Без сильного дизайна онлайн-бизнес не «выстрелит» — либо, не раскроется на все 100%. Внешнему виду лендингов посвящена категория отечественного блога — дизайн целевых страниц.
Но сейчас мы разглядим успешные примеры дизайна как раз товарных лендинг пейдж.
Обратите внимание на роль «главного изображения» либо «hero image» в каждом примере — оно закладывает реализовывающий потенциал лендинга.
Сохраняем надежду, эти кейсы вдохновят вас на личные тесты.
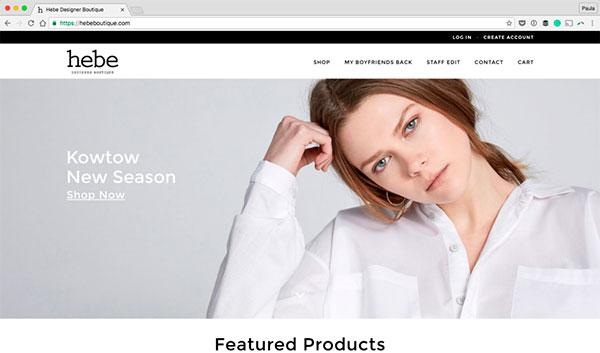
1. Hebe Boutique
Сайт магазина дизайнерской аксессуаров и одежды Hebe Boutique — пример гармоничного, продуманного дизайна. Основное изображение сходу завлекает внимание, а фотографии товаров отличаются качеством. Типографика также радует: толщина шрифта больше стандартной, что, вместе с качественными фото, дает добротный визуальный образ.
2. Ticklers
Данный сайт eCommerce оформлен в успешной гамме. Разработчики отказались от классического белого фона, что выделило ресурс из аналогичных. Как и в примере выше, Ticklers применяют красивые фото.
Громадные, сменяющиеся изображения показывают, как сидит и смотрится одежда на живых людях в настоящих условиях.
Занимательный формат социального доказательства — протестируйте его на собственных товарных лендингах.
3. Dress Up
По окончании перехода сходу ясно, это — магазин одежды для женщин. Примечательно сочетание качественных женских фото с инфо-блоками о скидках, акциях, условиях доставки и другому.
4. Ada Blackjack
Вебмагазин Ada Blackjack реализовывает сумки и портфели. Дизайн несложен, в его основе — хорошие фото товаров. Таковой макет не отвлекает от главного — товаров.
Просматривайте кроме этого: Как продвигать широкий ассортимент товаров через лендинг?
5. AMBSN
AMBSN — eCommerce-сайт по продаже одежды. Учитывая высокую борьбу, обладатели решили выделиться броским оформлением — благо, стиль одежды разрешает это.
6. RYDER
Второй метод выделиться — нестандартный дизайн. Пример — магазин одежды и товаров для дома RYDER, с очень креативным макетом (см. меню на скриншоте). Стоит протестировать, как это воздействует на конверсию landing page.
7. Morepork
Считается, что на основной странице стоит показывать пользы (бесплатная доставка, акции, распродажи и пр.) и размещать фото популярных товаров. Либо легко товарную витрину, на конечный случай. Но глядя на сайт Morepork, думается, что компания реализовывает себя, а не собственные товары.
Быть может, тактика оправдана — стоит протестировать ее, дабы определить убедиться в этом.
8. Dick Moby
Dick Moby реализовывают очки, и на лендинге бренда большое количество сильных дизайн-ходов:
- абстрактные знаки на заглавном баннере — создают непринужденную воздух, располагая к изучению ассортимента;
- качественные фотографии товаров;
- на фото с очками нет фона — ничего не отвлекает от продукта.
9. The Horse
The Horse подкупает нестандартностью. Дизайн основной страницы выстроен на квадратных блоках. В первом — информация по доставке, в остальных — Instagram-фото продукта.
Это весьма интересно, по причине того, что необычно.
10. ESQID
Бренд реализовывает накладные ресницы. Они же — в центре композиции, а благодаря укрупненным фото товара (и его упаковки), продукт завлекает внимание с первой минуты.
11. Mahabis
В дизайне Mahabis отражен серьёзный нюанс оффера — высокий уровень качества. Пользователь может оценить небольшие подробности — это внушает доверие и побуждает к приобретению .
Просматривайте кроме этого: Методика обнаружения неповторимых отличий товара либо услуги среди соперников
12. Poketo
Poketo — пример грамотного расставления цветовых выговоров. Не смотря на то, что на основной странице большое количество броских красок, в целом, дизайн не перенасыщен ими. Сайт скорее яркий, пастельный, а примечательные цветные пятна лишь собирают внимание.
13. Jackie Smith
Jackie Smith — очередной «броский» сайт-eCommerce. Как и в примере выше, визуальный баланс выдержан прекрасно. Насыщенными цветами выделены ответственные элементы — фото товаров и блоки с акциями.
Все другое — черно-белое.
14. Grovemade
Дизайн Grovemade перекидывает мост между витриной и домашней страницей — на сайте продаются древесные подставки, аксессуары и канцелярия. Очень многое со скриншота ниже — продукты бренда. Размещение товара на фото шепетильно продумано, а нестандартный — пара округлый — шрифт дополняет художественную концепцию.
15. Muroexe
В онлайн-обувном магазине Muroexe товары удачно скомпонованы и представлены аккуратной сеткой. В дизайн большое количество безлюдного пространства, что формирует эффект легкости и усиливает пользовательский опыт.
