Оптимизация ресурса подразумевает методы привлечения внимания визитёров к наиболее значимым элементам сайта либо лендинга. С целью этого употребляются визуальные подсказки (Visual Cues).
Эта методика использовалась изначально в эмпирических психотерапевтических изучениях и в анализах конкретных случаев. К настоящему моменту накопился солидный количество данных, растолковывающих, из-за чего и как они трудятся и как их направляться использовать в маркетинге.
Просматривайте кроме этого: 5 психотерапевтических изучений по восприятию визуальной информации
Что такое «визуальные подсказки»?
В широком смысле слова, они являются типомчувственного сигнала, обрабатываемого глазами, содержащего данные и содействующего пониманию мира либо восприятию определенного опыта.
Допустим, вы говорите с менеджером по продажам. Существует множество визуальных намеков — промелькнувшее выражение лица, язык тела, чуть уловимый тик, — говорящих вам, искренен ли собеседник либо он лишь пробует вытащить наличные из вашего бумажника.
Подобные микроэмоции являются метаданными людской сотрудничества. Вероятно не осознавая этого, вы приобретаете маленькие «вибрации» от окружающих. Вспомните какой-нибудь недавний дружелюбный разговор с незнакомцем, по окончании которого вы нежданно поразмыслили: «Ха!
Не пологаю, что я ему понравился».
В контексте цифрового маркетинга визуальные подсказки — это элементы, применяемые для привлечения внимания либо узкой обрисовки послания методом визуальных способов коммуникации.
Эти определения звучат пара академично, но вы определенно осознаете, о чем идет обращение, заметив данный пример:

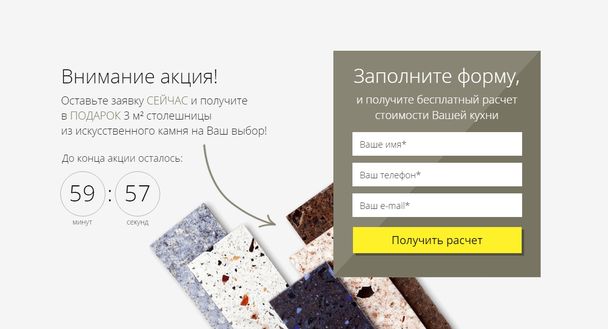
Обратите внимание на стрелку
Если вы занимаетесь UI/UX-дизайном, вам возможно знаком термин «направляющие подсказки» (Directional Cues), другими словами визуальные элементы, ведущие визитёров к стратегическим областям вашего лендинга, по большей части к СТА-элементам.
В целом, существует два типа направляющих подсказок: явные и скрытые (намекающие). Первые принимают форму стрелок либо линий, тогда как вторые применяют образные средства для незаметного направления взора потенциального клиента.
Просматривайте кроме этого: 3 UX-правки для увеличения конверсии основной страницы
Из-за чего они трудятся?
Попав на незнакомую страницу, мы за сотые доли секунды формируем суждение о ней. Это первое чувство зависит от множества факторов: неспециализированная структура, цвета, наличие безлюдного пространства, симметрия, количество текста, особенности шрифтов и без того потом.
Так, первое чувство во многом связано с дизайном — именно он есть ключом к бессознательному восприятию. Этот факт был обнаружен при изучении того, как информационный контент и разный дизайн воздействуют на доверие к сайтам медицинских одолжений. Самый громадный эффект оказывали неспециализированная навигация сайта и визуальная притягательность.
Все мы — потребители информации, и в ее отыскивании мы используем иконки и знакомые подсказки.
По сути, мы обрабатываем визуальные стимулы посредством эвристики и предыдущего опыта — так формируется отечественное восприятие.
Схема трудится следующим образом: сперва поступает чувственная информация, после этого мы обращаемся к знанию в отечественном мозгу и уже с его помощью мы делаем выводы об замеченном.
Все элементы либо изображения на лендинге его визитёры обрабатывают посредством прошлого опыта. А так как стрелка в большинстве случаев показывает направление, то это знание вы переносите онлайн.
Просматривайте кроме этого: Действенный подход к созданию кнопки «призыв к действию»
Как применять визуальные подсказки для улучшения UX
Цель данного инструмента одна — оптимизация внимания. Как выяснить, где размещать визуальные подсказки? Ответ несложен: старое хорошее конверсионное изучение посредством тепловых карт (Heat Maps) и карт прокрутки страницы (Scroll Maps). Последние превосходно трудятся для идентификации тех территорий, где начинается оттекание пользователей:
Визуальные подсказки оказывают помощь устранить проблему «фальшивого дна» (False Bottom), в то время, когда у пользователей появляется иллюзия логической завершенности страницы и они решают, что дальше контент не представлен. Уход визитёров на линии сгиба в полной мере естественен, но в случае если у вас имеется и другие места, по окончании которых пользователи закрывают страницу, их нужно проанализировать.
