Дизайн продукта, сайта либо приложения — очень долгий процесс, требующий терпения, наличия и проницательности последовательности инструментов. Чтобы выяснить, что в конечном итоге трудится, а что нет, принципиально важно знать вывод пользователей.
Здесь-то и приходит на помощь пользовательское тестирование (user testing).
Консолидировав силы, UXPin, UserTesting и Optimal Workshop решили обрисовать UX-процесс, которому они следовали для гипотетического редизайна сайта Yelp:
Целый процесс скорее напоминал дизайн-спринт, складывающийся из 1-3 недельных проектов, сфокусированных на ответе конкретных задач.
- Пользовательское тестирование: 4 идеи от The Home Depot
Краткий обзор процесса UX-дизайна
1. Определение продукта
На начальной стадии эксперты выяснили ценностное предложение (value proposition), незаслуженное преимущество (unfair advantage) и неспециализированную бизнес-модель. Потому, что Yelp уже добился большого успеха в привлечении визитёров, они сделали вывод, что было бы весьма интересно осознать, как возможно повысить частоту применения (frequency of use). Потом был создан неспециализированный замысел тестирования.
2. анализ и Тестирование
На этапе изучения команда разглядела в подробностях замысел тестирования и перешла к немодерируемым сессиям. Была выяснена демография пользователей и детализированы конкретные задачи. На протяжении работы употреблялись разные способы тестирования, начиная от анализа записей сотрудничеств пользователей с сайтом, удаленной карточной сортировки (card sorting) и тестирования первого клика (first-click на данный момент).
Согласно точки зрения UserTesting, одним из ключевых принципов юзабилити-тестирования есть применение неспециализированных и конкретных заданий. Первые разрешают определить о том, что думают пользователи, тогда как последние выявляют обстоятельства разочарования.
На протяжении всех тестирований разработчики придерживались следующих правил:
- Переработка текста. В целях извлечения большой пользы эксперты пара раз корректировали инструкции, дабы язык был максимально лаконичным и побуждал к конкретным действиям. Это непременное условие для удаленных немодерируемых тестирований, потому, что письменные руководства являются единственными директивами для участников.
- Проведение пилотного тестирования (pilot test). Когда руководства готовься , было совершено немодерируемое удаленное тестирование с одним пользователем из группы тестирования. Он кроме этого покинул отзыв касательно самих руководств, дабы команда имела возможность исправить небольшие недочеты и обеспечить полную ясность.
- Обеспечение задач релевантными вопросами. По каждому заданию участник тестирования должен был ответить на вопрос «Была ли выполнена задача?», и «Оцените уровень ее легкости/сложности». Ответ на первый вопрос показывал , осуществима ли задача; тогда как второй — разрешал углубиться в вероятные улучшения дизайна.
- Избегание наводящих вопросов. При тестировании употреблялся таковой, например, вопрос, как «Как легко либо тяжело было вам выполнить эту задачу?» вместо «Как тяжело было выполнить эту задачу?», что предотвращает возможность необъективного ответа.
Для сбора качественных и количественных данных эксперты совершили три удаленных юзабилити-тестирования, в каждом из которых приняло участие минимум 5 человек. Распознав болевые точки, они создали потоки задач (task flows), имитируя шаги каждого пользователя на базе текущего дизайна. Проанализировав их и распознав недочёты юзабилити, они улучшили потоки, котоорые и послужили в качестве функциональных правил редизайна.
3. итерация и Дизайн
Глен Липка (Glen Lipka), вице-президент User Experience, считает, что последовательный интерфейс пользователя (UI, user interface) лучше, чем идеальный интерфейс пользователя. Последовательность порождает узнаваемость, которая со своей стороны содействует более нередкому обращению. Ниже приводятся пара руководящих правил:
- Дизайн для информации. Люди применяют веб-сайты не чтобы восхищаться прекрасными дизайнами, но по причине того, что им нужен контент. В обрисовываемом случае, учитывая, что Yelp — это сайт для поиска на местном рынке одолжений, редизайн нуждался в лучшей доставке нужной информации нужным людям, и тестирование информационной архитектуры при помощи карточной сортировки было неотъемлемым элементом этого процесса.
