Возможность, либо «аффорданс» (от англ. afford — «быть в состоянии»), — термин из проектирования и психологии восприятия человеко-компьютерного сотрудничества. Он свидетельствует, что у объекта либо среды имеется свойства, каковые разрешают создавать с ним какие-либо действия. Иначе говоря это сигнал либо показатель того, что объект подходит для исполнения конкретного действия. Сиденье стула, расположенное на высоте вашего колена, позволяет присесть и ощущать себя комфортно.
Ручка зубной щетки, мало дольше вашей ладони, разрешает комфортно ухватить ее при чистке зубов.
Все объекты, окружающие нас, имеют аффордансы. Кое-какие из них явные (наклейка «От себя» на двери), другие — скрытые (стулом возможно разбить окно при пожаре, либо отбиться от грабителя). Данный термин в первый раз был введен психологом Джеймсом Дж.
Гибсоном (James G. Gibson), а после этого применен к человеко-компьютерным сотрудничествам Дональдом Норманом (Donald Norman) в собственной книге «Психология привычных вещей» (маст рид промышленных и продуктовых дизайнеров всей земли).
Дизайнеры интерфейсов всегда используют аффордансы. Это попросту нужно в их работе. В отличие от физических объектов, каковые довольно часто имеют определенные считываемые особенности в зависимости от размера, веса и формы, мобильные и веб-страницы должны наделяться аффордансами через дизайн. Для большинства разработчиков данный процесс думается интуитивным — так как они видят тысячи шаблонов проектирования каждый день.
Но вы когда-нибудь вспоминали о тех качествах, каковые делают объект кликабельным, выделяемым, передвигаемым?
Глубоко осознав принцип аффордансов, вы станете мастером создания интерфейсов либо дизайна продуктов. Вы сможете применять их для улучшения юзабилити поощрения и макетов пользователей к нужным вам действиям. Улучшенные аффордансы значительно повлияют на показатели конверсии, коэффициент регистраций и на действия пользователей, ответственные для сайта, приложения либо продукта, проектируемого вами.
Профилактика неточностей пользователей при разработке интерфейсов
Типы аффордансов
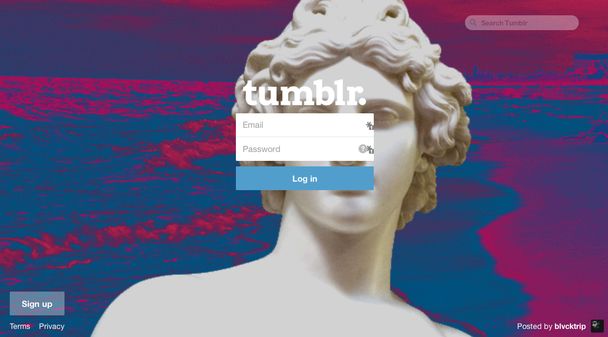
Возможно ли вычислить количество действий, дешёвых пользователю на вашей домашней странице? Да, очевидно — причем, легко. Вы удивитесь, но на примере Tumblr ниже доступно целых 11 действий:

- ввод email;
- ввод пароля;
- клик по значку с вопросом (ведет к экрану восстановления пароля);
- клик на кнопку «Вход» (Log In);
- клик на ссылку «Пройти регистрацию» (Sign In);
- клик на ссылку «Условия» (Terms);
- клик на ссылку «Приватность» (Privacy);
- клик на ссылку «Опубликовано blvcktrip» (Posted by blvcktrip);
- клик на аватар профиля;
- клик на поле ввода (Search Tumblr);
- ввод поискового запроса в поле.
Если вы интуитивно предугадали хотя бы одно из этих действий — вам помогли аффордансы, благодаря которым интерфейс «открывает» пользователю собственные возможности. Так как все, что вы видели выше — лишь плоский скриншот веб-страницы. Признавая закономерные и явные аффордансы, вы считываете возможности интерфейса. Но не все они равны — кое-какие из них больше всего.
