Веб-дизайн — очень динамичная среда, представители которой всегда изобретают что-то новое, пробуя продемонстрировать под другим ракурсом самые привычные вещи. К примеру, в концепте мега-меню нет ничего сложного: всего лишь раскрывающийся элемент навигации с солидным числом подпунктов.
Но и тут дизайнеры не оставляют попыток поменять привычный движение вещей.
на данный момент вы заметите на примерах, как эволюционировал этот элемент в течение последних лет: с 2011 по 2014 год.
1. Вебмагазин одежды Argos
Верхнее меню вебмагазина практически не изменилось. Показались новые категории товаров, а раскрывающееся меню сейчас занимает всю ширину страницы.
Любая из колонок в собственности лишь одной категории, а заголовки в этом разделе стали больше. Еще одно маленькое изменение: ранее пункты подменю размешались в алфавитном порядке, а на данный момент данный принцип фактически не соблюдается.
2011
2014
- Дизайн Landing Page: с чего начать?
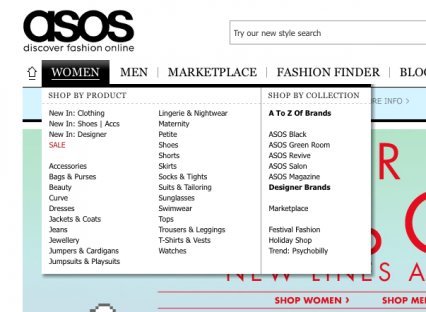
2. Вебмагазин одежды Asos
Asos не менял ничего, маркетологи 2 новых раздела: «Boutique» (бутик) и «Preowned» (бывший в потреблении).
Как и раньше, в мега-меню магазина нет деления на группы. К сожалению, это затрудняет поиск нужного продукта в веб-магазине.
2011

2014
- Как применять правила дизайна для повышения конверсии
3. Вебмагазин электроники Ebuyer
Маркетологи сместили основное меню сайта с хедера страницы в левый на данный момент. В случае если раньше любая колонка была подчинена отдельной категории, наименование которой размещалось тут же, то сейчас вы заметите один перечень, прерываемый только заглавиями разделов.
Число подкатегорий группах различно, но, в каждую из них включен новый перечень — «Featured», где размещены ссылки на спецпредложения сервиса.
В итоге мега-меню Ebuyer мало утратило в юзабилити, но взяло последовательность новых и весьма полезных ссылок. Что лучше? Как знать.
2011
2014
4. Вебмагазин креативной кухни Lakeland
В 2011 году компания стремилась вместить все подкатегории в одно меню, но ей это никак не получалось. До нынешнего момента обстановка не изменилась. К примеру, три из представленных категорий так и не взяли никаких подпунктов («Travel Accessories»).
Меню расширено на всю страницу, что разрешило включить блок и дополнительные предложения с рекомендуемыми товарами. Посредством этого элемента Lakeland раскручивает бренды и популярные продукты.
2011
2014
- Юзабилити: раскрывающиеся меню в контексте сложных целевых страниц
5. BQ
Тут вам сперва предстоит кликнуть по вкладке Shop by department (Разделы магазина) и лишь позже перейти к выбору интересующего товара.
Текущее меню в целом повторяет содержание и дизайн уникального примера, но имеется пара косметических трансформаций. К примеру, любой раздел ограничен всего лишь 3 ссылкой и категориями View All (Взглянуть все). Раньше клиентам предлагался более широкий выбор.
2011
2014
6. Вебмагазин House of Fraser
Еще один интернет-ритейлер, что смог приспособить дизайн собственного ресурса под мобильные устройства. По всей видимости исходя из этого основное меню из горизонтального стало вертикальным.
Главные категории остались теми же, но подпункты сейчас другие. В 2011 году любой из них отображался в отдельной колонке, а в 2014 маркетологи разбили содержимое всех категорий на два блока — «Highlights» (Главные продукты) и «InspirationsIdeas». Тут кроме этого присутствует изображение, визуально дублирующее наименование категории.
