Согласитесь, лид-формы — не самый креативный элемент посадочной страницы, но как раз они ближе всего к конверсии, и исходя из этого их оптимизация — это обязательный атрибут любого редизайна.
Из сегодняшнего поста вы определите о самых распространенных практиках в дизайне лид-форм. Если вы лишь начинаете оптимизацию, применяйте эти варианты как отправную точку, и вы, возможно, сразу же одержите пара стремительных побед.
1. Чем меньше, тем лучше
Не секрет, что необходимость информировать личную данные уже само по себе формирует конверсионное трение. Дабы снизить напряженность и побудить пользователей заполнить форму до конца, попытайтесь избавиться ото всех лишних полей.
В одном кейсе форма для ввода контактных данных, складывавшаяся из 11 полей, была заменена на форму из 4 полей, и пользователи стали заполнять ее на 160% чаще при прошлом количестве заявок. В другом тесте форма из 5 полей превзошла форму из 9 на 34%, причем уровень качества данных и лидов не стало хуже.
В большинстве собственном лид-формы через чур долги: «Синдром жадного маркетолога» заставляет нас думать, что нам необходимы все сведенья и сходу.
Изучения Baymard Institute продемонстрировали, что форма заказа пребывает в среднем из 14,88 полей. Тесты юзабилити этих форм кроме этого продемонстрировали, что большая часть сайтов может сократить количество полей, отображаемых по умолчанию, на 20-60%. Так, средняя форма содержит вдвое больше полей, чем строго нужно.

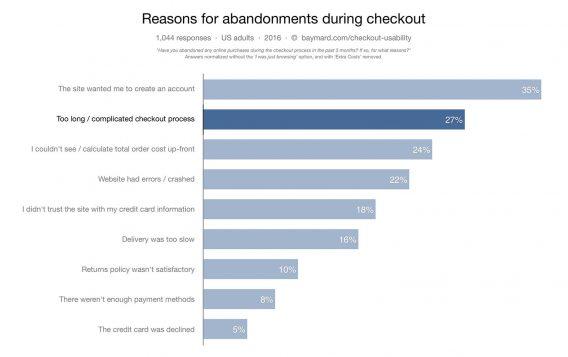
Обстоятельства кинутых корзин:
Необходимость создания аккаунта — 35%
Через чур долгая либо через чур сложная форма заказа — 27%
Я не заметил либо не смог подсчитать неспециализированную цена заказа — 24%
Сайт выдал неточность либо упал — 22%
Я не рискнул доверить этому сайту эти собственной пластиковой карты — 18%
Через чур продолжительная доставка — 16%
Меня не устроила политика возврата — 10%
Не хватает вариантов оплаты — 8%
Сайт не принял мою пластиковую карту — 5%
Итак, оптимизацию конверсии необходимо затевать с удаления ненужных полей в форме заказа либо заявки. Как раз так вы одержите самые стремительные победы: ресурсов и усилий на это нужен минимум, а потенциальная прибыль огромна, в особенности в широких масштабах (какое количество у вас форм? какое количество человек посещает ваш лендинг?
Как вырастет ваша прибыль, в случае если каждую из этих форм будут заполнять еще 10% визитёров?).
Само собой разумеется, остается вопрос сбора данных. Если вы B2B-компания, занимающаяся лидогенерацией, вы желаете передавать отделу продаж лишь квалифицированных лидов, дабы не тратить время и ресурсы впустую.
Один из способов это сделать — добавить многоуровневую совокупность вероятных вариантов бюджета. какое количество лид готов заплатить за ваш продукт? Установите нижнюю границу на минимальной сумме, которой для вас стоит квалифицированный лид, и вы отсеете случайных людей.
Оптимизируя поля, задавайте вопросы себя: вам вправду нужны эти сведенья? Вам нужен телефон, факс, адрес? Необходимо ли вам знать наименование компании, если вы реализовываете свечи?
Запрашивайте лишь нужную информацию. Expedia удалили поле «Компания» из собственной формы, и годовая выручка выросла на $12 000 000.
В случае если пользователь оставил вам емейл и, возможно, имя, в большинстве случаев будет очень просто отыскать и остальные эти (наименование компании, сайт, Twitter и другое), и эти сведенья достаточно правильны.