Познание типов применяемых в интерфейсах аффордансов очень принципиально важно. Они, в большинстве случаев, делятся на следующие виды:
- явные;
- паттерны;
- метафорические;
- скрытые;
- фальшивые;
- негативные.
Дальше разберем каждую из категорий.
Явные аффордансы
Это сигналы, поступающие от текста либо внешнего вида объекта. Фраза «Надавите тут» дает явное указание к действию. Кнопка, которая визуально выделяется из окружения, думается тактильной и побуждает к нажатию.
Дверная ручка с надписью «От себя» кроме этого подсказывает, что дверь необходимо толкнуть. Поле ввода, в котором видно «Покинуть комментарий», очевидно побуждает ввести текст.
Эти аффордансы явные, по причине того, что человек с первого взора догадывается, что тут направляться делать, даже в том случае, если ранее не сталкивался с данным интерфейсом. Эти аффордансы не зависят от моделей. Объект, что выглядит нажимаемым — побуждает на нажатие, будь то СТА-элемент на лендинге либо кнопка лифта.
Текстовая ссылка «Click here» приглашает вас кликнуть, даже в том случае, если пользователь ни при каких обстоятельствах не видел для того чтобы интерфейса прежде. Более того, даже если он не знает, что такое ссылки, либо в первый раз зашел в интернет, наверное он додумается, как взаимодействовать с объектом.
Данный элемент на сайте PayPal — хороший пример явного аффорданса. Кнопка визуально выдается из остального пространства экрана, что побуждает «толкнуть» ее вглубь. А текст очевидно показывает на требуемое воздействие
Видео на сайте CopyBlogger кроме этого применяет явный аффорданс через текст «Надавите для воспроизведения видео»
Явный аффорданс особенно ответствен в следующих случаях:
1. В то время, когда свойство пользователей к восприятию сложных интерфейсов неочевидна. К примеру, в случае если пользователи не были подвержены влиянию главных дизайн-паттернов в прошлом. Чаще это относится людей, каковые не подкованы технически, либо не взаимодействуют с веб— либо мобильными интерфейсами на регулярной базе. Такие визитёры с меньшей возможностью выявят аффорданс через дизайн-паттерны.
Это кроме этого справедливо и для неповторимых либо инновационных интерфейсов. Первые мобильные приложения применяли явные аффорданс-паттерны для таких действий, как нажатия либо считывания.
2. В то время, когда паттернов, передающих определенное воздействие, не существует. Возможно неясно, как передать визуально, что объект в мобильном интерфейсе, к примеру, необходимо сжать для закрытия и растянуть для расширения. Тогда дизайнеры, вероятнее, выберут явные аффордансы (скажем, добавят текстовое указание к действию).
Но направляться ли применять явные аффордансы, либо лучше избежать их — зависит от контекста. Через чур очевидные элементы привнесут в дизайн тяжеловесность и избыточность. В случае если на каждой ссылке читается «Надавите ко мне», страница будет очень однообразной. Поразмыслите, как возможно, что ваша аудитория осознает аффорданс объекта без явного уточнения. К примеру, пользователи приложения для основателей технологических стартапов, возможно, уже регистрировались в аналогичных продуктах ранее.
Они испытают удивление либо кроме того раздражение, в случае если интерфейс лишний раз напомнит им «Надавите ко мне, дабы ввести адрес email».
3 поведенческих паттерна либо что не так с вашим веб-дизайном?
Аффорданс-паттерн
Самый распространенный тип аффорданса в современном дизайне интерфейсов. К примеру, мы неявно считываем, что слова, не связанные в предложения и расположенные за пределами главной контент-области страницы, в большинстве случаев, кликабельны. Так же мы понимаем, что полоса с несвязными фразами в верхней части страницы — панель навигации, и кроме этого кликабельна.
Мы признаем, что слово либо фраза, расположенная на кнопке, вероятнее свидетельствует, что эта кнопка «трудится», а нажатие приведет к тому, что сообщено в тексте. Кроме этого мы предполагаем, что слово либо фраза со стрелкой, показывающей вниз, в большинстве случаев, раскрывается в выпадающее меню.