- Следование принципу MAYA (Most Advanced Yet Acceptable), «самая передовой и одновременно с этим принимаемый». Тогда как команда желала обеспечить лучший опыт для иногда заходящих на сайт Yelp пользователей, они не желали создать что-то так чужеродное, что имело возможность бы оттолкнуть умелых пользователей либо запутать новых.
- Изучение паттернов пользовательских интерфейсов. Были изучены существующие модели интерфейса пользователя на вторых известных сайтах и отыскано то, что возможно было перенять у них.
- Сделать сайт приятным и удобным для применения (usable). Опыт для иногда заходящих на сайт Yelp пользователей должен был быть более понятным. Одновременно с этим, эксперты желали сохранить приятный внешний вид сайта.
Конечная цель пребывала в достижении локального максимума (local maximum). Проект был закончен когда затраты превысили пользы дополнительной итерации. С учетом ограниченности по времени дизайн-спринта, разработчики не зацикливались на получении глобального максимума (global maximum).
- оптимизация конверсии и Локальный максимум
Познание вашего бизнеса перед проведением тестирования
Перед тем как начать работу над UX, вы должны вначале осознать собственный бизнес. Какие конкретно неприятности он решает, как приносит деньги? В чем он успешен, а в чем его возможно улучшить?
Так, на начальной стадии редизайна вы разбираете бизнес-модель, выявляете нужные улучшения UX, а после этого определяетесь с планом и гипотезами тестирования.
1. Анализ бизнеса
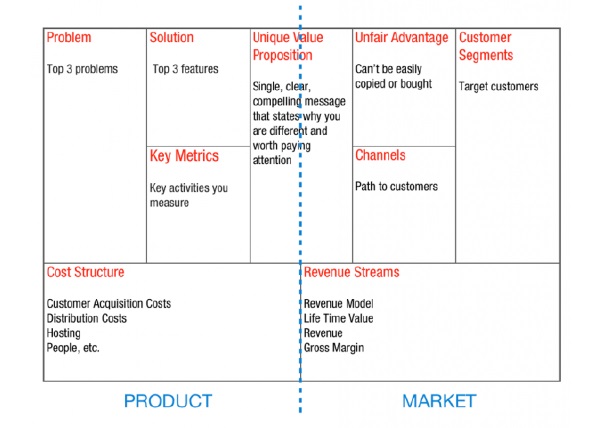
Для первого шага эксперты выбрали способ Lean Canvas, потому, что это легкая и вместе с тем всесторонняя визуализация бизнеса:

Не будем утомлять вас всей документацией, исходя из этого просто взглянуть на то, как вы имеете возможность сделать это в целях UX на примере Yelp:
- Самая основная неприятность: Люди в определенном городе желают взять [лучший / стремительный / самый недорогой / самый простой] [продукт / услугу].
- 3 самые главные функции: Отзывы пользователей, лента активности (activity stream), поиск по городу / категории.
- Неповторимое ценностное предложение: Возможность вносить компании в перечень, додавать отзывы и видеть компании, рекомендованные другими пользователями и друзьями.
- «Несправедливое преимущество» (то, что не может быть скопировано либо приобретено): Сетевые эффекты (network effects) наличия громадной базы пользователей.
самые важными моментами являются информационная архитектура и функция поиска. В случае если люди не смогут отыскать то, что им нужно, они не будут писать отзывы. Редизайн обязан наилучшим образом организовывать и направлять людей к нужной им информации.
2. Определение объектов пользовательского тестирования
Учитывая уже имеющуюся у сайта огромную базу пользователей, было решено, что самые интересными областями изучения станут удержание пользователей и частота обращений. Согласно точки зрения Нила Патела (Neil Patel), председателя совета директоров QuickSprout, добавление либо удаление функций может добавить ценности продукту. Исходя из этих мыслей, мы определись с нужными вопросами:
- Какие конкретно функции применяют люди при выборе ресторана? (к примеру, фотографии, рейтинг и т.д.)
- Смогут ли пользователи выбрать ресторан на базе нескольких конкретных параметров?
- Знают ли пользователи, как сохранять варианты?
- Смогут ли они определить, открыто ли конкретное место сейчас?
