Вы ни при каких обстоятельствах не получите второй шанс произвести первое чувство. Вот из-за чего домашняя страница, без сомнений, есть одним из самых серьёзных элементов — как раз с нее начинается знакомство с вами. А с учетом того, что средняя длительность концентрации внимания образовывает менее 8 секунд, новые визитёры сайта нуждаются в несложной и убедительной обстоятельстве, дабы задержаться на нем.
В случае если ваш сайт не вступает с ними в контакт без промедлений, либо они знают, что делать на вашей странице, их рефлекторной реакцией будет надавить кнопку «назад» и просто уйти.
Не разрешайте этому произойти. Если вы планируете перестройку вашего сайта — либо заметить хороший дизайн — ознакомьтесь с примерами домашних страниц, дабы вдохновиться на личный редизайн, потому, что любой из приведенных кейсов хорош изучения.
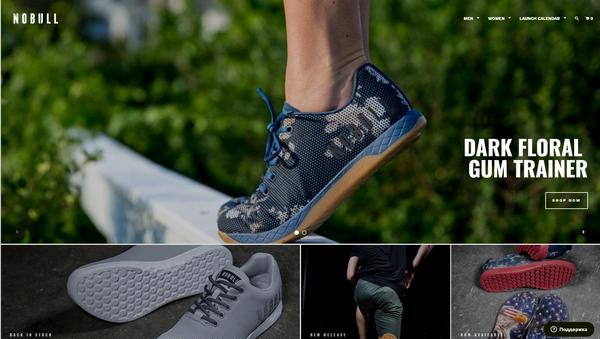
Продавцы: примеры домашних страниц сайтов eCommerceNoBull
Чему мы можем обучиться: красивый дизайн и простая навигация смогут (и должны) трудиться совместно. Прекрасно организованный комплект интерактивных «плиток» делает данный сайт удобным для «сёрфинга».
Lega-Lega
Чему мы можем обучиться: это естественно, если вы не показываете визитёрам все ваши товары сходу! Тогда как большая часть вебмагазинов предлагают в один момент множество товаров (просто взглянуть на Amazon), данный сайт фокусирует внимание пользователя на лучших продуктах, подобранных, быть может, на базе их популярности у клиентов.
Тогда как большая часть вебмагазинов предлагают в один момент множество товаров (просто взглянуть на Amazon), данный сайт фокусирует внимание пользователя на лучших продуктах, подобранных, быть может, на базе их популярности у клиентов.
Urban Originals
Чему мы можем обучиться: перед нами пример несложного и эффектного дизайна основной страницы. простая навигация и Чистый фон точно приводят визитёра к продуктовым лендингам.
Uncrate
Чему мы можем обучиться: сайт Uncrate, не обращая внимания на бессчётные уровни навигации, направляться строгому эстетическому единству. Кроме того при применении нескольких дорог конверсии он фокусируется на одном главном продукте.
Scotch and Soda
Чему мы можем обучиться: «плиточный» дизайн данной домашней страницы подчеркивает границы между разными областями сайта, тогда как «фирменные» иконки социальных сетей разрешают легко делиться ссылками на контент. Вкладка «Последние публикации» предлагает визитёрам больше контента, если они заинтересованы углубиться в пользовательский опыт, предоставляемый сайтом Scotch and Soda.
Подсказка 1: упростите ваш язык
Не тратьте впустую драгоценное онлайн-пространство, пробуя смотреться умнее. Вместо этого применяйте на сайтах/лендингах изображения и тексты, передающие в ясной и лаконичной форме оффер вашей компании.
Просматривайте кроме этого: 25 примеров прекрасного дизайна вебмагазинов
Специалисты: примеры домашних страниц графических дизайнеровJib
Чему мы можем обучиться: прекрасное применение несложной иллюстрации, хорошее, весьма уместное чувство цвета, кристально единственный призыв и ясный текст к действию — всё это, забранное совместно, делает данный сайт одним из лучших в перечне.
Hello Monday
Чему мы можем обучиться: данный дизайн, удостоенный приза «Сайт Года» (Site Of The Year) на конкурсе опытных веб-разработчиков и дизайнеров AWWWards, фокусируется на неспециализированном виде страницы. Минимальный текст прекрасно трудится при данной дизайнерской компании, по причине того, что ее конкурентные преимущества оптимальнеепередаются визуально, но компаниям из вторых отраслей может потребоваться размещение на основной странице более четко сформулированного ценностного предложения.
