Эта статья — продолжение вчерашней, и сейчас мы разглядим, как задачи и пользовательская мотивация воздействуют на перемещение глаз.
Задача 1: Свободное изучение («Посмотрите на страницу»)
Первая задача — на страницу. Время просмотра не было ограничено, но координатор закрыл страницу по окончании 8 секунд. Эта задача протестировала концепцию «свободного изучения».
Свободное изучение редко видится в реальности — люди в большинстве случаев посещают сайты по какой-либо причине. При тестировании юзабилити задачи свободного изучения должны быть покинуты для особенных случаев, в то время, когда требуется осознать, как ведут себя пользователи, заинтересованные в вашей компании либо бренде. (Кроме того в этом случае люди в большинстве случаев пробуют удовлетворить собственную потребность в информации, к примеру, заметить, что нового предлагается либо чем занимается компания.)
Главные обстоятельства, по которым задачи свободного изучения в большинстве случаев не рекомендуется подвергать юзабилити-тестированию: 1) они нереалистичны и 2) они приводят к тому, что пользователи изучают страницу тщательнее, чем в большинстве случаев, и, в следствии, их поведение может искажаться.
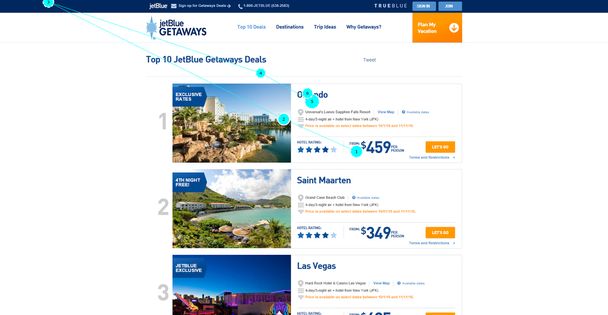
Пользовательское поведение. В течение первых нескольких секунд на странице, участница взглянуть на самую солидную часть текста в области контента (цена первого варианта отпуска), на соответствующую миниатюру, а после этого переместила собственный взор в левый верхний угол страницы. Это место традиционно употребляется для логотипа компании, но на странице jetBlue он был помещен правее.
Логотипы в центре страницы являются неожиданными, и их сложнее отыскать.
Не отыскав логотип, участница возвратилась к области начала и контента просматривать заглавия предлагаемых мест отдыха.
 Схема направлений взора для задачи «Посмотрите на страницу». Изображение обрезано для исключения областей, где отсутствовали фиксации
Схема направлений взора для задачи «Посмотрите на страницу». Изображение обрезано для исключения областей, где отсутствовали фиксации
Задача 2: Просмотреть заголовки разделов («Куда предлагается отправиться в этих вариантах отпуска?»)
Вторая задача пребывала в более конкретном поиске: направления отдыха.
Информация, нужная для исполнения задачи:
- наименования направлений;
- миниатюры, изображающие направление, служащие вторичным источником информации.
Пользовательское поведение. По окончании того как участница изучила заглавия мест отдыха и количество вертикального пространства между опциями, она скоро приспособилась к действенному просмотру, разрешающему извлечь данные, нужную для исполнения задачи, без необходимости дополнительных фиксаций. Не смотря на то, что время от времени она просматривала второстепенные элементы, такие как описание и миниатюра, по большей части ее взоры были направлены на географические наименования.
Участница смогла завершить задачу за 38 фиксаций.
Схема направлений взоров отображает модель просмотра, именуемую «слоеный пирог»: пользователи просматривают подзаголовки и заголовки, но не просматривают текст под ними, в большинстве случаев вследствие того что заголовки содержат хватает информации, дабы ответить на их вопрос либо продемонстрировать, что текст под заголовком не окажет помощь отыскать ответ. Пути просмотров напоминают слои пирога. Эта модель есть примером действенного просмотра (efficient scanning), при котором происходит фокусирование на текущей задаче и бессердечно игнорируется контент, не связанный с целью пользователя.