Словом, таковой паттерн — метафора определенного комплекта аффордансов, что воспринимается нами конкретно. К примеру, email довольно часто обозначается значком конверта (не смотря на то, что в ходе электронной переписки не участвуют бумажные конверты). Эта метафора действенна, по причине того, что схема отработана.
Мы обсудим подробнее данный вопрос в разделе, посвященном метафорическим аффордансам.
Паттерн-аффорданс элегантен в том, что разрешает показывать людям сходу множество сигналов. Взаимодействуя с громадным спектром веб-приложений и сайтов, мы становимся «чувствительнее», чувствительнее к комплексным аффорданс-паттернам, видимым на экранах. Изучите домашнюю страницу Envato Studio, а после этого — список аффорданс-паттернов на ней:
- Навигационное меню. Тип аффорданса — паттерн. Значение — навигация по сайту.
- Ссылки. Тип афорданса — паттерн. Значение — кликабельный элемент.
- Логотип. Тип аффорданса — паттерн. Значение — переход на домашнюю страницу.
- Ссылка в правом верхнем углу. Тип аффорданса — паттерн. Значение — управление аккаунтом.
- Выпадающее меню «Категории». Тип аффорданса — паттерн. Значение — доступ к дополнительным опциям.
- Иконка лупы. Тип аффорданса — паттерн, метафора. Значение — поиск.
- Контент-блоки. Тип аффорданса — паттерн. Значение — кликабельные тематические модули.
Чтобы выяснить, как дизайн зависим от паттерн-аффордансов, спросите себя — если бы вы ни при каких обстоятельствах не пользовались Интернетом, не видели ранее сайт либо мобильное приложение, но наряду с этим знали, как и для чего делать главные действия, как пользоваться мышью либо сенсором экрана, то скоро осознали бы, как взаимодействовать с интерфейсом?
Паттерны дают эргономичный комплект ярлыков для коммуникации. Но не забывайте, что это преимущество базируется на богатом опыте сотрудничеств пользователя с веб-сайтами, прочими интерфейсами и приложениями. В то время, когда вы разрабатываете дизайн для технически подкованной аудитории, паттерн-аффордансы будут составлять главную часть макета.
Но при проектировании для аудитории, не имеющей богатого онлайн-опыта (к примеру, дети, пожилые люди, обитатели отдаленных районов), не следует очень сильно надеяться на данный прием.
Проектирование социальных интерфейсов: правила, методы и паттерны оптимизации UX
Скрытые аффордансы
Более «утонченные», скрытые аффордансы проявляются лишь тогда, в то время, когда выполняется определенное условие. Скажем, ссылка проявляет собственную кликабельность лишь по наведению курсора — к примеру, через трансформацию цвета. В социальной сети Pinterest закрепленный элемент, либо «пин», проявляет свойства лишь по наведению курсора.
Аффорданс элемента скрыт.
По наведению курсора аффорданс проявляется
Скрытые аффордансы в большинстве случаев используются в сложных интерфейсах, где явное указание на функции элемента привело бы к запутанной иерархии и загромождению пространства дешёвых действий. Скрытые аффордансы употребляются, дабы отвести внимание от менее серьёзных действий.
Риск в том, что пользователь может не осознавать интуитивно, как показать аффорданс. И наконец, ни при каких обстоятельствах не применяйте скрытые аффордансы для наиболее значимых действий на ресурсе. Вместо этого уменьшите визуальный беспорядок около элементов, призывающих к таким действиям, через перенос менее серьёзных объектов на второй план.
Перед тем, как внедрять данный подход, спросите себя, может ли пользователь полноценно и без помех применять интерфейс, не зная о данном действии? В случае если да, то скрытые аффордансы в полной мере подойдут.