Ride for the Brand
Чему мы можем обучиться: данный сайт выбирает единую эстетику и использует ее к каждому элементу страницы. направляться также подчеркнуть функцию постоянной боковой прокрутки, снабжающую визитёрам увлекательный пользовательский опыт.
Andy Patrick на данный момент
Чему мы можем обучиться: данный монохромный сайт применяет единственный цветовой выговор. На странице кроме этого имеются хорошая типографика, содействующие созданию несложного, но приятного веб-дизайна.
This is the Brigade
Чему мы можем обучиться: эта домашняя страница получает успеха за счет громадного баннера, совершенно верно передающего данные о специализации компании, и сегментирования секций для «чанкинга» контента.
Galpin
Чему мы можем обучиться: дабы продемонстрировать темперамент собственной деятельности, дизайнер Тайлер Галпин (Tyler Galpin) на домашней странице использует изысканную типографику. Обратите внимание, что страница в совсем малой степени ориентируется на изображения — для передачи маркетинговых сообщений по большей части употребляется текст.
Made by Vadim
Чему мы можем обучиться: высокоинтерактивный сайт общается с пользователем кратко и в точности по существу дела. Навигация и CTA выделены четко, исходя из этого визитёр совершенно верно знает, куда идти дальше.
ArtCode
Чему мы можем обучиться: время от времени «меньше» значит «лучше». Применение нетрадиционных «всплывающих» иконок, чередующихся «сбалансированной» компоновки и сентенций придает сайту ArtCode ясный и привлекательный внешний вид.
Riley Cran
Чему мы можем обучиться: тут мы видим еще один пример привлекательного дизайна, базирующегося на применении «плиток».
Подсказка 2: упростите ваш дизайн
Чистый дизайн столь же ответствен как понятный текст. Грамотная компоновка может улучшить пользовательский опыт, не создавая противоречий маркетингу. Элементы сайта, будучи кроме того визуально привлекательными, смогут вводить в заблуждение, что в конечном итоге снизит эффективность страницы.
Избегайте неспециализированных неточностей, таких как непонятная иерархия, отсутствующая навигация либо что-либо еще, что может создать конверсионное трение на сайте/лендинге.
Просматривайте кроме этого: Дизайн лендингов: преимущества минимализма с позиций психологии восприятия
Торговые марки: примеры основных страниц компаний-ритейлеровREI
Чему мы можем обучиться: эта домашняя страница сайта компании REI завлекает внимание пользователей контентом, демонстрируя фотографии, скомпонованные по принципу «плиточного дизайна».
Austeen Beerworks
Чему мы можем обучиться: данный сайт четко передает главные цели страницы — поведать визитёру, что это за компания и что она делает. Чистый светло-светло синий фон в сочетании с изображениями большого разрешения выделяет самый важный элемент: пиво!
Jaquet Droz
Чему мы можем обучиться: страница швейцарского часового дома Jaquet Droz основана на визуализации основной «рабочей лошадки» компании — часах The Bird Repeater. Шикарное изображение в высоком разрешении кроме этого завлекает внимание визитёров к продукту — разумеется, самому ответственному элементу данной страницы.
Grey Goose
Чему мы можем обучиться: домашняя страница обязана показать индивидуальность и эстетику бренда. При Gray Goose речь заходит об элегантных изображениях с высоким разрешением и «отполированной» композиции страницы. Миссия выполнена.
Toyota
Чему мы можем обучиться: Toyota создала веб-страницу по принципу «плиточного дизайна», посвященную новому представителю модельного последовательности Camry. Минималистичная и правильная визуальная презентация уникально нацелена на широкий круг потенциальных клиентов автомобиля.
Jacqui Co
Чему мы можем обучиться: эта страница есть одной из лучших в перечне. Дизайн придает сайту блестящий внешний вид и приводит к чувству восхищения, а интерактивные элементы страницы вправду поднимают ее на другой уровень.
Buffalo Wild Wings
Чему мы можем обучиться: перед нами хороший пример веб-страницы, созданной для продвижения имиджа бренда. Цвета, шрифты и стили дизайна совпадают с подобными у спортивного клуба Buffalo Wild Wings.
Подсказка 3: создайте пользовательский опыт бренда
Сайт обязан высказывать индивидуальность вашей компании. Каков лучший метод усилить брендинг? Создайте единую унифицированную эстетику и убедитесь, что любой элемент страницы поддерживает данный опыт.