Еще один, не смотря на то, что и более ресурсозатратный, метод изучения — проведение айтрекинговых тестов. Наблюдение за направлением взора пользователя разрешает сделать выводы о проблемных местах в дизайне, возможно ликвидируемых посредством подсказок.
Просматривайте кроме этого: 15 несложных советов, как повысить ROI вашего лендинга
Примеры
Большая часть из разглядываемых ниже случаев включают направляющие подсказки наподобие стрелок, показывающих на дополнительный контент в конкретном участке. Другие примеры применяют более узкие подходы, такие как изолирование. И те, и другие типы подсказок достаточно действенны.
Стрелки
Это одна из самых популярных и очевидных разновидностей подсказок:
По большей части их используют для указания на CTA либо лид-форму, и для продвижения визитёра ниже по странице, как тут:
В последнем случае, хорошие направляющие подсказки контекстуален и отвечают на следующие вопросы:
- Имеется ли контент ниже либо в стороне от какой-либо точки?
- Будет ли данный контент занимателен/ценен?
- Как продолжительно необходимо будет прокручивать?
Разглядим страницу со стрелкой из примера выше. Начиная скроллинг, вы видите следующее:
Лид-форма сама по себе напоминает стрелку, и мы скроллим дальше:
Это весьма сильные подсказки, подталкивающие линейно вниз по странице для просмотра предложения (взглянуть лендинг полностью).
При с одностраничником Instapage, без стрелки было бы тяжело осознать, что за линией сгиба имеется еще контент:
Прямое указание
Весьма похоже на прошлый тип, и кроме этого довольно часто включается для выделения сообщения, формы либо кнопки призыва к действию. Вот один из ветхих вариантов основной страницы ConversionXL:
Пип Лайа как бы случайно говорит о фразе: «Деньги утекают с вашего сайта»
Пример от Basecamp, компании, поставляющей облачные модели инструментов для управления проектами:
Треугольники
По сути, те же стрелки, но чуть менее явные:
Кнопка возвращения наверх, достаточно популярная в блогах и на сайтах, содержащих долгие статьи, разрешает скоро возвратиться к началу контента, в то время, когда вы спустились на большом растоянии вниз. Но эти элементы смогут стать знаком финиша страницы, так что с ними нужна осторожность.
Пример треугольной кнопки возврата с сайта Вконтакте, следующей за читателем по прокрутки ленты и меря прочтения новостей
Новостная лента включает в себя, в большинстве случаев, множество записей, исходя из этого такая функция имеет суть. Треугольники часто употребляются для улучшения юзабилити. WordPress использует их для выделения активных вкладок:
Горизонтальные направляющие подсказки
При горизонтального скроллинга кроме того сильные подсказки, как стрелки, смогут остаться незамеченными, потому, что вертикальная прокрутка есть более привычной.
Быть может, обстановка изменится с повышением числа мобильных гаджетов, но пока вам понадобятся особые средства.
Ресурс способностей и анализа Lumosity превосходно справился с интеграцией направляющих подсказок для более несложной навигации:
Подсказки с изображениями людей
Фотографии людей повысят вовлечение (Engagement) и эмоциональную реакцию на рекламу.
Значение имеет взор, направленный конкретно на какой-либо объект, потому, что, в то время, когда мы видим наблюдающего на что-то человека, отечественный мозг рефлекторно заставляет нас посмотреть В том же направлении.
На скриншоте ниже мы видим консультанта и автора Ванессу Ван Эдвардс (Vanessa Van Edwards), стоящую перед аудиторией и наблюдающую (очевидно неслучайно) на собственный неповторимое торговое предложение (Value Proposition):
Вот недавний пример от активистов организации ACLU, применяющих изображение собственного «неприятеля» Трампа. Он наблюдает прямо на кнопку для пожертвований на борьбу с политикой нового президента:
BarkBox, ресурс ежемесячной подписки на угощения и игрушки для домашних питомцев, применяет не человека, а собаку, но эффект получается тот же:
Изоляция/Выделение
Изолирование ответственного текста в отдельной области кроме этого завлекает внимание.
У Instacart, сервиса по доставке продуктов на дом, центральное поле формы четко отделяет территорию, где начинается процесс приобретения:
Изоляция зарекомендовала себя как скрытый вид визуальных подсказок. Она не так очевидна, как нарисованные от руки стрелки, но при верном выполнении возможно поразительно результативна в деле стимулирования конверсий и захвата внимания.
