Как отстоять собственные шансы на цифровой арене электронной коммерции, где уже многие веб-магазины применяют десятки логистических операций, маркетинговую стратегии и тактику по коммуникации с клиентами? Вообразите себе, что вы держите в руках маленькую катану рекламы и брендинга, в то время как ваши соперники применяют нарастающий массовый маркетинг, сравнимый с гладиаторским топором.
Мы приводим перевод восьми крайне важных для электронной коммерции “кат”, опубликованных Kissmetrics в конце прошлого года. Практик, каковые окажут помощь укрепить помочь и ваши усилия повышению доходов.
Это сокращенная версия, поскольку сам пост невозможно огромен. Так же, как нужен 🙂 Для тех, кто желает видеть полную версию, идем ко мне:
Мега-управление по максимизации продаж eCommerce. Часть 1
Мега-управление по максимизации продаж eCommerce. Часть 2
#1 — Мобильная электронная коммерция
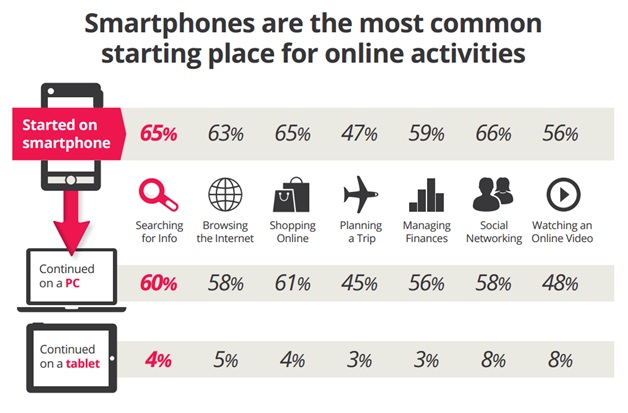
Количество пользователей всемирной сети, привычных с мобильной электронной коммерцией растет, а это указывает, что для обладателей бизнеса, маркетологов и веб-аналитиков существует настоящая возможность увеличить пространство для предложения собственных товаров.
На данный момент один из каждых десяти долларов eCommerce тратится с мобильного устройства, и это число растет. По ожиданиями, мобильная электронная коммерция в текущем году достигнет отметки $25 млрд и многие предприниматели применяют следующие инструменты:
По ожиданиями, мобильная электронная коммерция в текущем году достигнет отметки $25 млрд и многие предприниматели применяют следующие инструменты:
Описание товаров с совместимым видео для мобильных
Cейчас вы имеете возможность оптимизировать ваш мобильный контент, применяя стандарты и адаптивную версту HTML5. Их применение существенно увеличивают возможность того, что потенциальный клиент сможет в полном комфорте ознакомиться с вашим предложением.
Возможность стремительного применения сайта на мобильном
Создайте стратегию эксклюзивных предложений для мобильных визитёров, которая сможет стимулировать их к приобретению тут и по сей день, или сохранить продукт для предстоящих действий на PC.
Оптимизация для планшетных ПК и смартфонов
Наличие у вебмагазина интерфейса для планшетного ПК и смартфонов может содействовать более правильному применению сайта, что снабжает более большой коэффициент конверсии.
Разработка приложений
Мобильный HTML5-сайт может “технически” делать функции, совпадающие с приложением. Но, инвестиции в разработку приложения доставят больше удобств вашим клиентам и повысят доверие, т.к. будут находится в App Store.
Стратегическое планирование мобильной рекламы
Отлично, в случае если при таргетинге на мобильные устройства вы создаете такую кампанию, что человек чувствует себя обязанным поделиться замеченным. Это возможно эксклюзивная скидка, игры, видео — все, что может “расходиться” достаточно скоро.
Как запустить мобильные продажи в случае если бюджет очень ограничен?
Вариант 1) Приложения создаются сомостоятельно, или обращаемся к фрилансеру.Вариант 2) Воспользоваться SaaS-ответом.Вариант 3) Изучить HTML5 и поменять часть элементов в веб-магазине самостоятельно! И наконец, попытайтесь избежать обычных неточностей на сайте для смартфонов.
#2 — SEO мероприятия
Допустим, у вас имеется eCommerce-сайт с десятком тысяч страниц. Это уже много для индексации поисковыми совокупностями! Для начала нам потребуется:
- автоматизация и Размещение контента SEO-процессов в шаблонах страниц с карточками товаров (заголовки, описания, alt-теги, заголовки и т.д.). анализ и Исследование главных слов (запросов) на сайте и в поисковых совокупностях — это не безлюдная трата времени, а ваши инвестиции в трафик.
