Попав на ваш сайт eCommerce, потенциальный клиент может забрать курс на совершение приобретения, быть может без промедлений ретироваться. В случае если с ресурсом либо товарным лендингом что-то не так, вы рискуете утратить большую часть клиентов раньше, чем те успеют попасть в воронку продаж.
Подобный сценарий вас не устраивает? При таких условиях вам стоит совершить «диагностику» сайта, и при необходимости «отремонтировать механизмы», несущие ответственность за уровень конверсии.
В соответствии с модели поведения Фогга, возможность совершения человеком того либо иного действия определяется как:
мотивация * сложность действия * триггер
А вот как это выглядит в графической форме:
В случае если уровень мотивации высок, но на пути к цели видятся значительные препятствия, человек будет испытывать раздражение. В случае если воздействие есть несложным, но мотивация к его исполнению фактически отсутствует, человеку будет скучно.
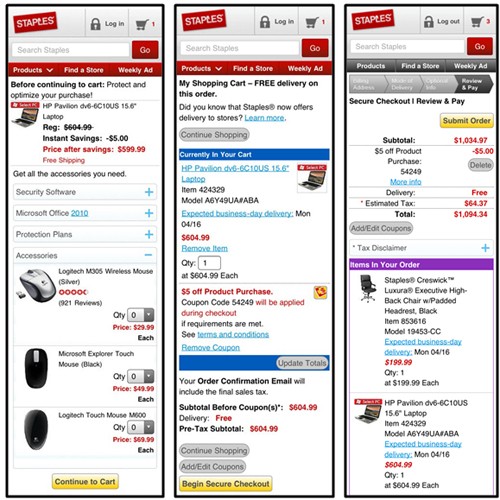
Американский вебмагазин Staples отправляет новым клиентам Email, предлагая ознакомиться с ассортиментом. Так пользователи приобретают мотивацию к действию. Перейдя по ссылке в письме, человек попадает на товарный лендинг.
Описание продукта, без сомнений, есть одним из самых действенных инструментов для мотивации потребителей.
Абсолютным преимуществом Staples есть простота оформления заказа. Чтобы совершить приобретение, необходимо знать лишь пароль. товар и — Пара кликов уже в пути.

- 25 примеров прекрасного дизайна вебмагазинов
Как сделать вебмагазин дружелюбнее к пользователям?
Корзина
Перед тем как человек оформит заказ, он обязан добавить товар в корзину. Позаботьтесь о том, дабы сделать это было максимально легко.
Кнопка «добавить в корзину»
Вы уже определились с цветом, размером и формой кнопки, разрешающей добавить товар в корзину? Замечательно. Но не забудьте обеспечить обратную сообщение: сделайте так, дабы надавивший на кнопку пользователь сразу же приобретал сигнал (в виде текста либо графической отметки), подтверждающий совершение действия.
Примеры
Посмотрите на product page компании Threadless:
А сейчас посмотрите, что происходит по окончании того, как в корзину добавляется тот либо другой товар:
Посередине товарной страницы раскрывается окно корзины, разрешая человеку убедиться в том, что он стал на ход ближе к собственной цели. Кроме другого, окно содержит анимацию, которая играет роль необычного магнита для внимания пользователей. Но, назвать эту корзину эталонной все же запрещено: по окончании добавления товара соответствующая кнопка остается активной, что может смущать клиентов.
В веб-магазине Ralph Lauren появляющееся по окончании добавления товара окно исчезает спустя пара секунд:
«Но из-за чего бы не покинуть окно корзины открытым?» — спросите вы.
Все дело в том, что как правило визитёр вебмагазина собирается сделать лишь одну приобретение. Так, «положив» продукт в корзину, он не планирует изучать другой ассортимент. Все, что ему необходимо — как возможно скорее оформить заказ.
Итак, пользователь добавил товар в корзину. Что должно случиться дальше?
Вы имеете возможность продемонстрировать подтверждение совершенного действия и покинуть человека на той странице, где он находится, или послать клиента прямиком на страницу оформления заказа.
Избрав первый путь, вы увеличиваете шансы на то, что клиент пополнит собственный перечень приобретений. Но наряду с этим растет риск того, что человек так и не доберется до страницы оформления заказа.
При втором варианте действий вы направляете визитёра прямо к «кассе». Возможность того, что он уйдет от вас с безлюдными руками, понижается. Но вместе с тем падают и ваши шансы реализовать что-то, не считая уже выбранного клиентом товара.