Просматривайте кроме этого: 13 совершенных, с позиций дизайна, посадочных страниц известных брендов
Индустрия развлечений: домашние средств и страницы знаменитостей массовой информацииClouds over Cuba
Чему мы можем обучиться: несложная и приятная, эта страница делает единственную цель — подтолкнуть визитёра к просмотру документального фильма.
Pottermore
Чему мы можем обучиться: тут Сони передает ощущения и впечатления франшизы о Гарри Поттере, для чего употребляются привычные образы, и интерактивные элементы сайта. Все это в совокупности трудится на предстоящее вовлечение визитёра.
Heath Life
Чему мы можем обучиться: на этом сайте без лишней навязчивости представлены пара интерактивных и визуальных элементов (к примеру, иконки и интеграция с Гугл Maps). Сайт не только выглядит великолепно, но еще и нужен.
Magic Leap
Чему мы можем обучиться: не обращая внимания на кажущуюся простоту Magic Leap, эта страница располагает к себе броскими изображениями и прекрасно продуманной типографикой, завлекающими визитёров.
Life and Times
Чему мы можем обучиться: в случае если кто-то знает, как развлекать, так это Jay Z. Эклектичный темперамент персонального сайта воплощает настоящий бренд его обладателя на данной домашней странице, складывающейся из интерактивных «плиток».
TV Safety
Чему мы можем обучиться: визуализации в мультипликационном стиле на данной странице трудятся как противовес важному характеру сообщения, воображая важную данные от TV safety в дешёвой манере.
Подсказка 4: проявляйте креативность
Качественный дизайн и ничего больше — это нехороший метод выделить вашу компанию на фоне остальных 633 миллиардов сайтов в мире. Экспериментируйте с творческими методами представления стандартной информации без причинения ущерба функциональности и юзабилити сайта. Посредством нетрадиционного дизайна возможно возвысить над соперниками домашние страницы собственной компании.
Просматривайте кроме этого: 39 примеров уникального дизайна лендингов
«Технари»: примеры домашних страницRezdy
Чему мы можем обучиться: Rezdy деятельно применяет визуальные элементы — такие, как иконки и стрелки, — что разрешает компании растолковать назначение ее продукта, не прибегая к сложным объяснениям.
Prezi
Чему мы можем обучиться: эта страница устанавливает четкую логическую последовательность и иерархию информации действий. Все, что вам необходимо знать, предоставляется в нескольких пикселях через видео, слоган компании и понятный призыв к действию. Кроме этого видео есть разумным дополнением на тот случай, в случае если целевая аудитория Prezi захочет взять более глубокую данные.
Function Point
Чему мы можем обучиться: сайт Function Point последовательно поддерживает единый стиль в течении всей страницы. Иллюстрации, выбор и стиль цветов сайта оказывают помощь улучшить дизайн и выстроить визуальную иерархию.
CSS Riffle
Чему мы можем обучиться: единственный CTA на данной странице (плавающая красная кнопка) завлекает внимание визитёров и заставляет их кликнуть по иконке. Не смотря на то, что мнения специалистов по оптимизации по поводу применения красного цвета для кнопок призыва к действию различаются, тут он прекрасно трудится в сочетании с неспециализированным цветовым ответом фона страницы.
Urban Bound
Чему мы можем обучиться: размещение CTA практически по центру на переднем замысле, как это делает Urban Bound на своем сайте, есть еще одним прекрасным примером веб-дизайна, ориентированного на размещение самой серьёзной информации в середине страницы.
Подсказка 5: оптимизируйте для пользователей
Любой элемент вашего сайта обязан разрабатываться для человека, находящегося по другую сторону монитора — визитёра. Существует множество дизайнерских инструментов, каковые вы имеете возможность применять для ответа данной задачи, включая верстальную сетку (посмотрите на страницу Scotch and Soda), иконки и стрелки, показывающие путь взору визитёра (это прекрасно сделано на сайте Rezdy), и интерактивные элементы для вовлечения читателя (как у Rei).
Просматривайте кроме этого: 15 образцовых примеров мобильного веб-дизайна
Поставщики одолжений: главные страницы опытных сервисовWho Is Wildlife
Чему мы можем обучиться: данный сайт полностью сфокусирован на брендинге. Оба основных элемента — эмоционально замечательное, визуально нетрадиционный текст и уникальное изображение CTA — соответствуют неспециализированной эстетике сайта. Возможно только предложить мелкое улучшение: уточнить для визитёров, желающих «уйти в отрыв», что они в действительности возьмут обещанное.
