Смарт-часы как одна из «разработок будущего» вызывает громадной ажиотаж на разных тематических форумах, и Apple Watch либо Samsung Galaxy Gear — хороший тому пример. Но не обращая внимания на энтузиазм поклонников, интерфейс аналогичных гаджетов еще весьма далек от совершенства.
В то время, когда речь идет о сенсорном управлении, общеизвестно, что цели касания (touch targets) должны быть намного больше по величине, чем при управлении мышкой. Но с учетом размера экрана (32мм ? 35мм у самой маленькой модели смарт-часов), добиться комфортной для взрослого человека площади касания фактически нереально: далеко не все из нас может похвалиться узкими, «музыкальными» пальцами.
Размер цифровых клавиш для разблокировки часов образовывает всего 6мм х 4мм — это 24% от рекомендуемой площади
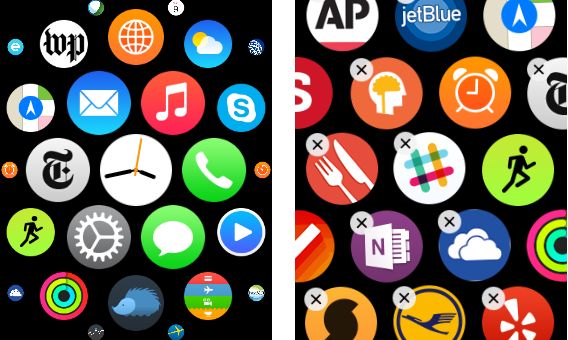
Экран, организованный по принципу «фокус плюс контекст», где кроме того большая иконка через чур мелка для эргономичного запуска. Крестики для удаления приложения составляют 2 мм в диаметре.
- Из-за чего Apple Watch точно разочаруют вас?
Через чур мелкие цели
Нравится вам это либо нет, но дабы попасть по цели на экране, ее размер обязан составлять не меньше 1 х 1 см. Вследствие этого думается, словно бы разработчики Apple Watch создавали собственный гаджет под детей. Для разблокировки экрана нужно ввести пин на миниатюрной цифровой клавиатуре, а маленькие иконки приложений организованы по принципу визуализации «фокус плюс контекст» — в центре экрана находится самый громадный значок приложения, а по мере перемещения к периферии их размер значительно уменьшается.
Для разблокировки экрана нужно ввести пин на миниатюрной цифровой клавиатуре, а маленькие иконки приложений организованы по принципу визуализации «фокус плюс контекст» — в центре экрана находится самый громадный значок приложения, а по мере перемещения к периферии их размер значительно уменьшается.
Запуск приложений воображает отдельную проблему: не только вследствие того что кроме того центральная иконка через чур маленькая для толстых пальцев взрослого, но так как для различения иконок требуется хорошее зрение либо хотя бы желание любой раз перетаскивать иконки в «фокус».
Что и сказать о попытке удалить какое-либо приложение напрямую с часов — микроскопический крестик не оставит вам для этого никаких шансов. (Да, возможно потянуть иконку за экран, но большая часть людей привыкло нажимать на крестик).
Само собой разумеется, с таким размером экрана резонно задать вопрос — а чего еще вы ожидали? При всем жажде, расширить площадь цели касания в любом случае вряд ли удастся. Но не все так пессимистично, и ответ существует: жесты и голосовое управление.
Обе этих разработки освобождают экран от ненужных элементов интерфейса (UI), наряду с этим делая ввод и навигацию информации комфортной для пользователя.
- Мобильный юзабилити: ограничения и возможности
Жесты
До сих пор переход на управление посредством жестов воображал кое-какие трудности, что в полной мере обосновано, ввиду характерных для сложности и жестов ограничений их освоения. Пользовательское тестирование приложений, очень сильно зависящих от жестового управления, продемонстрировало неудовлетворительные результаты — оно потребовало от людей желания и значительного запаса терпения обучаться.
В планшетах и телефонах элементы интерфейса довольно часто дополняют управление жестами: это дает не весьма продвинутым пользователям возможность выполнять действия привычным им образом.
Но в отношении смарт-часов жесты становятся чуть ли не единственной разумной альтернативой. Свайп наравне с простым касанием — самый простой и понятный жест: в большинстве приложений для часов левый спайп свидетельствует перемещение между разными экранами в «колоде», в то время как правый свайп практически в любое время возвращает пользователя назад.
Выбор опции «Слово дня» (Word of the Day) выводит связанную с ней запись, по окончании просмотра которой пользователь может надавить на
Новым жестом Apple Watch стало усиленное касание (force touch) — дальний родственник долгого нажатия (long press), привычного поклонникам совокупности Android. Равно как и долгое нажатие, оно возможно использовано, дабы позвать релевантное контекстное меню (подобно щелчку правой кнопки мыши в Windows).
Но основное отличие пребывает в том, что усиленное касание действует для всего экрана полностью, а не привязано к какому-то отдельному элементу интерфейса. Так, этот жест активируется независимо от места касания — неприятность толстых пальцев решена.
