Дабы люди ощущали себя на вашем лендинге максимально комфортно, вы должны обеспечить им эргономичную навигацию. В частности, вам нужно позаботиться о том, дабы пользователь имел возможность легко идентифицировать кликабельные элементы целевой страницы.
Процесс перемещения по лендингу не должен напоминать путешествие по запутанному лабиринту. Людей злит, в то время, когда при переходе по ссылке они попадают не в том направлении, куда ожидали. Основатель компании Nielsen Norman Group Якоб Нильсен (Jakob Nielsen) говорит об этом так: «Жизнь через чур мала, дабы кликать по ссылкам, ведущим в малоизвестном направлении».
Пользователи принимают клики как необычную валюту, и им совсем не по душе ресурсы, заставляющие тратить данный капитал впустую.
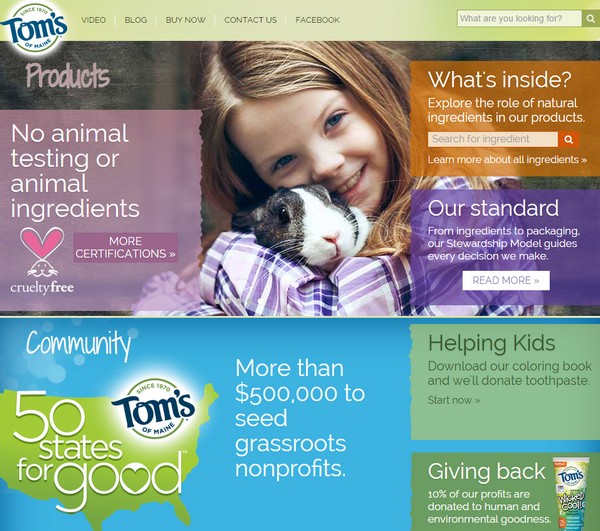
Предлагаем вам маленький тест: попытайтесь предугадать, какие конкретно элементы этого сайта являются интерактивными. Верный ответ смотрите ниже.
Эффективность ссылки прежде всего зависит от ее текста. Но в данной статье мы сфокусируемся на том, как воздействует на кликабельность ссылки ее внешний вид.
Представьте человека, что был на том либо другом ресурсе в первый раз. Чуть ли он начнёт щёлкать по случайным точкам оффера в отыскивании интерактивных элементов. Наверное, он будет ориентироваться на собственный опыт сотрудничества с другими сайтами.
Пользователи легко выявят ссылки, потому что привыкли к тому, что такие элементы традиционно выделяются синим цветом. Помимо этого, заметив на сайте элемент, выглядящий объемным, человек кроме этого сходу осознает, что к нему привязана ссылка либо функция. Пользователю будет значительно несложнее освоиться на новом для него лендинге, в случае если тот соответствует определенным стандартам.
Но необходимо подчеркнуть, что сами эти стандарты с течением времени смогут изменяться.
Так, к примеру, сейчас все громадную популярность набирает плоский дизайн (flat design), предполагающий отказ от применения объемных графических элементов. В соответствии с правилами плоского дизайна разрабатывался интерфейс таких операционных совокупностей, как iOS 7 и Windows 8. Этот подход разрешает упростить процесс навигации.
Но имеется и побочный эффект: сделав выбор в пользу плоского дизайна, вы больше не сможете завлекать внимание пользователей к интерактивным элементам за счет придания им количества.
Удостоверьтесь в надежности себя: кликабельные области выделены зеленым
- Закон нехорошей кликабельности
Разрешите аудитории понять, какие конкретно элементы лендинга интерактивны
Визитёру приходится «прощупывать» курсором всю страницу в отыскивании кликабельных областей? Вы должны исправить это положение как возможно стремительнее. Предлагаем ознакомиться с ключевыми принципами разработки интуитивно понятного дизайна.
Текстовые ссылки
- Применяя светло синий цвет для выделения ссылок, вы будете уверены в том, что пользователь легко выявит их. Но, при необходимости возможно применять и другие цвета.
- Навигационное меню и перечни (особенно те, что находятся на периферии страницы) не нуждаются в подчеркивании. О кликабельности этих элементов говорит их положение.
- Убедитесь в том, что цвет ссылок разрешает выявить их людям с дальтонизмом.
- Цвет, которым вы отмечаете ссылки, не должен употребляться для выделения несложного текста.