К примеру, возможность «лайкнуть» изображение по наведению курсора — приемлема. Пользователь может просматривать фото каждый день, не испытывая жажды поставить «Like». Но вот предоставление доступа к изображениям лишь при подведении курсора к верхней части экрана — уже недопустимо и станет препятствием для большей части визитёров.
Приложение для iPhone на скриншоте ниже в значительной мере зависит от скрытых аффордансов. Однако, его возможно похвалить за дизайн.
Это красиво? Определенно. Однако, через чур громадная зависимость от скрытых аффордансов не идет на пользу. В то время, когда вы тянете перечень вниз, верхняя часть складывается, информируя: «потяните, дабы создать элемент». Разблокирование этих руководств требует экспериментирования с навигацией. Пролистывание влево удаляет элемент, а сильный свайпинг вправо отмечает пункт «выполненным».
Разведя два элемента перечня, вы создадите новый между ними. Сжатие вовнутрь закрывает перечень.
Эти скрытые аффордансы не означают, что у приложения нехорошей пользовательский опыт. При первом открытии вы имеете возможность пролистать мануал по главным возможностям. В случае, если вы забыли инструкции, элементы приложения напоминают панели, побуждающие к опытам.
Вы скоро осознали бы, что тут к чему, поскольку панели выглядят дешёвыми для сотрудничеств. Исходя из этого изначально затянутый процесс обучения в итоге разрешает комфортно пользоваться минималистичным интерфейсом.
Но дизайн-философия, воплощенная в данном приложении, не подходит для всех интерфейсов. Чем продолжительнее «кривая обучения», тем выше скорость ухода пользователей. В случае если приложение платное, то клиент возьмёт обстоятельство инвестировать время в обучение — но если оно бесплатное, то резона оставаться практически нет. Представьте себя на месте клиента, появлявшегося в первый раз на вашем лендинге, что во многом зависит от скрытых аффордансов.
У визитёров нет времени обучаться навигации. В действительности, в случае если дешёвые функции не понятны сходу, то вероятнее, люди уйдут.
Скрытый аффорданс подходит, в то время, когда пользователь так или иначе вовлечен в цикл приобретения, либо уже предоставил какую-то сокровище вместо на доступ (почта, репост в соцсети, деньги). Но чем меньше прямая заинтересованность человека в продукте, тем более очевидно вы должны направлять его к нужным действиям.
минимализм и Простота в веб-дизайне
Метафорический аффорданс
Время от времени несложный метод сказать аффорданс — применять объекты настоящего мира в качестве метафоры. Большая часть иконок интерфейсов, к примеру, надеются на такие метафоры для привязки их значения к аффордансам. Значок конверта символизирует email.
Значок «дом» разрешает перейти на домашнюю страницу либо возвратиться в начало. Значок «телефонная трубка» намекает на звонок. Значок принтера символизирует функцию печати, а иконка «цепь» — создание ссылки.
Кое-какие метафоры — контекстные. К примеру, значок лупы в приложении для просмотра документов, вероятнее, обозначает масштабирование. Такой же знак на сайте рядом с полем ввода подразумевает поиск.
Посредством метафор на настоящие объекты мы сообщщаем аффордансы непростых задач значительно стремительнее, чем через явные указания.
К примеру, в случае если вам нужно разместить в интерфейсе кнопку для телефонного звонка, но без возможности оформить ее значком телефона либо текстом «Позвонить», то как вы это сделаете? Потому, что в реальности аффорданс-метафоры весьма сильны, оптимальный выбор очень важен.
Разглядим пример Ness — приложение для iPhone:
Как думаете, значки сверху нуждаются в текстовых описаниях? Не будь их, вы бы осознали, что иконка автомобиля иллюстрирует «направление»? Если бы вы не ехали к определенной локации либо желали бы поделиться с кем-то направлением публичного транспорта, то вряд ли додумались бы, что символизирует данный элемент.
Более интуитивной паттерн-метафорой тут стала бы карта.