3. Выбор способов тестирования
Потому, что обрисовываемый проект основывался на дизайн-спринтах, разработчики желали, дабы он был безграничным, вместе с тем рентабельным. Выбор был сделан в пользу немодерируемого удаленного тестирования, включавшего анализ заснятых карточных сортировок, древовидную сортировку (tree sorting) и тестирование первого клика. Посредством этих тестирований эксперты смогли выяснить, как участники опробований применяют продукт в жизни, какой информации они отдают какие действия и приоритет являются самые популярными.
- 4 метода протестировать ваш продукт в реальности
сбор и Планирование качественных данных (qualitative data)
Удаленное юзабилити-тестирование с применением особого ПО (к примеру, UserTesting) для голоса участника и записи экрана разрешает заметить действия пользователя и услышать его мысли на протяжении исполнения им определенной задачи.
Дабы совершить пользовательское тестирование, для начала направляться выяснить, какая аудитория соответствует целям вашего изучения.
В нашем случае это были текущие пользователи Yelp, посещавшие данный сайт иногда.
Такие критерии отбора как возраст, пол, уровень дохода либо уровень владения интернетом были не серьёзны. Потому, что это изучение проводилось только с целью качественного анализа, специлаисты не нуждались в статистической значимости (statistical significance) для подтверждения взятых данных. Они последовали лучшим отраслевым практикам и совершили собственный изучение с участием 5 пользователей.
И, наконец, для простоты дизайн-спринта они тестировали сайт Yelp лишь на стационарном компьютере.
Целью тестирования было узнать, как эти пользователи справляются с несколькими заданиями характера (для определения самые важных функций) и, по крайней мере, с одной менее распространенной задачей (дабы узнать, могут ли они пользоваться более продвинутыми функциями).
Задания характера включали в себя:
- Сфокусированное задание — отыскать компанию на основании конкретных параметров
- Открытое задание — отыскать компанию при наличии малого количества директив
- Весьма конкретное задание — отыскать определенное место и определить конкретную данные о нем
Разработчикам было весьма интересно узнать, как пользователи взаимодействуют с фильтрами и на основании чего выбирают ту либо иную компанию.
Что касается менее распространенных заданий, они предусмотрели разные варианты для каждой группы пользователей. Так как поступило пара жалоб от зарегистрированных пользователей Yelp касательно функций «Списки» и «Закладка», эксперты попросили зарегистрированных пользователей (несколько 1) сохранить компанию для к ней обращения. Для пользователей без учетных записей (несколько 2) задачей было отыскать мероприятие.
Принципиально важно было заметить, воспользуются ли они функцией поиска либо нет при исполнении этого задания и как они будут принимать ответ о том, какое событие посетить.
В конце каждого задания участников попросили написать, удалось ли им выполнить поставленную задачу и оценить уровень сложности либо легкости ее исполнения.
По окончании отбора испытуемых и подготовки тестовых вопросов было совершено фактически само пользовательское тестирование, и спустя час взяты записи для предстоящего их анализа.
- Для чего необходимо пользовательское тестирование: кейс от Feedly
Качественный анализ пользовательского изучения
По окончании того как изучение было завершено, настало время проанализировать результаты и выяснить главные неприятности, с которыми сталкивались пользователи на сайте Yelp. И вот что удалось узнать:
1. Функция поиска была главной отправной точкой для любой задачи.
Все пять участников воспользовались панелью поиска (search bar) кроме того в тех заданиях, где возможно было легко обойтись и без нее.
4 из 5 участников сразу же обратились к функции поиска чтобы отыскать ресторан. Лишь один пользователь начал просматривать категории, что сразу же показалось ему чересчур неудобным, и в конечном итоге он кроме этого прибегнул к строчку поиска.
2. Вкладка «События» не была достаточно заметной.
В одном из заданий участников, не имеющих учетных записей Yelp, попросили отыскать увлекательное событие в их городе в ближайшие выходные. Эксперты желали определить, будут ли они применять вкладку «События» в верхней части страницы:
Как ни необычно, никто не воспользовался вкладкой «События». Один из участников теста обратился к панели поиска, а второй перешел в категорию «Развлечения и Искусство».
3. Функция закладок выяснилось непонятной, и никто не применял перечни.
Разработчики желали узнать, какой метод выберут пользователи, дабы сохранить место для обращения к нему. В Yelp это возможно сделать двумя методами: добавить место в закладки, или создать перечень.
Из трех участников:
- Один воспользовался закладками для сохранения компаний, но посетовал на то, что процесс занял большое количество времени.