Схема направлений взора для задачи «Куда предлагается отправиться в этих вариантах отпуска?». Изображение обрезано для исключения областей, где отсутствовали фиксации
Элементы дизайна, поддерживавшие исполнение задачи:
- однообразный стиль представления разных достаточно отпусков;
- заглавия направлений, выделенные большим жирным шрифтом, рядом с текстом описания в меньшем шрифте;
- вертикальный пробел между пакетами отпусков;
- легкие, узкие, чуть заметные серые линии, разделяющие пакеты отпусков;
- последовательное включение вертикального промежутка между различными пакетами.
Просматривайте кроме этого: Все, что необходимо знать маркетологу о концепции перемещения взора
Задача 3: Просмотрите изображения («Какое место для отдыха думается вам самоё привлекательным?»)
Третья задача заключалась в получении впечатлений о каждом месте для отдыха.
Информация, нужная для исполнения задачи:
- изображения-миниатюры (thumbnails);
- наименование самоё привлекательного места отдыха.
Пользовательское поведение. И опять участница ограничила просмотр лишь информацией, нужной для исполнения задачи. Любая миниатюра имела 1-6 фиксаций, кое-какие заглавия (предположительно из тех, что стали причиной наибольший интерес) кроме этого имели фиксации. В то время, когда пользователю не были увлекательны какие-то фотографии, как при с Громадным Кайманом, Чарльстоном и Форт-Лодердейлом, она не просматривала заглавия мест.
Не считая перечисленного, на странице больше ничего не просматривалось. Участница завершила задачу за 37 фиксаций. (Если бы снимки были четче, она, быть может, имела возможность сделать это с меньшим числом фиксаций.)
Схема направлений взора для задачи «Какое место для отдыха думается вам самоё привлекательным?». Изображение обрезано для исключения областей, где отсутствовали фиксации
Элементы дизайна, мешавшие исполнению задачи:
- фотографии — через чур мелкие с учетом количества подробностей на них;
- неоднотипные изображения с различными темами, углами съемки, уровнем детализации и временем суток.
Задача 4: Просмотрите цены («Какой вариант отпуска самый недорогой?»)
Второй пакет для отдыха, Сен-Мартен, стоил $349 и был самым недорогим.
Информация, нужная для исполнения задачи:
- цена для каждого варианта отдыха;
- наименование самого недорогого пункта назначения.
Пользовательское поведение. Участница опыта с уверенностью просмотрела все цены на странице, после этого прокрутила вверх и посмотрела на наименование второго места отдыха в перечне, дабы отыскать ответ. Это пример очень действенного просмотра.
Задача была выполнена за 28 фиксаций.
Схема направлений взора для задачи «Какой вариант отпуска самый недорогой?». Изображение обрезано для исключения областей, где отсутствовали фиксации
Элементы дизайна, поддерживавшие исполнение задачи:
- цена оформлена шрифтом большего размера если сравнивать с остальными текстовыми элементами в данной территории контента;
- белое пространство около стоимостей;
- маленькие числа;
- жирный шрифт стоимостей;
- однообразное размещение цены для каждой позиции в перечне.
Просматривайте кроме этого: Оптимизация прайс-страницы: как составить ценовую часть лендинга?
Задача 5: Просмотрите подробности («Какой вариант отпуска имеет самую высокую оценку?»)
Информация, нужная для исполнения задачи:
- рейтинг в звездах;
- наименование пункта назначения, оцененного самый высоко.
Пользовательское поведение. В течение опыта участница оптимизировала процесс просмотра, поскольку она больше определила о структуре страницы: она начала с осмотра всех звезд в рейтингах, оказавшихся в начале перечня, но, продолжив просмотр, осознала, что все варианты имеют по крайней мере 4 звезды, исходя из этого она начала фиксировать взор лишь на звездах справа.