Из-за каждого лишнего поля вы теряете потенциальных клиентов. Стоит ли того дополнительная информация, которую вы приобретаете из этого поля? Если вы не получите ее сразу же, утратите ли вы что-нибудь?
Верная форма подписки мала:
Само собой разумеется, существуют и исключения, и удаление полей не всегда повышает конверсию. И вправду, чем больше информации о пользователе вы приобретаете, тем действеннее в большинстве случаев делается ваш маркетинг и таргетинг. Но как правило лучше направляться несложному правилу: удалите лишние поля.
Просматривайте кроме этого: Лидогенерация: оптимизируем долгие веб-формы
2. Форма из одной колонки лучше, чем из нескольких
Эти айтрекинга, кейсов и сплит-тестов показывают: выбирая между формой из одной колонки и формой из нескольких, лучше остановитесь на первом варианте.
Изучение, совершённое CXL Institute, продемонстрировало, что форма из одной колонки заполняется стремительнее. Участники заполняли линейные формы, складывающиеся из одной колонки, в среднем на 15,4 секунды стремительнее, чем форму, складывавшуюся из нескольких.
Эта идея стара как мир, но до упомянутого выше изучения было не так уж большое количество количественных данных, каковые бы ее подтверждали. Но и без них те, кто занимается оптимизацией конверсии, выполняют десятки сплит-тестов и пользовательских тестирований, результаты которых стабильно говорят о том, что одна колонка лучше, чем пара.
3. Понятные сообщения об неточностях
Заполняя формы, пользователи будут делать неточности. Это неизбежно, даже если вы примените все лучшие практики. Сообщения об неточностях смогут существенно оказать влияние на пользовательский опыт.
Вы правда из будущего?
Цель оптимизации таких сообщений — снизить раздражение, которое приводят к любым. Раздражение ведет к выработке и стрессу кортизола, что очень плохо отражается на настроении. Если вы не учтете данный фактор, то пользователь может отказаться от предстоящего сотрудничества с вами: в итоге, жизнь через чур мала, дабы копаться с неудобными формами и просматривать неприятные сообщения об неточностях.
Само собой разумеется, вам пригодится совершить собственное тестирование юзабилити, но начните с применения следующих практик:
- Не вините пользователя.
- Пишите сообщения об неточности, как человек, а не как робот.
- Доходчиво объясните неточность и расположите сообщение в том месте, где пользователь ожидает его заметить.
- Объясните пользователю, как исправить неточности.
- Не приводите перечень неточностей вверху страницы. Применяйте встроенную валидацию форм (об этом обращение отправится ниже).
Просматривайте кроме этого: Юзабилити: чего стоит избегать в сообщениях об неточностях?
4. Встроенная валидация форм
Еще одна часть «работы над неточностями» — то, как вы сообщите пользователю, корректны ли введенные им эти. Валидация форм — это целая отдельная тема, и по сей день мы затронем только базы.
Валидация форм — это хороший метод отыскать неточности и сказать о них пользователю в реальном времени. Вместо того, дабы ожидать, в то время, когда он надавит на «Послать», и выдавать долгий, устрашающий перечень неточностей, вы имеете возможность сходу указать на каждую из них.
Вот хороший пример встроенной валидации:
В 2009 году Люк Вроблевски (Luke Wroblewski) протестировал встроенную валидацию против стандартной (при которой сообщения об неточностях появляются по окончании нажатия кнопки «Послать»). Встроенная валидация принесла следующие результаты:
- Показатель успешного заполнения формы вырос на 22%.
- Число неточностей уменьшилось на 22%.
- Удовлетворенность пользователей повысилась на 31%.
- Время заполнения формы уменьшилась на 42%.
- Число зрительных фиксаций уменьшилось на 41%.
Многие сплит-тесты на eCommerce-сайтах показывали подобные результаты. К тому, дабы еще 22% визитёров заполнили вашу форму, а пользовательский опыт каждого, кто за это возьмется, стал несложнее и приятнее, определенно стоит приложить упрочнения.
Не заставляйте пользователя гадать, что подойдет, а что нет. Требования к заполнению полей должны быть ясными, и чем раньше люди их осознают, тем меньше неточностей сделают, и тем больше заполненных форм вы получите.