- Один начал сохранять компании посредством закладок, но прекратил по той же самой причине, что и пользователь выше.
- Один пользователь вовсе не осознал, как сохранять компании на сайте и отказался от задачи.
Двое участников, воспользовавшиеся закладками, заявили, что было бы прекрасно иметь возможность делать это кроме этого со страницы результатов поиска вместо того,
дабы переходить на страницу каждой компании для данной цели.
4. Поиск конкретного места выяснилось весьма стремительным и легким заданием.
Все пять пользователей, имевших задание отыскать конкретное место и определить, открыто ли оно сейчас, удачно совладали с ним и оценили его как весьма легкое.
5. Пользователи руководствовались фотографиями для определения воздуха ресторана.
В ответ на просьбу отыскать ресторан с определенной воздухом ни один из пяти участников не постарался воспользоваться панелью поиска. Вместо этого трое просмотрели фотографии ресторана на Yelp, один посетил сайт ресторана, а последний посчитал, что знаки цены ($,$$,$$$,$$$$) — достаточный показатель того, владеет ли ресторан нужной воздухом.
6. Фильтры употреблялись участниками, но смогут быть улучшены.
В задании, где необходимо было отыскать ресторан для компании из 15 человек, трое из пяти участников воспользовались фильтром «Подходит для громадной компании», второй задействовал функцию «Забронировать» и после этого прокрутил страницу с результатами вниз, пока не отыскал подходящий под требование ресторан.
Последний пользователь постарался выбрать две категории, дабы отфильтровать результаты, но в то время, когда он кликнул по одному из вариантов, второй сейчас провалился сквозь землю.
7. Категории стоимостей не были предельно ясными.
В то время, когда участники искали ресторан по определенным параметрам, одним из требований было отыскать ресторан в пределах $ 20/чел. Двое из пяти пользователей были запутаны, в какую категорию направляться отнести ресторан с таким бюджетом: $, $$, либо $$$ категорию. Один из них объявил, что не знает, что означают эти знаки, а второй выбрал неверную категорию.
Остальные трое пользователей правильно выбрали $$ категорию.
Значения знаков отображаются не на протяжении выбора фильтра, а лишь тогда, в то время, когда человек переходит на страницу конкретного ресторана. Так как ценовые ожидания очень субъективны, участникам было неясно, какую категории они должны выбрать.
- Как применять способы качественных изучений для оптимизации конверсии?
Сбор количественных информации о поведении пользователя
Следующей целью стал более подробный анализ информационной архитектуры. Для этого эксперты совершили тестирование первого тестирование и клика с закрытыми картами.
1. Сортировка закрытыми картами посредством инструмента OptimalSort.
Сортировка закрытыми картами предполагает выдачу участникам карт, содержащих заглавия, каковые после этого участники должны сопоставить с имеющимися категориями (в отличие от сортировки с открытыми картами, где пользователи должны сами создать категории). При назывании карт направляться придерживаться принципа «чем несложнее, тем лучше». Пара рекомендаций, применимых к сортировке как закрытыми, так и открытыми картами:
- Не нужно смешивать родительские и дочерние категории. Иначе говоря применяйте категории одного уровня, в противном случае вы запутаете участников.
- Обеспечьте наличие открытых форм для дополнительной обратной связи по окончании тестирования.
- Имейте в виду, что время от времени пользователи не собирают эти. Отсутствие группировки возможно столь же информативным, как и ее наличие. В этом случае, обязательно, определите у участника обстоятельство этого.
Используемая в обрисовываемом тесте сортировка картами имела три простые цели:
- Выяснить, как довольно часто люди применяют поисковые фильтры на сайте Yelp
- Выяснить, какие конкретно фильтры являются самые важными
- Выяснить, какие конкретно фильтры являются наименее серьёзными
В общем итоге у разработчиков было 47 карт, отображающих все 47 фильтров поиска Yelp (цена, расстояние и т.д.). После этого участников попросили рассортировать их по категориям важности: «очень важный», «достаточно ответственный», «не ответственный», и «я не знаю, для чего нужен данный фильтр»:
2. Тестирование первого клика посредством инструмента Chalkmark
Это тестирование фиксирует участок сайта, на котором кликает пользователь, дабы выполнить определенное задание. Вот кое-какие рекомендации довольно его проведения:
- Пропишите четко задачи. Убедитесь, что участник думает о том, как решить проблему, а не просто о том, где кликнуть.
