В отечественном блоге довольно часто публикуются лучшие примеры веб-дизайна. В большинстве случаев, это тематические подборки выдающихся целевых страниц, товарных лендингов и основных страниц вебмагазинов и SaaS-платформ. Увидим, что в силу двумерности изображения на мониторе, эта медиа-среда думается легко совершенной для предложения как раз цифровых товаров: ПО, eBook, сервисный продукт и т. д.
Значительно более занимательной, не смотря на то, что и более сложной задачей представляется создание лендинга, предлагающего в качестве оффера физический, реально существующий во времени и пространстве продукт. Как раз исходя из этого успешные примеры одностраничных сайтов для того чтобы рода видятся реже. Трехмерный объект владеет весом и фактурой, и перед маркетологом, дизайнером и копирайтером стоит нетривиальная цель: отобразить на «цифровом холсте» всю красоту, мощь, полезность настоящего, физического товара так, дабы визитёр лендинга неизбежно почувствовал желание им владеть.
Но как бы непроста не была задача, для ее повышения и решения навыков в интернет-маркетинге нужно систематично разбирать действенные и прекрасные лендинг-сайты, и примеры работ опытных маркетологов со всех стран. Отобранные нами образцы лендингов являются неоспоримыми шедеврами актуального web-дизайна, находящегося в идеальном балансе с текстовым контентом.
Мы начнем данный пост с 3 посадочных страниц, выделяющихся своеобразием: кроме того в случае если удалить с них все показатели брендинга, эти лендинги не спутаешь ни с какими вторыми. Итак, перед вами — лучшие landing page. Наслаждайтесь и делайте выводы.
Содержание
1. Гугл Nexus
2. Nest
3. Garmin Fenix
4. Playstation 4
5. Jawbone Up
6. Recon Jet
7. Marshall Hanwell
8. Withings Pulse
Как лучше оформить товар на лендинге
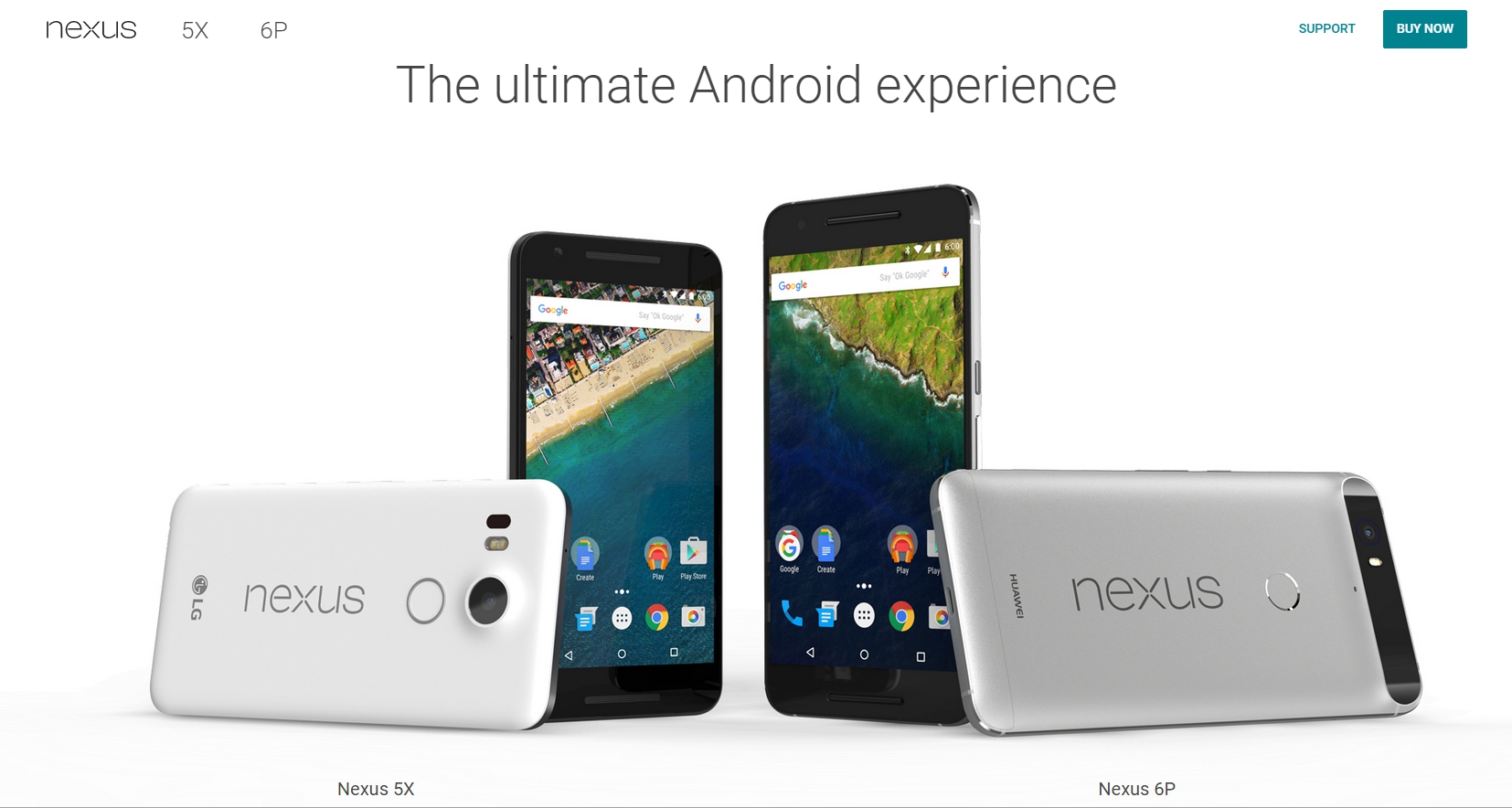
1. Гугл Nexus

Превосходный Landing Page с необыкновенным «полноэкранным» дизайном, оказывающим замечательное действие поразительно минималистическими средствами. Наведите мышь на интерактивные элементы, дабы заметить возможности смартфона в действии — перед вами один из лучших примеров применения анимации на целевой странице «всех времен и народов».
В случае если вас интересует новая версия Android Marshmallow, установленная на данном устройстве, достаточно надавить на ссылку «Определить все подробности» (Get all the sweet details) и перейти на страницу с подробным описанием данной своевременной совокупности.
