Мы стали пользоваться Form с того времени, как Гугл купил его. На видео Вы сможете разглядеть прототип, созданный посредством Form. В данной статье, мы желали бы поделиться с Вами тем, чему обучились, пока создавали данный прототип.
Но это не означает, что Вы должны делать все в точности как мы. Мы планируем дать краткий обзор, из чего состоят отечественные обновления чтобы Вы смогли осознать исходный код. Кроме того в случае если отечественный код не будет ясен, нам думается, Вы сможете разглядеть, какие конкретно возможности имеет Form. (Он не таковой сложный, как думается).
Ежедневно мы приобретаем много писем. И любой раз, в то время, когда мы пишем письма, создается чувство, что мы говорим скорее с машиной, нежели с человеком. Имеется что-то недостающее в цифровой коммуникации. В то время, когда мы пишем письма, мы стараемся бережно писать, не допуская неточностей, выбираем прекрасный конверт, с эмоцией выводим индекс и адрес, а чувства достигают собственного апогея, в то время, когда бросаем готовое письмо в почтовый коробку.
Но можем ли мы пережить такие же эмоции при отправке и написании Email? Нет. Но должны ли все Email быть одинаково неинтересными?
Мы так не вычисляем. Как раз исходя из этого мы решили создать данный прототип.
В также время, нам было весьма интересно, имели возможность бы мы создать что-то типа материал перехода в Form. Маскирование патча либо эффект скрытого переполнения сейчас не поддерживается, но мы сохраняем надежду и верим, что команда Гугл трудится над этим. Исходя из этого мы предлагаем собственный способ, походящий на эффект маскирования.
Мы полагаем, что Вы уже привычны с базами работы с Form либо инструментами создания патч прототипов. Вы имеете возможность отыскать обучающие материалы в статье @makeshowlearn либо в центре обучения. В любом случае, не стесняйтесь задавать вопросы.
Вообще-то мы имели "стаж работы" с Max/Msp, что имеет похожий подход к написание патчей, но он подчеркивает сообщение с физическими датчиками и аудио визуализацией. Данный прототип мы создали в далеком прошлом посредством Max/Msp. Быть может, на данный момент мы выбрали Form в качестве первого инструмента создания прототипа, по причине того, что имели неспециализированное представление о его работе.
Мы начинали с QC + Origami, но в нем через чур много патчей для новичков. Исходя из этого мы решили переключиться на Form, что больше специализируется на мобильном дизайне. То, что нам понравилось больше всего в Form, возможность прямого сотрудничества с мобильным устройством.
Это весьма отличается от работы на мониторе посредством мышки. Тут все выстроено на сотрудничестве.
Обзор

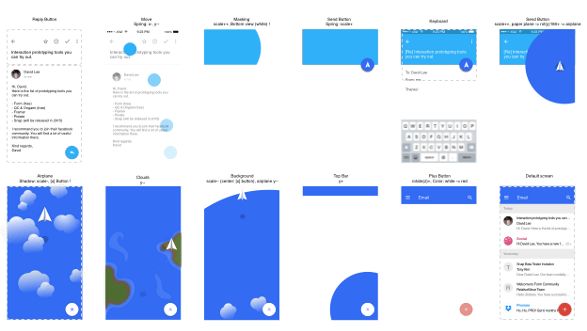
Рисунок 1 показывает главные скрин-шоты. Тут видно как может смотреться итоговое сотрудничество. Так как это всего лишь статические изображения, мы поместили кое-какие примечания о сотрудничестве. (к примеру, бумажный самолетик: rot(y) 180(против часовой стрелки) — x-).
Это – представление корня. Давайте скоро пройдем от 1 до 8 (числа слоя).
Фон: цветное представление заполняет целый экран белым. (Фон по умолчанию тёмный),
Основной экран: он связан с сотрудничеством. (Сотрудничество начинается с чтения электронной почты.)
Переход кнопки ответа: кнопка ответа в нижнем правом углу при касании подпрыгивает в верх и возрастает до тех пор, пока не заполнит верхнюю часть экрана. (так именуемое материал-сотрудничество)
Переход кнопки отправки: в то время, когда Вы касаетесь кнопки отправки, она возрастает до тех пор, пока не заполнит целый экран. Тогда как анимация трудится, центр кнопки движется (не заметно для пользователя) к месту, где будет кнопка отмены и в том месте провалится сквозь землю. Одновременно с этим, маленькая иконка отправки преобразовывается в бумажный самолетик и движется к центру экрана.
Отправка анимации (Облака): прикосновение кнопки «отправить» заставляет облака спуститься.
Отмена/Новая кнопка: при касании кнопки, появляется кнопка отмены. В конце анимации, она преобразовывается в красную кнопку с прекрасным переходом вращения.
Resetter: он перематывает все сотрудничества так, дабы Вы имели возможность начать В первую очередь.
