А необходимо ли их заставлять? Ответ: скорее да, чем нет. Согласно данным некоторых сплит-тестов, долгие лендинг пейдж (те, что веб-маркетологи именуют «портянками») по конверсионным возможностям значительно превосходят маленькие, и конверсионное воздействие на таком ресурсе происходит в средней части либо кроме того в футере.
Используете долгий лендинг? Желаете больше конверсий? Тогда позаботьтесь о скроллинге!
Без скролинга целевой страницы, человек не заметит CTA-элементы и не осознает полный суть предложения. Дабы маркетолог был уверен, что визитёр прокрутит посадочную страницу вниз до конца, необходимо разрешить понять пользователю, что она в действительности долгая.
Логично, правда? Да, но не для всех!
Это крайне важно, потому, что все старания, приложенные к оформлению оффера, будут тщетны, в случае если пользователь не проскроллит страницу хотя бы до середины. И не имеет значение, что послужит обстоятельством: то, что представитель целевой аудитории просто не осознал, что на странице внизу имеется еще какой-то контент, либо то, что гостю информация на лендинге показалась чересчур неинтересной и нерелевантной.
Долгие лендинг пейдж нужно тестировать. Наполняя такую страницу контентом, крайне важно применять приблизительно столько же слов, сколько пригодилось бы вам чтобы реализовать товар клиенту при личной встрече. В общем, достаточно большое количество.
В общем, достаточно большое количество.
Хорошо как мы знаем, что долгие страницы смогут приводить к антипатии маркетологов, многие из которых уверены, что «портянки» отпугивают потенциальных клиентов. Но нельзя забывать да и то, какой популярностью пользуется Amazon, хоть и складывается из достаточно долгих и информативных товарных страниц.
В некоторых случаях вам, дабы заинтересовать клиента может потребоваться страница протяженнее, чем рост среднестатистического взрослого человека.
- Стратегия первого экрана, либо Жизнь выше «линии сгиба»
Все серьёзное — выше линии сгиба
В случае если вам когда-то приходилось слышать либо просматривать термин «область лендинга выше линии сгиба» (Above the Fold, еще видится понятие «первый экран»), знайте: это маркетинговые термины, обозначающие часть web-страницы, которую визитёр может заметить без скроллинга.
содержимое и Конфигурация «первого экрана» зависит от множества факторов: типа оффера, маркетинговой ниши, адаптации лендинга к типу воспроизводящего дисплея (десктоп, планшет, смартфон), возможности зума, наличия глобального навигационного меню (на сайте вебмагазина оно будет, на хорошей посадочной странице — нет).
В случае если реализовывающий лендинг предлагает простое УТП, то выше «линии сгиба» будут размещаться все критически ответственные конверсионные элементы: заголовок, подзаголовок, основная визуализация, буллеты, видео, лид-форма.
Инновационная услуга (SaaS-ответ), высокотехнологичный дорогой продукт, в первый раз выводимый на рынок, предложения, относящиеся к наиболее значимым для любого человека сферам судьбы (здравоохранение, финансы, страхование, образование и т. д.) потребуют от маркетолога для действия на целевую аудиторию применить объемный и убедительный текстовый контент, для размещения которого потребуется «портянка».
Во втором случае дизайн лендинга, конечно, будет различаться: визитёр обязан будет ознакомиться с особенностями и выгодами оффера, перед тем как он решится на конверсионное воздействие. В аналогичной ситуации разумным представляется размещение CTA-элементов на каждой высоте экрана.
Лид-форма может оказаться ближе к футеру, неизменным — Above the Fold — останется лишь положение заголовка, подзаголовка, главного изображения и буллетов (перечня польз — на него обратят внимание все визитёры, а особенно интересные смогут ознакомится с характеристиками, расположенными уже ниже линии сгиба).
Но, 100% уверенность в необходимости применения маленького или долгого лендинг пейдж вам может дать лишь сплит-изучение и тест целевого рынка.
В этом посте мы не будем обсуждать преимущества либо недочёты длины лендингов, а приступим к теме оптимизации скроллинга.
- Долгие либо маленькие лендинг пейдж — что трудится лучше?