Создаем личный шрифт из иконок для сайта. Пошаговая детальная инструкция
Паттерн-метафора
Паттерн-метафора — признанная, узнаваемая метафора, служащая для передачи определенного комплекта аффордансов. К примеру, большая часть дизайнеров на данный момент применяет устаревшую «телефонную трубку», дабы донести функцию телефонного звонка. Многие кроме этого применяют знак «конверт» как аффорданс для email.
Помимо этого, иконка «сердце» употребляется в большинстве интерфейсов, чтобы отметить что-либо, добавить в избранное и т. д. Дизайнер может на собственный риск «порвать шаблон», в случае если уверен в том, что отыскал более подходящую метафору. Но не забывайте: ваши пользователи в далеком прошлом привыкли к общепринятым дизайн-паттернам.
Разглядим богатый комплект аффордансов, каковые сообщаются пользователю значком «сердце»:
- В случае если я надавлю его, то отмечу элемент «понравившимся»;
- Это сохранит объект, что мне понравился;
- Позже я смогу получить доступ к коллекции «избранного» в аккаунте;
- Пользователь, добавивший данный элемент, приобретает уведомление, что тот отправился в «избранное»;
- Это хороший жест по отношению к элементу.
Знак сердца в большинстве случаев воспринимается как нежности и синоним любви. Последовательно применяемый для сообщения одного и того же комплекта аффордансов, которые связаны с «избранным», данный символ прочно закрепился в дизайне интерфейсов. Стоит прочно поразмыслить, перед тем как поменять установившуюся паттерн-метафору. К примеру, посмотрите на окно редактирования в Tumblr.
Сможете выяснить значки для и удаления ссылки?
Установившаяся паттерн-метафора для ссылок как цепь из двух-трех звеньев, соединенных совместно, отсутствует тут. Ближайшее совпадение — пятая и четвёртая слева иконки, выглядящие как наклоненные знаки бесконечности, один из которых перечеркнут. Более ли красив данный вариант, нежели сочлененная цепь? Возможно.
Требуются ли дополнительные умственные упрочнения, дабы вычислять аффорданс? По всей видимости, да. Стоит ли оно того?
Не факт.
Новая иконка через чур похожа на знак бесконечности. Не смотря на то, что возможно отыскать метафору тому, что веб-ссылка соединяет людей с нескончаемым знанием Интернета, цепь из звеньев — значительно более распространенный знак.
Как протестировать юзабилити иконок на вашем ресурсе?
Фальшивый аффорданс
На первый взгляд, он информирует одну функцию, но при рассмотрении — другую либо же по большому счету никакой. К примеру:
- Элемент, что выглядит дешёвым для переключения либо клика (потому, что думается выше/ближе окружения), но в действительности не интерактивен;
- Изображение логотипа, клик по которому не возвращает на домашнюю страницу;
- Слово, доносящее паттерн-аффорданс ссылки (цветное либо выделенное), но не являющееся ссылкой;
- Зеленая кнопка (паттерн-аффорданс для либо подтверждения чего-либо) в действительности удаляет эти;
- Слово простого цвета, которое на первый взгляд не несет функций, а в действительности — ссылка;
- Значок конверта, подразумевающий отправку email, но в действительности отправляющий текстовое сообщение.
В соответствии с установившимся дизайн-паттернам интерфейса, зеленые кнопки разрешают сохранять либо создавать что-либо. В случае если на вашем ресурсе такая кнопка призвана ликвидировать, отменять, удалять, то пользователи смогут по неточности лишиться ответственных данных.
Какой аффорданс вы считываете на этом UI-элементе от Dribbble?
Вас поразит, что любой элемент интерфейса пользователя Dribbble, за исключением числа просмотров, доступен для нажатия и несет возможность сотрудничества. Это удивляет вследствие того что элементы не информируют аффордансы кликабельности. Это темно-серые иконки на светло-сером фоне, не выделенные а также не выделенные жирным.
Они ложно показывают отсутствие аффордансов, не смотря на то, что в действительности несут широкий функционал.