- Разметить цели в Гугл Analytics, и событий и сотрудничество с интерфейсом сайта. Так вы станете уверены, что сможете просмотреть полный путь до совершения конверсии (заказа, регистрации, подписки и т.д.) по каждому применяемому главному слову.
- Убедитесь, что нет никаких показателей дублирования контента. Дублирование контента как в сайта, так и с соперниками, есть одной из самый распространенных неприятностей eCommerce-сайтов.
- Продумайте архитектуру вашего сайта с позиций логичности и практичности для клиента, а не для вашей 1С. Не создавайте дюжина многоуровневых папок. Убедитесь, что внутренние ссылки с одной страницы на другую учитывают результаты изучения главных слов.
- Убедитесь, что файлы sitemap находятся в разделах каталога, как у Amazon и Newegg. В действительности, весьма верно создавать пара файлов sitemap для каждой отдельной категории, они окажут помощь посоветовать поисковым роботам как верно индексировать ваш каталог.
- Создайте похожие на Amazon карточки товаров, включающие в себя видео, неповторимый обзор, рейтинг предлагаемых продуктов и примеры применения, так, дабы выделиться среди соперников.
- Создайте расширенные сниппеты в выдаче поисковых совокупностей.
- Выясните, какие конкретно страницы должны ранжироваться выше, применяйте для этого тег rel=”canonical”
- В том же духе направляться шепетильно продумать ссылочную структуру сайта, дабы она была краткой, четкой и облегчала навигацию.
- Сделайте все, что в ваших силах для увеличения скорости загрузки страниц.
- Помните про страницы с неточностью 404, они также смогут помогать пользователям.
- Создайте блог.
- Создайте совокупность комментирования товаров либо форум.
Внешние факторы ранжирования
Ранжирование сайта в поисковых совокупностях по заглавиям товаров и брендов конкретно сказываются на вашем доходе. Успешное SEO для электронной коммерции сочетает в себе, как техническую подготовку сайта, так и внешние факторы.
Социальный линк-билдинг — используете ли вы контент, что удивляет, как это радостное видео из серии Will it Blend? Озадачьтесь о создании контента, живущем в вашем блоге либо поддомене вашего сайта, посвященному определенному бренду. Я не планирую тут проповедовать “качественный контент”, это лошадь уже давно сдохла.
Действительность такова, что ваше содержание должно определяться маркетинговой стратегией и пребывать не только на главном домене, но и распространяться за его пределы.
Стандартное наращивание ссылочной массы — какие-нибудь обзоры товаров, отзывы от клиентов, видео, пресс-ссылки и релизы с сайтов партнеров. Ну и само собой разумеется, стандартные способы получения ссылок для поднятия видимости любого eCommerce-сайта в поисковых совокупностях.
#3 — Ускорение загрузки страниц
Вот 7 советов по повышению скорости загрузки вебмагазина:
- Оптимизация изображений — Изображения более чем 30K значительно замедляют скорость загрузки, в особенности в случае если в изобилии на одной странице. Постарайтесь снизить их размер без ущерба качеству. В большинстве случаев, употребляются следующие ориентиры: громадные изображения в высоком качестве должны иметь размер 60К-100К, превью — менее 30К.
- Задайте срок действия кэша — процесс кэширования может замедлить загрузку в разы. Попытайтесь установить разный срок годности кэша для локальных и внешних сетей.
- Включите Keep-Alive соединение.
- Удалите излишний код в скриптах — убедитесь, что на вашем сайте нет “мертового” кода, он может значительно увеличить скорость загрузки страниц. Очистка кода — это стандартная процедура для разработчика по окончании сдачи проекта.
- Минимизируйте HTTP-запросы — Объедините большая часть файлов и изображений посредством таких процессов, как конвейерная обработка HTTP и CSS спрайтинг. Применяйте CDN для загрузки всех ваших изображений в спрайте. Повышение скорости достигается благодаря тому, что серверы CDN стремительнее и HTTP-запросы поделены между CDN поддоменов и главным доменом сайта.
- Удалите повторяющиеся сценарии в скриптах — Время от времени на сайте смогут видеться дублирующиеся скрипты. Снаружи они никак не проявляют себя, но, их возможно отследить при анализе загрузки страницы.
- Забытые ветхие страницы — Применяя инструменты для веб-мастеров, вы имеете возможность сами систематично отслеживать неточности с кодом 404. Если вы переименовываете раздел, или отключаете его, убедитесь, что на сайте не осталось “битых” ссылок на эти страницы.