Целевая страница Гугл Nexus выполнена в минималистическом стиле, на ней довольно много безлюдного пространства, текстовый контент разбит на параграфы, перечисляющие выгоды и преимущества оффера. Любой параграф снабжен заголовком, формулирующем одну из главных сокровищ УТП, которая детально раскрывается в текстовом контенте величиной 150-250 слов.
Данный лендинг пейдж — пример того, как возможно уменьшить восприятие сложного контента. Обратите внимание на то, что по вертикальной оси блоки контента чередуются с изображениями продукта:
Такую примерную страницу портит разве что безликий призыв к действию «Приобрести на данный момент» (Buy Now) на малозаметной CTA-кнопке вверху лендинга.
Назад к содержанию
2. Nest
Nest позиционируется в рекламных кампаниях как «термостат нового поколения», талантливый экономить затраты на отопление, самообучаться, вступать с хозяином дома в двустороннюю коммуникацию через смартфон либо планшет и владеющий еще рядом высокотехнологичных функций.
Данный сайт-одностраничник — пример лендинга с историей. Он предлагает нам некоторый рассказ, и кое-какие его элементы интерактивны: вы, к примеру, имеете возможность скроллингом изменять время под термостатом и замечать, как он регулирует температуру воздуха в зависимости от времени дней.
При прокрутки страницы вы делаете что-то наподобие путешествия, смотря необычную презентацию, на протяжении которой вам показывают блоки текстового и визуального контента, демонстрирующие кое-какие особенности «умного термостата» (прекрасный метод познакомить целевую аудиторию с функциями продукта).
Он загорается, в то время, когда вы входите в помещение
Дизайн страницы весьма оптимален: большое количество свободного пространства, изящно подобранная гамма, идеальная композиция, чередование текстовых блоков с изображениями.
И конечно же, нельзя не упомянуть — ресурс замечательно оптимизирован под сотовые телефоны и представляет собой превосходный пример товарного лендинга для нескольких товаров из одной линейки.
Назад к содержанию
3. Garmin Fenix
Это еще один пример целевой страницы, вправду говорящей историю. Первое, что вы увидите при появлении на ней — она не прокручивается вниз, а лишь вверх.
Этому имеется логическое обоснование: при прокрутке вверх вы замечаете подъем человека на вершину горы, и данный персонаж, проходя контрольные точки собственного маршрута, останавливается в них, дабы обрисовать функции оффера (GPS-навигатор, совмещенный с альтиметром, секундомером и еще множеством измерительных устройств) либо продемонстрировать их на видеороликах.
