Сейчас это может показаться необычным, но первые сайты целиком и полностью складывались из текста — современного понятия о визуальном контенте в сети попросту не существовало. В первый раз изображения и текст «встретились» в далеком 1993 году — и больше не разлучались. От данной даты и отсчитывается история веб-дизайна.
Предлагаем погрузиться в захватывающую историю роста и взросления этого вида дизайна — быть может, наиболее значимого на сегодня — через перевод инфографики от Spark Pay.
- 16 «смертельных» неточностей веб-дизайна посадочных страниц
1990-1994
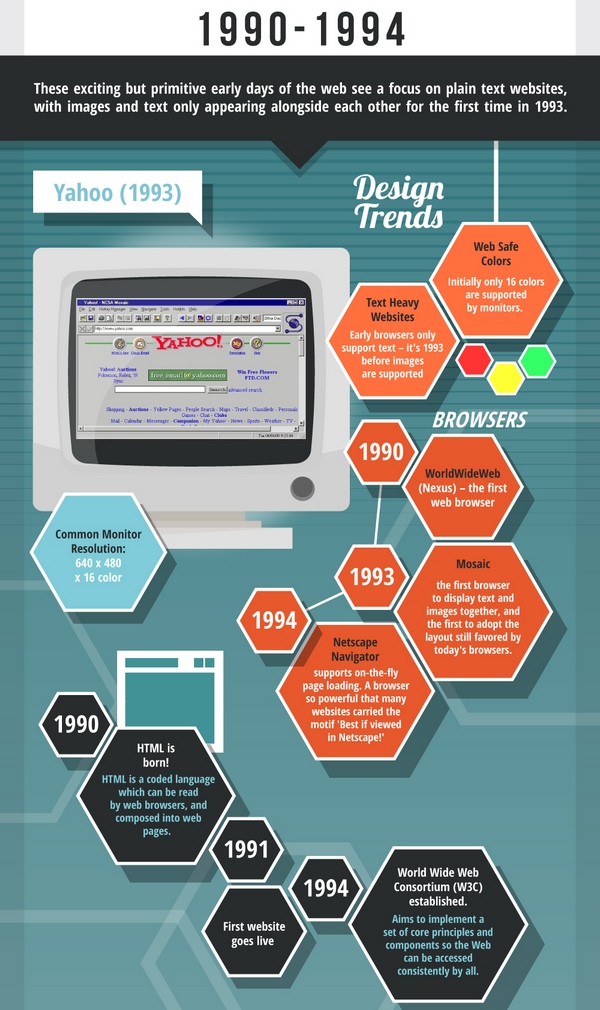
Итак, главными дизайн-трендами периода 1990-1994 годов стали следующие новшества:
- Появление первых мониторов с разрешением: 640×480 с помощью 16 цветов. Да, мы не совершили ошибку — всего 16 цветов!
- Переполненные текстом сайты: первые браузеры поддерживали лишь текст. Так было до 1993, в то время, когда показалась помощь просмотра изображений.
Главные события:
1990: WorldWideWebe (Nexus) — первый веб-браузер.
1990: Рождение HTML! Это кодовый язык для чтения браузерами и верстки веб-страниц.
1991: Запущен первый сайт.
1993: Mosaic — первый браузер, поддерживавший просмотр изображений совместно с текстом, и первый инструмент загрузки веб-страниц привычного для нас формата.
1993 — появление портала Яху.
1994: Netscape Navigator — поддерживал загрузку страниц «на лету». Браузер был такими мощным для собственного времени, что многие разработчики размещали на сайтах рекомендацию «Лучше просматривать через Netscape»
1994: World Wide Web Consortium (W3C) утвердился. Сформулирован последовательность ключевых принципов и компонентов, каковые делают Web дешёвым всем и неизменно.
- интуитивный веб и Информационный пробел-дизайн
1994-1998
Следующая эра (1994-1998) была связана с технологическим взрывом, принесшим веб-дизайну новые, захватывающие возможности. Но, эра нового либерализма в сайтостроительстве заключалась не только в хороших качествах — на многие дизайнерские ответы того времени современному пользователю наблюдать открыто больно.
Дизайн-тренды периода
- Неспециализированное разрешение экрана: 800х600х256 цветов;
- Помощь цветов возросла до 256;
- броские, ужасные цвета — людям со не сильный психикой не рекомендуется наблюдать на это:)
- Кричащие объявления — когда интернет начал набирать популярность, бизнес обратился к нему как к маркетинговому инструменту. Привлечь читателя сайты пробовали по большей части броскими и безвкусными рекламными объявлениями, напоминающими современные баннеры.
