Сейчас, в век цифровых разработок, взор на многие вещи изменяется. Трансформировалось и представление о, казалось бы, очевидной вещи – потребление информации. Сейчас пользователи принимают то, что просматривают, по-второму.
Интерпретируют значение так, как не пришло бы в голову человеку кроме того 10 лет назад.
Компаниям, каковые делают упор на своем контенте для позиционирования на рынке, в обязательном порядке необходимо знать отличие между «ветхим» и «новым», дабы доносить данные до собственной аудитории верно. Эта статья окажет помощь вам выяснить, как поменять маркетинговую кампанию и, быть может, собственный бизнес в целом.
Как мы читаем?
Сейчас мы привыкли просматривать «на бегу». По пути на работу, стоя в пробке, облокотившись на поручень в вагоне метро либо стоя в очереди на кассу в магазине. Времени для чтения катастрофически мало, исходя из этого современный человек приспособился потреблять данные скоро и максимально действенно.
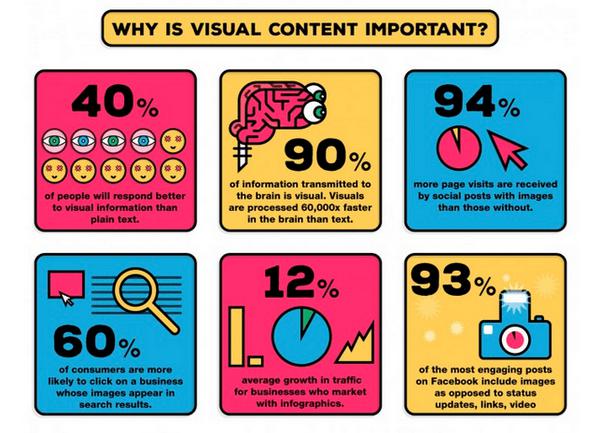
Из-за чего визуальный контент серьёзен? 40% людей лучше принимают изображения, чем текст. 90% информации, поступающей в мозг, визуальна.
Ее обработка происходит в 60 000 раз стремительнее, чем текстовой. 94% трафика из социальных сетей приходится на посты с картинами.
В случае если ваш лендинг похож на книжку философии, наполнен скучными заголовками и длинными статьями, на данный момент же предпринимайте меры к трансформации контента.
- Учитесь быть краткими. Говорите истории скоро, завлекайте аудиторию вопросами в заголовках и давайте краткие ответы.
- Не злоупотребляйте долгими предложениями, каковые будут сразу же забыты.
- Страницы должны быть приспособлены под различные форматы экранов и стремительной загрузке.
Статистика отказов (bounce) в зависимости от скорости загрузки страницы
Контент должен быть эргономичным
Видео и инфографика увлекательнее долгого текста и несложнее воспринимаются. Чтобы удержать внимание пользователя, потребуется учесть пара фактов.
Согласно данным vidyard.com, материал длиной менее 1,5 мин. досмотрят до конца около 53% зрителей. Тогда как 30-минутное видео удержит внимание лишь 10%. Персонифицированное видео показывает результаты вовлеченности на 35% больше, чем видео без четко прослеживаемой темы.
Что учесть, создавая текстовую страницу? Дробите громадной текст на абзацы, маркированные перечни – так он легче читается.
К примеру, ниже – посадочная страница Микрософт. Разработчики поделили текст на пара громадных блоков, мы видим нагромождение элементов. Было бы лучше разбить его на абзацы меньше.
В то время как лендинг ON24 создан в соответствии с указанными выше правилами. Имеется пара главных точек, каковые призывают к действию и побуждают пройти регистрацию на вебинар раньше, чем визитёр уйдет со страницы.
«Тепловая карта» онлайн-страниц
Многие сейчас интересуются изучением перемещений глаз онлайн-читателей. Куда направлен отечественный взор, в то время, когда мы только что открыли страницу? И куда он направляться дальше?
Эти сведенья оказывают помощь маркетологам размещать ответственные элементы как раз по «пути» скольжения взора пользователя.
Ниже мы видим картину, на которой отображается «карта». Сперва взор направлен на левую половину страницы, вверх (1). После этого он двигается прямо по горизонтали направо, в второй финиш страницы (2).
Позже у многих опрощеных взор уходил вниз (3), а по окончании – опять вправо (4). Так же – потом, лишь протяженность «пути» в второй финиш страницы может уменьшаться с каждым скроллом страницы ниже.
Исследователи сделали вывод, что значительно чаще «тепловая карта» напоминает F-образный шаблон.
Второй вариант – Z-образный. Так происходит, в то время, когда мы начинаем просматривать пара первых строчков справа налево, а после этого внимание рассеивается и взор уходит по диагонали вниз (недаром же показалось выражение «просматривать по диагонали»).
И в первом, и во втором случае изображения и заголовок статьи имеют первостепенные значения, они завлекают внимание. Подзаголовки стимулируют продолжить чтение. Рекомендуем применять храбрые, лаконичные формулировки, цифровой контент и освежить собственные знания о веб-дизайне для удержания внимания.
Ниже — «тепловая карта» Instapage, она отражает перемещение мыши, клики, прокрутку страницы.
Содержание должно соответствовать заголовку
Перемещение пользователя по сайту возможно сравнить с нахождением гостя в гостинице. Основная страница – это фойе. Она передает миссию вашего бренда, ваше УТП.
Само собой разумеется, посадочная страница должна быть эстетически привлекательной.
Второстепенные страницы – это номера. Независимо от того, какими прекрасным возможно лобби, гость покинет отель, в случае если номер не соответствует его ожиданиям. Кроме этого и с второстепенными страницами – они должны соответствовать заявленным заголовкам, пропускать потребителя дальше по воронке продаж.
Они предназначены чтобы преобразовать внимание пользователя в настоящие деньги.
К примеру, так выглядит объявление (контекстная реклама) портала Loomy в Гугл.
А ко мне пользователь попадает по окончании нажатия на объявление. Тут подтверждается заголовок – пользователю вправду предлагают бесплатную пробную версию продукта.
Просматривайте кроме этого: Как составить УТП в контекстной рекламе — от объявления до лендинга
Вместо заключения
Сейчас выделиться среди огромного потока информации – задача не из легких. Ваш контент должен быть увлекательным, эластичным, талантливым привлечь и удержать внимание пользователя. В противном случае – не достигнуть нужной цели. В случае если вам нужна помощь в создании действенного лендинг пейдж, то покиньте заявку тут
Высоких вам конверсий!
По данным: instapage.com
Случайные статьи:
Контент-маркетинг 2014 — Алексей Шендо. \
Подборка похожих статей:
-
Как заставить пользователей прокрутить лендинг пейдж до конца?
А необходимо ли их заставлять? Ответ: скорее да, чем нет. Согласно данным некоторых сплит-тестов, долгие лендинг пейдж (те, что веб-маркетологи именуют…
-
Интуитивный веб-дизайн: как сделать лендинг пейдж удобным для пользователя?
Это очевидная истина, утверждение, не нуждающееся в дополнительных доказательствах: чем несложнее ваш лендинг пейдж применять, чем больше людей обратится…
-
Школа интернет-маркетинга: как адаптировать новых пользователей к вашему продукту?
Многие уверены в том, что интерфейс — как шутка: в случае если его необходимо растолковывать, то не так уж он оптимален. При всем остроумии фраза далека…
-
Периодическая таблица элементов лендинг пейдж
В определенном смысле, маркетинг весьма похож на химию. Изобретение принципиально нового маркетингового инструмента (как и открытие химического элемента)…
