Всем приятно думать, что их посадочные страницы уже и без того во всем соответствуют лучшим UX-практикам. Но отыскать возможность для предстоящего улучшения производительности лендинга и попытаться то, о чем раньше никто не думал, конкретно стоит.
Для этого потребуется углубиться в анатомию собственных страниц и отыскать что-то, что может не резонировать с целевыми визитёрами. По окончании чего — создать догадку и протестировать все, что требует улучшений. Сплит- либо мультивариантные тесты — тут ваш лучший ассистент.
А/B-тесты разрешат запустить вариации одной и той же страницы, дабы было вероятно отследить поведение пользователей на каждом из них и выяснить, оказали ли какое-либо действие на конверсию, трафик, UX внесенные трансформации либо нет.
Определиться с тем, что именно тестировать — сложная задача, в особенности если вы опасаетесь, что ваши показатели эффективности упадут. Но нужно осознавать, что неизменно лучше запустить тест и взять отрицательные результаты, чем запустить страницу с непроверенными трансформациями и выяснить, что ничего не работает.
Вашему вниманию представлены пара примеров A/B-тестов, продемонстрировавших высокие результаты, с объяснением того, из-за чего сработал тот либо другой опыт. Это окажет помощь вам стремительнее решиться на подобные опробования собственного лендинга.
Просматривайте кроме этого: Как осознать, что вы готовы к сплит-тестированию?
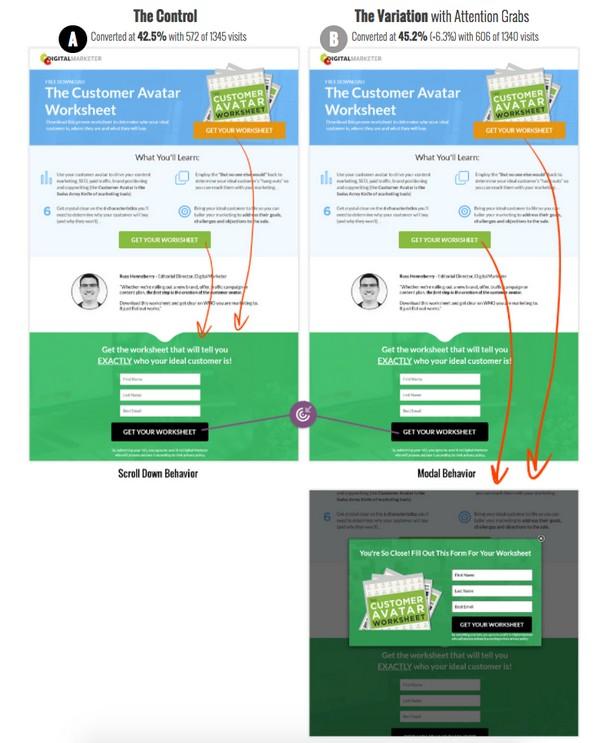
1. Анкорные кнопки против всплывающих окон

Агентство DigitalMarketer совершило опыт, в котором была поставлена цель узнать, как воздействуют на конверсию лендинга анкорные кнопки, при клике на каковые страница машинально перематывается до размещенной внизу формы, и кнопки, при клике на каковые перед пользователем выскакивает popup-окно с данной же формой — и осознать, что лучше.
На первый взгляд может показаться, что первый вариант (анкорная кнопка) будет преобразовать лучше, потому, что все мы знаем, как злят пользователей popup-окна. Но выяснилось, что именно вторая страница продемонстрировала отличных показателей. Но из-за чего?
Не смотря на то, что вариант A и доставлял человека конкретно к форме, перемещение вниз по странице имело возможность его дезориентировать. Само собой разумеется, он без особенных неприятностей имел возможность отмотать назад и просмотреть целый пропущенный контент — и, быть может, не конвертироваться.