Наконец, она определила, что наивысшие оценки имели Чарльстон, седьмая позиция в перечне, и Аруба, последняя позиция, любая из них имела рейтинг 5 звезд. Задача была выполнена за 36 фиксаций.
Схема направлений взора для задачи «Какой вариант отпуска имеет самую высокую оценку?». Изображение обрезано для исключения областей, где отсутствовали фиксации
Элементы дизайна, поддерживавшие исполнение задачи:
- классическая модель представления рейтинга (звезды);
- иконки звезд легко отличить от вторых элементов в описании;
- последовательно однообразное размещение элементов во всех позициях перечня.
Элементы дизайна, мешавшие исполнению задачи:
- мелкий размер звезд;
- маленькое визуальное различие между темно-светло синий и светло-голубыми звездами, и между половинными и полными звездами.
Задача 6: Мотивированное изучение («Изучите страницу достаточное время, дабы после этого пройти викторину»)
Эта задача потребовала от пользователя обратить внимание на все данные на странице и постараться запомнить представленные элементы для прохождения опроса.
Информация, нужная для исполнения задачи: все, что представлено на странице.
Пользовательское поведение. Участница изучала контент и навигационные элементы, установив фиксации на многих элементах по нескольку раз, предположительно пробуя заучить их наизусть. Она произвела 228 фиксаций для исполнения задачи.
Как мы убедились ранее, в интересах увеличения эффективности пользователи просматривают страницы, сосредоточив внимание лишь на значимых частях контента. Но в то время, когда их мотивация либо вовлечение (Engagement) высоки (либо в то время, когда значим целый контент страницы, как в последней задаче), они смогут прочесть практически все. Такая заинтересованность возможно смоделирована искусственно посредством предложения пройти викторину по содержимому страницы.
Схема направлений взора для задачи: «Представьте, что планируете пройти викторину по данной странице. Изучите страницу так детально, дабы это помогло вам пройти викторину». Изображение обрезано для исключения областей, где отсутствовали фиксации
Просматривайте кроме этого: 4 обстоятельства, из-за чего UX играется важную роль на вашем лендинге
Удостоверьтесь в надежности собственные предположения по айтрекинг-анализу
Анализ схем направлений взора, быть может, дал вам некое представление о том, как пользователи корректируют перемещения глаз при ответе той либо другой задачи. Попытайтесь применить полученные знания к новому комплекту данных.
Ниже приведены 3 задачи для визитёров сайта www.Bebe.com и 3 схемы взоров (помеченные A, B, C), зафиксированные на протяжении сеанса пользователя на одной и той же странице.
Ваша цель — соотнести вопрос/задачу с соответствующей схемой направлений взора:
1. Какое платье самое прекрасное?
2. Оцените средний возраст моделей.
3. Каковы ценовые диапазоны для платьев?
A.
B.
C.
Ответы — в конце данной статьи.
Что возможно определить из этого изучения?
Пример с jetBlue и викторина по странице Bebe должны были убедить вас в том, что пользователи фиксируют взор на элементах страницы, имеющих отношение к их задаче. Одинаковая страница будет обрабатываться по-различному одним и тем же пользователем при трансформации поставленной цели.
Такое поведение есть еще одним воплощением принципа мельчайших минимальных затрат и усилий на сотрудничество (Principle of Least Effort And Minimum Interaction Cost): при осуществлении деятельности люди стараются быть максимально действенными и не тратить ненужных упрочнений. Как и участница изучения, они постоянно пытаются отыскать оптимальный метод для получения нужных сведений, избегая трудностей.
Просматривайте кроме этого: Когнитивная оптимизация и психология UX: принцип минимального упрочнения
Дизайн для действенного просмотра
6 задач, обрисованных выше, объединены тремя неспециализированными чертями просмотра:
1. Ориентирование в обстановке (задача 1);
2. Сравнение элементов (задачи 2-5);
3. Мотивированное изучение (задача 6).