- Помощь шрифтов — приобретают распространение простые шрифты с засечками, такие как Times New Roman и Courier New
- Цветные кнопки с симуляцией 3D-эффекта
Браузеры
1994: Opera Browser 1.0 — запущен в качестве исследовательского проекта.
1995: MSIE 1 и 2.
1996: Netscape Navigator 3. Во второй половине 90-ых годов XX века практически 90% пользователей всемирной сети применяло в качестве браузера Netscape Navigator.
1996: MSIE 3. IE3 поддерживает мультимедиа, Java-апплеты, управляющие элементы ActiveX и такие дополнения, как интернет-почта. Все это нивелировало превосходство Netscape на рынке, разрешив IE3 стать самым популярным браузером на много лет.
События
1995:
PHP (Personal Home Page) выпущен. Создаются новые, простые и динамические приложения, такие как гостевые разнообразные веб и книги-формы.
Появляется новый программный язык «Ruby».
Macromedia Shockwave формирует интерактивные приложения и анимацию для веб-разработок. Позднее всю компанию берёт Adobe.
Javascript появляется как часть Natscape Navigator 2.0B3
1996:
Запуск сайта BBC (1996)
Выпуск CSS (Cascading Style Sheets) привносит новые возможности для веб-разработчиков. Уже 1% населения Почвы имеет выход в интернет.
Active Server Pages (ASP) реализована на платформе Windows NT 4.0 Option Pack
Мультимедийная и программная платформа Flash запущена. Она открывает новые возможности разработки векторной графики, анимированных приложений и игр.
1997:
Введение HTML 4.0 сделало интернет вправду интернациональным, установив универсальный комплект знаков для помощи пользователей в мире. 100 миллионов пользователей сейчас онлайн.
- 4 столпа устойчивого веб-дизайна
1998-2002
Так как объёмы и виды контента в сети лишь росли, показалась необходимость в грамотной каталогизации, оптимизации доступности и повышении ресурсов юзабилити в целом. Главным трендом стал растущий выговор на элементы меню и навигации. Дизайн стал чуть более утонченным, но все еще видна зависимость от основных цветов и угловатых решений.
Разрешение монитора 800×600 так же, как и прежде господствует, его предпочитает 56% пользователей. Но 25% перешло на 1024×768, особенно к 2000 году.
Дизайн-тренды периода:
- Растущий выговор на меню и навигацию;
- Более лаконичное и рациональное размещение контента — меньше текста на одном экране, больше мини-страниц;
- Чёрный либо однотонный фон страниц весьма популярен;
- Применение градиентов.
События
1998 — запуск Google. В последующие годы эта корпорация переосмыслит онлайн-поиск и запустит успешные сервисы во множестве отраслей интернет-индустрии.
Релиз CSS2 кроме этого состоялся в 1998 году.
1999 — People.com
1999 — MSIE 5.0
2001 — MSIE 6
- 12 правил веб-дизайна от Дона Нормана
2002-2006
Предстоящие новшества дали дизайнерам беспрецедентные возможности по интеграции анимированного контента в веб-сайты. Экраны-заставки и флеш-страницы уже в моде, но все больше внимания уделяется функциональности и надёжности. Увеличение средней скорости соединения открывает возможности для улучшения дизайна.
Кроме этого это ведет к выходу видео-контента на первый замысел — как результат, в 2005 году появляется YouTube.
За год до этого на рынок выходит будущий гигант социальных медиа — Facebook (2004).
Между 2002 и 2006 годами миллионы пользователей перешли от формата 800×600 к разрешению 1024×768 либо выше. Формат 640×480 совсем сдал позиции и провалился сквозь землю в 2005 году.
В 2003 году более половины пользователей интернета применяли 4-х либо 32-х разрядные аппаратные средства, отображающие 16 777 216 разных цветов.
Дизайн-тренды периода
- Флеш-анимация на страницах.
- Особенный упор на функциональность и читаемость.
- Анимированный контент тонко интегрирован в ресурсы.
Браузеры
В 2004 Firefox 1.0 с открытым исходным кодом составил борьбу вездесущему MSIE, самому популярному браузеру того времени.
2003: была запущена WordPress, совокупность для блоггинга и контент-менеджмента с открытым исходным кодом.
Запуск социальных платформ MySpace и Facebook.
2005: Видео-стриминговый сервис YouTube запущен. Потом он был приобретён Гугл в 2006.
- Как улучшить UX за счет упрощения веб-дизайна: кейс от ENO
2006-2010
в течении большей части следующего периода в моде закрепляется сквеморфизм — тренд, при котором в дизайне употребляются текстуры, схожие с настоящими материалами (дерево, ткань и т. д.). Видео-контент захватываетинтернет.
