В то время, когда речь идет о дизайне , многие маркетологи фокусируются на внешней стороне вопроса: цвета, формы, размеры. Но веб-дизайн — это что-то большее.
Кроме внешней эстетики сайта крайне важны его юзабилити (usability) и пользовательский опыт (user experience). Как продемонстрировал опрос, 88% пользователей не возвращаются на сайт, взяв негативный опыт.
В данной статье мы раскроем 9 ключевых принципов проектирования безукоризненного пользовательского опыта, следование которым повысит время и конверсию нахождения визитёров на вашем лендинге.
Просматривайте кроме этого: Базисные правила хорошего пользовательского опыта
1. Визуальная иерархия направляет взор визитёра
Визуальная иерархия (visual hierarchy) — один из наиболее значимых правил веб-пользовательского опыта и дизайна. Люк Вроблевски (Luke Wroblewski) растолковывает, что конечная цель визуальной иерархии — скоро донести до визитёра следующую данные:
- Что это? (польза)
- Как это применять? (удобство применения)
- Для чего мне это нужно? (желательность)
При верном применении визуальная иерархия подсказывает, куда визитёру идти дальше и что делать. Она оказывает помощь отличить ответственное от второстепенного. Так, благодаря визуальной иерархии визитёр скоро сориентируется на ресурсе.
Домашняя страница Teamwork Projects — хороший пример принципа визуальной иерархии:
Домашняя страница Teamwork Projects
Мы видим большой заголовок, четко информирующий, какой продукт представлен тут (инструмент для управления совместной работой и проектами), а ниже — находим подробную данные. И, наконец, призыв к действию («Начните безвозмездно») проясняет, что необходимо сделать по окончании прочтения.
Просматривайте кроме этого: 6 способов достигнуть «ясности» лендинга и повысить конверсию
2. Безлюдное пространство — для концентрации внимания
Огромную сокровище веб-дизайн извлекает из безлюдных пространств (white space). Они дают элементам «дышать». Безлюдное пространство — это промежутки между графическими блоками, колонками, фрагментами и изображениями текста. Это пространство вовсе не обязательно должно быть белого цвета.
Оно может иметь любой цвет либо узор, помогающий разграничить элементы на вашем сайте.
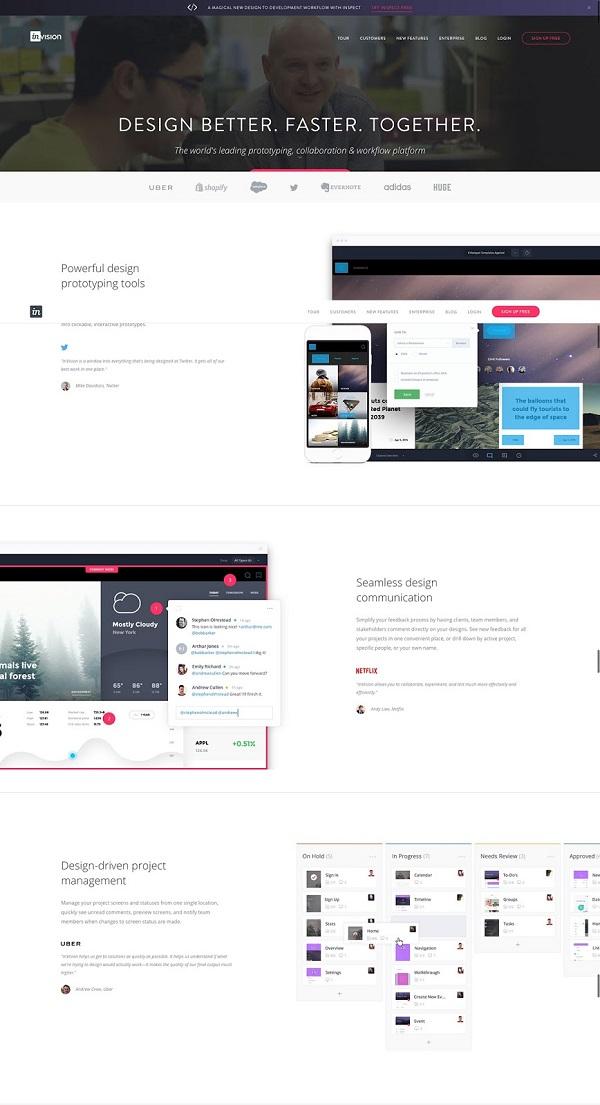
Хороший пример от Invision:

Домашняя страница Invision
Безлюдные промежутки оказывают помощь отличить одну секцию от второй и сфокусироваться на текущей информации, не отвлекаясь на другие элементы.
Просматривайте кроме этого: Безлюдное пространство: тайное оружие для успешных лендингов
3. Навигация обязана отражать путь пользователя
Опыт визитёра на вашем лендинге не должен напоминать поиск сокровищ. Вряд ли вы желаете, дабы люди терялись и путались, пробуя добраться до цели (запрос консультации, регистрация на триал, демо, и т. д.). Убедитесь, что навигация дает легко ориентироваться на сайте.
Навигация — собственного рода последовательность дорожных знаков. Если они непонятные и не правильные, то как потенциальные заказчики определят о вашем продукте либо сервисе? Как они осознают целевое воздействие?