Amazon переправляет пользователя, добавившего продукт в корзину, на соответствующую страницу, которая кроме нужной информацим содержит кроме этого пара upsell-предложений:
Выбирая ту либо иную стратегию, вы должны ориентироваться на потребности вашей целевой аудитории. Наряду с этим нужно не забывать: ваша задача состоит не только в том, дабы расширить количество заключаемых сделок, но и в том, дабы максимизировать доходность каждой приобретения.
- 17 действенных методик оптимизации конверсии вебмагазинов
Чего люди желают от сайта eCommerce?
Если вы стремитесь к тому, дабы пользователи ощущали себя комфортно, дайте им две вещи:
1. Нужную информацию
У клиента не должно появляться неприятностей, в то время, когда он желает определить, какие конкретно товары уже находятся в его корзине, сколько единиц того либо иного продукта он включил в перечень, во какое количество обойдется доставка и т. д.
2. Контроль
Эргономичная совокупность добавления (удаления) товаров и возможность выбрать метод оплаты дают клиентам чувство полного контроля над обстановкой, что повышает уровень доверия с их стороны.
Корзина компании US Auto Parts всецело соответствует этим требованиям:
Страница содержит наименование, изображение и цену товара. Клиент легко может добавить продукт в корзину либо удалить его оттуда. Вероятные методы оплаты указаны, внешний вид кнопки призыва к действию кроме этого не вызывает нареканий.
Словом, у данной страницы имеется все, дабы генерировать прибыль.
В Gilt решили сделать ставку на простоту:
Придерживаясь правил минимализма, многим компаниям удается получать очень впечатляющих результатов. Но, в случае если сказать о представленной выше странице, направляться отметить один недочёт, в частности дизайн всплывающего окна, диссонирующий с внешним видом остальных элементов сайта.
- Психология клиентов вебмагазинов
Визуальная иерархия
Желаете верить втом, что клиенту будет очень просто найти кнопку перехода к оформлению заказа? Быть может, вам стоит снабдить страницу сходу двумя такими кнопками (расположив одну из них выше корзины, а другую — ниже). Компания 1800 Flowers поступила как раз так:
Кроме двух кнопок перехода к оформлению приобретения, кроме этого привлекает внимание кнопка, разрешающая оплатить заказ посредством PayPal. Предложив клиентам разные методы оплаты, вы имеете возможность существенно уменьшить им жизнь (но не перестарайтесь — чрезмерное количество вариантов вынудит клиентов тратить через чур много времени на их изучение).
- Из-за чего клиенты вебмагазинов не завершают процесс оплаты?
Поле для ввода бонусного кода
Представьте обстановку: визитёр вебмагазина видит на своем экране достаточно большое поле, в которое возможно ввести код чтобы получить скидку:
Неприятность содержится в том, что у человека нет этого кода. Как он поступит в ситуации ? Быть может, он попытается найти заветный код на просторах Глобальной паутины.
В случае если же его упрочнения не принесут успеха, вы имеете возможность попросту утратить клиента.
Разочаровать клиента — самый надежный метод вызвать его на то, дабы «кинуть» корзину, так и не совершив приобретение.
Вместо поля для ввода бонусного кода возможно применять текстовую ссылку. У обладателей кода чуть ли появятся неприятности для того, чтобы отыскать ему использование.
Не скрывайте собственных преимуществ
Ваш вебмагазин может похвалиться неповторимой совокупностью скидок, отзывчивой службой и молниеносной доставкой помощи? Было бы необычно с вашей стороны не напомнить об этом визитёрам. Компания Asos, например, заявляет о собственных преимуществах без фальшивой скромности:
Не трогайте «кинутые корзины»
Человек, зашедший в супермаркет и собравший целую тележку продуктов, неимеетвозможности покинуть ее в том месте, дабы возвратиться через несколько дней и уже тогда оплатить приобретения. Но представители электронной коммерции в полной мере смогут дать клиентам такую возможность. Продукты, лежащие в виртуальной корзине, ни при каких обстоятельствах не испортятся, а потому нет никакой необходимости возвращать товары из «кинутых корзин» обратно на «полки».
Человек ушел, так и не оформив заказ? Пошлите ему email с напоминанием и убедитесь в том, что корзина ожидает собственного хозяина в том виде, в каком он ее покинул.
- Кинутая корзина, либо 12 способов вернуть клиентов вебмагазина
Не заставляйте пользователей подписываться на вашу рассылку
Быть может, во времена становления электронной коммерции просить у клиента указать email перед оформлением заказа и было хорошей идеей. Но с того времени реалии рынка успели очень сильно измениться. Каждый четвертый отказ от приобретения происходит по обстоятельству чрезмерного жажды представителей eCommerce заполучить адрес электронной почты клиента.
Людям не нравится, в то время, когда на них давят.