Анализ действий пользователя
Если вы желаете определить, скролят ли визитёры вашего сайта страницы сверху донизу и приобретают ли все данные, возможно воспользоваться следующими рекомендациями:
- Применяйте «тепловые карты» скроллинга, дабы выяснить, как на большом растоянии зашли гости, изучая данные на странице.
- Воспользуйтесь способами юзабилити-тестирования и взглянуть на глубину прокрутки страницы представителями целевой аудитории.
Как активировать скроллинг?
Ниже обрисованы 6 стратегий, каковые вы имеете возможность применять чтобы активировать прокрутку долгой лендинг пейдж. Главная цель каждого из способов: узнать, из-за чего пользователь не желает скроллить страницу, отыскать пути ответа данной неприятности и совершить сплит-тест для подтверждения.
1. Остерегайтесь горизонтальных объектов над линией сгиба
В действительности это — скриншот долгой страницы. Но из-за горизонтального размещения объектов в самом низу «первого экрана» может показаться в противном случае — создается эффект «фальшивого футера». Визитёру может показаться, что все данные уместилась Above the Fold, за нижней границей монитора нет ничего, а, соответственно, и скроллить ненужно.
Дабы решить эту проблему, необходимо или убрать горизонтальную полосу со страницы по большому счету, или сделать ее уже. Помимо этого, принципиально важно запомнить, что размещение горизонтальных элементов над самой линией сгиба постоянно создаёт чувство фальшивого завершения лендинга, а этого лучше избегать.
Дабы на посадочной странице было меньше горизонтальных линий, лучше не размещать пара блоков и колонок одного размера рядом. Информационные блоки, размещенные на различной высоте, дают больше возможности, что гость прокрутит страницу вниз.
Кроме того один вертикальный элемент, пересекающий линию сгиба, разрешит понять визитёру, что внизу имеется еще какая-то информация. Он должен быть прекрасно различимым, сделанным с учетом изюминок любых браузеров. Для лучшей эффективности возможно применять привычные пользователям иконки и значки, при виде которых сходу осознаёшь: «Скроллить в обязательном порядке.
Внизу что-то совершенно верно имеется».
- CTA-элемент «выше линии сгиба»: миф либо действительность?
2. Как верно применять фоновые изображения?
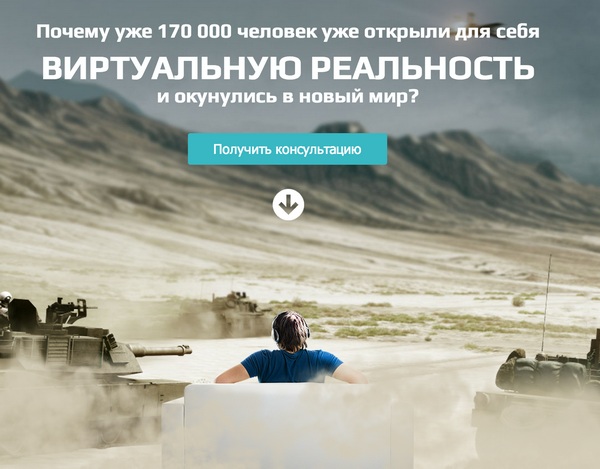
Основной секрет того, как растолковать визитёру, что продолжение контента имеется ниже видимой без скроллинга области страницы, содержится в выделении левой, правой и верхней границ текстового блока контрастными к фону подложки главного контента цветами: не заметив оставшейся невидимой границы контент-блока, визитёр обязательно прокрутит лендинг вниз. Так трудится один из гештальт-эффектов: человек постоянно стремится взять законченное, целостное представление об объекте.
Вот пример, как применять затенение для того, чтобы гость прокрутил страницу. Все части, не считая одной размытой, видны четко, потом срабатывает упомянутый эффект.
3. Необходимо убедиться, что пользователь захочет прокрутить страницу
Неуверенности и страху не место на вашем лендинг пейдж: принципиально важно быть открытым и искренним со собственными визитёрами — так как вы честно предлагаете им взаимовыгодную коммерческую интеракцию. На целевой странице возможно сказать не стесняясь, что вы желали бы, дабы визитёры скроллили ее.
