Коллеги из сервиса AskUsers делятсяопытом из UX и веб-дизайна. В данной статье разглядим неспециализированные правила, каковые необходимо выполнять в ходе разработки и проектирования вебмагазина, дабы сайт оказался стильным и актуальным эргономичным и реализовывающим.
Размещение элементов по модульной сетке
Модуль — это прямоугольник с определенной шириной/высотой. Он является основой композиции сайта. Соответственно, модульная сетка — это линии «разрезающие» страницу на такие прямоугольники.
Сетка задает положение главных блоков, снабжает неспециализированное единство элементов страницы.
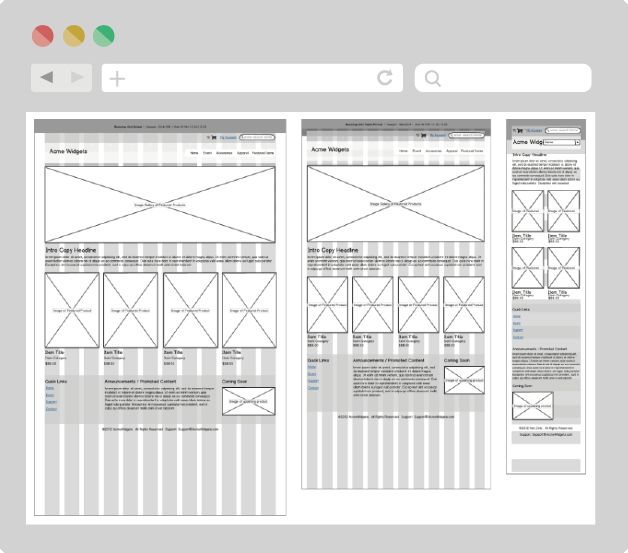
Пример применения модульной сетки при проектировании интерфейса вебмагазина
Модульная сетка задает единую логику размещения элементов, облегчает изменение их порядка и добавление новых. Упрощает совместную работу над сайтом, поскольку новым участникам легко понять принцип построения страниц. Применение сетки делает страницы эргономичнее и понятнее за счет структурированности и пропорциональности элементов.
Принцип группировки
Довольно часто говорится, что вебмагазин должен быть интуитивно понятен визитёрам. Но как этого достигнуть? Один из рабочих способов упрощения восприятия сайта именуется принципом группировки.
Сущность — объединение схожей информации на странице в отдельные группы. Любая несколько обязана логически и визуально отделяться от остальных.
Неверная группировка на примере интернет-гипермаркета E-dostavka:
Ссылки на товарные категории слеплены в один блок с информацией о доставке. Визуально все четыре столбца выглядят полностью одинаково. Подзаголовок «Служб доставки» не воспринимается как маркер для выделения столбца в отдельную группу.
В этом же магазине мы можем отыскать пример хорошей группировки:
Подкатегории в выпадающем меню разбиты на отдельные блоки. Информация легко читается и воспринимается, благодаря логичной группировке ссылок в меню.
Еще пара рекомендаций, каковые основаны на пользовательском опыте и логике, но кроме этого окажут помощь грамотно скомпоновать элементы на странице:
- В случае если товары отображаются миниатюрами, то рабочая область каталога возможно поделена сеткой, дабы визитёр сходу осознавал, где заканчивается карточка одного товара и начинается карточка другого;
- Кнопку заказа звонка возможно разместить рядом с номером телефона;
- Долгий каталог стоит разбить на пара неспециализированных категорий;
- Статьи для SEO возможно отделить от общих новостей компании;
- В карточке товара возможно разграничить неизменяемые характеристики товара и те, каковые клиент может выбрать самостоятельно.
Все нужное на виду
Веб-магазины возможно поделить на 3 типа.
1. Свалка
Первые обширно распахивают двери и сходу вываливают на пользователя все, что имеется на сайте: новости, товары, акции, оплаты и условия доставки, калькулятор, онлайн-консультант и виджет для заказа звонка, причем умещают это на первых двух экранах. В самых печальных случаях такие сайты похожи еще и перегружены анимацией, что делает их применение фактически неосуществимым.
2. Подполье
Вторая категория диаметрально противоположна: шепетильно скрывает наиболее значимые разделы от глаз пользователя. Сейчас этим довольно часто болеют сайты, выстроенные по «лендингому» принципу: пользователи вынуждены продолжительно листать до конца страницы, дабы определить необходимую информацию.
3. Все нужное на виду
Дабы не выполнять аналогичных неточностей и войти в третью категорию сайтов, применяйте принцип «все нужное на виду». Разместите все серьёзные и нужные элементы перед глазами пользователя и выделите их визуально. Но не перегружайте интерфейс, выстройте главной путь, по которому обязан пройти ваш клиент и ведите по нему пользователя.