2011
2014
7. Вебмагазин John Lewis
На сайте этого интернет-гипермаркета вы легко сможете отыскать интересующий вас товар. Горизонтальное мега-меню, разместившееся в шапке сайта, раскрывается на целый экран и предлагает ознакомиться с широким ассортиментом магазина. Наряду с этим другая часть сайта темнеет, концентрируя взор лишь на меню.
Если сравнивать с 2011 годом само меню изменилось мало: по сути, это все те же столбцы с группами товаров, распределенные по разделам. Но показалась новая категория «Highlights», где магазин предлагает сезонные товары в рамках каждой категории.
Необходимо также подчеркнуть, что в нижней части каждой категории сейчас размещается рекламный баннер, а в некоторых присутствует изображение товара, предлагаемого по особым условиям.
2011
2014
8. Maplin
Если сравнивать с редакцией 2011 года, пример мега-меню от 2014 изменился мало. Очевидно, заглавия категорий и подкатегорий были доработаны, но расположены они равно как и раньше.
Из нового — раздел «Most popular», в котором, как легко додуматься из заглавия, представлены самые популярные позиции в магазине, и большое изображение товара, предлагаемого по акции.
2011
2014
9. Kiddisave
Интернет-ритейлер детских товаров Kiddisave снизил размер собственного мега-меню. Быть может, такое решение было принято в связи с внедрением адаптивного дизайна.
В 2011 году мега-меню раскрывалось на целый экран и содержало такие дополнительные разделы как «Top brands» и «Promoted products». В 2014 году любая категория ограничена всего лишь 3 колонками.
2011
2014
10. Fat Face
Интернет-магазин одежды и аксессуаров Fat Face отказался от классического выпадающего меню. Вместо него вам сперва предложат кликнуть на одну из 4 категорий: «Дамы», «Мужчины», «Девочки», «Мальчики», и уже позже выбирать интересующий предмет гардероба.
2011
2014
11. Jigsaw
Основное меню сайта так же, как и прежде включает в себя мега-меню, складывающееся из 2 и более колонок, и одинарные выпадающие столбцы. В мега-меню добавлен раздел «Features», в котором размещены ссылки на страницы с контентом. В целом, навигация сайта стала эргономичнее в применении.
2011
2014
- Реализовывающий контент — 7 уроков от Apple
12. Monsoon
Monsoon расширил собственный меню, добавив последовательность категорий и новых позиций. К сожалению, новый вариант навигации не весьма эргономичен, потому как заглавия категорий и субкатегорий собраны одним шрифтом и неотличимы друг от друга.
2011
2014
13. Next
Все меню в веб-магазине Next выполнены в едином стиле: справа представлен блок «Collections», слева — заглавия подкатегорий, заголовки которых выделены, что существенно облегчает навигацию.
2011
2014
- 7 актуальных трендов веб-дизайна
14. Lovehoney
Секс-шоп Lovehoney всецело отказался от мега-меню, заменив их одиночными выпадающими перечнями. Это упрощает навигацию по сайту, не смотря на то, что и сокращает количество дополнительной информации.
К примеру, в 2011 году каждое мега-меню содержало особый пункт со ссылками на справочный раздел либо таблицу размеров. В 2014 году все это сведено до единственной ссылки в конце выпадающего перечня.
2011
2014
15. MyProtein
Вебмагазин спортивного питания MyProtein покинул собственный сайт без кардинальных трансформаций, но структура мега-меню все же была легко обновлена.
Линейка продуктов компании представлена в меню «Our range», которая раскрывается на целый экран и содержит 6 колонок. Успешное сочетание шрифтов и цветов делает обзор всех категорий делом приятным и несложным.
Другие меню предлагают визитёру ознакомиться с информативной составляющей сайта — статьями на тему спорта, верного питания, здоровья и т. д.
Ранее мы говорили, что применение иллюстраций раскрывает потенциал мега-меню, но, сайт MyProtein в этом замысле проигрывает: дизайн нужно модернизировать.
2011
2014
16. Novatech
Еще один бренд, чей интерфейс претерпел большие перемены с 2011 года. Мега-меню было реструктуризировано, и сейчас оно представляет собой не 6 колонок со ссылками на конкретные модели компьютеров, а, как вы имеете возможность видеть на ниже, всего 2 колонки ссылок, поделённые заголовками на группы. Это освобождает место для продвижения акционных специальных предложений и товаров.