Первые две из них самый распространены в интернет-серфинге, и практически все задачи по сайту Bebe кроме этого являются задачами сравнения. Разработчики должны поощрять попытки пользователей минимизировать упрочнения, которые связаны с извлечением и чтением значимой информации на их сайтах.
Как мы видели в схемах направлений взора, предсказуемые, однозначные шаблоны оказывают помощь пользователям скоро взять оптимальный метод просмотра, разрешают им легко сосредоточиться на главных качествах, пропуская ненужные элементы контента. Не забывайте, что время от времени через чур большое количество вариантов либо подробностей (как при с фотографиями и рейтингами) может замедлить перемещение глаз, сделать задачу более сложной и, в конечном итоге, привести к разочарованию.
Ниже перечислены кое-какие советы по созданию дизайна, поддерживающего действенный просмотр страниц со перечнем результатов поиска (List Pages):
1. Будьте последовательны в структурировании и расположении элементов перечня.
2. При возможности применяйте маленькие, числа и узнаваемые слова.
3. Применяйте большой жирный шрифт и окружайте его белым пространством (White Space) для демонстрации и привлечения внимания самая важной информации.
4. Для получения желаемого типа поведения рекомендуется применять сравнительные таблицы.
При применении фотографий:
1. Используйте единый тип фотографий.
2. Учитывайте размер фотографий с позиций возможности распознавания ответственных подробностей.
При применении рейтингов в виде звезд:
1. Обдумайте включение цифр наровне с рейтингом в виде звезд.
2. Сделайте так, дабы присвоенное опции число звезд возможно было осознать за одну фиксацию. К примеру, применяйте заливку насыщенного цвета с толстым контуром для присвоенных звезд и контур и белую заливку средней толщины для звезд, каковые не выбраны. Применяйте большой цветовой контраст между выбранными и не выбранными звездами (помните про проблему распознавания цветов у некоторых людей).
Просматривайте кроме этого: Изучение Гугл: удовлетворённость и внимание при мобильном поиске
Специфика юзабилити-тестов на базе пользовательских задач
Одним из самых серьёзных недочётов таких тестов есть то, что задачи воздействуют на поведение пользователей. Сама просьба осуществить некую активность в большинстве случаев позволяет понять, что это воздействие вероятно и что ответ возможно отыскать где-то на странице. Если бы пользователям не было предложено задание, они, быть может, ни при каких обстоятельствах бы и не нашли определенных функций сайта.
Но в случае если задачи воздействуют на то, как люди принимают дизайн и взаимодействуют с ним, для чего по большому счету давать задания? И однако, не обращая внимания на то, что темперамент описания задач имеет отдельные недочёты, проведение таких тестов имеет большое количество преимуществ:
- Если не давать пользователям заданий, тогда они просто будут просматривать сайт либо приложение без цели, а это не дает реалистичного приближения к тому, как употребляется дизайн. Лучше дать людям определенную цель и не тратить время на наблюдение за стилем применения, не существующим в реальности.
- В случае если задачи отражают цели и основные потребности вашей аудитории, другими словами суть попросить участников выполнить их, так сообщить, в лабораторных условиях, под наблюдением, что разрешит в будущем оптимизировать дизайн для высокоприоритетных видов деятельности.
- Задачи разрешают командам разработчиков сосредоточиться на новых либо серьёзных для бизнеса частях дизайна. Изучения с задачами позволяют ликвидировать неприятности перед тем, как дизайн перейдет в режим live-функционирования, и извлекать уроки, помогающие предвещать, какой дизайн будет трудиться и из-за чего.
Четко сформулированные задачи содействуют определению того, какие конкретно элементы дизайна трудятся на достижение целей пользователя. Однако, в дополнение к юзабилити-тестам на базе задач рекомендуется использование и других способов.
Особенно нужными являются неограниченные во времени наблюдения за пользователями в их естественной среде (к примеру, так именуемые «полевые изучения», контекстуальный опрос), при которых у них имеется индивидуальные обстоятельства для применения компьютера либо телефона. Но эти способы изучения подходят не для всех проектов, бюджетов, замыслов развития либо этапов разработки дизайна.