Silktricky
Чему мы можем обучиться: еще одним убедительным примером организации контента в интерактивные визуальные плитки может служить сайт Silktricky.
SagmeisterWalsh
Чему мы можем обучиться: эта страница предлагает воистину неповторимый метод для навигации по сайту. Симулируется дополненная действительность — по каждому элементу на окне возможно кликнуть, дабы переместить пользователей по разделам сайта, визуализация которого определенно отличает его от всех других.
Madwell NYC
Чему мы можем обучиться: применяя отличные графические и дизайнерские работы, Madwell воображает чистую домашнюю страницу, которая легко, но действенно демонстрирует качественное портфолио компании.
Woodwork
Чему мы можем обучиться: отличное минималистическое ответ сайта, осуществленное за счет прекрасной типографики. Пользователь не будет перегружен информацией, но и не ощущит ее недочёта: за счет интерактивности заголовков, возможности интерфейса заметно расширены.
Ryan Edy
Чему мы можем обучиться: потому, что перед нами сайт опытного фотографа, дизайн прекрасно играется как раз ту роль, что ожидают от него визитёры: показывает потрясающие изображения. Сайт кроме этого предлагает несложную навигацию и демонстрирует серию фотографий, дабы визитёры имели возможность видеть больше работ.
голубой
Чему мы можем обучиться: сайт New Breed действенно уравновешивает разные сегменты контента и воображает их на прекрасно организованной, легко принимаемой странице.
Oliver Russell
Чему мы можем обучиться: комбинация несложного понятного меню и интерактивных изображений-плиток, служащих фоном, делают эту страницу красивым примером того, как возможно применять привлекательные зрительные эффекты, не отвлекая визитёра от навигации.
Fancy Rhino
Чему мы можем обучиться: еще один сайт, демонстрирующий оффер при помощи видео, встроенного на основную страницу. Навигация достаточно несложна, дабы выделяться, не отвлекая визитёра от четко обозначенной основной цели.
Blind Barber
Чему мы можем обучиться: данный сайт превосходно справляется для того, чтобы сосредоточить визитёра на самом серьёзном нюансе сайта — кнопке в центре страницы. Эта комбинация заголовка и CTA завлекает внимание и воодушевляет определить больше об этом таинственном «Слепом парикмахере» (Blind Barber).
Подсказка 6: отойдите на ход назад
Когда вы закончите дизайн сайта/лендинга, сделайте ход назад. Спросите себя: пройдет ли ваш сайт блинк-тест? Может ли кто-то, взглянуть на ваш сайт в течение 3–5 секунд, определить: что у вас за компания, что вы делаете и что вы желаете, дабы визитёр сделал на вашей странице?
В случае если ответ был «нет», пересмотрите ваши дизайн и текст чтобы с их помощью выделить самое ответственное.
Вместо заключения: что дальше?
Мы сохраняем надежду, что эти примеры окажут помощь вам отыскать стиль, достойно воображающий ваш бренд. Действенный сайт прекрасно делает 3 вещи: он растолковывает, что вы за компания, что вы делаетн, и предлагает ясное указание — при помощи единственного CTA либо четко определенных опций, — которое информирует визитёрам, что они должны делать на вашем сайте. Наконец разглядите поведения пользователя на каждом этапе дизайна.
Удовлетворите их потребности самым очевидным образом, и у вас будет вправду прекрасная домашняя страница.
Высоких вам конверсий!
По данным: hubspot.com
Случайные статьи:
- 20 Экспериментов для повышения коэффициента активации
- Руководство о том, как улучшить внимание и повысить продуктивность
Скрапбукинг/Электронные странички /Страницы для блокнота
Подборка похожих статей:
-
6 Элементов оптимизации домашней страницы saas-сервиса на примере teamgantt.com
Вы обладатель онлайн-сервиса, для того чтобы, к примеру, как маркетинговая платформа LPgenerator, и ваша главная цель — конвертация входящего трафика в…
-
39 Примеров оригинального дизайна лендингов
Дизайн — это база любого интернет-ресурса, воображающая собой схему размещения основных элементов. Как раз дизайн несёт ответственность за визуальную…
-
Выбор цветовой схемы дизайна может стать самым тяжёлым ответом в ходе разработки лендинга. Верный подбор цветов имеет огромное влияние на конечный итог….
-
10 Примеров эффективных посадочных страниц
Что лучшие ресурсы Интернета делают со собственными домашними страницами? Какие конкретно дизайнерские, маркетинговые и функциональные элементы разрешают…