Строка состояния: вкл\выкл, и трансформации яркости
Переход кнопки ответа (эффект маскировки)
Давайте сперва посмотрим, как нам удалось обхитрить эффект маскировки в Form. В обычном (?) материал мелкие овалы движутся в пределах прямоугольника до тех пор, пока не заполнит его (видео, исходный код). Для этого нам необходимо для уровня (за исключением фонового уровня).
Один для результата парения (уровень 2) и один для покрытия (уровень 3).
При касании кнопка (уровень 2) подпрыгивает к верхнему левому углу. Это приводит к работе покрытия (уровень 3). Одновременно с этим, кнопка начинает парить. Думается, что она парит лишь вверху, поскольку покрытие уже установлено.
Вот и все. В случае если у Вас имеется идеи получше, поделитесь с нами!
Эффект перехода
Один из чаще всего применяемых участков в этом прототипе был патч Spring Transition. (Это несколько патчей). Как мы уже видели на картине 4, существует две группы. Это патчи Spring Transition.
В это выглядит приблизительно как на картине ниже. Тут имеется on/off либо сигнал index и создаёт хорошие физические эффекты. Вы имеете возможность добавить трения и значения силы в патче Spring и минимальные и большие значения для патча Transition.
Тут Вы имеете возможность отыскать обучающее видео.
Переход кнопки отправки
При прикосновении, кнопка отправки возрастает до тех пор, пока не заполнит целый экран. По окончании она движется вниз (незаметно для пользователей) и сжимается до кнопки. По большей части, это все, что делает патч Send Button Transition.
Иконка отправки преобразовывается в бумажный самолетик. Они движутся вверх тогда как проплывают облака. Для большей легкости самолетов был поменян патч Card Flip Patch от Eli.
Resetter
Вы понимаете, что повторение – один из самых ответственных качеств процесса проектирования. Так, вместо того, дабы любой раз повторно соединять устройство для перезагрузки, был создан патч Resetter. (Имеется ли другой действенный метод?)
В то время, когда анимация отправки практически готова, переходим к Resetter. Патч Resetter складывается из патча View с Touch Interaction, что покрывает целый экран для того, что бы Вы имели возможность начать перезагрузку при нажатии на любое место в конце анимации.
Дабы применить resetter в других патчах, был добавлен патч Multiplexer (ожин из самых ответственных, на отечественный счет). Он приобретает верный сигнал при касании экрана, что свидетельствует, что он обращается к Источнику 1. И обратно переключается к Источнику 0 при выпуске. В противном случае Источник 0 будет переходить на другие патчи.
Маленькие мысли
Мы думаем, что Form хороший инструмент чтобы продемонстрировать Вашу креативность миру. Мы можем трудиться с Java и Android, но в то время, когда нам возможно будет делать то, что мы желаем? Form окажет помощь Вам с быстрой реализацией и экспериментами Ваших идей.
Для тех, кто еще не пользуется Framer либо Pixate, Form может послужить хорошим началом для дизайнера. Нет необходимости в знаниях кодирования, тут может прокатить простое «а что будет, в случае если сделать вот так»
Многие обучаются как раз этим методом. Обучающих видео не так много, исходя из этого приходится обучаться способом ошибок и проб, но это возможно и более легкий метод для обучения. В случае если количество любителей Form будет расти, то, соответственно, будет расти количество сделанных пользователями патчей.
Это значит, что Вы сможете чьи-либо патчи при работе над проектом, что, в принципе, приведет к тому же прекрасному результату, что и у автора, быть может кроме того и к лучшему.
Неизменно имеется место для совершенствования, и в данной статье мы не можем применить все правила материал дизайна. Но все же, это хороший старт для тех, кто не пишет код.
Делитесь с нами впечатлениями и своими мыслями в комментариях!
Высоких конверсий!
Случайные статьи:
How to Create a FREE Simple Email Capture Form on Google
Подборка похожих статей:
-
Досадные проблемы социального взаимодействия
В случае если инопланетяне когда-нибудь захватят Почву, то социальной трагедии им не миновать. Инопланетянин может и постарается осознать человечество,…
-
Как составить эффективное письмо для e-mail рассылки
Простые советы по ведению E-mail маркетинга Вебмагазин Sapato, о покупке которого в середине февраля заявил «Озон», деятельно применяет мейл-маркетинг –…
-
Проектирование опыта взаимодействия – не то, что вы представляете
Проектирование опыта сотрудничества не похоже на дизайн интерфейса пользователя. Опыт сотрудничества происходит за экраном в усердной работе. Как…
-
11 Советов по e-mail маркетингу для увеличения продаж
Одним из самые важных этапов для развития вебмагазина есть создание базы e-mail адресов. Да, на дворе 2017 и мессенджеры захватили мир. Но почта до сих…
