Расположенные рядом объекты воспринимаются пользователем как связанные — как раз так звучит теория близости. Наряду с другими поведенческими паттернами данный принцип разрешает проектировать эргономичные, понятные и логичные интерфейсы.
Специалисты сервиса AskUsers разобрались, это что может значить, как трудится и как именно скомпоновать элементы интерфейса так, дабы они соответствовали правилам теории.
Психотерапевтические базы теории близости
Так как нас окружают тысячи и сотни различных объектов, мозг, дабы защититься от перегрузки, обучился машинально собирать те из них, каковые находятся рядом между собой.
Так несложнее разбирать и обрабатывать данные: огромное количество самых различных предметов объединяются в относительно маленькое количество групп. И это трудится на уровне инстинктов.
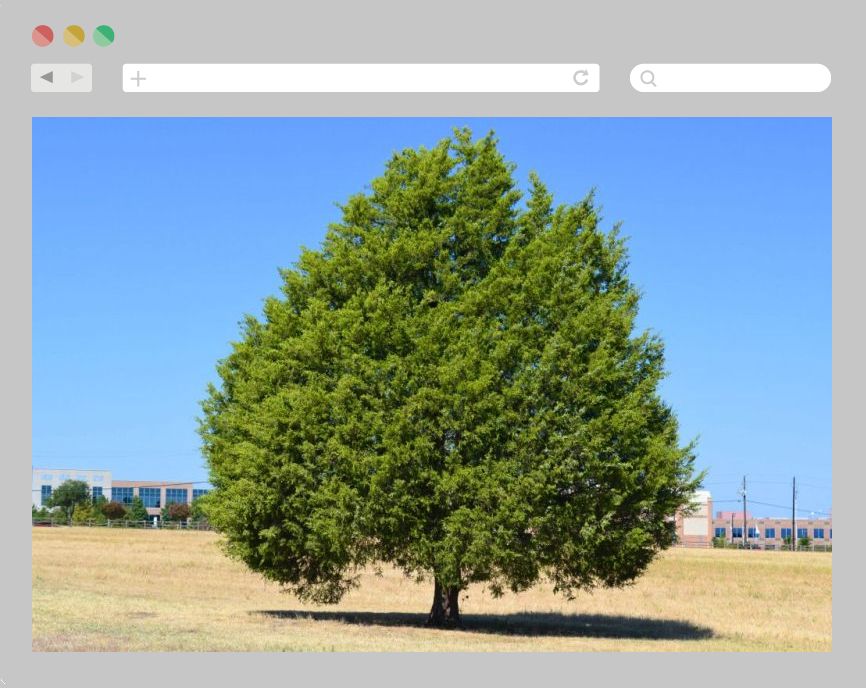
Мы сходу видим дерево, а не раздельно ствол, ветки, почки и листья. Все показатели мы машинально объединяем одним понятием — дерево. А уже позже начинаем разбираться, листья у него либо иголки, шишки либо почки.
Мозг машинально собирает показатели и выдает неспециализированный итог.
Тот же принцип: мы сходу видим компьютер, и лишь после этого обращаем внимание на составные части — системный блок, монитор, мышку и клавиатуру.
А сейчас пример по занимательнее.
Мы так же, как и прежде сходу видим ноутбук. бутылка и Кактус с водой с ходу раздельно не воспринимаются. Мы машинально связываем их с ноутбуком, не смотря на то, что они к нему имеют отношение достаточно опосредованное.
И первое чувство однозначное: тут ноутбук — и лишь позже всплывают подробности: кактус в горшке, бутылка воды, мышка, газета.
Как это трудится в интерфейсе
С интерфейсами то же самое: пользователь сходу собирает находящиеся рядом элементы, и дальше мозг оперирует уже категориями групп, а не отдельных элементов.
Посмотрите на группировку ссылок на основной странице OZON. Группы кроме того выделены рамками и обозначены подзаголовками, дабы пользователь имел возможность сходу осознать, о чем идет обращение. Это комфортно и логично, по причине того, что дополнительное выделение и близость групп элементов разрешает конкретно их идентифицировать и скоро отыскать необходимый блок и нужную ссылку в нем.
Тот же скриншот. Лишь мы сознательно нарушили правила теории близости и переместили Телевизоры из группы «На любой случай» в «Программы для успеха».
А сейчас мало когнитивной магии: кроме того если вы обратили внимание на Телевизоры в неподходящей категории, вы поразмыслили о них, как о связанном объекте: «Какое отношение телевизоры имеют к программам для успеха? К антивирусам, Ворду и 1С?»
Мы уже писали о том, как собирать элементы вебмагазина.Обратите внимание, правила теории близости заложены во все базисные схемы группировки. По причине того, что это трудится.
А сейчас пара антипримеров.
Вкладки Цена, Калькулятор и Схема сходу связываются с заголовками столбцов таблицы с стоимостями. С первого взора кроме того неясно, что это отдельные вкладки, и тем более неясно, как они связаны с заголовками.