- Выясните лучшие дороги для исполнения задачи. Начиная с домашней страницы, выстройте все вероятные дороги с целью достижения каждой цели.
- Отведите определенное время на исполнение задач.
Данное тестирование должно было:
- Выяснить, дает ли информационная архитектура возможность стремительного исполнения задачи
- Выяснить, ясны ли навигационные ярлыки
Эксперты попросили пользователей выполнить определенные задачи, снабдив их скриншотами страниц Yelp. После этого они проанализировали результаты тепловой карты (heatmap) и скорость исполнения этих задач участниками.
Количественный анализ пользовательского изучения
По окончании проведения качественного анализа были проанализированы эти двух дистанционных изучений посредством инструмента Optimal Workshop.
1. Результаты тестирования фильтров поиска на сайте Yelp посредством сортировки закрытыми картами
92,5% участников заявили, что систематично применяют фильтры поиска на этом сайте.
самые важными фильтрами для пользователей были «Отрыто на данный момент», «Принимают Специальные предложения» и «кредитные карты».
Более 88% участников сделали вывод, что 7 фильтров вовсе не ответственны.
В следствии этого изучения были выяснены три главных задачи редизайна домашней страницы Yelp:
- Сделать самые популярные фильтры поиска более заметными.
- Убрать неиспользуемые фильтры поиска либо перепроектировать их так, дабы приоритет имели более неспециализированные фильтры, а менее распространенные фильтры были легко дешёвы.
- Совершить сортировку закрытыми картами по уже имеющимся категориям, дабы установить, какие конкретно фильтры должны идти в каждую из категорий согласно точки зрения пользователей. В случае если обнаружатся громадные противоречия между участниками, нужно будет перестроить информационную архитектуру.
Результаты тестирования первого клика на домашней странице Yelp
2. 30% участников посчитали сайт «перенасыщенным» либо «сбивающим с толку».
Тепловая карта показала большие различия того, где как раз кликали пользователи. Участников попросили отыскать ресторан с умеренными стоимостями, что имел возможность бы вместить компанию до 20 человек. Исполнение задания заняло в среднем 15 секунд — что в условиях интернета большое количество. На изображении ниже вы видите, что 55% кликнули по пункту меню «Рестораны» в верхнем правом углу.
Остальные 45% кликнули в совсем различных местах. Наличие потенциальных ответов в нескольких местах на странице увеличивает когнитивную вероятность неверного и нагрузку пользователей первого клика:
24% участников применяли панель поиска, в то время, когда искали механика из их города (одно из заданий). Большая часть участников перешли к категориям одолжений, расположенных в левой части сайта. Но вторым по популярности действием все же стало применение панели поиска.
Вкладка «События» ввела пользователей в заблуждение, в то время, когда их попросили определить больше о грядущем фестивале в их городе. Вкладка «События» в верхней панели навигации ведет людей на страницу с главными событиями (не к тем, что они выбрали). Дабы заметить события, каковые они собираются посетить, они должны надавить на нижнюю вкладку «События».
В следствии 37% людей оставили без внимания обе эти вкладки и перешли сразу же к строчку поиска. 37% людей кликнули по нужной вкладке «События». 18% надавили на вкладку, находящуюся в основной панели навигации.
На базе взятых количественных данных были выяснены следующие задачи для редизайна:
- Уменьшить хаос на страницах, дабы пользователям было легче принимать данные и функционировать.
- Создать ясные, однозначные наименования вкладок и удалить неясные, ведущие пользователей неправильными дорогами.
- Совершить сортировку открытыми картами главного содержания, дабы установить, как, согласно точки зрения пользователей, должна быть организована информация, и выяснить, как они будут именовать категории.
- Сделать вкладку «События» более заметной.
- Перепроектировать вид «Аккаунта» так, дабы не было путаницы между главным меню и меню сайта учетной записи.
- Способы изучения пользовательского опыта: что выбирать и в то время, когда применять?
Дизайн, ориентированный на пользователя, и Итерация
По окончании завершения анализа пользовательских разрешённых можно начинать создавать и перерабатывать дизайн.