Запуск popup-окна с формой делает очевидным следующий ход, что обязан совершить пользователь, и не вносит путаницу в его опыт. Он нормально может закрыть окно, в случае если посчитает, что направляться тщательнее ознакомиться с предложением.
Просматривайте кроме этого: Для чего необходимы pop-up окна современным маркетологам?
2. Изображения оффера/различные обложки
Если вы имеете такую же громадную базу подписчиков, как Netflix, имеете возможность быть уверены, что вам нужно будет тестировать любой элемент интерфейса пользователя, каждое изображение и целый контент. Лишь так вы сможете убедиться, что пользователи приобретают большую отдачу от сайта.
Одним из самые интересных тестов, совершённых Netflix, возможно назвать тот, в котором компания задалась целью узнать, как люди чувствительны к различным артворкам и что стимулирует пользователя на просмотр того либо иного шоу.
Были забраны пара сериалов, и в отношении каждого был совершён одинаковый тест. Анализ выигрышных вариантов разрешил сделать пара очень полезных выводов. К примеру, исследователи нашли, что артворки с изображением людей, чьи чувства соответствовали заглавию шоу, трудились лучше.
Артворки, демонстрирующие самые узнаваемых персонажей шоу, также показывали достаточно хорошую результативность (кликабельность).
Но это что может значить для ваших лендингов?
В случае если изображение есть серьёзным элементом композиции страницы, попытайтесь поэкспериментировать с различными иллюстрациями. Это продемонстрирует, как привлекательным и надежным делают ваш бренд элементы визуального контента.
Допустим, для лендинга электронной книги имеете возможность подготовить различные варианты ее обложки и применять их на трех различных вариациях страницы (все другое на странице должно быть однообразным).
В случае если у вас имеется посадочная страница для конкретного продукта, попытайтесь различные его изображения, раскрывающие ту либо иную его функцию либо чёрта. Имеете возможность кроме того поэкспериментировать с gif-форматом и анимациями. В итоге вы сумеете распознать те нюансы дизайна, каковые окажут помощь расширить коэффициент конверсии.
Просматривайте кроме этого: текст и Визуальный контент как взаимодополняющие элементы
3. Понятные метки и сообщения об неточностях, примеры заполнения форм
В случае если лид-форма на вашей целевой странице отличается чрезмерной длиной, но наряду с этим содержит лишь те поля, избавиться от которых вы не имеете возможность, нужно осознавать, что она есть потенциальной обстоятельством отказов, и вам нужно предпринять дополнительные упрочнения, дабы максимально снизить утраты.
Сервис Easycredit решил проверить, не облегчит ли процесс заполнения формы добавление в нее меток, механизма оповещения об неточностях в реальном времени и примеров заполнения.
- Вариант B, в который разработчики включили все эти элементы, продемонстрировал более большой процент конверсии.
- Не смотря на то, что вариант А и был меньше за счет применения плейсхолдеров, а не меток, это не сделало его результативность выше.
Помимо этого, отсутствие оповещений об неточностях, трудящихся в реальном времени, кроме этого делают процесс заполнения формы очень трудоемким и стрессовым занятием. Представьте, что вы заполнили все поля, но определили о допущенной неточности лишь по окончании нажатия кнопки «Послать». Но на этом ваши неприятности лишь начинаются: чтобы выяснить, правильно ли вы все ввели, вам любой раз нужно будет отправлять форму.
Все это требует времени и терпения, и по окончании нескольких попыток люди, в большинстве случаев, уходят с ресурса.
Подсказки и надписи смогут сделать форму визуально тяжелой, но они обеспечат пользователя всей нужной информацией для комфортного ее заполнения.
Просматривайте кроме этого: Лидогенерация: оптимизируем долгие веб-формы
4. Добавление отзывов
Социальные доказательства формируют уверенность клиентов в качестве ваших продуктов/одолжений и в вашей надежности как поставщика, что, конечно, ведет к повышению числа конверсий.