#4 — Анализ конверсии с PPC, доверие пользователей и тепловая карта
В этом разделе я представлю кейс по конверсионному анализу вебмагазина, предоставленный моим менеджером по интернет-маркетингу Scott Redgate. Вот сайт, что мы будем изучать — CJ Pony Parts.
PPC (контекстная реклама)
Не смотря на то, что PPC (pay-per-click) реклама прежде всего запускается с учетом запрашиваемых главных слов, ее стратегия возможно поменяна по окончании анализа действий пользователя.
Так, в отечественном примере, пользователи на протяжении оформления заказа видели, что возможно ввести код купона и взять скидку. В следствии чего, они бросали корзину и отправлялись на поиски заветного кода. Мы задумались, как избежать таковой досадной ситуации, и на следующий сутки было создано объявление, которое разрешило взять продажи с доходами превышающими затраты в 176 раз:
Тепловая карта
Определение CTA (call-to-action, призыв к действию) кнопок, изображений, строки поиска и баров, есть крайне важным при дальнейшей модификации и создании сайта.Тепловая карта в отчете для основной страницы CJ Pony Parts продемонстрировала следующее:
Строка поиска запрятана в верхнем левом углу, и была очень мала, в случае если сравнить с окружающими ее элементами. Это открытие стало главным пунктом при создании свежего дизайна, оптимизированного для увеличения удобства пользователей:
Доверие пользователей
На сайте клиента возможно было отметить отсутствие логотипов сторонних партнеров, подтверждающих надежность, таких как:
Мы добавили следующую череду логотипов, подтверждая безопасность клиента при оформлении заказа:
Наровне с:
Вершиной насилия над пользователями, которое мы распознали на протяжении юзабилити-анализа, стало оформление заказа:
В нем было через чур много шагов до того, дабы заметить кнопку “Перейти к оплате”. Исправление было несложное, мы подачу информации об оплате, показывая на одном экране сходу 2 шага:
Увидьте, что справа показалась кнопка с просьбой к действию.
Скотт кроме этого отмечает, что мы обратили внимание на следующие элементы страниц вебмагазина:
- Привели в порядок боковой фильтр по товарам
- Уменьшили количество товаров на экране, если не в даваться в подробности, то нас на это подтолкнул просмотр тепловой краты
- Распознали самые привлекательные для визитёров элементы сайта и выделили их на фоне тех, которым пользователи не предавали значения
- Второстепенные кнопки, иконки и дополнительную данные (к примеру, количество экземпляров на складе) сделали весьма мелкими
- Переместили кнопки, каковые не притягивали действий визитёров
- Оптимизировали безлюдной запрос в строчке поиска (в то время, когда пользователь нажимает на кнопку поиска не введя запрос) и стали показывать продукцию, а не просто сообщение “прошу вас, уточнить параметры поиска”
- Рассмотрели возможность добавления индикатора исполнения при загрузке страницы
- Стали показывать отзывы клиентов в ходе оформления заказа, под перечнем машин, дабы усилить доверие
В общем зачете были взяты следующие результаты:
Просматривайте продолжение, оно еще занимательнее! В нем мы разглядим:
- Способы лечения кинутых корзин
- Изучение воронки продаж
- Что такое сокровище целей и из-за чего это так принципиально важно
- Тестирование призыва к действию (Call-To-Action)
Все это — во второй части Мега-управления для максимизации продаж в веб-магазине, в блоге Тактики.
Случайные статьи:
- Сторителлинг, или истории на страницах товаров как средство повышения продаж (результаты исследования)
- Рекрутинг в стартап
Biletix: как устроен бизнес онлайн-продаж авиабилетов
Подборка похожих статей:
-
8 Способов оптимизации продаж интернет-магазина
Визитёры смогут быть очень привередливы. Если вы можете действенно преобразовать лиды в клиентов, то, само собой разумеется, сможете генерировать больше…
-
Как работают принципы электронной коммерции в b2b или оптовые продажи в пару кликов
Глава по консалтингу департамента eCommerce ГК «КОРУС Консалтинг» Анастасия Гусакова говорит о том, на какие конкретно тренды русского рынка электронной…
-
17 Способов повышения конверсии воронки продаж
Вы создаете воронку продаж, дабы расширить доход в бизнесе? В данной статье мы продемонстрируем вам разные этапы, и вы определите 17 способов повышения…
-
Топ-10 ecommerce рынков мира: мировые продажи, тренды, статистика
Всемирный рынок электронной коммерции деятельно растет. За счёт каких государств это происходит и какие конкретно особенности имеется на каждом из…