Успешный пример реализации принципа «Все нужное на виду»
3 правила — не можешь, не нарушай!
1. Принцип однородности
Однообразные элементы должны быть оформлены одинаково на всех страницах сайта. Самые простые примеры — заголовки, хлебные крошки, формы, карточки товаров одной категории.
Вот пример того, как внешний вид меню изменяется в зависимости от страницы, на которую перешел пользователь:
Прикладного смысла в этом нет — неожиданная и ничем не оправданная смена дизайна лишь сбивает пользователя при переходе на другую страницу сайта.
2. Принцип мостовых перил
Весьма простое правило, про которое довольно часто забывают: защитите пользователя от тех действий, каковые он неимеетвозможности либо не должен совершить. Менее корректное наименование — «защита от дурака». К примеру, в случае если картина не кликабельна, она не должна выделяться как деятельный элемент при наведении.
Чемпион по несоблюдению этого правила — формы для заказа либо оставления контактов. В самая удобной форме, кнопка «Послать» по большому счету не будет активна , пока пользователь не заполнит корректно все сведенья. Но как минимум, в обязательном порядке реализуйте верификацию e-mail и номера телефона.
В противном случае визитёру или нужно будет заполнять форму пара раз, или он по большому счету пошлёт неверную данные и забудет о вашем сайте.
Пример хорошей реализации — кнопка отправки формы неактивна , пока пользователь не заполнит все сведенья:
Еще один пример хорошей реализации от Яндекса:
В случае если пользователь вводит недоступный для регистрации логин — совокупность машинально об этом информирует и предлагает другие варианты.
Пример нехорошей реализации:
Поля формы заполнены неверно, но додуматься об этом возможно, лишь в то время, когда надавишь ссылку «Пройти регистрацию». После этого:
И форму необходимо заполнять заново.
Ко мне же относятся обстановке, в то время, когда по случайному клику внезапно раскрывается страница из ветхой версии сайта, разваливается верстка либо вылетает неточность.
Контент определяет дизайн
Запрещено проектировать сайт без понимания, что на нем будет размещено. Компоновку блоков и элементов должны определять конкретно элементы и блоки. Возможно не знать какой как раз текст будет в блоке, какое видео либо таблица будет засунута в финальную версию сайта.
Но необходимо знать, что на странице будет текст, видео и таблица.
Довольно часто при проектировании карточки товара разработчик может забыть, что к некоторым товарам нет фотографий, у других существенно отличается число черт. В ходе эксплуатации сайта такие неточности смогут стать значительной проблемой. Вот пара советов, дабы их избежать:
-
Компонуйте элементы модулями, как кубики лего. При необходимости их будет несложно убрать либо поменять.
-
Учитывайте масштабируемость. Хорошие сайты имеют тенденцию возрастать: обрастать новым контентом, функциями и разделами.
- Закладывайте не правильные значение, а диапазоны: не 5 черт, а от 2 до 8, не 4 фотографии, а от 0 до 6, не 2 абзаца с описанием, а 1-4 и без того потом.В веб-дизайне нет жёстких правил и догм. Несоблюдение какой-то советы вовсе не свидетельствует, что сайт нехорош либо не будет реализовывать.
Но возможно совершенно верно заявить, что проверенные практикой правила, о которых мы поведали, окажут помощь спроектировать и выстроить эргономичный магазин стремительнее, чем в случае если пробовать изобретать велосипеды на безлюдном месте и стараться выделиться оригинальностью в ущерб удобству, архитектуре и функционалу.
Случайные статьи:
- 10 Новостных форматов для интернет-магазинов
- Антикризисное решение для интернет-магазинов: возвращаем до 97% клиентов
Зачем отмывать печатные платы
Подборка похожих статей:
-
Организационная структура: основные элементы и принципы построения
В случае если сказать легко, организационная структура — собственного рода модель устройства какого-либо предприятия с перечислением всех подразделений и…
-
Принципы контраста и подобия как средства выразительности в веб-дизайне
Дабы создавать хорошие и действенные макеты лендингов либо сайтов, необходимо владеть определенным талантом. Веб-дизайн — творческая область, где…
-
19 Элементов тестирования конверсии согласно принципу r.e.a.d.y.
Источник изображения В одной из отечественных прошлых статей мы упоминали принцип оптимизации целевой страницы, обозначаемый сокращением R.E.A.D.Y.: R –…
-
78 Принципов, которые работают в интернет-магазинах. проверено на практике
Александр Гельман, председатель совета директоров 00Game.ru, сделал подборку правил, каковые трудятся в веб-магазине. Все правила основаны на настоящем…