Видео на станице прекрасное, стилизованное под маленькие документальные фильмы с несколькими действующими лицами. Дизайн страницы кроме этого оптимален: эффектное применение отличных фотографий, оранжевый контрастный цвет, противостоящий практически монохроматической главной гамме страницы, громадные пробелы, создающие чувство простора.
Выше мы проанализировали примеры одностраничников с высокой конверсией, отличающиеся громадным своеобразием и узнаваемостью. Но следующие 5 образцов не меньше качественные.
Назад к содержанию
4. Playstation 4
На целевой странице Playstation 4 используется изысканный чистый и строгий дизайн лендинга. Для усиления оффера на сайте задействованы 2 дополнительных канала действия на визитёра: кроме главного продукта (очков виртуальной реальности), о котором возможно взглянуть видео, кликнув по ссылке Learn More, к продаже предлагаются актуальные игры:
Целевая страница великолепно скомпонована: массив текстового контента разбит на параграфы, любой из которых имеет подзаголовок и свой заголовок, магнетически действующие на визитёра, тексты чередуются с изображениями, большое количество свободного пространства, любой параграф освещает пользу оффера, великолепно подобраны шрифты (и гарнитуры, и цвета).
Все было бы легко превосходно, если бы не непозволительно много ссылок на внешние веб-ресурсы и пара вспомогательных CTA-кнопок. Эти очевидно лишние элементы смогут отвлечь пользователя от конверсионного действия, а переход по внешнему линку может по большому счету подтолкнуть потенциального клиента к мысли о покупке Xbox One, чью рекламу он случайно заметит за пределами лендинга Playstation. 😉
Назад к содержанию
5. Jawbone Up
Браслет для контроля физической активности Jawbone Up — будь он еще чуточку умней 🙂 — имел возможность бы со всем основанием гордиться своим лендингом, целиком и полностью соответствующим всем требованиям к дизайну современной целевой страницы.
- Слайдер с преимуществами во втором экране лендинга? Имеется!
- Анимированные интерактивные элементы? Очевидно!
- Отзывы пользователей о продукте? Сами смотрите!
Единственное замечание — изначально разрабатывавшийся для презентации продукта, сейчас когда-то товарный лендинг в качестве главного оффера предлагает приложение для фитнеса, которое превосходно сочетается с фирменными трекерами, ссылку на каковые возможно отыскать в меню выше:
Назад к содержанию
6. Recon Jet
Вы думаете, что Гугл Glass имеется неповторимое в собственной уникальности изобретение? Поразмыслите еще раз. Верный ответ: отнюдь нет — подобный носимый компьютер имеется еще как минимум один, и именуется он Recon Jet.
Лендинг данной инновации выглядит как хорошее долгое реализовывающее письмо. Превосходно, что видео с демонстрацией продукта помещено в центр внимания визитёра (верхняя часть страницы, сходу под логотипом бренда).
Значительно хуже, что сходу под видео помещены внешние ссылки на СМИ, покинувшие хвалебные отзывы о Recon Jet. Из-за чего бы просто не поставить текстовые цитаты от тех же Time либо Wired? Визитёр, ушедший на внешний ресурс — тем более таковой захватывающий как The Huffington Post — может так как и не возвратиться назад.
В остальном же — это хороший лендинг, сделанный весьма как следует.
Назад к содержанию
7. Marshall Hanwell
На товарной целевой странице этого гитарного усилителя от легендарного бренда Marshall в центр внимания визитёра помещается массивное — по-второму и не сообщишь — полноэкранное изображение продукта. Серия фотографий, организованных в слайдер, устанавливает с визитёром сильную эмоциональную сообщение — вправду, эти снимки помой-му кроме того передают вес аппарата!
В полной мере возможно, что многие музыканты, заметив эти фото сходу бы захотели подключить гитару к Marshall Hanwell (таковой эпизод также имеется в слайд-шоу). Эмоциональная сообщение — это прекрасно для конверсии, непременно.