- Не применяйте подчёркивание и синий цвет для выделения элементов, не являющихся интерактивными.
- Позаботьтесь о том, дабы все ссылки на странице были оформлены по единому примеру.
Дизайн представленной ниже имеет последовательность недочётов:
светло синий заголовки, выглядящие интерактивными, на деле таковыми не являются. Изображения, со своей стороны, кликабельны, но определить об этом возможно лишь умелым методом. О допущенных при работе над дизайном неточностях красноречиво свидетельствует расположенная в верхней части страницы инструкция, которая растолковывает пользователю, куда нужно кликнуть для загрузки файла.
Starbucks применяет зеленые ссылки вместо стандартных светло синий. Но оформление и расположение этих ссылок существенно упрощает пользователю задачу по их идентификации:
- Секреты действенных гиперссылок
Кнопки
- Сделайте так, дабы кнопки на вашем ресурсе имели привычный для данного элемента вид. Несложнее всего добиться для того чтобы результата посредством количества. В случае если же вы предпочитаете плоский дизайн, придайте кнопкам прямоугольную форму с закругленными краями.
- Позаботьтесь о том, дабы не являющиеся интерактивными элементы не напоминали на кнопки. Так, к примеру, пользователь может легко принять за кнопку текст, фон которого контрастирует с фоном другой страницы.
- Установите четкую иерархию контента и не допускайте обстановок, при которых пара элементов лендинга будут соперничать между собой за внимание визитёров.
Кнопки на представленной ниже странице не через чур похожи на настоящие, но у пользователя вряд ли появятся неприятности с их идентификацией:
Как вы думаете, есть ли кнопкой надпись «products» в оранжевой рамке?
Верный ответ: не есть. Но внешний вид этого элемента может ввести пользователя в заблуждение.
На данной странице легко принять за кнопки заголовки «Shop by Department» и «ToolsResources»:
графика и Изображения
- Предоставьте людям возможность расширить интересующее их изображение, кликнув по нему
- Увеличьте «мишень» для щелчка, сделав интерактивными все составляющие того либо иного элемента (так, к примеру, вы имеете возможность снабдить кликабельную фотографию такой же кликабельной подписью).
- Позаботьтесь о том, дабы призывы к действию были четко отделены друг от друга.
Знаки
В случае если решили сделать интерактивным знак, то его внешний вид обязан светло говорить о функции. При необходимости имеете возможность дать пользователям подсказку. Примером для того чтобы рода подсказки помогает стрелка в углу элемента:
Но, тут необходимо подчеркнуть, что применять стрелки в качестве ориентира для пользователей стоит лишь в крайнем случае. Стрелка есть достаточно узкой подсказкой, внимание на которую люди обращают далеко не всегда.
Находящийся под надписью «Announcements» перечень кликабелен, что думается в полной мере логичным. Проблема заключается в том, что перечень в левом нижнем углу страницы маркирован совершенно верно такими же нестандартными знаками, но кликабельным наряду с этим не есть.
- интуитивный веб и Информационный пробел-дизайн
Заключение
Вы же не желаете, дабы навигация казалась людям пыткой? Тогда не вынуждайте их тратить время на поиск интерактивных элементов. Не забывайте: любой клик, израсходованный визитёром впустую, в конечном счете обернется денежными утратами для вашего бизнеса.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
Как сделать лендинг, пока горит спичка
Подборка похожих статей:
-
Ошибки копирайтинга, или как сделать текст лендинга продающим?
Нередки ситуации, в то время, когда лендинг демонстрирует не сильный показатели конверсии на громадном количестве трафика. Обстоятельством таковой…
-
Как использовать интерактивные элементы для увеличения коэффициента конверсии лендинга
Интернет-маркетологи делают вправду серьёзную работу: они завоевывают внимание визитёров лендинга, поддерживают их заинтересованность и мотивируют на…
-
Интуитивный веб-дизайн: как сделать лендинг пейдж удобным для пользователя?
Это очевидная истина, утверждение, не нуждающееся в дополнительных доказательствах: чем несложнее ваш лендинг пейдж применять, чем больше людей обратится…
-
Cta: элементы призыва к действию от известных брендов
Кнопкой «призыва к действию» (CTA, Call To Action) именуется графический элемент целевой страницы, мотивирующий визитёра к определенному действию,…
