным — территория, до которой возможно добраться, лишь в случае если забрать телефон по-второму.
Принципиально важно разместить навигацию верхнего уровня и чаще всего применяемые опции внизу экрана — в зоне, до которой легко дотянуться громадным пальцем.
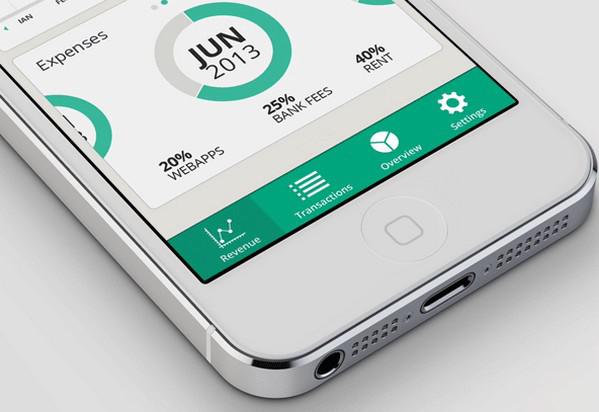
Многие приложения следуют этому правилу и применяют навигацию внизу экрана (панель вкладок) для самых серьёзных собственных функций. На Facebook многие главные функции дешёвы в одно касание, и пользователь может легко и скоро переключаться между ними.
Навигация — это транспорт, доставляющий пользователей в том направлении, куда они желают попасть. Внизу экрана направляться размещать ссылки на самые ответственные пункты назначения, к каким нужен прямой доступ из одной из частей приложения. Хорошая навигация внизу экрана подчиняется следующим трем правилам.
Хорошая навигация внизу экрана подчиняется следующим трем правилам.
Просматривайте кроме этого: Правило громадного пальца: проектирование дизайна для мобильных устройств
1. Показывайте лишь самые ответственные пункты
Применяйте от трех до пяти основных пунктов назначения в навигации внизу страницы. В случае если их меньше трех, то, возможно, лучше применять вкладки.
Попытайтесь не применять больше пяти пунктов назначения в навигации внизу экрана, по причине того, что при таких условиях цели будут расположены через чур близко друг к другу. В то время, когда ссылок на панели вкладок через чур много, людям физически сложно попасть по нужной. К тому же, любая дополнительная ссылка усложняет ваше приложение.
В случае если навигация верхнего уровня в вашем приложении включает в себя больше пяти пунктов, предоставьте доступ к тем из них, что не попали в меню внизу экрана, в другом месте.
Избегайте скроллинга в меню
Скрытая навигация думается очевидным ответом для мелких экранов: если вы упакуете меню во вкладку с прокруткой, вам не нужно будет беспокоиться о маленькой площади экрана. Но прокрутка менее действенна: пользователю нужно будет прокручивать перечень еще перед тем, как он по большому счету заметит необходимый вариант.
2. Обозначайте текущее местонахождение
Отсутствие информации о текущем расположении — это, пожалуй, самая популярная ошибка, видящаяся в меню приложений. «Где я?» — это один из фундаментальных вопросов, ответ на каковые нужен пользователю, дабы не заблудиться в вашем приложении.
Пользователю должно быть ясно, как попасть из точки А в точку Б, с первого взора и без дополнительных внешних подсказок. Применяйте верные визуальные сигналы (иконки, цвета и ярлыки), дабы навигация не потребовала пояснений.
Иконки
В случае если навигация внизу страницы представлена в форме иконок, то она обязана употребляться для информации, которую возможно донести с их помощью. Кое-какие иконки прекрасно привычны пользователям: поиск, емейл, печать и другие. К сожалению, универсальных иконок не так много, и разработчики приложений довольно часто прячут функционал за малопонятными иконками.
Прошлая версия приложения Bloom.fm для Android. Что означает круг? Пользователю сложно осознать собственный текущее расположение.
Цвет
Не следует применять иконки различных цветов в навигации внизу экрана. Вместо этого задействуйте главной цвет приложения, дабы продемонстрировать пользователю, где он находится.
Слева: многоцветные иконки делают ваше приложение похожим на новогоднюю елку. Справа: применяйте лишь один главный цвет.
Следуйте несложному правилу: выделяйте иконку, соответствующую текущему расположению пользователя, главным цветом собственного приложения.
Навигация внизу страницы в приложении Twitter для iOS при просмотре сообщений.
В случае если нижняя панель навигации цветная, сделайте иконку, соответствующую расположению пользователя, тёмной либо белой.
Слева: избегайте сочетания цветных иконок с цветной панелью навигации. Справа: применяйте тёмные либо белые иконки.
Текстовые ярлыки
Текстовые ярлыки должны быть маленькими и ясными пояснениями к иконкам навигации. Избегайте долгих текстовых ярлыков: они не должны сокращаться, сворачиваться либо сжиматься.