Усиленное касание в приложении «Погода» меняет вид отображаемой информации
Введение усиленного касания и свайпа-назад как главных жестов управления представляет собой увлекательную, не смотря на то, что и достаточно скромную попытку жестовой стандартизации. Swipe-as-back уже стал привычным термином iOS-вокабуляра, не смотря на то, что многие люди с ним не привычны из-за отсутствия необходимости (кнопка «Назад» в Safari есть более дешёвой и привычной).
Если бы Apple интенсивнее приучала пользователей к свайпу-назад, то дополнительные элементы интерфейса в планшетах и смартфонах неспешно потеряли бы актуальность . Но пока данный жест продублирован кроме того на часах кнопкой Back/up, которую из-за ее мелкого размера достаточно сложно применять.
Неприятность жестов содержится в том, что они никак не обозначены в совокупности: для них нет никакой визуальной индикации. Вследствие этого, обладатели iPhone фактически не пользуются усиленным касанием (если сравнивать с долгим нажатием либо жестом «надави-и-держи»). Начав везде вводить данный жест, разработчики смогут сделать его привычным и для других электронных устройств.
Deck of Cards как лучшее ответ
Мелкий размер кнопок и целей управления вынуждает дизайнеров придумывать новые ответа для маленьких гаджетов, и возможно, лучшим для смарт-часов есть «колода карт» (deck of cards).
«Колода карт» в приложении NYTimes позволяет просматривать контент горизонтальным свайпом
Заголовки ленты CNN расположены друг за другом на той же странице
«Колода карт», полностраничный родственник слайдера типа карусель — это модель презентации данных, при которой пользователь приобретает последовательный (а не прямой) доступ к контенту. В смарт-часах таковой метод предпочтительнее, нежели другой ему интерфейс в виде перечня, требующий постоянного переключения между детальным описанием и общим видом (разновидность пого-стикинга).
Помимо этого, «колода» облегчает доступ к контекстному меню каждого элемента (скажем, сохранить статью для предстоящего просмотра), в то время как при перечня, пользователь обязан сперва открыть статью для закладки.
NYTimes: усиленное касание вызывает контекстное меню, которое предлагает сохранить статью на позже
Непременно, «колода карт» — не наилучший вариант, в то время, когда в приложении много элементов (либо кроме того 20), но для 10-12 страниц он в полной мере оптимален.
Stocks: отображение в виде перечня проигрывает «колоде карт», так как для просмотра более детальной информации пользователь должен открывать новую страницу, а для возврата — применять неудобное навигационное меню (не говоря уже о занимаемой им нужной площади экрана).
Кроме скученности целей и сложной навигации, еще одним недочётом перечней возможно назвать риск случайного касания при скроллинге.
- 5 неприятностей применения встроенного скроллинга
Handoff
Хэндофф, либо функция постоянного применения приложений, разрешившая возможность переключаться между устройствами для завершения задачи, в Samsung Galaxy Gear — одна из самых успешных опций, тогда как ее реализация в Apple Watch не радует.
Во-первых, не все смарт-приложения поддерживают мобильную версию, а во-вторых, цена сотрудничества (interaction cost) через чур высока. В отличие от Samsung Galaxy Gear, iPhone не имеет функции автоматической разблокировки, в то время, когда Apple Watch находится рядом: для этого вам необходимо сделать свайп (не касание) малюсенькой иконки в левом нижнем углу экрана (достаточно необычный элемент интерактивного дизайна), разблокировать устройство и лишь по окончании продолжить исполнение задачи на телефоне.
Дабы продолжить чтение статьи NYTimes на телефоне, обладатели смарт-часов должны выполнить последовательность достаточно необычных операций по разблокировке
Так или иначе, handoff — эргономичный инструмент, что возможно применять не только для более детального просмотра контента, но и для исполнения задач, недоступных на часах. Так, Keynote требует пользователей перейти на iPhone и открыть приложение, вместо того, дабы задействовать хэндофф.
Ни Keynote (слева), ни Buzzfeed (справа) не задействуют хэндофф, дабы исправить появившуюся проблему. Пользователи должны разблокировать собственный iPhone, запустить приложение и лишь затем отыскать ответ.
Другой подход был опробован Starbucks: приложение требует пользователей ввести пароль и логин на смарт-часах, а функция хэндофф мгновенно открывает приветственную страницу в iPhone.
Свободный контент
Мелкий размер экрана — не предлог, дабы обрезать контент. Кроме того при наличии хэндофф контент, выводимый на смарт-часах, должен быть занимателен сам по себе. Переход с часов на телефон связан с большой ценой сотрудничества, в особенности при несложных операций.
BBC придумывает увлекательные заголовки из 34 знаков еще со времен создания телетекста, так из-за чего бы и вам не попытаться?