16. Greycork
На первом экране онлайн-магазина Greyrock — лишь фото. В том месте изображена мебель, которая планирует легко и без инструментов (настоящее УТП). Женщина с книгой и надпись в заголовке дополняют композицию, как бы говоря: «Расслабься (Take it easy), закажи мебель, скоро собери ее и отдыхай».
17. Helbak
красота и Простота керамики от Helbak удачно отразились на сайте бренда. Незамысловатые очертания товаров дополняет безлюдное пространство около изображений.
18. Molly Jogger
Еще один вебмагазин в стиле «Ничего лишнего». Не смотря на то, что дизайн обходится без особенных «фишек», впечатления незавершенности он не оставляет. Все к месту, от списка товаров ничего не отвлекает.
19. Morning Ritual
Сайт с несложным дизайном, без бессчётных фото продукта. Наряду с этим макет выстроен на «чистых» тёмных и белых оттенках, создающих удачный контраст с фото драгоценностей.
Просматривайте кроме этого: 15 очень способных примеров основной страницы сайта
20. THING IND.
Вебмагазин THING IND. предлагает нестандартные товары для дома. Концепция отражена в оформлении лендингов. На сайте вместо тёмного выбран темно-светло синий шрифт (а также, для навигации).
Дизайнеры создали непринужденную воздух, что нетипично для сферы eCommerce.
21. Soap Co
Soap Co. подают товар так, что он «реализовывает себя сам». Нет никаких рекламных элементов — лишь фото и текст. Хороший пример минимализма в дизайне.
22. RSVP
Насыщенный, стильный дизайн. Элементов большое количество, но внимание не рассеивается. Заняты кроме того углы — в них размещена сокращение бренда.
23. Ratio
Дизайн показывает сущность оффера: качественное кофейное оборудование. Под любой товар отведен собственный лендинг, с списком выгод и функций. Дизайн радует качественными фотографиями, продуманной цветовой гаммой, грамотной игрой с безлюдным пространством и типографикой.
24. Frank Body
Вебмагазин Frank Body предлагает современные средства по уходу за кожей. Так как целевая аудитория — молодежь, то и дизайн сайта соответствующий. Эффект достигается пастельными тонами и монотипным шрифтом.
25. Rest.
Rest. реализовывает канцелярские принадлежности ручной работы. Дизайн-концепт показывает солидность, упорядоченную судьбу состоятельных людей — это достигается хорошими фото продуктов и маленькими реализовывающими текстами.
26. The Letter J
The Letter J реализовывает типографские изделия: принты и чехлы для iPhone. Увлекателен подход к размещению фото: изображения размещены на фоне пересекающихся цветных листов бумаги. Увлекательный и необыкновенный дизайн-прием.
27. 100% Pure
Вебмагазин 100% Pure оформлен не через чур вычурно. Но, дизайн обосновывает, что создать хороший сайт и лендинг возможно без лишнего креатива. Хорошего UX достаточно.
28. All Birds
Фото в этом примере не статичные, а динамичные — как в буквальном смысле (они анимированы), так и в переносном (ботинок как будто бы пытается за предел сайта). Так бренд показывает верный посыл — обувь All Birds для перемещения, активной жизни.
Просматривайте кроме этого: Оптимизация юзабилити основной страницы вебмагазина
29. Oi Polloi
Вебмагазин Oi Polloi показывает. что минимализм — не синоним неинтересному дизайну. Большие фото товаров на цветном фоне вместе с необыкновенным шрифтом создают хорошее чувство.
30. PCo
PCo — пример того, как показывать подробности. К примеру, на товарных лендингах большое количество фото различных ракурсов, и перечислено большая часть черт продукта. Не забывайте, что сатана в подробностях — как и секрет высоких продаж.
Просматривайте кроме этого: Лендинг vs Домашняя страница: что действеннее?
Вместо заключения
Оптимизация конверсии — это не разовая акция, а рутинная работа, подразумевающая постоянные тесты элементов, поиск догадок, анализ данных и пр. И товарные лендинги тут — не исключение.
Примеры выше говорят о том, что макета eCommerce-ресурса, обеспечивающего высокую конверсию, не существует. Необходимо экспериментировать и тестировать главные изображения, дизайн-макет и фото продуктов. Но основное — дабы оформление несло «месседж» визитёру, показывало ценности бренда и преимущества товара.
Сохраняем надежду, эти примеры вдохновят вас на ваши показатели — и собственные тесты вырастут. Ну, а если вы желаете поднять конверсию лендинга с гарантией результата, покинуть заявку возможно тут.
Высоких вам конверсий!
По данным: oberlo.com
Случайные статьи:
- Настройка landing page: полезные рекомендации и сервисы
- Анатомия посадочной страницы: 5 жизненно важных органов
Пример \
Подборка похожих статей:
-
Примеры для подражания: 18 лендингов с великолепным дизайном
В сети возможно отыскать большое количество прекрасных ресурсов с воодушевляющим дизайном. Сейчас мы разглядим пара онлайн-ресурсов, максимально…
-
14 Вдохновляющих примеров товарных лендингов для ecommerce-бизнеса
Как создать выдающуюся товарную страницу для сферы eCommerce? В большинстве случаев, итог зависит от совокупности последовательности факторов, а также от…
-
17 Вдохновляющих примеров лендингов и советы по их оформлению
«Хорошие живописцы копируют. Великие — воруют» — Стив Джобс публично процитировал Пабло Пикассо Споры о происхождении высказывания до сих пор не утихают,…
-
Бизнес-ниши: 8 примеров лендингов по бурению скважин
Продажа опытных одолжений по бурению скважин на воду — на удивление оживленная рыночная ниша. И разработка реализовывающих лендинг пейдж кроме этого…
