Путь к конверсии визитёра лежит через его глаза, и дизайн лендинга — это визитка любой компании. В качестве доказательства разглядим 8 успешных примеров посадочных страниц транспортных компаний.
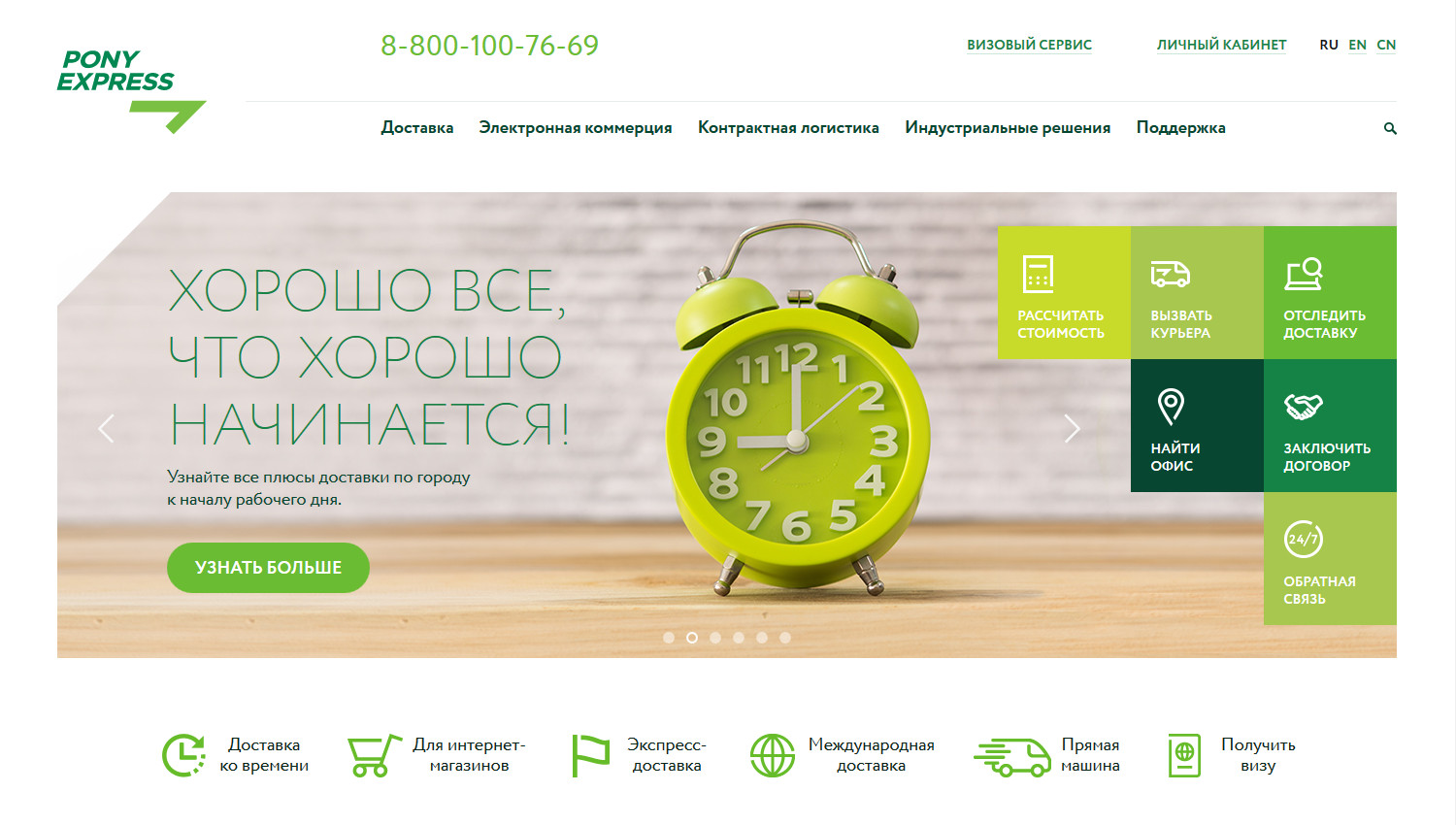
1. PonyExpress. Свежо и зелено
Сочный дизайн, выстроенный на контрастах ярких и чёрных оттенков зеленого:
Слайдер на первом экране изобилует кнопками, а сам лендинг — ссылками. С одной стороны, это прекрасно: дизайн лаконичный, эргономичный и выглядит креативно. Но имеется и обратная сторона — сайт перегружен точками захвата и конверсионными элементами.
СТА-кнопки в слайдере различные и все уводят со страницы.
Ниже — через чур много текста и просто огромная карта на целый экран, которую по умолчанию показывают в развернутом виде, а следовало бы напротив:
Что такое лендинг пейдж? Управление для начинающих
2. TTG. Верные выговоры
Этот лендинг — хороший пример минималистичного дизайна в стиле flat. Главная цветовая гамма хорошая: белый, светло синий и контрастный красный. Макет формирует пространства и ощущение лёгкости.
Красным же выделены только СТА-элементы, и это красивый движение.
Первый разворот в целом выглядит гармонично, не смотря на то, что на нем, пожалуй, многовато точек захвата, а размещение фиолетовой кнопки с блогом директора ничем не оправдано, потому, что клик по ней уводит пользователя с лендинга, что очень плохо отражается на конверсии.