Оптимизируя навигацию, держите в голове путь совершенного клиента (buyer persona) и попытайтесь максимально упростить его. Употребляйте привычные для аудитории слова и располагайте самые важные страницы на самом известный месте. Не прячьте их.
4. Адаптивность — необходимое условие
В случае если ваш ресурс до сих пор не оптимизирован для мобильных устройств, самое время это исправить. Все больше людей ищут данные в сети со собственных смартфонов. В соответствии с инфографике UX Measure, 52% пользователей будут считаться, что нехороший мобильный опыт лишает их жажды взаимодействовать с компанией.
Убедитесь, что снабжаете лучший опыт, независимо от того, на какой странице они находятся либо с какого именно устройства заходят. Для этого ваш сайт обязательно должен иметь адаптивный дизайн и одинаково прекрасно отображаться на устройствах и разных браузерах.
5. Последовательность ликвидирует путаницу
Последовательность (consistency) — основной принцип юзабилити и пользовательского опыта. Под ней знают соблюдение единообразия в таких элементах, как цвет, шрифт, размер, макет а также интонация сообщений.
Такая последовательность снабжает плавный, связный опыт от одной страницы к второй, сводя к минимуму путаницу и облегчая навигацию.
6. Кое-какие элементы не должны изменяться
В неизменно изменяющемся мире веб-дизайна и веб-технологий любой маркетолог желает не только не отстать, но и обойти вторых. В этом жажде нет ничего нехорошего , пока новшества завлекают аудиторию. Но у пользователей имеется ожидания относительно того, какой должна быть навигация онлайн.
К примеру, при нажатии на логотип в левом верхнем углу люди ожидают попасть на основную страницу. Не отклоняйтесь от ожиданий и подобных паттернов при проектировании. В другом случае, вы запутаете визитёров и создадите негативный опыт.
В случае если желаете попытаться что-то новое, вначале протестируйте это.
Просматривайте кроме этого: 7 нехороших предлогов для редизайна сайта
7. Реалистичные ожидания усиливают доверие
Последнее, чего мы желаем, это ввести в заблуждение отечественного потенциального клиента. Будьте честны в описании продукта либо сервиса, формируйте реалистичные ожидания, давая слово как раз то, что в итоге возьмут люди. Так вы сможете повысить доверие к вашему сайту.
Если вы реализовываете ПО, то добавьте скриншоты. В случае если же это физический продукт — загрузите качественные, подробные видео и фото. В соответствии с инфографике UX Measure, видео-контент мотивирует к приобретению 73% пользователей.
Формирование реалистичных ожиданий кроме этого свидетельствует честность довольно таких вещей, как условия предоставления одолжений, доставка, цена и т. д.
8. Тесты — неизменный ассистент
Проектируя лендинг, вы должны мыслить в точности как визитёры, воображать, как они будут взаимодействовать с ресурсом. К сожалению, довольно часто маркетологи ошибаются с этим.
Выяснить, как в действительности взаимодействуют люди с ресурсом, окажет помощь пользовательское тестирование (user testing) и тепловые карты (heat maps). Эти инструменты продемонстрируют, что именно ищут ваши пользователи, и в целом улучшат опыт на лендинге.
Просматривайте кроме этого: Пользовательское тестирование: 4 идеи от The Home Depot
9. Принцип KISS (Keep It Simple, Stupid), либо Будьте несложнее!
Убедитесь, что ваш лендинг достаточно несложен и не заставляет пользователей через чур много думать. Не забывайте: конечная цель — преобразовать их в клиентов. А потому пользователи должны легко обнаружить ответ на главные вопросы. С позиций UX, придерживайтесь следующих рекомендаций:
- Цвета — Для гармоничного дизайна CrazyEgg рекомендует применять 3 цвета в пропорции 60:30:10. Возможно и больше — но не более 5.
- Шрифты — Impact рекомендует применять не более 2 шрифтов на странице: один для главного текста, второй для заголовков. Лишь убедитесь, что шрифты легко читаются.
В случае если желаете внедрить на лендинг новый элемент, спросите себя: «Как он повысит эффективность ресурса?». Красота не повышает конверсию, в отличие от функциональности. Любой нюанс дизайна обязан нести пользу и усиливать UX.
Высоких вам конверсий!
По данным: impactbnd.com
Случайные статьи:
Material Design: Урок 1. Основные принципы
Подборка похожих статей:
-
15 Золотых принципов визуальной иерархии на лендинге
Визуальная иерархия есть одной из наиболее значимых составляющих действенного веб-дизайна. При создании лендинга крайне важно выяснить место…
-
Базовые принципы хорошего пользовательского опыта
UX (User Experience, пользовательский опыт) — это широкая и все более растущая область знаний, но ее главные концепты в целом не изменяются. Разглядим…
-
31 Принцип построения успешной целевой страницы
Мы желаем предложить вниманию читателей отечественного блога громадную статью, раскрывающую 30 правил построения успешной целевой страницы. Многие из…
-
Муха на писсуаре, или 5 принципов убеждающего веб-дизайна
Какой самый несложный путь убедить другого человека? Совсем правильно – сказать с уверенностью и упорно, оперировать цифрами, гарантиями и обещаниями, но…