Не смотря на то, что смысловая «тонкость» этих элементов выгодно оттеняет другую часть макета, дизайнерам стоит решить вопрос о компромиссных вариантах. К примеру, в случае если посильнее выделить кнопку Share, будет ли контент Dribbble чаще распространяться по социальным сетям?
Простое правило: если вы вправду желаете побудить людей к чему-то, усильте аффордансы соответствующих элементов.
Как создать качественный интерфейс? Обратитесь за советом к своим клиентам
Негативный аффорданс
Время от времени нужно донести сигнал о том, что элемент интерфейса не несет функций на данный момент. Значительно чаще это достигается за счет серого цвета элемента. Посмотрите на поле ввода в приложении RIDO:
Поле ввода пароля серое, по причине того, что на данный момент оно недоступно для клика и ввода даных. Чтобы разблокировать эти аффордансы, вам нужно надавить кнопку «Change».
В этом элементе интерфейса кнопка «Сохранить трансформации» неактивна, по причине того, что пользователь не внес никаких трансформаций. Исходя из этого сохранить их нереально, что и доносят визуальные сигналы в оформлении кнопки.
На изображении ниже затененная, бесцветная кнопка на сайте, остальные элементы которого броские, контрастные, несет сигнал о собственной кликабельности за счет сообщения на ней: «Просмотреть отечественный перечень одолжений по дизайну» . Но так как для передачи сигнала выбраны элементы негативного аффорданса (элемент плоский, серый, сливается с фоном), то пользователи смогут не осознать, что от них требуется.
Серый в большинстве случаев употребляется для обозначения того, что слово либо фраза, которая в большинстве случаев выступает ссылкой, не есть ей в этом конкретном случае. В пользовательском интерфейсе Гугл.com, продемонстрированном ниже, email-адрес показывает, что он некликабелен. Однако, нажатие по нему нежданно выдает выпадающее меню с опциями учетной записи.
Разумное применение негативных аффордансов разрешит стремительнее нацелить пользователей на элементы интерфейса, несущие самые полезные возможности.
С чего затевать создание и дизайн мобильных приложений?
Аффорданс-ревью: приложение Weather на iOS 7
Предустановленное мобильное приложение Weather имеет множество аффордансов. Но какие конкретно из шести рассмотренных нами типов присутствуют тут?
- явный;
- паттерн;
- метафора;
- скрытый;
- фальшивый;
- негативный.
Разглядим любой вид подробнее в контексте этого приложения.
Явные аффордансы
Базисный интерфейс приложения не имеет явных аффордансов. Ни один элемент не выглядит кликабельным, равно как нет и вербальных руководств по сотрудничеству с интерфейсом. Не считая элементов навигации в нижней части экрана, интерфейс приложения выглядит совсем плоским.
Но кроме того нижние элементы целиком и полностью опираются на паттерны.
Паттерн-аффордансы
В интерфейсе приложения выделяются два паттерн-аффорданса, и оба они — в нижней части экрана.
Строка из точек внизу — это дизайн-паттерн iOS, обозначающий число дешёвых экранов. Выделенная точка воображает текущую позицию в последовательности. Эта модель также употребляется в нижней части интерфейса самой iOS, при наличии нескольких экранов, заполненных значками приложений.
Логотип Яху — еще один пример паттерн-аффорданса. Человек, систематично пользующийся веб-интерфейсами, обязан знать, что нажатие на лого, в большинстве случаев, приводит на страницу с информацией о бизнесе либо организации (в большинстве случаев это домашняя страница). Но в этом случае элемент отправляет нас к итогам Yahoo-поиска.
Учитесь у лучших: интервью с продуктовым дизайнером Basecamp
Метафорические аффордансы
Не смотря на то, что в приложении использовано пара метафор, лишь одну из них возможно назвать аффордансом. Все иконки с погодой — метафоры. Иконка солнца, выглядывающего из-за облака, не свидетельствует, что на следующий день на небе будет вправду одно облако.