Из дополнительных плюсов:
- грамотная последовательность размещения блоков,
- повторяющаяся форма захвата,
- приятная анимация на первом развороте,
- интерактивность при смене вариантов кузова,
- кликабельные благодарственные письма,
- плавающая кнопка перезвона.
Из увиденных минусов:
большое количество неочевидных СТА, без призыва к действию
перечню «Комплектация тарифов» не достаточно кнопок «Заказать»
Как действен анимированный лендинг?
3. Coyote. Дизайн с характером
Стильный черно-белый дизайн с ядовито-зелеными выговорами, всецело соответствующий философии компании: «NO EXCUSES» («Никаких оправданий»).
Видеофон на первом развороте выглядит весьма «вкусно», а призывы к действию равномерно распределены по всему лендингу и не противоречат друг другу. Ничего лишнего, все ясно, все на собственных местах и выдержано в едином стиле: от персональной армии иконок до фирменных видеороликов для каждой страницы. Визуальное оформление сайта Coyote — это вправду верховный пилотаж:
4. Boa. Дружелюбный дизайн
Весёлый, хороший, дружелюбный дизайн лендинга для компании с философией контактности, взаимного доверия и открытости:
В качестве «визитного» цвета был выбран броский и насыщенный оранжевый. Громадный видеофон для кнопки и первого 2 разворота: одна якорная, вторая целевая — она систематично повторяется в ходе скроллинга.
Главный акцент сделан на социальность, сторителлинг, помимо этого, лендинг легко насыщен живыми радующимися лицами. Что весьма интересно: при наведении на фото любого из сотрудников появляются кнопочки, ведущие к их профилям: на Facebook, Twitter, LinkedIn. Лишь вот беда: ни одна из них в действительности не работает 🙂
Долой стоковые фото, либо Оптимизация конверсии посредством изображений настоящих людей
5. Diana ShippingContainerships Inc. Двое из ларца
Лендинги-близнецы Diana Inc. — броские представители flat-дизайна, всецело копирующие наружность друг друга, за исключением цветовой палитры.
Строгий, лаконичный, но располагающий к себе визуальный стиль, приятные утепленные тона, занимательная анимация при скроллинге — это прекрасно. Переизбыток данной самой анимации, отсутствие каких-либо вразумительных СТА кроме того на первом развороте, громадные текстовые массивы — это не хорошо. Сайты информационен и не трудятся как лендинги, не смотря на то, что выглядят местами весьма «вкусно».
6. Shyp. Краткость — сестра таланта
Маленький лендинг Shyp — царство разумного минимализма. Белый фон, ярко-зеленый выговор, направляющий взор справа-налево вниз по диагонали. Заголовок, подзаголовок, единственная СТА-кнопка, продублированная в конце, 3 шага — все самое нужное на месте. По большому счету нет ничего, что отвлекает от целевого действия, наряду с этим все ясно.
Уникально и просто.
минимализм и Простота в веб-дизайне
7. Hermes. 100% роскошь
Визитёру сходу показывают— тут обитель роскоши, безопасности и комфорта люкс-класса. Груз перевозится самый полезный — клиенты компании.
Сайт выполнен черно-белых тонах и выглядит сдержанно, стильно. Никаких форсированных продаж: одна открытая форма захвата в конце. красные выговоры, много слайдеров, видеоотзывы, указание на респектабельность прямым тестом и полное отсутствие «недорогих» триггеров и СТА — таков сайт Hermes.
Эргономичный, рабочий, шикарный.
8. Farewell. Прощай, обыденность!
Лендинг компании, которая предоставляет веб-ответа по логистике транспортным компаниям. Стильный, храбрый, безумно броский и сочный дизайн, фишкой которого возможно назвать градиенты и необыкновенные шрифтовые пары.
Видео на странице выглядит дорого и гармонично вписывается в визуальный стиль лендинга. Посадочная страница создана на большом опытном уровне, но ей открыто не достаточно призывов к действию. К примеру, СТА-кнопку не мешало повторить хотя бы в конце страницы.
10 неточностей на лендинге, каковые чаще всего делают новички
Вместо эпилога
Не жалейте ресурсов на дизайн! То, как как раз что-либо преподносится, часто оценивается выше того, что преподносится. Лендинг, вызывающий восхищение у визитёра, что хочется прокручивать опять и опять — полезная инвестиция.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
Случайные статьи:
- Психология заголовков: 8 способов привлечь внимание
- Чем пользователи мобильных действительно занимаются на вашем сайте?
Продающий лендинг пейдж за 79 минут (Полная версия)
Подборка похожих статей:
-
Результаты анализа 40+ лендингов облачных компаний
Нынешние стандарты передовые-методики и веб дизайна оптимизации конверсии нацелены на согласованность большинства главных элементов лендинга. Однако,…
-
8 Вдохновляющих примеров лендингов строительной тематики
Приятели, каждую семь дней мы делаем для вас анализ самые интересных посадочных страниц из различных сфер! Сегодняшней тематикой обзора станут лендинги…
-
Бизнес-ниши: 8 примеров лендингов по бурению скважин
Продажа опытных одолжений по бурению скважин на воду — на удивление оживленная рыночная ниша. И разработка реализовывающих лендинг пейдж кроме этого…
-
12 Примеров лендингов со сложными продуктами для интернет-маркетинга
Ни одна успешная рекламная кампания в сети не обходится без личного анализа обстановки и подбора соответствующих инструментов. Причем, чем сложнее…