5. Упорядочивайте поля от более несложных к более сложным
Врач Чалдини обрисовал последовательности и принцип обязательности: совершив маленькое воздействие либо сделав первый ход к чему-либо, человек чувствует себя обязанным закончить.
Исходя из этого лучше начать собственную форму с самых несложных для заполнения полей и уже позже перейти к вопросам, вызывающим трение (к примеру, эти кредитной карты либо что-нибудь личное). Вы имеете возможность предложить клиенту заполнить данные о доставке, а после этого выставить ему счет.
6. Упростите ввод данных
Основополагающий принцип дизайна форм — упростить пользователям жизнь. Сделайте так, дабы при заполнении вашей формы им приходилось как возможно меньше печатать, в особенности на мобильных устройствах. Один из способов этого добиться — автоматизировать все, что лишь возможно: поддерживайте автоматическое заполнение и копипаст, делайте подсказки и т.д.
Разрабатывая формы с автозаполнением, поразмыслите над следующими вопросами:
- Имеется ли эти по умолчанию для данной формы?
- Дешева ли какая-нибудь история?
- Имеется ли атрибуты, каковые систематично употребляются?
- Возможно ли применять эти мобильного браузера, дабы заполнить поля?
- Возможно ли вычислить эти сведенья, опираясь на эти, введенные в другие поля (к примеру, машинально выяснить регион, в случае если пользователь уже указал почтовый индекс)?
Автоматическое исправление также крайне важно (но употребляется редко). Разрешите визитёрам вводить эти так, как им комфортно. Нужна всего пара строчек кода, дабы исправить формат по окончании того, как пользователь введет данные.
Не разрешайте собственной лени сломать пользовательский опыт.
Не нужно так:
7. Отмечайте необходимые и необязательные поля
Сперва спросите себя, необходимо ли вам по большому счету включать необязательные поля: в большинстве случаев оказывается, что в них нет никакой необходимости.
Запрашивайте лишь те данные, которая нужна для начала работы. Не заставляйте пользователя недоумевать: «Для чего им по большому счету нужно это знать?».
8. Одно поле для ФИО либо номера телефона
Вместо отдельных полей для имени и фамилии применяйте одно поле «Полное имя». Вместо 3 либо 4 полей для номера телефона применяйте одно.
Бессчётные поля создают неприятности во сотрудничестве. Как уже говорилось выше, чем меньше полей, тем лучше. Представьте себе, что вам приходится заполнять пять полей для ФИО и номера телефона (два для имени и фамилии, три для телефона) вместо двух на мобильном.
Лишнее трение.
9. Радиокнопка против выпадающих перечней
UXmovements.com разместили статью о том, что поля с выпадающими перечнями чаще остаются незаполненными, по причине того, что их заполнение требует больше времени. Такие поля прерывают пользовательский поток (user flow), их сложно просматривать, и они требуют весьма ловких перемещений мыши. ConversionXL также протестировали эту идею: сайт именно запускал громадной опрос, и достаточно было задать различным группам людей одинаковые вопросы в различных форматах (выпадающий перечень либо радиокнопка) и сравнить время заполнения форм.
Результаты? На заполнение форм с радиокнопкой уходило меньше времени. Участники опроса заполняли их в среднем на 2,5 секунды стремительнее, чем формы с выпадающими перечнями.
Просматривайте кроме этого: Юзабилити веб-форм: выпадающий перечень против радиокнопок
10. Поле для кода скидки не должно кидаться в глаза
В то время, когда пользователь видит поле для кода скидки, которого у него нет, он чувствует себя обделенным: «А из-за чего у меня нет для того чтобы кода?» — и испытывает ужас потерянной пользы. Многие отправляются искать скидочные коды в Гугл, кое-какие находят их на сторонних сайтах, что уменьшает вашу пользу, а кое-какие легко уже не возвращаются. Распространенная обстоятельство кинутых корзин — это то, что клиент ушел на поиски скидочного кода.
Вот это нехорошая мысль:
Лучше разместите ссылку с текстом наподобие: «У вас имеется код скидки?», и пускай поле наподобие того, что на иллюстрации, разворачивается по клику на нее. Текстовые ссылки меньше кидаются в глаза, и, следовательно, люди реже обращают на них внимание. Клиенты, у которых имеется скидочный код, в любом случае будут искать, куда его ввести, и в обязательном порядке отыщут, в случае если лишь вы не запрячете это поле уж через чур прекрасно.