Имейте в виду, что эффективность доказательств может зависеть от их размещения на странице. Выбирая им место, попытайтесь разместить отзывы выше конверсионной точки, дабы люди имели возможность детально ознакомиться как с самим предложением, так и с отзывами о нем, перед тем, как им нужно будет принимать ответ, конвертироваться либо нет.
И не пробуйте придумывать отзывы. Во-первых, это неэтично, во-вторых, отличить поддельный отзыв от настоящего не составит для ваших визитёров особенного труда, а в-третьих, — это нанесет сокрушительный удар по вашему имиджу: инструмент, призванный завоевать доверие потенциальных клиентов, будет трудиться с противоположным эффектом.
Просматривайте кроме этого: Как отзывы клиентов воздействуют на коэффициент конверсии?
5. Модели ценообразования
Выбрать верную модель ценообразования — сложная задача для любой компании. Она предполагает поиск лучшего метода презентации реализовывающих особенностей вашего продукта, а после этого — лаконичного, но очень убедительного объяснения.
В случае если объединить эти нюансы и дополнить их приемлемой ценой, вы получите примерную страницу с стоимостями.
Самая громадная неприятность с моделями ценообразования — разобраться с тем, как лучше представить эти сведенья для пользователей, дабы они осознали сокровище вашего продукта. Тут не обойтись без сплит-тестирования. Обратимся к опыту сервиса Server Density.
Маркетологи протестировали два варианта страницы с стоимостями: первый — с инструментом образования цены, второй — с готовыми тарифными замыслами.
В то время, как первый вариант взял больше конверсий (6.92%), прибыль упала до $394. Коэффициент конверсии второго варианта составил 5,19%, в то время как прибыль составила $833.
Основываясь на этих итогах, возможно сделать вывод, что не смотря на то, что предоставление пользователям инструментов для независимого формирования цены думается хорошей идеей, это не приносит компании громадного дохода.
Перед тем как остановить выбор на той либо другой модели ценообразования, попытайтесь осознать, какую сокровище видят в этом продукте потенциальные заказчики. Когда это станет понятным, начинайте вырабатывать тарифные замыслы, каковые подходят вашей аудитории, другими словами совпадают с той принимаемой сокровищем продукта, которую люди ожидают взять.
Просматривайте кроме этого: 16 советов по созданию прайсов, стимулирующих рост продаж
Как совершить сплит-тестирование?
Если вы собираетесь заняться независимым проведением сплит-тестов, для управления тестами вам пригодятся сервисы и специальные инструменты. В LPgenerator вы имеете возможность создать два варианта одной страницы и отследить показатели каждого из них — чтобы выяснить, как пользователи реагируют на произведенные трансформации.
Анализ поведения окажет помощь создать более таргетированные догадки, правильнее распознать не сильный места в вашей воронке и добиться роста конверсии значительно стремительнее.
Высоких вам конверсий!
По данным: impactbnd.com
Случайные статьи:
5 критичных ошибок на landing page, которые убивают вашу прибыль
Подборка похожих статей:
-
10 Ошибок на лендинге, которые убивают вашу конверсию
Вы израсходовали деньги на рекламу, создали и оптимизировали собственные объявления так, дабы расширить переходы. Вы два раза удостоверились в…
-
4 Тактики оптимизации конверсии, которые могут разрушить ваш бизнес
Имеется две стороны оптимизации конверсии. Первая из них очевидна: вы проводите тесты, измеряете показатели и выбираете самый эффективный вариант, что…
-
11 Landing pages, которые могут спасти мир
Источник изображения Вспоминали ли вы, куда уходят деньги, в то время, когда — либо в случае если — вы жертвуете их на благотворительность в сети?…
-
6 Экспериментов с push-уведомлениями, которые вам нужно провести на своем лендинге
Опыты требуют большое количество времени. Но стоят ли они того? Определенно стоят! Маркетинг строится на успешных опытах. Только бог ведает…
