Первоначально интернет был задуман как гипертекстовое информационное пространство. Но новейшие технологии и back-end разработки перевоплотили Глобальную сеть в удаленный программный интерфейс (remote software interface).
Двойственное значение стало причиной громадной путанице в терминологии. В данном посте постараемся разобраться в различиях между элементами пользовательского опыта в том и в другом контексте.
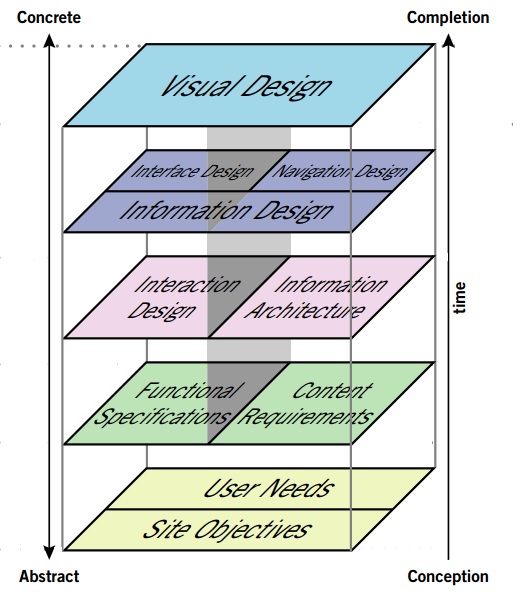
Путь от абстрактной концепции до конкретной, финальной версии выглядит приблизительно так:
- В самом низу пирамиды — потребности пользователей, цели сайта.
- Потом — функциональные характеристики, требования к контенту.
- Следом идет проектирование информационной архитектуры и взаимодействия ресурса.
- По окончании чего наступает время для информационного дизайна, навигации и проектирования интерфейсов.
- И в самом финише пути — неспециализированный визуальный дизайн. Во многом, он складывается из прошлых этапов.
Потом детально разберем любой из элементов пользовательского опыта в контексте «двойственности» современного интернета.
- Ключевые принципы проектирования пользовательского опыта
 p
p
Высоких вам конверсий!
По данным: jjg.net
Случайные статьи:
- Fotolia запускает новую коллекцию и мобильное приложение fotolia instant
- 3 Методики кросс-сейла для товарной страницы
Лекция 4: Шаблоны расположения элементов пользовательского интерфейса в Windows
Подборка похожих статей:
-
Базовые принципы хорошего пользовательского опыта
UX (User Experience, пользовательский опыт) — это широкая и все более растущая область знаний, но ее главные концепты в целом не изменяются. Разглядим…
-
Основные принципы проектирования пользовательского опыта
На сайте UXmatters, освещающем практику и теорию проектирования пользовательского опыта (User eXperience, UX), каждый месяц публикуется редакционная…
-
7 Ошибок в проектировании дизайна и пользовательского опыта
Среднестатистический пользователь формирует первое чувство о сайте всего за 50 милисекунд. Это указывает, что контент и дизайн вашего лендинга обязан…
-
Проектирование пользовательского опыта с помощью модели вертикалей
Вы когда-нибудь думали о том огромном комплекте навыков, нужном UX-дизайнеру, желающему стать высокопрофессиональным экспертом? Думается, за обилием…