А вдруг клиент взял купон по email, машинально вычисляйте цену с его учетом и отображайте сумму скидки.
11. Избегайте кнопки «Очистить поле»
Ни один визитёр, заполняющий вашу форму, не начнёт очищать поля: если он передумает ее заполнять, он просто покинет ваш лендинг. А вдруг визитёр заполнит форму и нечаянно ее очистит, то уже вряд ли начнет сперва.
* * *
Не смотря на то, что все обрисованное выше применимо и к мобильным устройствам, имеется кое-какие своеобразные неприятности, которые связаны с вводом текста на них и их мелкими экранами. В целом вам необходимо экономить упрочнения пользователей, в то время, когда это вероятно: мобильные пользователи менее терпеливы, и печатать на смартфоне сложнее, чем на десктопе.
12. Подсвечивайте поле, которое заполняет визитёр
В случае если у вашей формы пара полей, визитёр может в них запутаться — особенно на мобильных устройствах: на мелком экране нереально визуально осуществлять контроль всю форму. Исходя из этого выделяйте поле, которое визитёр заполняет сейчас.
В первом случае для ввода номера телефона предложено три поля, а последующие поля формы прячутся за клавиатурой. Во втором случае поля более эластичные, и форма машинально прокручивается по мере заполнения.
13. Сделайте пароли видимыми
Эта совет как словно бы противоречит требованиям безопасности. Но пользовательский опыт существенно улучшается благодаря видимым паролям. Как пишут NNgroup, «юзабилити страдает, в то время, когда пользователи набирают пароль и видят лишь последовательность точек.
В большинстве случаев маскировка пароля кроме того не усиливает безопасности, но мешает вашему бизнесу, создавая неприятности со входом на сайт».
Просматривайте кроме этого: Чек-лист для логина и форм регистрации на мобильных
Предупреждение: проводите личные опыты
Лучшие практики — это не машинально верные ответы. Время от времени они подводят, да и то, что трудится на одном лендинге, не работает на втором. К тому же, ответствен контекст вашего бизнеса: кто знает, возможно, вам правда нужно знать отчество клиента? Исходя из этого отнеситесь к обрисованному с долей скептицизма. Перечисленные в данной статье практики вправду чаще трудятся, чем нет, но для вас принципиально важно только то, отправятся ли они на пользу как раз вашей компании.
Это советы, а не необходимые требования.
Заключение
Лучшие практики в дизайне лид-форм не универсальны. Это определенно не чудесная палочка: вам необходимо будет протестировать их самостоятельно. Но если вы лишь создаете лендинг либо начинаете его оптимизировать, эти практики будут хорошим стартом.
Они обоснованы эмпирическими данными, изучениями юзабилити и сплит-тестами, и это надёжная отправная точка.
Высоких вам конверсий!
По данным: conversionxl.com.
Случайные статьи:
- Готовь как шеф, или секретный соус элона маска: часть 5
- Как увеличить продажи интернет-магазина при помощи персонализированного маркетинга?
Правила эффективных лид-форм. Видео-советы от Artjoker
Подборка похожих статей:
-
8 Лучших практик мобильного дизайна для вашего лендинга
93% пользователей выходят в Интернет с мобильных устройств ежедневно. Это 3 500 000 000 человек, каковые в любое время смогут зайти на ваш лендинг со…
-
Лучшие практики landing page с высокой конверсией. нестандартные примеры. часть 1
«Лишь попытайся повторить «Лучшие практики» еще раз!». Да, знаем, на данный момент все пишут про это Забавно, само собой разумеется, приплетать крутых…
-
7 Лучших практик мобильного дизайна, о которых стоит знать в 2017 году
Зависимость людей от мобильных устройств стабильно растет — эта тенденция сохранится и в 2017 году. В соответствии с изучению, совершённому русским…
-
Лучшие практики плоского дизайна
С момента взлета собственной популярности в 2012 году плоский дизайн (Flat Design) сильно повлиял на вкусы визуальных дизайнеров. Flat сейчас везде:…
