Веб-дизайн похож на моду: с каждым сезоном появляется что-то новое и занимательное. Время от времени это связано со рвением digital-агентств реализовывать все новые и новые продукты с более высоким ценником, а время от времени — легко эстетическая составляющая эволюции дизайнеров как экспертов в собственной области.
Так или иначе на рынке лендингов также имеется актуальные веяния. Эта статья познакомит вас с самыми актуальными трендами 2014 года.
- Муха на писсуаре, либо 5 правил убеждающего веб-дизайна
1. Видео лендинг
Век многозадачности делает собственный дело: внимание современных пользователей всемирной сети все сложнее привлечь к одному объекту, а это значит, что ваш бренд обязан владеть крепким позиционированием.
Само собой разумеется, видеоролики пользуются громадной популярностью уже весьма в далеком прошлом, но в наши дни они с уверенностью занимают одно из наиболее значимых мест в контент-стратегии а также дизайне многих брендов.
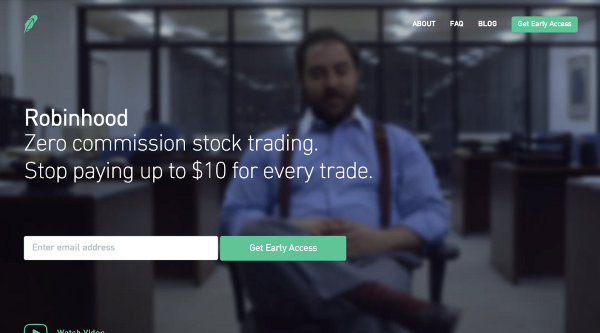
Лендинг Robinhood представляет собой целевую страницу с идеально интегрированными элементами видео в качестве фона — это дает впечатляющий, всецело интерактивный опыт.
- Как оптимизировать landing page за 10 мин.?
2. Parallax-эффект
Это способ веб-дизайна, кроме этого разрешающий создавать необычный пользовательский опыт. При parallax-скроллинге элементы дизайна сайта прокручиваются с различной скоростью, изменяя размещение в ходе самым неожиданным образом и создавая любопытную иллюзию 3D-изображения.
При parallax-скроллинге элементы дизайна сайта прокручиваются с различной скоростью, изменяя размещение в ходе самым неожиданным образом и создавая любопытную иллюзию 3D-изображения.
Сам термин пришел от греческого слова «parallaxis», означающего «изменение».
Parallax-эффект показался достаточно давно, но лишь на данный момент данный тренд делается по-настоящему популярным. Пример — норвежское интерактивное агентство Unfold, применяющее на своем лендинге большая часть возможностей parallax-скроллинга.
- 36 потрясающих примеров применения параллакс-скроллинга
3. Slide-Out меню
Кое-какие маркетологи и дизайнеры уверены в том, что стандартные навигационные панели через чур неудобны. Современные люди, в большинстве случаев, тяготеют к минимализму и простоте в дизайне — ответом на эту тенденцию стало размещение так именуемого Slide-Out меню в выдвижной панели лендинга.
Не забывайте иконку «бургер» в мобильных приложениях? Это ее вариант для широких мониторов.
Пользователи смогут получить доступ к элементам навигации сайта, надавив на верхнюю либо боковую часть экрана. Данный тренд особенно актуален при проектировании ресурсов под мобильные устройства, поскольку именно там появляется острая неприятность с пространством экрана.
Хорошим примером будет облачный конструктор сайтов Squarespace, элегантно применяющий выдвижное меню на своем лендинге.
- 3 принципа оптимизации конверсии и юзабилити веб-дизайна
4. Необыкновенные шрифты
«Золотые» дни стандартных шрифтов, таких как Arial, Helvetica и Times New Roman, приходят и уходят циклично. На сегодня все больше дизайнеров склоняются или к разным вариациям классики, или к неповторимым шрифтам, что видно на примере взлета «Proxima Nova».
Из винтажных примеров ниже вы имеете возможность почерпнуть воодушевление для разработки собственных целевых страниц.
Обложка книги:
Винтажная упаковка мыла:
Пачка сигарет:
Плакат с рекламой циркового представления:
- 7 актуальных трендов веб-дизайна
5. Плоский дизайн
Появление iOS 7 празднично обозначило начало эры плоского дизайна. Основатели ресурса Fitbit, занимающегося продажей гаджетов для людей, ведущих деятельный образ судьбы, очевидно вдохновлялись последними разработками Apple.
- 5 правил плоского дизайна
6. Карты
Все больше ресурсов используют макеты, подобные ленте новостей социальной сети Pinterest: с громадным числом сегментов различного размера, лёгким скроллингом и множеством изображений.
7. Изображения, написанные от руки
Нарисованные от руки иллюстрации используются не первый год, но с ростом иконографии и винтажного дизайна их популярность выросла многократно. На сайте свадебного бренда TwigsHoney рисованные элементы подчеркивают причудливое и сказочное лицо бизнеса.
- Эволюция веб-дизайна — 20 лет за 5 мин.!
8. Большие фоновые изображения
Хороший визуальный контент на landing page довольно часто дает вирусный эффект, исходя из этого качественные фотографии смогут стать одной из лучших маркетинговых инвестиций на сегодня. Все больше лендингов/сайтов применяют большие hero-images, чтобы продемонстрировать собственный продукт либо услугу в удачном свете.
Товар на полке никому не увлекателен — снимите его в условиях дикой природы, привлеките модель, воображающую вашу аудиторию. Словом, реализовывайте не продукт, а образ судьбы. Бренд Hershel есть хорошим примером.
Вместо заключения
Новое — не означает хорошее, как гласит ветхая поговорка, которая в высшей степени актуальна для этого поста. Главная задача лендинга — преобразовать трафик в лиды, и веб-дизайн обязан содействовать данной цели.
Тестируйте все собственные догадки и тогда вам не нужно будет терять драгоценных клиентов.
Высоких вам конверсий!
По данным: blog.klaviyo.com
Случайные статьи:
- 6 Уроков по оптимизации конверсии от «игры престолов»
- Сколько тратит американский рынок на онлайн-рекламу?
Тренды и тенденции современного веб-дизайна
Подборка похожих статей:
-
7 Актуальных трендов веб-дизайна
Новые тенденции в веб-дизайне появляются весьма скоро, кое-какие закрепляются, используются на практике и переходят в статус рабочих моделей, и вдобавок…
-
10 Самых выдающихся трендов веб-дизайна 2015
Не забывайте 2015? Apple Watch, новый iPhone 6S, и опять как словно бы в Парк Юрского периода. Думается, что это было лишь день назад. 2 015 год покинул…
-
10 Трендов веб-дизайна и ux, которые увеличат вашу конверсию в 2017
Наступил 2017 год, и лучшие веб-дизайнеры и UX-специалисты со всех стран наблюдают в будущее, предвидя новые дизайнерские тренды. И не смотря на то, что…
-
7 Ошибок веб-дизайна лендингов, которых стоит избегать
Нервная совокупность человека в состоянии за 17 мс обработать зрительную данные и организовать некое вывод о замеченном объекте. Первое чувство от…
