Артём Цымпов IT-директор, CIO, Москва
Что принципиально важно учесть, решив приспособить сайт компании для планшетов и смартфонов?
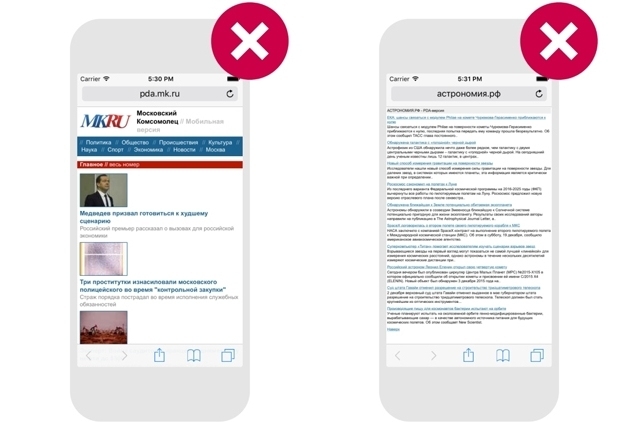
Не имеет значение, делаете вы мобильный сайт силами программиста и штатного дизайнера либо заказываете его в студии веб-дизайна – перечень недопустимых неточностей разрешит осознать, получите вы необходимый итог либо нет. В примерах, продемонстрированных ниже, ошибочные ответы отмечены красной «иконкой» с крестом, означающим удаление. Бессердечно удалите эти варианты, в случае если ваши разработчики вам их предлагают.
1) Не забывайте о конечных пользователях и об их продвинутых смартфонах. Не создавайте wap-версию сайта из прошлого.
2) Многие уверены в том, что адаптивный дизайн – это легко. Это действительно, в случае если применять его верно, а не разместить все блоки мобильной версии сайта в один последовательность приятель под втором.
3) Не убирайте с мобильной версии сайта ответственный контент либо функционал. Не заставляйте пользователей в отыскивании его переходить на полную версию сайта: это будет приводить к раздражению.
4) Не применяйте небольшой шрифт для серьёзного текста. Минимальный размер – 16 пунктов.
5) Не уменьшайте очень сильно междустрочные расстояния. Это затруднит чтение долгих текстов.
6) Контент не должен быть приклеен к краям дисплея.
7) Не делайте ссылки и кнопки через чур мелкими. В противном случае в них тяжело будет попасть пальцем.
В противном случае в них тяжело будет попасть пальцем.
8) Не размещайте на мобильной версии те же баннеры, что на десктопной. В противном случае их содержание будет не хорошо отображаться.
9) Употребляется простой тип инпута для полей, где требуется вводить цифры либо номера телефонов. Сэкономьте время пользователя, активировав эргономичную клавиатуру.
10) Не оставляйте включенной автокорректировку текстов в полях, где вводятся пароль, названия улиц либо фамилии. В противном случае пользователям нужно будет делать тщетные исправления.
11) Изображения на retina-экранах выглядят размытыми. Это недопустимо.
12) Номера телефонов указаны не учитывая интернационального формата. Помните, что ваши клиенты будут звонить конкретно со смартфона. города и Код страны для этого необходимы.
Случайные статьи:
Ошибки дизайна. Цвет
Подборка похожих статей:
-
6 Трендов в дизайне мобильных приложений в 2016 году
Мы каждый день проводим большую часть отечественного времени в разных мобильных приложениях. Используем их, дабы своевременно проснуться утром, дабы…
-
Мобильная версия, веб-приложение, адаптивный дизайн или десктопный формат сайта?
Как мы знаем, что сайты в Сети различаются в зависимости от отображения на различных устройствах. Так, принято выделять: мобильные предположения,…
-
Значимость типографики в мобильном дизайне
Одной из новых задач для веб-дизайнеров, есть создание веб-типографики, которая прекрасно трудится в мобильной среде. Но, это возможно тяжёлой задачей, и…
-
5 Распространенных ошибок юзабилити при разработке мобильной версии лендинга
Представьте, что вы находитесь в незнакомом городе и вам необходимо скоро отыскать определенную данные посредством сотового телефона. Вы наконец находите…