Правила теории близости нарушены. Вследствие этого пользователь на ровном месте сталкивается с трудностями. Не смотря на то, что мысль разнести Схему работы, Калькулятор и Стоимость на различные вкладки изначально весьма хорошая.
Сходу думается, что Hi-Fi Интернет и акустика-телевидение Persik относятся к одной категории Аудио. По причине того, что данный подзаголовок находится рядом и с первым, и со вторым столбцом меню.
В действительности Persik относится к Видео. Но разобраться с этим возможно, лишь в случае если просмотреть целый столбец меню до конца, перейти на второй и мало поразмыслить. Правила теории близости нарушены, почему навигация в категорий очень сильно осложняется.
Еще один антипример: сходу это не заметно, но кое-какие пункты меню занимают две строки. Так как отступы однообразные, переносы машинально воспринимаются как отдельные пункты.
И такие сайты существуют. Тут нарушения правил теории близости возможно искать на скорость. Но полностью совершенно верно возможно заявить, что эти нарушения не дают пользователю возможности выделить и сгруппировать элементы, что очень сильно затрудняет восприятие информации.
Как проверить, соответствует ли интерфейс правилам теории
Посредством стандартного функционала AskUsers мы можем взять обратную сообщение от пользователей. В случае если речь заходит о соответствии интерфейса теории близости, мы можем выдать респондентам следующие задания:
- Сгруппировать элементы на странице по размещению, дать наименование каждой группе (к примеру: Контакты, Верхнее меню). Были ли элементы, каковые не вписались по собственному размещению в группы? В случае если были, то какие конкретно? Какие конкретно сложности появились в ходе группировки?
- Обнаружитьстранице определенную данные. Помогали либо мешали элементы интерфейса это сделать? Какие конкретно элементы помогали? Какие конкретно мешали?
- Совершить целевое воздействие (позвонить, оформить заказ, написать). С какими трудностями вы столкнулись при совершении действия? Что в интерфейсе необходимо улучшить, дабы воздействие стало несложнее?
На протяжении изучения выявляются неприятности с навигацией:
- перегруженные меню, неверная группировка пунктов, слепленные контекстные меню, некорректные заголовки,
- с контентными блоками: неверная группировка информации, неинформативный контент, некорректные заголовки,
- с типографикой: слепленные абзацы текста, отсутствие отступов, несочетаемые шрифты,
- с графикой: отвлекающие изображения либо элементы, неинформативная и нетематическая графика.
По итогам тестирования вы сможете организовать перечень доработок, каковые сделают ваш сайт эргономичнее и предоставит шанс пользователям машинально собирать элементы и скоро обнаружить необходимую информацию.
рекомендации и Выводы
- Человек инстинктивно собирает и связывает между собой находящиеся рядом объекты и мыслит категориями групп, а не отдельных элементов. Это эволюционный механизм, что оказывает помощь стремительнее обрабатывать данные и защищает мозг от перегрузки.
- Правила теории близости оказывают помощь собирать и компоновать элементы интерфейса так, дабы пользователь имел возможность скоро сориентироваться и решить собственную задачу за минимальное время.
- Нарушение правил теории близости формирует сложности для пользователя, по причине того, что он неимеетвозможности машинально сгруппировать элементы интерфейса и должен разбирать любой элемент по отдельности.
Правила теории близости заложены во все стандартные и типовые схемы организации информации на сайте. Кроме того в случае если дизайн изначально им соответствует, при добавлении новых функций либо внесении вторых трансформаций смогут показаться неточности. Оптимальный метод их своевременно отыскать — изучить сайт по окончании каждого значимого обновления.
Это сделает интерфейс несложнее для восприятия, а сайт — эргономичнее для пользователя.
Случайные статьи:
- Крауд-маркетинг для интернет-магазинов. партизанское получение заказов
- Seo интернет-магазина: обратные ссылки и не только, 25 советов
003. Школа мобильного дизайна – Особенности проектирования мобильных интерфейсов. Николай Васюнин
Подборка похожих статей:
-
Проектирование социальных интерфейсов: принципы, паттерны и методы оптимизации ux
Обмен, либо «шеринг» в контексте социальных сетей свидетельствует, что пара человек смогут взаимодействовать с одним объектом, в один момент либо же в…
-
Проектирование пользовательского опыта: мега-гид по навигации сайта
В области UX (user eXperience, пользовательский опыт) наровне с созданием информационной систем и архитектуры навигации принципиально важно уделять…
-
Когнитивные искажения, которые ведут к неверным решениям
Согласитесь, жалко, что полностью раскрыть собственный внутренний потенциал нам мешает собственное мышление. И не смотря на то, что это звучит как…
-
Пользовательский опыт для слабовидящих, или принципы дизайна интерфейсов под скрин-ридеры
Люди со не сильный зрением вынуждены опираться по большей части на память и логику при сотрудничестве с тачскринами телефонов либо планшетов. Хотя бы…