Заголовок США Today обрезан на середине
Опросы в приложении Buzzfeed выглядят достаточно самостоятельно, но осознать, что означают варианты ответов, не так-то легко (не говоря уже о том, что снаружи они выглядят, как следствия голосования).
Усеченные варианты ответов опроса Buzzfeed
Время от времени приложения удаляют серьёзную данные в попытках упорядочить контент на мелком экране. К примеру, приложения по прогнозу погоды не показывают город расположения, и в случае если не известно почему сбились изначально выбранные настройки локации, по сути, вы получите неверный прогноз.
Приложение Weather Channel не показывает локацию
- Как создать действенный заголовок для email рассылки?
Фокус на главном
Не следует разрабатывать приложение для смарт-часов лишь вследствие того что все это делают. Fandango с его цитатами из фильмов, либо Buzzfeed из примера выше — совсем ненужные кейсы, в особенности в текущей реализации. Иначе, не требуется стремиться дублировать подобное приложение для iPhone: размер экрана Apple Watch через чур мелок и неимеетвозможности вместить тот же количество информации, что и смартфон.
История повторяется: 1997-1999 год научил нас, что сайт — это не глянцевый журнал либо ТВ-передача, в 2007-2009 мы поняли, что сотовый телефон — не просто мелкий компьютер. Быть может, на данный момент пришло время осознать, что смарт-часы — не уменьшенная копия телефона.
Приложение Fandango является страницейс цитатами из фильмов
Среднее время сотрудничества с приложением на телефоне образовывает 70 секунд, что равняется примерно половине времени веб-сессии на компьютере. Разумеется, что для смарт-часов это значение намного меньше. Поразмыслите, какая информация может заинтересовать людей, дабы наряду с этим ее было легко открыть за пара секунд?
Как раз таковой формат подходит пользователям Apple Watch.
Так, разработчикам стоит задать себе 2 вопроса:
- На что больше всего обращают внимание пользователи?
- Как сжать эти сведенья так, дабы она поместилась в маленький экран, но наряду с этим осталась увлекательной?
Сложные сотрудничества — не для смарт-часов: для этого существует iPhone.
Ненужно предлагать детальный отчет по фондовым рынкам (как делает приложение Stock от Apple): обладателей смарт-часов скорее тревожат последние трансформации, чем изучение динамики за прошедшие 6 месяцев.
В приложении Stock представлены диаграммы, как фондовые показатели изменялись в течении следующих периодов: 1 сутки, 1 семь дней, 1 месяц либо полгода. Предоставление таковой подробной информации необосновано с позиций размера экрана, поскольку это вынуждает пользователей взаимодействовать с маленькими целями, каковые лишь отнимают 16% нужной площади.
Подобно, Zillow, приложение по поиску недвижимости на продажу, показывает цену на карту и дом, которая совсем неэффективна при таком размере дисплея.
Zillow отображает данные о ближайшем дешёвом предложении, но определить правильный адрес возможно, лишь прокрутив карту вниз.
- А нужен ли режим мультизадачности на мобильных устройствах?
Советы для дизайнеров
Если вы планируете проектировать приложение для смарт-часов, поразмыслите хорошенько: в полной мере возможно, что ваш продукт окажется совсем ненужным для данной платформы. Для вправду нужного приложения рекомендуем вам придерживаться следующих рекомендаций:
- Покиньте лишь самый нужный контент, увлекательный людям и наряду с этим достаточно лаконичный, дабы уместиться на миниатюрный экран часов.
- Избегайте сложной навигации и кнопок, либо хотя бы делайте их большими.
- Помощь режима хэндофф разрешает пользователям взять более подробную данные и урегулировать вопросы, требующие более сложного сотрудничества.
- Старайтесь, дабы ваш контент был максимально независимым, легко читался и передавал сущность.
Высоких вам конверсий!
По данным nngroup.com
Случайные статьи:
- «Гуманизация» как новый метод оптимизации: кейс от positionly
- 3 Ошибки, которые сделают результаты вашего сплит-теста невалидными
УДИВИТЕЛЬНЫЕ технологии — гаджеты для нашего удобства
Подборка похожих статей:
-
Почему apple watch наверняка разочаруют вас?
На сегодня число потенциальных клиентов Apple Watch уже превысило 19 000 000, составив население средней европейской страны. Для всех этих людей имеется…
-
Apple создает дизайн для будущего
Недавно я установил OS X Yosemite. По окончании продолжительного процесса загрузки, я, наконец, смог разглядеть его в действии. Моя начальная реакция не…
-
Facebook watch для интернет-маркетологов. что, зачем, и как?
Согласимся, мы все знали, что это вопрос времени. Facebook, как и Amazon, YouTube и Netflix ранее, создал собственный онлайн-телевидение — Facebook…
-
Технологии будущего для ритейла. часть 3
Специалисты о разработках будущего ритейла: программные роботы, «разговорная коммерция», виртуальные примерочные, видеостены, разработка компьютерного…