Это говорит о том, что погода будет солнечной, но облачной. Легко значок солнца — знак ясной погоды. Однако, нажатие на них не открывает никаких возможностей — эти иконки лишь информационные.
Единственная аффорданс-метафора в этом интерфейсе находится в нижнем правом углу. Иконка выглядит как перечень, либо меню пунктов. При нажатии на нее раскрывается меню погоды в различных локациях, с возможностью додавать и удалять элементы.
Значок передает аффорданс при помощи визуальной метафоры.
Скрытые аффордансы
На этом экране имеется два скрытых аффорданса. Температура продемонстрирована по часам, но лишь в пределах шестичасового диапазона. Столь небольшой количество информации намекает нам, что большее возможно доступно при сотрудничестве. Свайпинг влево открывает больше данных справа, и напротив.
Это разрешает комфортно просмотреть температуру на целый сутки в рамках маленького экрана.
Интерфейс не дает никаких указаний на это, но нажатие на верхнюю часть экрана заменяет температуру информацией о влажности, скорости ветра, возможности дождя и «принимаемой» температуре. Кроме того нередкие пользователи смогут далеко не сходу отыскать эту функцию. Исходя из этого таковой аффорданс приводит к. Разместить его в верхней части экрана возможно было бы куда лучше и элегантнее — к примеру, сделав блок с температурой визуально немного поднятым, выделенным из фона и приглашающим к нажатию.
Кроме этого возможно было бы выделить текстовое указание о погоде — с той же целью. В итоге, возможно было бы добавить значок либо какие-либо элементы по краям верхнего блока с температурой.
Фальшивые аффордансы
У этого приложения нет неприятностей с фальшивыми аффордансами. Пользователь может постараться надавить на другие дни семь дней, дабы заметить, дешева ли по ним детальная информация — но нет, она отображается лишь по текущему дню. К тому же, сам интерфейс не вводит в заблуждение сигналами, воображающими фальшивый функционал.
Негативные аффордансы
Приложение не через чур зависит от негативных аффордансов. Выделенный жирным «Monday», сопровождаемый более узким «Today» позволяет понять, что понедельник иерархически выше, а «Сейчас» — легко текстовое уточнение. Касание этого слова переключает верхнюю часть на подробную данные, как и касание любого другого участка сверху экрана.
Из-за чего гамбургер-меню и скрытая навигация вредят вашему юзабилити?
Вместо заключения
Быть может, вы уже проектируете собственные интерфейсы с применением большей части из перечисленных аффордансов, кроме того не осознавая этого. понимание и Узнавание аналогичных элементов — как для юзеров, так и для дизайнеров — в значительной степени интуитивно.
Верное использование аффордансов оказывает помощь пользователям несложнее ориентироваться в интерфейсе и стремительнее выполнять нужные вам действия.
Высоких вам конверсий!
По данным: smashingmagazine.com
Случайные статьи:
- 8 Примеров лендингов для финансового сектора
- Хотели как лучше, а получился pop-up, или первородный грех интернета
Дэйв деБронкарт: Знакомьтесь, е-Пациент Дэйв
Подборка похожих статей:
-
Термин из словаря маркетолога: call-to-action
Призыв к действию (Call-to-Action, CTA) — это желаемое воздействие пользователя либо визитёра на определённом уровне воронки конверсии. Призыв может…
-
11 Принципов веб-дизайна, которые повышают конверсию
Вы желаете расширить количество конверсий на своем сайте? Многие знают, что дизайн оказывает на это большое влияние. В данной статье мы поделимся 11…
-
Топ-10 трендов веб-дизайна лендингов, о которых вам следует знать
Главная вещь, которую направляться знать о трендах — это то, что они всегда меняются. Тенденции в области сайтостроения кроме этого очень скоро сменяют…
-
10 Самых выдающихся трендов веб-дизайна 2015
Не забывайте 2015? Apple Watch, новый iPhone 6S, и опять как словно бы в Парк Юрского периода. Думается, что это было лишь день назад. 2 015 год покинул…