Элементы хорошего меню легко сканируются. Пользователю должно быть ясно, что именно происходит, в то время, когда он нажимает на тот либо другой элемент.
Размер цели
Сделайте цели достаточно большими, дабы по ним было легко кликнуть. Дабы вычислить оптимальные размеры той либо другой навигационной кнопки, поделите ее ширину на количество действий либо сделайте все кнопки навигации внизу экрана такими же большими, как и главные кнопки действия.
Android рекомендует следующие размеры для кнопок навигации на мобильных:
Значки на иконках
Вы имеете возможность отображать значки на иконках навигации, информируя, что в соответствующем разделе поступили сведенья.
Просматривайте кроме этого: Как протестировать юзабилити иконок на вашем ресурсе?
3. Сделайте навигацию самоочевидной
Хорошая навигация обязана казаться невидимой рукой, которая ведет пользователя по его пути. В итоге, каждая превосходная функция ненужна, в случае если люди просто не смогут ее отыскать.
Поведение
Любая иконка навигации внизу экрана должна вести на конкретную страницу, а не открывать меню либо диалоговые окна. Кликнув по иконке, пользователь обязан сходу попадать в необходимое ему место либо переключать приложение в необходимый режим.
Не размещайте в панели вкладок элементы управления для текущего экрана либо режима приложения. В случае если такие элементы нужны, поместите их на панель инструментов.
Постоянство
По возможности отображайте одинаковые вкладки в любой ориентации: дайте пользователям чувство визуальной стабильности.
Не удаляйте вкладку, в то время, когда ее функция недоступна. В то время, когда вкладки то исчезают, то появляются, UI вашего приложения делается нестабильным и непредсказуемым. оптимальнеепокинуть все вкладки, но растолковать, из-за чего содержимое той либо другой вкладки недоступно.
Так, в случае если у пользователя нет оффлайн-файлов, вкладка «Оффлайн» в приложении Dropbox отображает экран с пояснениями о том, что они из себя воображают и как ими обзавестись.
Запрятать панель вкладок
В случае если на экране появляется лента, панель вкладок возможно свернуть, пока пользователь прокручивает ее вниз, и опять развернуть, в то время, когда он начнет крутить ее вверх, дабы возвратиться к началу.
Нижняя панель навигации появляется и исчезает динамически, в зависимости от скроллинга.
Зрительные эффекты
При переключении режимов приложения избегайте перемещения вбок. Переключение между активным и неактивным режимом должно сопровождаться анимацией постепенного затухания.
Просматривайте кроме этого: Навигация мобильных приложений и сайтов: базисные правила юзабилити
Выводы
Навигация внизу страницы должна быть:
- Видимой и прекрасно структурированной. Применяйте от трех до пяти самых ответственных пунктов назначения и избегайте скроллинга в навигации.
- Ясной. Элементы панели должны быть удобными для сканирования и достаточно большими, дабы по ним было легко кликнуть.
- Простой. Любая иконка должна вести к конкретной цели, и все элементы, а также навигация внизу страницы, должны быть постоянны во всех ориентациях и режимах.
Эргономичная и понятная навигация должна быть приоритетом для каждого разработчика приложений либо сайтов. Ваша цель — создать совокупность сотрудничеств, которая соответствует ментальным моделям пользователя.
Вы создаете сайт либо приложение для пользователей. Неизменно держите в голове образ пользователя, думайте о целях, каковые он преследует, применяя ваше приложение, и разрабатывайте навигацию, дабы оказать помощь ему достигнуть этих целей. Чем легче людям применять ваш продукт, тем чаще они будут это делать.
Высоких вам конверсий!
По данным: uxplanet.org.
Случайные статьи:
- 5 Трендов электронной коммерции?2014, которые тормозят ваши продажи
- Гид по дизайну лендинга: часть 1
Дизайн приложения (уроки по дизайну интерфейса мобильного приложения )
Подборка похожих статей:
-
Навигация мобильных сайтов и приложений: базовые принципы юзабилити
Навигация мобильных приложений и версий сайтов должна быть наглядной, понятной к тому же занимать минимум места на экране. По сути, она обязана дополнять…
-
10 Проверенных приемов создать плавную навигацию на мобильной версии сайта
Наступила эра смартфонов, а число людей, пользующихся мобильным интернетом очень возросло. Исходя из этого для любого бизнеса, будь он онлайн либо в…
-
Как использовать навигацию на мобильных телефонах не зависимо от гамбургер-меню
Аннотация. Мобильные сайты, каковые применяют гамбургер-меню либо трехстрочное меню должны поддерживать навигацию по всему сайту, если пользователи не…
-
Навигация в виде вкладок: когда использовать и как оптимизировать
«Жизнь подобна беседе. Веб-дизайн также должен быть таким. В сети вы рассказываете с кем-то, кого, вероятнее, ни при каких обстоятельствах не видели,…