Значительно хуже, что еще одну сильную, фактически неразрывную сообщение с визитёром устанавливают 2 «липких» CTA-элемента: значок корзины и интерактивный ценник. Вы имеете возможность проматывать слайдер влево-вправо либо скроллить страницу вниз до упора — и ценник с корзиной от вас не отстанут. И вот еще что — фотографии слайдера так привлекательны, что сходу и не додумаешься, что страница все-таки проматывается вниз, и в том месте, внизу, расположен прекрасно организованный текстовый контент: характеристики, гарантии, условия и цена доставки и т. д.
Но применение фотографий, повторим, тут на уровне лучших мировых landing page — либо кроме того выше.
Назад к содержанию
8. Withings Pulse
Еще один трекинг физической активности — и еще одна приятная, чистая, стильная целевая страница. Лендинг Withings Pulse — как и страница Jawbone Up — строго направляться самым современным тенденциям веб-дизайна: параллактическая прокрутка, «липкое» меню, видеоролик о продукте.
Единственно, что смущает — это необычный круглый прогресс-индикатор, выдающий значения от 0% до 100% при прокрутке страницы вниз. По всей видимости, это какая-то метафора успехи поставленных целей, не смотря на то, что возможно принять данный «циферблат» за индикатор загрузки видео. Но эта мелочь не портит чувство, которое оставляет хороший лендинг.
Реализовывающие одностраничники, примеры которых были рассмотрены выше, в целом также подпадают под это определение — незначительные неточности на них не вредят пользовательскому опыту.
Назад к содержанию
Как лучше оформить товар на лендинге
Вы только что взглянули 8 феерически прекрасных целевых страниц. Если вы сомневаетесь, как лучше оформить ваш товар на лендинге, не забывайте: не следует ставить красоту выше основной цели — конверсии. В случае если «красота требует жертв» в виде утраты лидов и продаж, то вам нужно поменять приоритеты.
Напоследок, мы предлагаем вам ознакомиться с несколькими правилами создания товарных лендингов от LPgenerator:
1. Не затрудняйте процесс конвертации. На некоторых из перечисленных шикарных страниц приходится израсходовать большое количество времени на поиск главного CTA-элемента. Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий.
Размещайте формы и кнопки так, дабы завлекать внимание визитёров.
2. Видео отлично подходит для функций и демонстрации качеств физических товаров, потому, что правильнее всего передает ощущения от сотрудничества с настоящим вещественным объектом. Как говорится, лучше один раз заметить, чем 100 раз услышать: как следует снятый видеоролик на лендинге оправдает все положенные в него упрочнения.
3. Старайтесь поведать историю. Она оказывает большее эмоциональное действие, нежели сухие буллеты и абзацы текста. Второй вопрос — убедит ли ваша история завершить просмотр страницы конверсией?
Тут все зависит от ваших навыков копирайтинга.
Вы заметили пара лучших примеров реализовывающих лендинг пейдж на сегодня. Показались ли у вас новые идеи? Вдохновила ли вас эта подборка на оптимизацию собственной целевой страницы либо кроме того на радикальный редизайн?
Приступайте к трансформациям, но помните о тщательных тестах.
А если вы новичок в данной области, но весьма желаете создать собственный первый товарный лендинг с минимальными затратами, то применяйте отечественный конструктор — он всецело интуитивный и не требует особых навыков разработки. Подобрать бесплатный шаблон для вашей будущей страницы и начать работу с ним возможно в отечественной галерее.
Высоких вам конверсий!
По данным: econsultancy.com
Случайные статьи:
- А вы умеете держать фаблет? новое исследование юзабилити смартфонов
- Нейромаркетинг: 7 психологических исследований, важных для маркетолога
How To Create Quick Landing Pages For Your Affiliate Products
Подборка похожих статей:
-
Источник изображения Отметим, что PPC-landing page — это целевая страница для конвертации входящего трафика контекстной рекламы, в большинстве случаев в…
-
14 Вдохновляющих примеров товарных лендингов для ecommerce-бизнеса
Как создать выдающуюся товарную страницу для сферы eCommerce? В большинстве случаев, итог зависит от совокупности последовательности факторов, а также от…
-
Примеры эффективных продающих landing page (одностраничных сайтов) oт lpgenerator
Вправду крутой лендинг пейдж — какой он? Этим вопросом задаются умелые маркетологи, начинающие разработчики одностраничников, онлайн-предприниматели,…
-
11 Landing pages, которые могут спасти мир
Источник изображения Вспоминали ли вы, куда уходят деньги, в то время, когда — либо в случае если — вы жертвуете их на благотворительность в сети?…