К январю 2010 более 75% пользователей перешли на форматы выше, чем 1024×768.
Дизайн-тренды периода
- Долгие макеты.
- Стоковые фото.
- Сквеморфизм.
Браузеры
2008: Гугл Chrome появляется и мгновенно получает успеха. Он скоро завоевывает звание самого популярного браузера на планете за счет минимализма, модного дизайна и скорости.
2007: Появляется первый iPhone, запуская революцию в отечественном восприятии смартфонов. Адаптивный дизайн делается все более актуальным.
2008: Первая рабочая версия HTML5.
- 5 обстоятельств, по которым не нужно поменять нехороший дизайн сайта
2010-2014
самые значительные трансформации этого периода происходят около перехода к плоским макетам — минималистский подход с несложными элементами, типографикой и «плоскими» цветами. Баснословные скорость увеличения мобильной аудитории делают адаптивный дизайн необходимым условием успеха в сети. Веб-дизайнеры имеют больше шансов и инструментов, чем когда-либо ранее.
Появление Flapp.ca (2014)
1152×854 делается самый применяемым разрешением.
Дизайн-тренды периода
- Плоский дизайн.
- Адаптивный дизайн.
- Javascript-анимация.
- Анимированные GIF.
- Параллакс.
Браузеры
2010: Рынок по большей части контролируется несколькими главными игроками — Chrome, MSIE, Safari, Firefox и Opera.
Между 2010 и 2014, Гугл презентует более 30 разных апдейтов Chrome, Firefox — более 20, тогда как IE, Opera и Safari радуют поклонников релизами куда менее довольно часто.
2010: релиз CSS3.
2011: в сети зарегистрировано более 1 миллиарда веб-сайтов. Свобода дизайна беспрецендентна.
2013: 51% взрослого населения США пользуются онлайн-банкингом.
2014: интернету исполняется 25 лет.
- Эволюция веб-дизайна — 20 лет за 5 мин.!
Вместо заключения
За последнюю четверть века и фактически на глазах у большинства из нас случились поразительные трансформации в веб-дизайне. Само собой разумеется, были как удачи, так и промахи, но тяжело спорить — большая часть нововведений и трендов привели дизайн в лучшую форму. Современный интернет резко отличается от того, каким он был в первой половине 90-ых годов XX века, не правда ли?
С того времени, как сети исполнилось 25 лет, и сейчас, сменилось еще пара трендов. Специалисты говорят о возвращении плоского дизайна в формате Flat 2.0, в моде успели побывать контурные кнопки, а на данный момент активно применяются hero-images, фоновые видео, контрастные цвета. Не сдают собственных позиций правила минимализма, все серьёзнее делается UI-дизайн (и 2016 год, возможно, пройдет под его флагом).
Кроме этого необходимо подчеркнуть отказ многих дизайнеров от гамбургер-меню и достаточно широкое применение приема scrolljacking — в то время, когда контент легко изменяется по мере скроллинга, создавая тем самым динамику а также говоря некую историю.
Полагаем, что обстановка продолжит развиваться с нарастающей скоростью в ближайщее время. Исходя из этого для дизайнеров очень принципиально важно знать об изменяющихся веяниях и тенденциях моды, дабы постоянно давать своим визитёрам передовой, восхитительный пользовательский опыт — поражающий как эстетически, так и функционально. Подписывайтесь на обновления отечественного блога — и вы постоянно будете в тренде 🙂
Высоких вам конверсий!
По данным: sparkpay.com
Случайные статьи:
- Как увеличить конверсию посадочной страницы при помощи психологии желания?
- 5 Уроков email-маркетинга предвыборной кампании барака обамы
web дизайн и проектирование интерфейсов
Подборка похожих статей:
-
История айтрекинга: краткий обзор
Куда мы наблюдаем прежде всего, открывая страницу в браузере? На что обращаем внимание в первую очередь? Ответы на эти вопросы дает айтрекинг (eye…
-
12 Правил веб-дизайна от дона нормана
Дон Норман (Don Norman) — ученый, автор и преподаватель нескольких книг о дизайне. Области его изучений — когнитивистика, пользовательская инженерия и…
-
6 Трендов в сфере веб-дизайна в 2015 и 2016 годах, о которых вы должны знать
Кто может забыть о GIF-90-х годов, либо более современную находку как, к примеру, Flat design? Сейчас мы видели всплеск популярности адаптивного…
-
Mac или пк? краткая история маркетинговой войны apple и microsoft
Уже практически 10 лет Apple и Микрософт втянуты в маркетинговое противостояние, кроме этого известное как «война рекламных роликов». Практически любой…