Призвать пользователей прочесть «еще мало» — одна из главных задач маркетологов. В предложении «прокрутить страницу чуть ниже» ничего криминального нет.
А дабы их упрочнения не были напрасными, возможно предложить проскроллить страницу для чего-то приятного: 10-процентной скидки, к примеру. «Желаете сэкономить до $50 на приобретениях? Листайте вниз, дабы определить как!», — эта мотивация действует фактически безотказно.
- 5 неприятностей применения встроенного скроллинга
4. Размещение соответствующей картины
Графические элементы для прокрутки значительно чаще размещаются над линией сгиба.
На этом примере продемонстрирована панель с картиной, предлагающей пользователю скроллить.
Это веб-приложение, и графический «скролл-элемент» тут — стрелка внизу страницы
Помимо этого возможно применять отдельные элементы, не зависящие от общих настроек пользовательского браузера. Для их создания многого не требуется, они смогут быть закреплены внизу страницы, не портя наряду с этим собой неспециализированный дизайн.
Это сайт юридического каталога и картина, размещенная на нем, предлагает «Кликнуть ко мне, дабы прокрутить страницу». Любой раз, в то время, когда пользователь скроллит, кнопка исчезает.
5. Имплементация функции «клик-для-скролла»
Эта функция реализует плавную прокрутку на странице. Такие кнопки имеется на сайте юридического каталога выше. Если вы протестируете эту функцию, осознаете, как это комфортно.
Совет: применяйте ссылки, ведущие на конкретные части посадочной страницы.
Пользователь, переходя по ссылке, сможет скоро попасть на необходимый фрагмент лендинга. Это значительно упрощает серфинг по странице.
На web-интерфейсе облачного сервиса Mint.com имеется действенный навигационный «блок Джонсона», разрешающий визитёру скоро переключаться между открытыми табами.
6. Избегайте горизонтальной прокрутки
Многие пользователи десктопов терпеть не смогут горизонтальный скроллинг, а потому обходят стороной сайты, каковые шире окна браузера. Крайне важно создать страницу, которая будет корректно смотреться кроме того на экранах с маленьким разрешением.
Возможно кроме этого сделать макет лендинга, талантливый подстраиваться под различные расширения. Еще один вариант – подобрать контент разнообразных стилей, подходящий для различных типов устройств.
Хоть горизонтальная прокрутка и не приветствуется пользователями, имеется сайты, каковые были намерено созданы широкими.
Не смотря ни на что, всецело отрицать то, что трудиться с горизонтальными сайтами некомфортно и не очень приятно, запрещено.
Заключение
Необходимо помнить, что долгие страницы актуальны лишь тогда, в то время, когда об их эффективности смогут определить визитёры. В случае если пользователь не осознает, что главный экран – не единственное, что имеется на странице, толку от ее длины не будет.
Высоких вам конверсий!
По данным infiniteconversions.com
Случайные статьи:
- Как писать для веба? новая методика создания вовлекающих текстов
- Персонализация onboarding’а как лучшая стратегия гроуз-хакинга
038. Отличие сайта-одностраничника от landing page – Дмитрий Сатин
Подборка похожих статей:
-
Интуитивный веб-дизайн: как сделать лендинг пейдж удобным для пользователя?
Это очевидная истина, утверждение, не нуждающееся в дополнительных доказательствах: чем несложнее ваш лендинг пейдж применять, чем больше людей обратится…
-
От хедера до футера: 5 способов мотивировать пользователя пролистать ваш лендинг до конца
Время, в то время, когда дизайнеры стремились разместить всю важные сведенья до «линии сгиба» (перехода на второй экран), уже прошло. Протяженность…
-
7 Распространенных маркетинговых ошибок на лендинг пейдж
Лендинг пейдж нацелены на генерацию лидов и, в конечном итоге, на увеличение продаж. В данной несложной формуле очень многое зависит от коэффициента…
-
Копирайтинг лендинг пейдж: каким он будет в 2014 году?
Копирайтинг лендинг пейдж имеет во множестве случаев важное значение для успешной конвертации трафика в лиды: SaaS-оффер, высокотехнологичная новинка…