Если бы требовалось проводить полевое изучение любой раз, в то время, когда необходимо было заметить, как пользователи взаимодействуют с дизайном, то вы бы тратили по паре дней, просматривая все действия на сайте, а также не имеющие значение для текущего проекта. Данный способ не работает для прототипов и скетчей, каковые нужно тестировать на ранних этапах развития дизайна. Помимо этого, при таких изучениях пользователи смогут и не иметь четкого представления о собственных мотивациях и целях.
При разработке юзабилити-изучения либо анализе данных не забывайте, что формулировка задач может сказать пользователю о наличии в представленном дизайне части информации либо функциональности, служащей ответом на вопрос, в следствии чего пользовательское поведение исказится.
Просматривайте кроме этого: Технологии айтрекинга: мир глазами потребителя
Айтрекинг требует реалистичных задач
Реалистичные задачи ответственны для классического юзабилити-тестирования, и они фактически незаменимы для достоверности айтрекинг-изучений. В случае если задачи будут далеки от действительности, тепловые карты продемонстрируют неверные эти. Любое ответ по дизайну, принятое на базе таких результатов, вероятнее, навредит вашему бизнесу, а вовсе не улучшит метрики.
Пишите верные задачи, для получения максимума пользы от айтрекинг-изучений.
Ответы викторины
Это ответы на маленькую викторину по сайту Bebe, предложенную выше.
1. Какое платье самое прекрасное? — Изображение C.
По окончании нескольких начальных фиксаций, нужных для поиска платьев на странице, пользователь взглянул прямо на платья. Последовательность в представлении структуры и размеров изображений разрешили пользователю легко отыскать платья. В отличие от фотографий на сайте jetBlue, изображения одежды имеют единое оформление: любая из них показывает модель, стоящую на ярком фоне.
2. Оцените средний возраст моделей. — Изображение B.
Большая часть фиксаций было сделано на лицах моделей, потому, что как раз они имели возможность посоветовать возраст. Но было и пара фиксаций на телах, каковые кроме этого имели возможность оказать помощь с ответом. Последовательность стилевого оформления изображений помогла пользователю стремительнее обнаружить лица.
3. Каковы ценовые диапазоны для платьев? — Изображение A.
Первые две фиксации были сделаны для поиска пути к стоимостям, после этого пользователь просмотрел лишь текст под изображениями, где была указана цена.
Последовательность в размещении стоимостей разрешила упростить задачу. Но, в отличие от больших ценников jetBlue, цены на Bebe были меньше и размешались через чур близко к одежде, что вынуждало пользователя тратить больше времени либо больше фиксаций чтобы получить информацию.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Движение вольных пивоваров, или экономика пивоварения
- Как рассчитать и увеличить пожизненную ценность клиента (clv)?
Как сделать меню вконтакте. Основы вики-разметки. Часть 2. Страницы и ссылки
Подборка похожих статей:
-
Как создать дизайн, поощряющий эффективный просмотр страницы. часть 1
Во второй половине 60-ых годов XX века коммунистический психолог Альфред Лукьянович Ярбус следил за людьми, наблюдавшими на одну и ту же картину маслом,…
-
Как быстро создать адаптивный дизайн перед последним обновлением алгоритма google
Так как Гугл заявил об обновлении метода, которое случится уже 21 апреля, следует задуматься уже на данный момент, каким будет ближайшее будущего вашего…
-
Дизайн посадочных страниц на практике. часть вторая — важна каждая деталь
В первой части данной подборки мы разглядели неспециализированные вопросы, касающиеся дизайна landing page. Во второй уделить время подробностям. Цвет…
-
Дизайн или копирайтинг: какие сплит-тесты самые эффективные?
В то время, когда чуть более ста лет назад Уильям Сили Госсет (William Sealy Gosset), узнаваемый ученый-статистик, более узнаваемый под псевдонимом…