2011
2014
17. Blacks
Протяженность выпадающего меню вебмагазина Blacks ранее зависела от числа позиций, входящих в ту либо иную категорию. Сейчас интерфейс унифицирован: меню раскрывается на целый экран, предлагая нам 4 колонки ссылок, причем правую колонку постоянно занимает рекламный баннер с актуальной акцией. В целом, макет меню очень удобен для восприятия, отчего навигация по сайту остается столь же превосходной.
Обратите внимание на меню с брендами, каковые представлены логотипами, а не несложным текстом.
2011
2014
18. Wiggle
Мега-меню интернет-ритейлера Wiggle раскрывается на всю ширину экрана и предлагает вашему вниманию ссылки на конкретные позиции вместо широких товарных групп. В случае если в прошлом имелись такие разделы, как «Top brands» (Популярные торговые марки) и «What’s hot» (Что модно), то на данный момент их нет, но имеется более конкретные «Triathlon bikes» и «Triathlon components». Применение выделенных жирным маркированных списков и заголовков облегчает поиск по меню.
- Как оптимизировать навигацию вебмагазинов, либо 7 раз отмерь
2011
2014
19. La Redoute
Ритейлер актуальной одежды La Redoute расширил собственный мега-меню, и по сей день оно занимает фактически целый экран. Между колонками большое количество свободного места, но это всего лишь заготовки под будущие рекламные баннеры.
2011
2014
20. Jaeger
Вебмагазин Jaeger в новой редакции сайта отказался от выпадающих меню.
2011
2014
21. Selfridges
Сайт Selfridges предлагает ознакомиться с товарным ассортиментом через огромнейшее мега-меню, в котором нашлось место и для рекламного баннера, и для возможности поиска товара по брендам, и для ссылок на страницы с контентом. Благодаря успешному дизайну это меню все еще прекрасно читается.
2011
2014
22. MS
Сайт вебмагазина MS был перезапущен в феврале этого года, и с учетом внесенных трансформаций мы можем отметить следующее: навигация по ресурсу сейчас основывается на двухуровневом меню. К примеру, если вы выбираете вкладку «Kids» (Дети), то после этого кликаете по пункту «Boys» либо «Girls», лишь по окончании чего переходите к выбору конкретного товара.
Мега-меню прекрасно читается, но подобный двухуровневый поиск ухудшает юзабилити, в особенности на планшетах.
2011
2014
23. MamasPapas
Мега-меню в этом магазине осталось неизменным. Оно так же, как и прежде раскрывается на целый экран, содержит колонки с подкатегориями, а в правой части размещен рекламный баннер.
2011
2014
Заключение
Вариантов мега-меню — множество, но немногие компании сохранили уникальный дизайн в неприкосновенности.
Меню, раскрывающееся на целый экран, находится в тренде, и 15 из 23 брендов применяют как раз таковой вариант. Это позволяет уместить в интерфейс больше товарных позиций и подкатегорий, и изображений, но ухудшает юзабилити.
Высоких вам конверсий!
По данным econsultancy.com
Случайные статьи:
- 5 Эффективных методов персонализации автоматизированных маркетинговых кампаний
- Служба поддержки клиентов в социальных медиа
Hettich: Kitchen Concept 2015, presented at Interzum 2009
Подборка похожих статей:
-
Медиа как каналы коммуникации – и вместе с ними потребители – изменяются. Что делают в маркетологи, пиарщики и рекламисты, дабы установить контакт с…
-
Эволюция веб-дизайна — 20 лет за 5 минут!
Источник изображения С момента появления первого в истории сайта (1991 г.) веб-дизайн прошел продолжительный путь. Данный первый ресурс — только…
-
3D баннеры — эволюция дисплейной рекламы
Современные пользователи, в особенности поколения нулевых, виртуозно могут проигнорировать баннерную рекламу. А что им остается? какое количество…
-
Концепт нулевой цены: истинное значение бесплатных продуктов
Общеизвестно, что в случае если предложить клиенту на выбор пара вариантов одного продукта, он предпочтет тот, что будет максимально удачным в ценовом…