Признанный эксперт в области проектирования пользовательского опыта Джаред Спул (Jared Spool) приводит пример:
«Одна из компаний, трудящихся в сфере eCommerce, теряла огромные деньги из-за неудачной формы оформления заказа. Форма была предельно несложна, и включала в себя два поля (для адреса электронной пароля и почты), две кнопки («вход в совокупность» и «регистрация»), и одну ссылку (помогавшую для восстановления пароля). В чем же была неприятность?
Дело в том, что компания просила новых клиентов, добравшихся до этапа оформления заказа, пройти регистрацию на сайте. В обмен на предоставленную данные люди имели возможность получить возможность выполнять приобретения по упрощенной схеме. Взаимовыгодная сделка, правильно?
Оказалось, что клиенты думали в противном случае. На протяжении тестирования юзабилити сайта стало известно, что принудительная регистрация открыто злит пользователей. Люди не хотят строить взаимоотношения с веб-магазином — они просто хотят приобрести то, что им необходимо.
В итоге, компания отказалась от необходимой регистрации, и ее продажи выросли на $300 000 000 в год».
- Как утратить клиентов вебмагазина окончательно: 5 вредных советов
Как верно организовать процесс регистрации?
- Укажите пользователю на преимущества, каковые он возьмёт при регистрации
- Предложите клиенту «создать новый аккаунт», вместо того дабы предлагать ему «пройти регистрацию»
- Дайте визитёру возможность пройти регистрацию по окончании совершения приобретения, в то время, когда в вашем распоряжении уже будет иметься определенная информация о нем
- Разрешите пользователям покупать ваши товары без прохождения процедуры регистрация
Работа с возвратившимися и новыми клиентами
Ваш вебмагазин посетил человек, что уже делал у вас приобретения раньше? При таких условиях, вам стоит дать ему возможность авторизоваться без лишних сложностей. А что делать с новым клиентом?
Имеете возможность предложить ему создать аккаунт до совершения приобретения, а имеете возможность отложить данный вопрос до момента, в то время, когда заказ будет оплачен.
Сайт Diamond Candles и вовсе формирует аккаунты самостоятельно. Информация обо всех приобретениях, каковые человек сделал в статусе незарегистрированного пользователя, сохраняется на сайте. Так, в случае если в итоге данный человек все-таки создаст аккаунт, он сможет ознакомиться с полной историей собственных заказов.
Nana Macs предлагает за регистрацию скидку в 5%:
Этап оформления заказа
Терять клиента, что уже «открыл кошелек», очень не очень приятно. Вы должны позаботиться о том, дабы добравшийся до стадии оформления заказа клиент не встретил на завершающем участке собственного пути никаких препятствий.
Начните с несложных вопросов
Большая часть людей знает собственный адрес, тогда как реквизиты кредитной карты не забывают не все. Предложите клиенту сперва те поля, заполнение которых не потребует лишних упрочнений.
Пример страницы, созданной в соответствии с данным принципом:
В случае если человек сомневается, что информация, которую он предоставит вебмагазину, будет использована строго по назначению, он вряд ли начнёт иметь с ним дело.
- 7 подходов к оптимизации страницы оплаты вебмагазина
Заключение
Вы уверенный в том, что имеете возможность сделать ваш сайт eCommerce действеннее, но не понимаете, с чего начать? Попытайтесь забрать в качестве точки отсчета процесс оформления заказа и перейти к товарным лендингам.
Высоких вам конверсий!
По данным: infiniteconversions.com
Случайные статьи:
- 31 Принцип построения успешной целевой страницы
- 5 Способов повысить конверсию с помощью динамического контента
Продажи через одностраничники | Как открыть бизнес | Бизнес в интернете
Подборка похожих статей:
-
Как сделать товарный лендинг продающим: 5 эффективных методик с каталогом товаров
Процесс оптимизации посадочной страницы воистину не имеет какого-либо четкого финала. Да, ваша цель — взять впечатляющий итог, да, вы стремитесь к тому,…
-
Как сделать ваш лендинг узнаваемым и преодолеть возражения посетителей?
Все маркетологи знают, как принципиально важно первое чувство клиента как при личной встрече, так и опосредованно — через лендинг либо сайт. Узнаваемая с…
-
5 Способов сделать ваш лендинг более эффективным
У вас уже имеется сайт либо лендинг? Либо вы лишь планируете приступить к его разработке? 5 способов, каковые мы обрисуем ниже, будут одинаково нужны и в…
-
Интуитивный веб-дизайн: как сделать лендинг пейдж удобным для пользователя?
Это очевидная истина, утверждение, не нуждающееся в дополнительных доказательствах: чем несложнее ваш лендинг пейдж применять, чем больше людей обратится…