Просматривайте кроме этого: Смотри за моим взором, либо Проверенный способ оптимизации конверсии посадочных страниц
Какие конкретно подсказки самые лучшие?
Перечень подсказок возможно продолжать вечно: имеется еще указания посредством пальца руки, броские баннеры, восклицательные символы, галочки Какую выбрать?
В ConversionXL подвергли айтрекинг-тестированию 6 вариантов изображений:
Человек, наблюдающий в сторону
Человек, наблюдающий на форму
Стрелка
Треугольник
Выделение формы
Контрольный вариант
Были отмечены среднее промежуток просмотра и время формы первой фиксации взора на форме. Кроме этого, было совершено анкетирование, где пользователям задавался вопрос: «Учитывая особенности страницы, каким был бы ваш следующий ход для установления контакта с данной юрфирмой?».
В случае если участники говорили, что они заполнят форму, дабы связаться с представителем, то визуальная подсказка считалась действенной.
Каков итог?
1. Визуальные подсказки вправду имели влияние на то, сколько внимания пользователь уделял форме.
2. Нарисованная от руки стрелка привела к самой продолжительному продолжительному просмотра.
3. Вариант со наблюдающим в сторону мужчиной продемонстрировал самый не сильный итог.
Так, существуют эмпирические данные, свидетельствующие, что направляющие объекты (стрелки — как одна из возможностей) смогут приносить собственные плоды в деле улучшения конверсии и хороши тестирования.
Если вы используете изображения лиц, убедитесь, что люди на ней наблюдают на CTA либо второй главный элемент.
Просматривайте кроме этого: Изображения как реализовывающий контент
В то время, когда лучшие практики не трудятся
Основное правило: в случае если подсказки не достигают цели (совершение желаемого действия), то они отвлекают.
Это действительно, что мы наблюдаем по направлению взора вторых людей, но этот эффект не на всех действует одинаково. Его сила кроме этого может определяться полом а также политическими предпочтениями. Существует изучение, отстаивающее точку зрения, в соответствии с которой подсказки на базе выражения лиц и силы взгляда вовсе не такие замечательные средства.
В данном примере от продавца оправ для очков Felix + Iris фото девушки, наблюдающей на CTA и ценностное предложение, трудилось хуже, чем простое изображение продукта:
Слева — контрольный вариант, справа — протестированный, повысивший конверсию на 72%
Потому, что мы усваиваем картины намного стремительнее текста, имеет суть передавать много информации через фотографии, но их нужно применять с умом, потому, что магнетизм фотопортретов может отвлекать от нужного действия.
Выбирая изображение, обратите внимание на то, как оно усиливает ваше неповторимое торговое предложение либо, напротив, затеняет его. В случае если ваше УТП неким образом связано с чувствами, лица смогут быть действенны. В случае если же нет, сделайте выбор в пользу картины с продуктом либо инфографики.
Просматривайте кроме этого: Из-за чего изображения лиц смогут пессимизировать конверсию посадочных страниц?
Заключение
Визуальные подсказки являются неотъемлемым элементом качественного дизайна. Они смогут направлять внимание в нужную область, подчеркивать серьёзные элементы либо подталкивать к действию. Как и многие моменты, относящиеся к UX либо CRO, они являются предметом изучения, требуют опоры и креативного подхода на эти.
Ну, и как неизменно, напоминаем о тестировании — потому, что ни одна аудитория не похожа на другую, а реакции пользователей смогут определяться спецификой бизнеса.
Высоких вам конверсий!
По данным: conversionxl.com
Случайные статьи:
Landing Page с визуальным редактором
Подборка похожих статей:
-
Визуальный контент и текст как взаимодополняющие элементы
Визуальный контент воздействует на эффективность конверсионной воронки значительно посильнее, чем многие привыкли думать. Поведенческие изучения,…
-
Как повысить конверсию лендинга? 21 подсказка для новичков
Лендинг формирует первое чувство о вашем бренде, исходя из этого так принципиально важно со всей тщательностью подойти к его дизайну. Независимо от того,…
-
Принципы веб-дизайна: визуальный вес и визуальное направление
Любой отдельный элемент любой композиции, среди них и веб-страницы, владеет определенной степенью визуального притяжения. Чем выше эта степень, тем…
-
15 Золотых принципов визуальной иерархии на лендинге
Визуальная иерархия есть одной из наиболее значимых составляющих действенного веб-дизайна. При создании лендинга крайне важно выяснить место…