Якоб Нильсен (Jakob Nielsen), учредитель Nielsen Norman Group, классифицирует большая часть процессов проектирования, включающих юзабилити-тестирование, по двум категориям: итерационное проектирование (iterative design) и параллельное проектирование (parallel design).
1. Итерационный процесс проектирования
На протяжении итерационного процесса мы от одной версии дизайна к второй, основываясь на открытиях юзабилити-тестирования. Любая стрелка в графике ниже воображает раунд анализа и тестирования:
1 схематично изображенный каркас, пара итерацийбумажный / интерактивный каркас, пара итерацийвизуальные дизайны, пара итераций
При таком ходе рекомендуется минимум две итерации для каждого эскиза, макета и каркаса. Конечно же, данный процесс возможно расширен в зависимости от сложности и размера, и вы имеете возможность легко создавать 5-10 итераций для каждой стадии.
2. Параллельный процесс проектирования
Данный процесс проектирования придает особенное значение творческому мышлению на ранней стадии. Пара предположений дизайна, мало отличающихся друг от друга с позиций макета, предпочтительнее итераций.
3 различных в один момент сделанных дизайнаПользовательское тестирование (соединяются лучшие идеи дизайна)1 дизайнИтерационый процесс проектирования
Один громадный раунд пользовательского тестирования ведет к одному унифицированному дизайну. Для предстоящего его усовершенствования лучше применять итерационный процесс, при котором маленькие трансформации тестируются маленькими группами по 5-10 пользователей , пока дизайн не станет окончательным.
Обрисованный процесс редизайна Yelp был по существу параллельным процессом совместно с UX-тестированием, совершённого в начале. Так как это был только гипотетический редизайн, разработчики остановились по окончании шага «1 дизайн». Если бы это был настоящий редизайн, следующим шагом стало бы проведение предстоящего тестирования для улучшения прототипа.
- 12 правил веб-дизайна от Дона Нормана
Составление эскиза
В целях редизайна Yelp составление эскиза было первым шагом на встречу к трансформации структуры домашней страницы и страницы результатов поиска Yelp.
1. Домашняя страница Yelp
Для составления эскиза домашней страницы Yelp потребовалось две итерации, и команда фокусировалась только на структуре.
Эскиз был выполнен с учетом некоторых главных неприятностей юзабилити, распознанных на протяжении тестирования домашней страницы:
- Увеличение видимости панели поиска
- Сделать вкладку «События» более заметной
- Оптимизировать категории
Помимо этого, был добавлен Отзыв и «футер дня» перемещен с правой части страницы в низ.
2. Страница результатов поиска Yelp
Потому, что страница результатов содержит меньше разнообразной информации если сравнивать с домашней страницей, пригодилась только одна итерация, дабы составить эскиз нового дизайна.
В этом эскизе были учтены следующие моменты:
- Фотографии должны быть более заметными
- Обозначить категории стоимостей
- инструменты и Полезные сервисы для макетов, прототипов и эскизов мобильных приложений
Создание каркаса
Существует много споров относительно каркасов с низкой и высокой точностью. Разработчики отдали предпочтением первым, потому, что желали сосредоточиться только на структуре на данном этапе.
1. Домашняя страница Yelp
Учитывая сложность текущей домашней страницы Yelp, экспертам потребовалось 4 итерации. Вместе с тем, к устранению неприятностей юзабилити, они кроме этого желали сохранить
SEO-нюансы (к примеру, перечень вторых городов). Ниже мы сосредоточимся на последней
Случайные статьи:
Юзабилити-тестирование сайта: виды, этапы, результаты
Подборка похожих статей:
-
Как провести юзабилити-тестирование в реальном времени?
Nielsen Norman Group довольно часто выполняют тестирования юзабилити. В этом случае они решили организовать удаленное контролируемое тестирование —…
-
Инструкция онлайн-продавцу: 12 шагов к созданию лояльного покупателя
80% компаний уверены, что предоставляют высококлассный сервис в то время, когда 8% клиентов оценивают сервис этих же компаний так же. Беда многих…
-
Закон о персональных данных в новой редакции получил юридическую силу полтора года назад. С того времени юристы не устают твердить: регистрируйтесь,…
-
Паралич совершенства: инструкция по преодолению перфекционизма
Мы живем в век, в то время, когда общество одержимо совершенством. Мы делаем 14 вариантов селфи, только бы добиться совершенной мины. Мы правим и…
